学习使用ASP.NET在Azure建立网站
更新:11 / 12 / 2014
本教程演示如何通过使用Visual Studio 2013、Visual Studio 2013 Web Express 创建一个ASP.NET Web应用程序和将其部署到Azure网站。本教程是假定你没有任何使用Azure或ASP.NET的经验。在完成本教程后,你将有一个简单的Web应用程序运行在云服务器中。
你将学会:
1.如何安装Azure SDK使你的机器能够进行Azure服务开发。
2.如何创建一个Visual Studio ASP.NET Web项目并将它部署到Azure网站。
3.如何更改Web项目和重新部署应用程序。
4.如何使用Azure管理门户来监控和管理您的网站。
你需要一个Azure 的账户来完成这个教程:
你可以免费注册-Azure 帐户你得到积分你可以尝试支付Azure服务,即使他们用了你能保持账户和免费使用Azure服务,如网站。
你可以激活MSDN订户的好处-你的MSDN订阅给你积分,每个月可以使用支付的Azure服务。
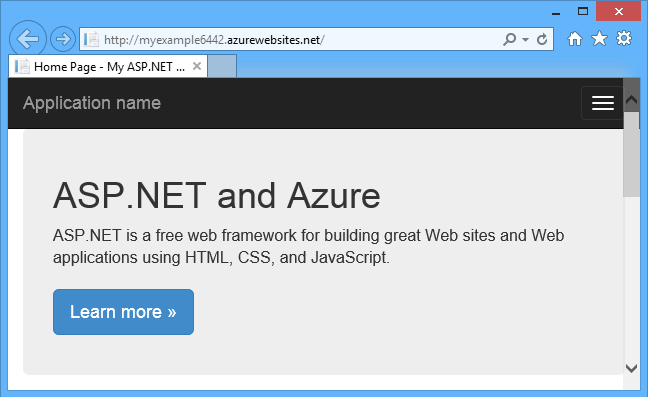
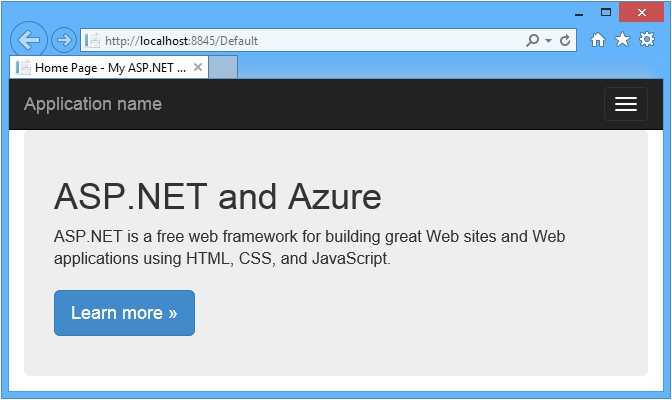
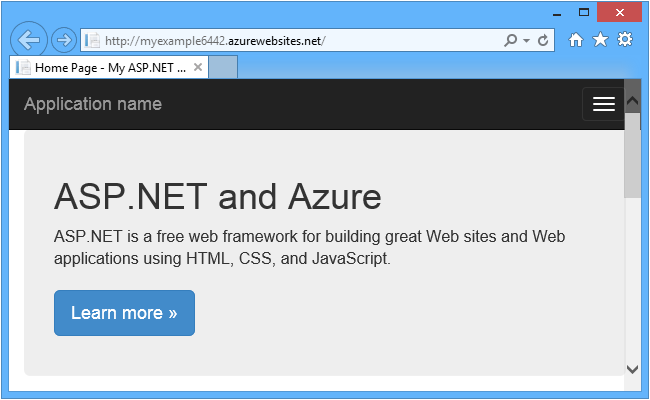
下图显示了完成之后的应用:
教程安排
1.报名参加微软Azure(视频)
2.设置开发环境
3.在Visual Studio中创建一个ASP.NET Web应用程序
4.将应用程序部署到Azure
5.进行更改并重新部署
6.监控和管理门户管理网站
以下是步骤:
1.报名参加微软Azure(视频)
http://azure.microsoft.com/en-us/documentation/videos/sign-up-for-microsoft-azure/
首先,设置您的开发环境为Visual Studio 2013安装Azure SDK。
如果你没有安装Visual Studio, Visual Studio Express for Web内置了SDK的安装。
3.在Visual Studio中创建一个ASP.NET Web应用程序
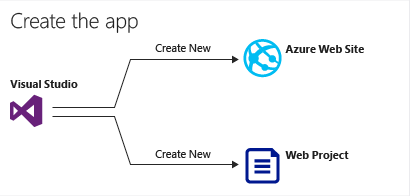
