一、fragment的设计理念
Android在3.0中引入了fragment的概念,主要目的使用在大屏幕上,例如平板电脑上,支持更加动态和灵活的UI设计。
fragment在你的应用中应该是一个模块化和可重用的组件,因为fragment定义了它自己的布局,以及通过它自己的生命周期回调方法定义了它自己的行为,你可以将fragment包含到多个Activity中。
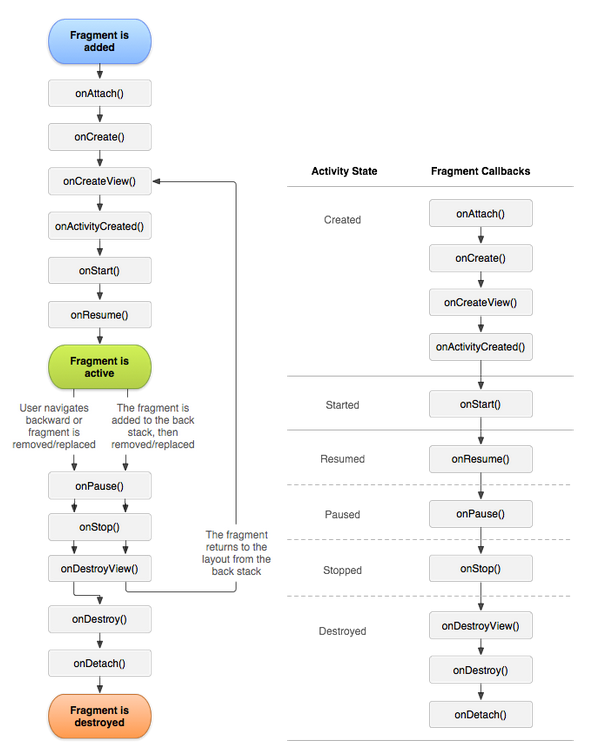
二、fragment的生命周期
- onAttach:onAttach在fragment和Activity关联后调用。需要注意的是,初始化fragment参数可以从getArguments()获取,但是,当fragment附加到Activity之后,就无法再调用setArguments()。
- onCreate():初次创建时调用,它只是用来创建fragment的,此时Activity还没有创建完成因为fragment也是Activity创建的一部分。
- onCreateView():在这个fragment构造他的用户接口视图(布局)时使用调用。这里期望返回一个Fragment的视图层次结构。
- onActivityCreated():在Activity的onCreate()结束后调用,所以在这里Activity已经创建完毕了。
- onStart():当到onStart()时, Fragment对用户是可见的了。但用户还未开始于用户交互。
- onResume():当这个Fragment对用户可见并在运行时调用,这是Fragment与用户交互之前的最后一个回调
- onPause():此回调与Activity的onPause()相绑定,意义一样。
- onDestroyView:如果Fragment即将被结束或保存,那么撤销方向上的下一个回调方法。
- onDestroy():当这个Fragment不再被使用时调用。
- onDetach():Fragment生命周期中最后一个回调是onDetach()。调用它以后,Fragment就不再与Activity相绑定,它也不再拥有视图层次结构,它的所有资源都将被释放。
三、静态添加Fragment
- 新建一个项目,在其中添加一个布局:fragment1.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#00ff00">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="This is a fragment1"
android:textColor="#000000"
android:textSize="25sp"/>
</LinearLayout>- 如法炮制添加一个fragment2.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffff00">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000000"
android:text="This is a fragment2"
android:textSize="25sp"/>
</LinearLayout>
- 创建一个类Fragment1,继承自Fragment
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.guotao.fragmentdemo2.R;
/**
* Created by guotao on 2016/7/8.
*/
public class Fragment1 extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment1,container,false);
}
}
- 再创建一个类Fragment2
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.guotao.fragmentdemo2.R;
/**
* Created by guotao on 2016/7/8.
*/
public class Fragment2 extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment2,container,false);
}
}
- 在activity_main.xml中将两个fragment添加进去,通过Android:name引入
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<fragment
android:id="@+id/fragment1"
android:name="com.guotao.fragmentdemo2.fragment.Fragment1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
/>
<fragment
android:id="@+id/fragment2"
android:name="com.guotao.fragmentdemo2.fragment.Fragment2"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"/>
</LinearLayout>
- 在MainActivity中设置布局
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}动态添加Fragment
- 修改上面的activity_main.xml,将代码全部删除,改成下面的代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:baselineAligned="false">
<Button
android:id="@+id/btn_show_fragment1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="show fragment1"
/>
<Button
android:id="@+id/btn_show_fragment2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="show fragment2"
/>
<FrameLayout
android:id="@+id/fragment_container"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>- 在MainActivity中添加按钮的事件处理
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//按钮加载fragment1
Button showFragment1 = (Button) findViewById(R.id.btn_show_fragment1);
showFragment1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//获取FragmentManager
FragmentManager manager = getSupportFragmentManager();
//开启事务
FragmentTransaction transaction = manager.beginTransaction();
//创建一个Fragment1实例
Fragment1 fragment1 = new Fragment1();
//将Fragment1添加事务中
transaction.add(R.id.fragment_container,fragment1);
//提交事务
transaction.commit();
}
});
//按钮加载fragment2
Button showFragment2 = (Button) findViewById(R.id.btn_show_fragment2);
showFragment2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//获取FragmentManager
FragmentManager manager = getSupportFragmentManager();
//开启事务
FragmentTransaction transaction = manager.beginTransaction();
//创建一个Fragment1实例
Fragment2 fragment2 = new Fragment2();
//将Fragment1添加事务中
transaction.add(R.id.fragment_container,fragment2);
//提交事务
transaction.commit();
}
});
}
}
- 动态添加Fragment有四步
- 获取FragmentManager实例
- 开启事务,通过调用beginTransaction
- 向容器中添加fragment,通过add或replace方法
- 提交事务























 521
521

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








