在项目中遇到这种情况:由于一些原因,自己需要用LinearLayout的垂直布局做出ListView的那种效果,但是ListView是自带了分割线的,而且顶部底部都是没有分割线的,每个item中间都是1dp宽度的分割线。我一开始是想到LinearLayout中的每个item用shape文件设置一个background,于是写了如下的shape:
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<stroke
android:color="#B4B4B4"
android:width="1dp"/>
<solid
android:color="@android:color/transparent"/>
</shape>但是看了这个shape,估计大家都能想象出来效果肯定不对,因为上一个item有1dp的底边,下一个item也有1dp的底边,这样item之间的分割线就有2dp了,很难看,也不是我们要的效果。如下图效果所示:

所以要解决的问题就是,如何只保留底边的stroke呢。经过一番修改实验,使用layer-list可以解决这个问题,很简单,如下代码所示:
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:top="-2dp"
android:right="-2dp"
android:left="-2dp">
<shape>
<solid android:color="@android:color/transparent"/>
<stroke
android:width="1dp"
android:color="#B4B4B4"/>
</shape>
</item>
</layer-list>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 连框颜色值 -->
<item>
<shape>
<solid android:color="#CCCCCC" />
</shape>
</item>
<!-- 主体背景颜色值 -->
<item
<!-- 此处定义只有上下两边有边框 高度为1像素-->
android:bottom="1dp"
android:top="1dp">
<!--边框里面背景颜色 白色-->
<shape>
<solid android:color="#ffffff" />
</shape>
</item>
</layer-list>
<!-- 连框颜色值 -->
<item>
<shape>
<solid android:color="#CCCCCC" />
</shape>
</item>
<!-- 主体背景颜色值 -->
<item
<!-- 此处定义只有上下两边有边框 高度为1像素-->
android:bottom="1dp"
android:top="1dp">
<!--边框里面背景颜色 白色-->
<shape>
<solid android:color="#ffffff" />
</shape>
</item>
</layer-list>
关键注意看<item>标签的属性,把top、right、left设置成了-2dp,而shape stroke的宽度只有1dp,这样上右左边线都没了,只有底边会保留。(可能有人会问为什么不把top、right、left设置成-1dp,我也试过了,貌似是stroke的时候,自动会在描边的外部再多1dp的margin,仔细看上图也能看出来,所以这里要多设置1dp才能完全去除对应边上的stroke。你可以自己去试试)
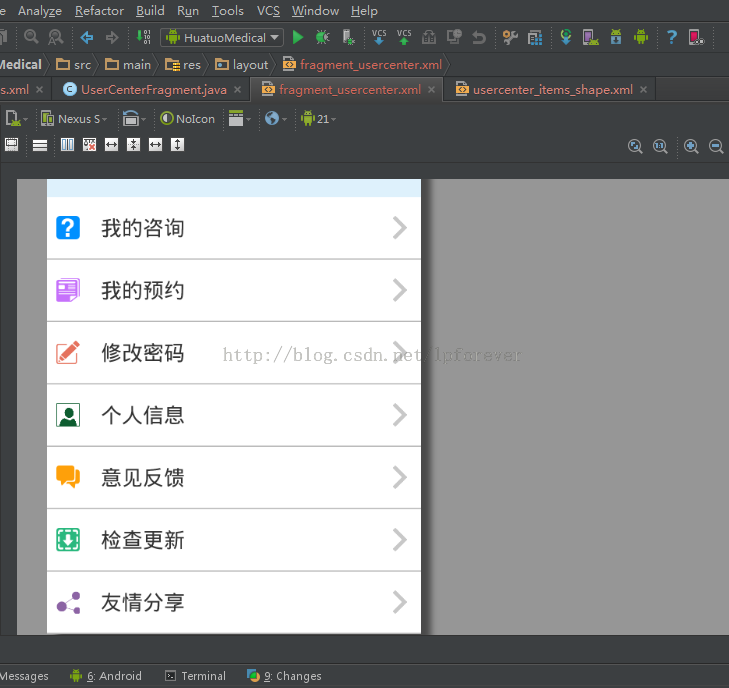
最终效果如下图所示:

最后一个item的background就不设置就OK,实际运行效果也完全一样!这样就大功告成了!
转自:https://my.oschina.net/reborn87/blog/536090





















 478
478











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