你的第一步是创建一个Web应用程序项目。Visual Studio会自动创建,你可以部署你的项目在Azure 的网站。下面的图表说明了在这两个步骤发生了什么。
1.打开Visual Studio 2013、Visual Studio 2013 Express Web。
2.从“文件”菜单上,单击“新建项目”。
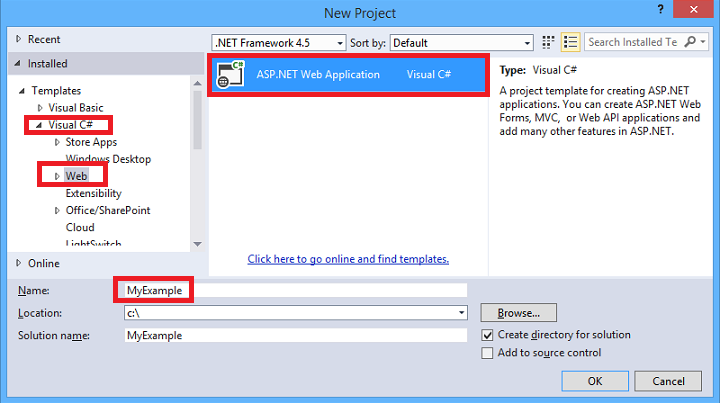
3.在“新建项目”对话框中,单击“C# >网络> ASP.NET Web应用。如果你喜欢,你可以选择Visual Basic。
确保。NET框架4.5作为目标框架
4.应用的名称是MyExample并点击OK。
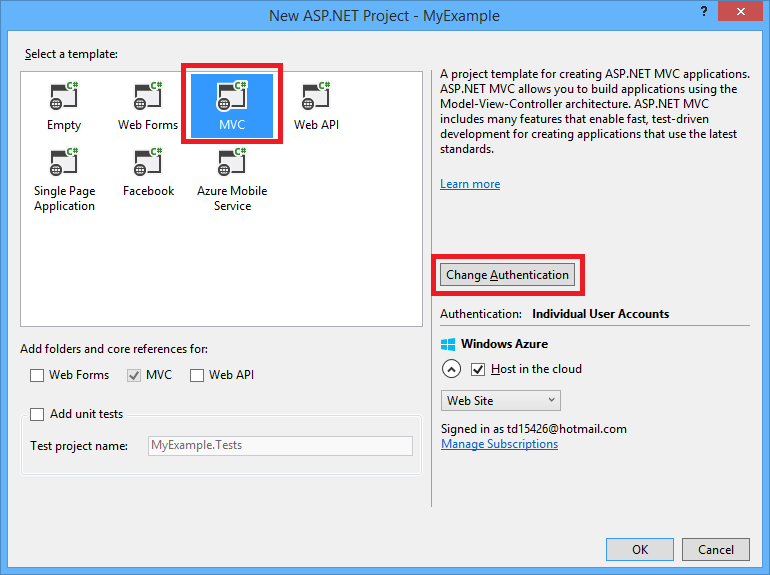
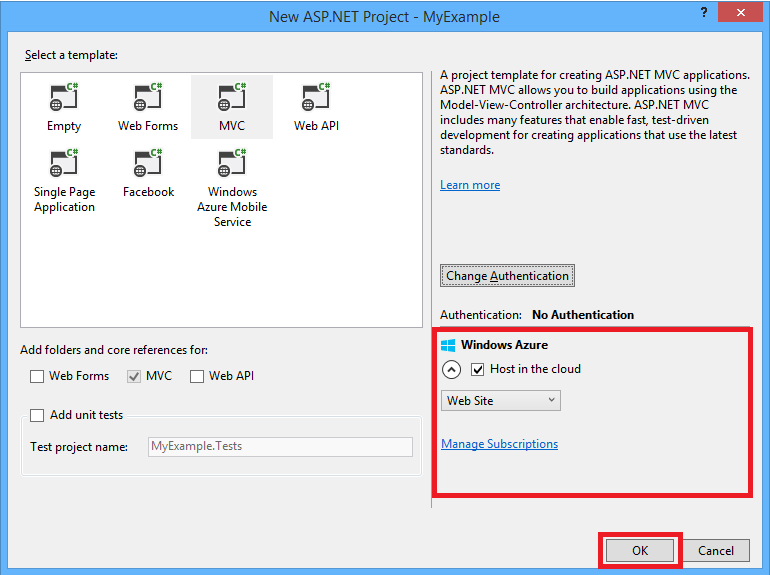
6.在新的ASP.NET ”对话框,选择"MVC项目"模板。如果你喜欢使用ASP.NET Web表单的工作,您可以选择Web From窗体模板。
MVC和Web From表单是ASP.NET网站开发框架。在这个教程中,你可以选择其中一个,但是如果你选择的网页的形式,你必须编辑default.aspx后来在教程指导您编辑的Index.cshtml。
7.单击“更改”认证。
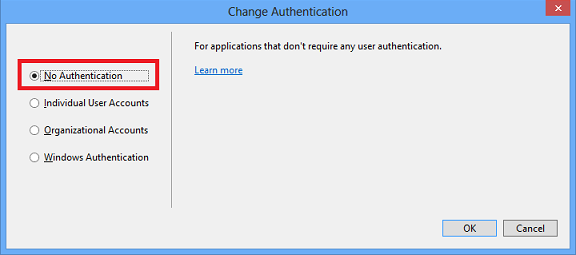
示例应用程序你创造不允许用户登录。下一步部分链接到一个教程,实现了认证和授权。
9.在新的ASP.NET项目”对话框中,设置在离开Azure 不变,然后单击“确定”。
默认设置指定Visual Studio将创建您的Web项目的一个Azure 的网站。在本教程的下一部分你将部署Web项目,新创建的网站。
(复选框的标题可能在云主机或创建远程资源。在任一情况下,效果是一样的。)
10.如果你还没有登录到Azure,Visual Studio会提示您这样做。点击登录。
11.在登录到Azure的对话框,输入你用来管理你的Azure订阅的帐户ID和密码。
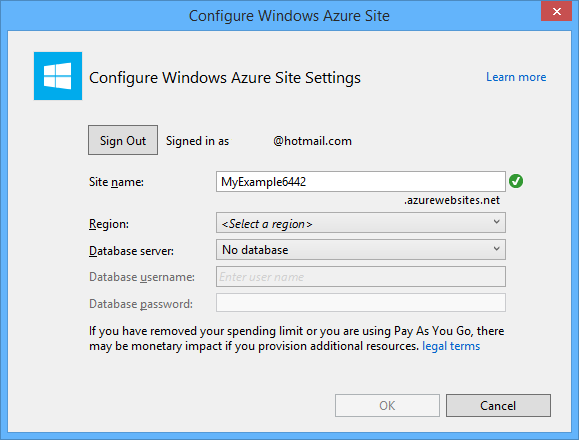
当你登录,配置Azure网站设置对话框会问你想要创建什么资源。
12.Visual Studio提供了一个默认的站点名称,这Azure 将它用作应用程序的URL前缀。如果你喜欢,请输入一个不同的站点名称。
完整的URL将包括你进入这里点击.azurewebsites.net(如旁边的站点名称文本框)。例如,如果站点名称myexample6442,URL将myexample6442.azurewebsites.net。URL必须是唯一的。如果别人已经用了一个你进入的域名,你会看到一个红色感叹号标记来代替绿色复选标记的权利,你需要输入一个不同的站点名称。
13.在域下拉列表中,选择的位置是最接近你。
此设置是指您的网站将运行的 Azure数据中心。在这个教程中,你可以选择任何地区,它不会产生显著差异,但对生产站点你想让你的Web服务器尽可能接近的浏览器以最小的延时访问您的网站
14.离开数据库的域不变。
在这个教程中,你不使用数据库。下一步的结尾部分的教程链接到一个教程向你展示了如何使用数据库。
15.单击“确定”。
几秒钟后,Visual Studio将创建您指定的文件夹中的Web项目,并创建网站在您指定的Azure 区域。
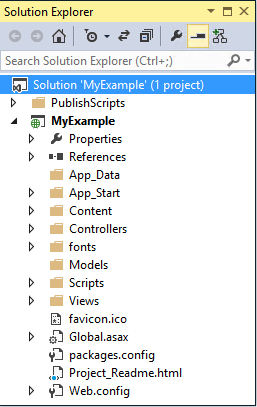
解决方案资源管理器”窗口显示在新项目中的文件和文件夹。
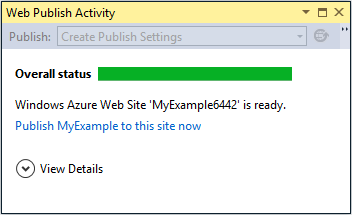
网站发布活动窗口显示站点已创建。
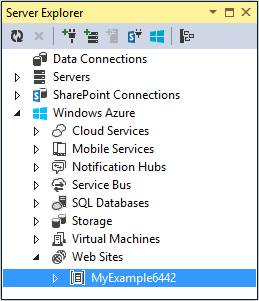
你可以在服务器资源管理器中看到的网站。
将应用程序部署到Azure
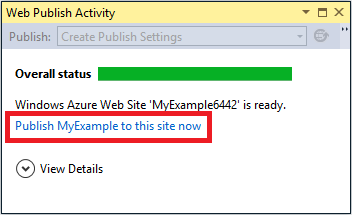
1.在网络上发布活动窗口,点击这个网站现在发布MyExample。
在几秒钟之内发布Web向导出现。
设置Visual Studio需要部署你的项目到Azure 已经保存在发布配置文件。该向导允许您查看和更改这些设置。
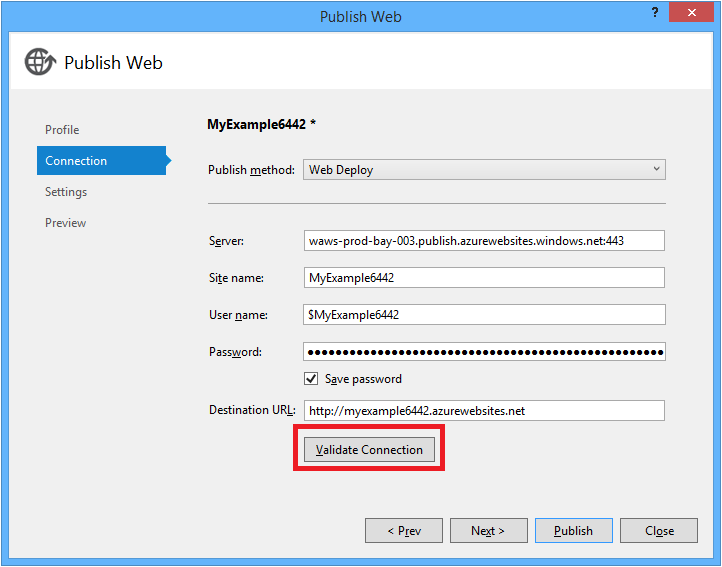
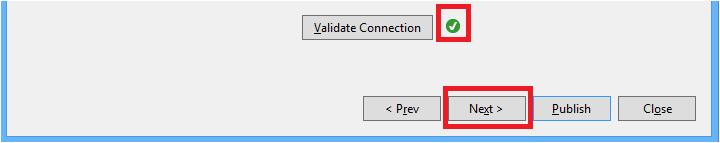
2.在“发布Web向导的“连接”选项卡,单击“验证”连接确保Visual Studio可以连接到Azure为了部署Webproject.his网站现在。
当连接已经过验证,绿色复选标记所示的验证连接”按钮。
3.单击“下一步”。
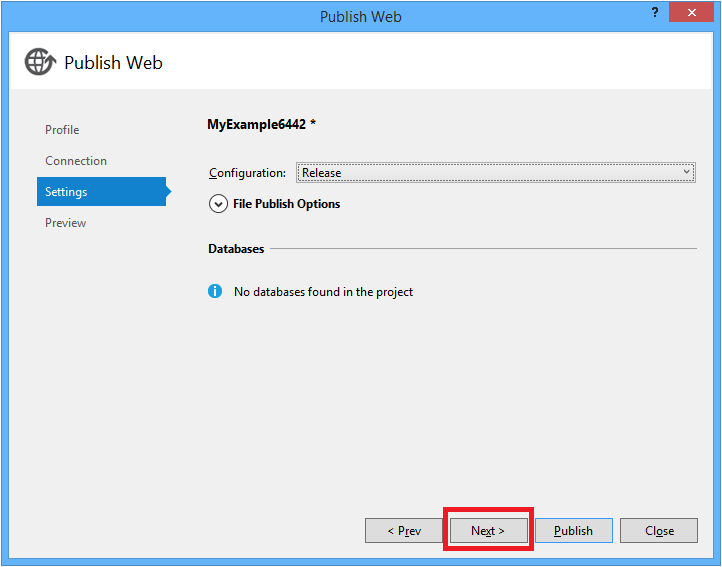
4.在“设置”选项卡中,单击“下一步”。
您可以接受默认值配置文件发布选项。
配置下拉框使您能够部署调试版本的远程调试。下一步部分链接到一个教程展示了如何在远程运行Visual Studio调试模式。
如果你扩展文件发布选项你会看到一些设置,使您能够处理的情况,不适用于本教程:
在目的地删除额外的文件。
删除任何文件在服务器上,不在你的项目是。你可能需要这个如果你部署一个项目,一个网站,你已经部署了一个不同的项目前。
预编译期间出版。
第一个要求加热时间可以减少大型网站。
app_data文件夹从排除的文件。
测试你有一个SQL Server数据库文件app_data你不想部署到生产。
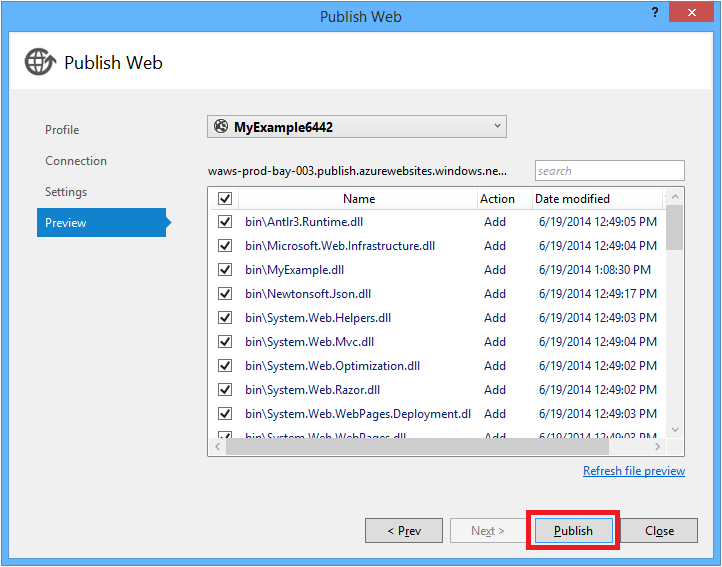
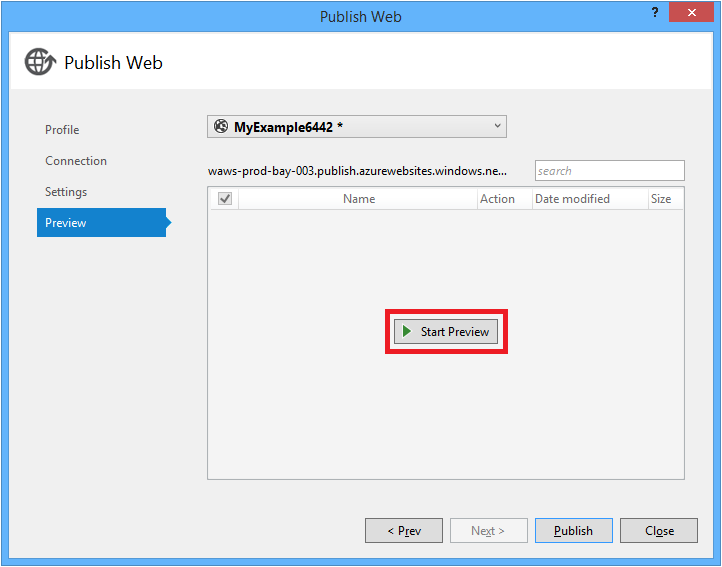
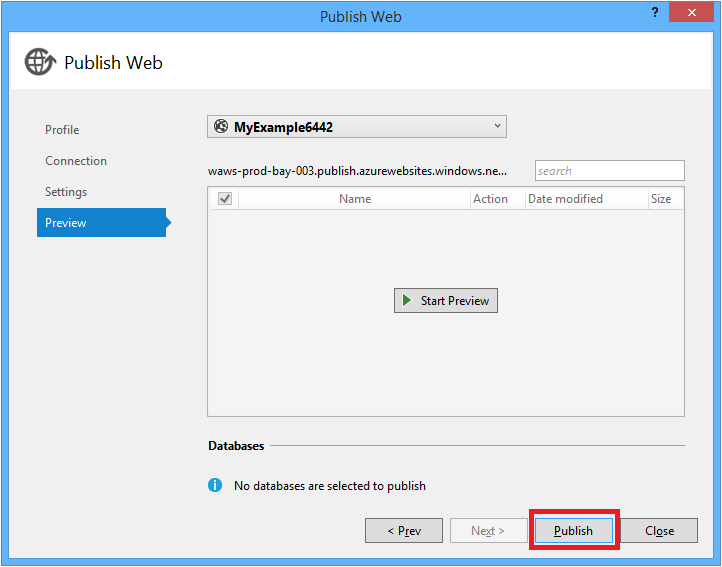
5.在预览选项卡,点击开始预览。
该选项卡显示一个列表的文件将被复制到服务器。显示预览不需要发布应用程序但需要注意的一个很有用的功能。
6.单击“发布”。

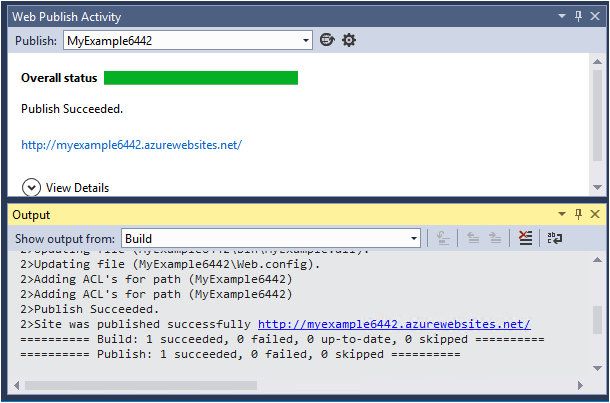
Visual Studio开始文件复制到Azure服务器进程。
输出和Web发布活动窗口显示什么部署行动被报告的部署成功完成。

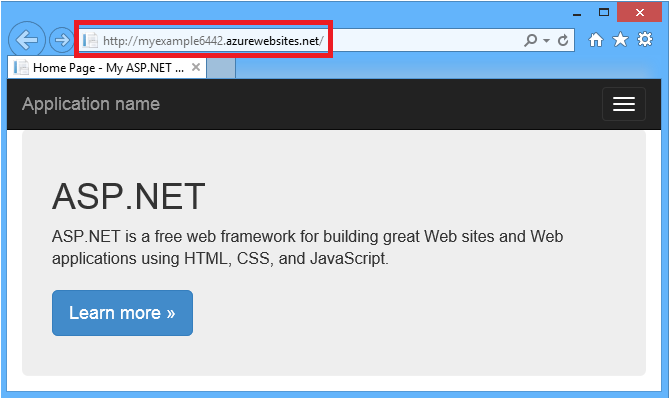
在成功部署,默认浏览器自动打开部署的网站的URL,以及您创建的应用程序现在运行在云。在浏览器地址栏URL显示网站正在从互联网加载。
7.关闭浏览器。
进行更改并重新部署
在这部分的教程,改变你的H1的首页标题,运行该项目在您的开发计算机验证的变化,然后部署更改Azure。
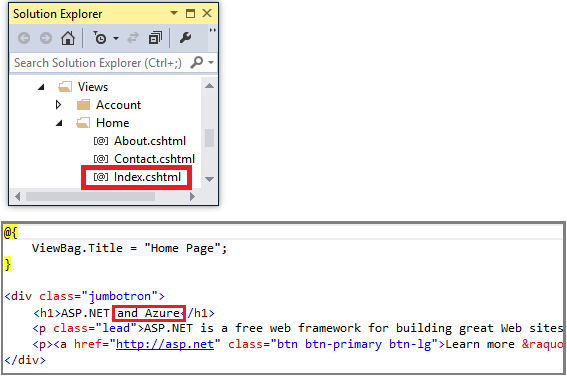
1.打开Views/Home/ Index.cshtml或vbhtml在解决方案资源管理器,更改“ASP.NET”到“ASP.NET and Azure ”的H1标题,并保存文件。
2.按Ctrl + F5看到更新的标题在您的本地计算机上运行的站点。
HTTP:/ /本地主机URL显示它在您的本地计算机上运行。默认情况下,在运行IIS Express,这是一个轻量级的版本的IIS Web应用程序开发中使用而设计的。
3.关闭浏览器
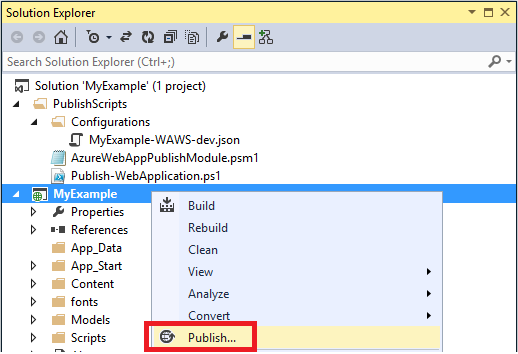
4.在解决方案资源管理器中,右击项目,然后选择发布。
“发布Web向导预览表。如果您需要更改发布设置你可以选择不同的标签,但现在你要做的是将具有相同的设置。
5.在“发布向导,单击“发布”。
Visual Studio部署项目到Azure同时网站在默认浏览器打开。
提示:您可以启用Web一键发布工具栏更快的部署。单击“视图>工具栏,然后选择一个单击“发布网站。工具栏允许你选择一个配置文件,单击一个按钮来发布,或单击按钮以打开“发布Web向导。
监控和管理门户管理网站
Azure管理门户是一个Web界面,可让您管理和监控您的Azure服务,如您刚刚创建的网站。在这部分的教程,你看看你能做什么在门。
1.在你的浏览器,去http://manage.windowsazure.com,并登录你的Azure 凭据。
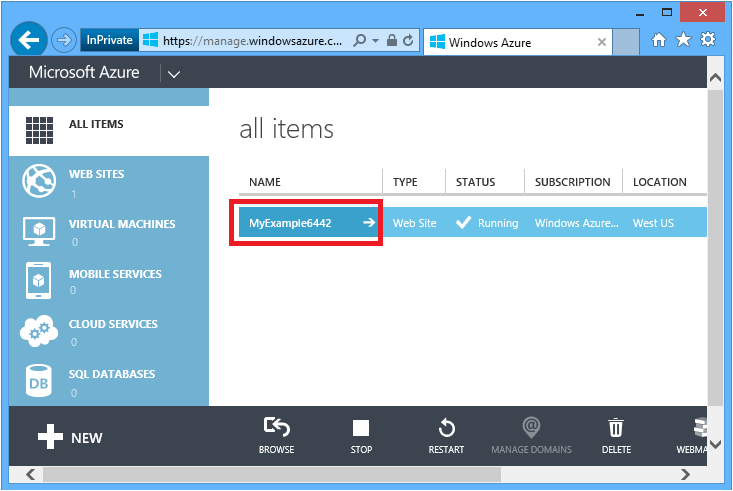
门户显示你的Azure服务。
2.点击你的网站名称。
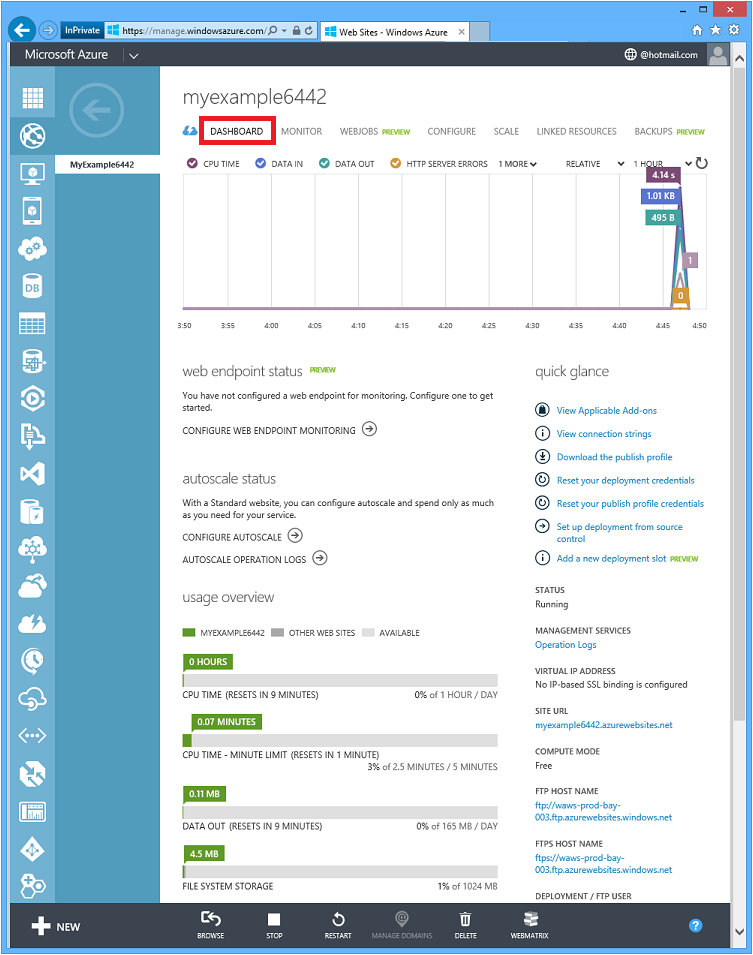
3.单击“Dashboard”选项卡。
Dashboard选项卡显示一些常用的站点管理功能的使用统计和链接的概述。在快速浏览,你会发现一个链接到应用程序的主页。
在这一点上你的网站没有多少流量,可能不会显示在图什么。如果你浏览你的应用程序,页面刷新几次,然后刷新门户仪表板页面,你会看到一些统计数据显示。你可以单击监视器选项卡的更多细节。
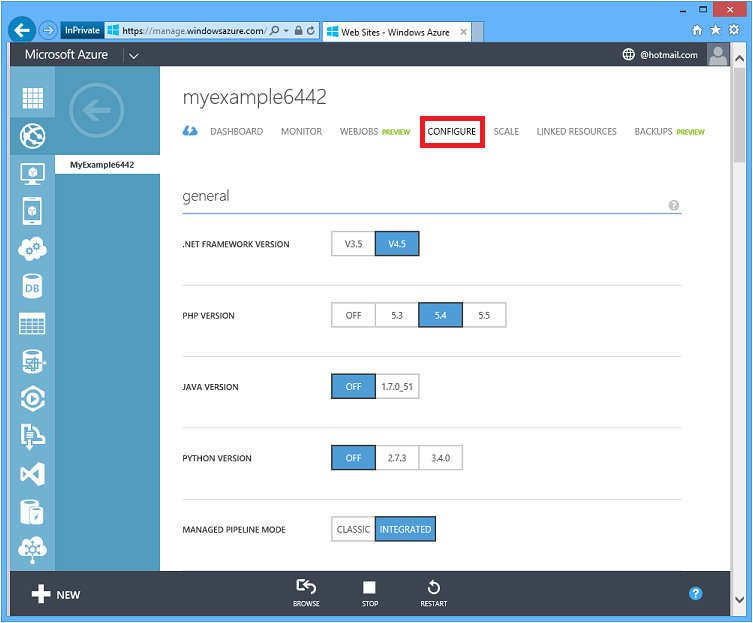
4.单击“Configure ”选项卡。


提示:在预览最终将取代你已经使用了一种新的管理门户。更多信息,见Azure预览门户。
下一个步骤
在本教程中,您已经看到了如何创建一个简单的Web应用程序部署到Azure网站。这里有一些相关的主题和资源学习更多关于他们的事。
-->其他的方式来部署Web项目<--
在本教程中,您看到了建立一个网站并将它部署在一个运行最快的方式。对于其他的方式来部署的概述,通过使用Visual Studio或通过自动化部署从源代码控制系统,看看如何部署一个蓝色的网站。
Visual Studio也可以生成Windows PowerShell脚本,使您能够自动化部署。更多信息,见一切都是自动的(建立真实世界的云应用与Azure)。
-->如何在Visual Studio中管理一个网站<--
有关站点管理功能的信息,你可以在服务器资源管理器中,看到在Visual Studio解决Azure网站。
-->如何解决网站<--
Visual Studio提供的功能,可以很容易地查看蔚蓝的日志作为他们在实时生成。你也可以运行在调试模式下远程在蔚蓝。有关更多信息,参见Visual Studio解决Azure网站。
-->如何添加数据库和授权功能<--
In this tutorial you've seen how to create a simple web application and deploy it to an Azure Website. Here are some related topics and resources for learning more about them.
-
Other ways to deploy a web project
In this tutorial you saw the quickest way to create a site and deploy it all in one operation. For an overview of other ways to deploy, by using Visual Studio or by automating deployment from a source control system, see How to Deploy an Azure Website.
Visual Studio can also generate Windows PowerShell scripts that enable you to automate deployment. For more information, see Automate Everything (Building Real-World Cloud Apps with Azure).
-
How to manage a website in Visual Studio
For information about site management functions that you can do in Server Explorer, see Troubleshooting Azure Websites in Visual Studio.
-
How to troubleshoot a website
Visual Studio provides features that make it easy to view Azure logs as they are generated in real time. You can also run in debug mode remotely in Azure. For more information, see Troubleshooting Azure Websites in Visual Studio.
-
How to add database and authorization functionality
For a tutorial that shows how to access a database and restrict some site functions to authorized users, see Deploy a Secure ASP.NET MVC app with Membership, OAuth, and SQL Database to an Azure Website.
-
How to add a custom domain name and SSL
For information about how to use SSL and your own domain (for example www.contoso.com instead of contoso.azurewebsites.net), see the following resources:
-
How to avoid wake-up wait time after idle time-outs
By default, websites are unloaded if they have been idle for some period of time. The first request after that has to wait for the site to be reloaded. To avoid that wait time you can enable the AlwaysOn feature. For more information, see configuration options in How to Configure Websites.
-
How to add real-time features such as chat
If your website will include real-time features (such as a chat service, a game, a stock ticker, and so forth), you can get the best performance by usingASP.NET SignalR with the WebSockets transport method. For more information, see Using SignalR with Windows Azure Websites.
-
How to choose between Azure Websites, Cloud Services, and VMs for web applications
In Azure you can run web applications in Websites as shown in this tutorial, or in Cloud Services or in Virtual Machines. For more information, see Azure Execution Models and Azure Websites, Cloud Services, and VMs: When to use which?.

















































 2625
2625

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








