背景:
小程序在手机上屏幕过小,但是又想放很多元素,这时候点击区域,命中元素概率很低,尤其是旁边还是个input框,一般优先会命中input.。
希望能在不布局不变形情况下,把点击区域放大。
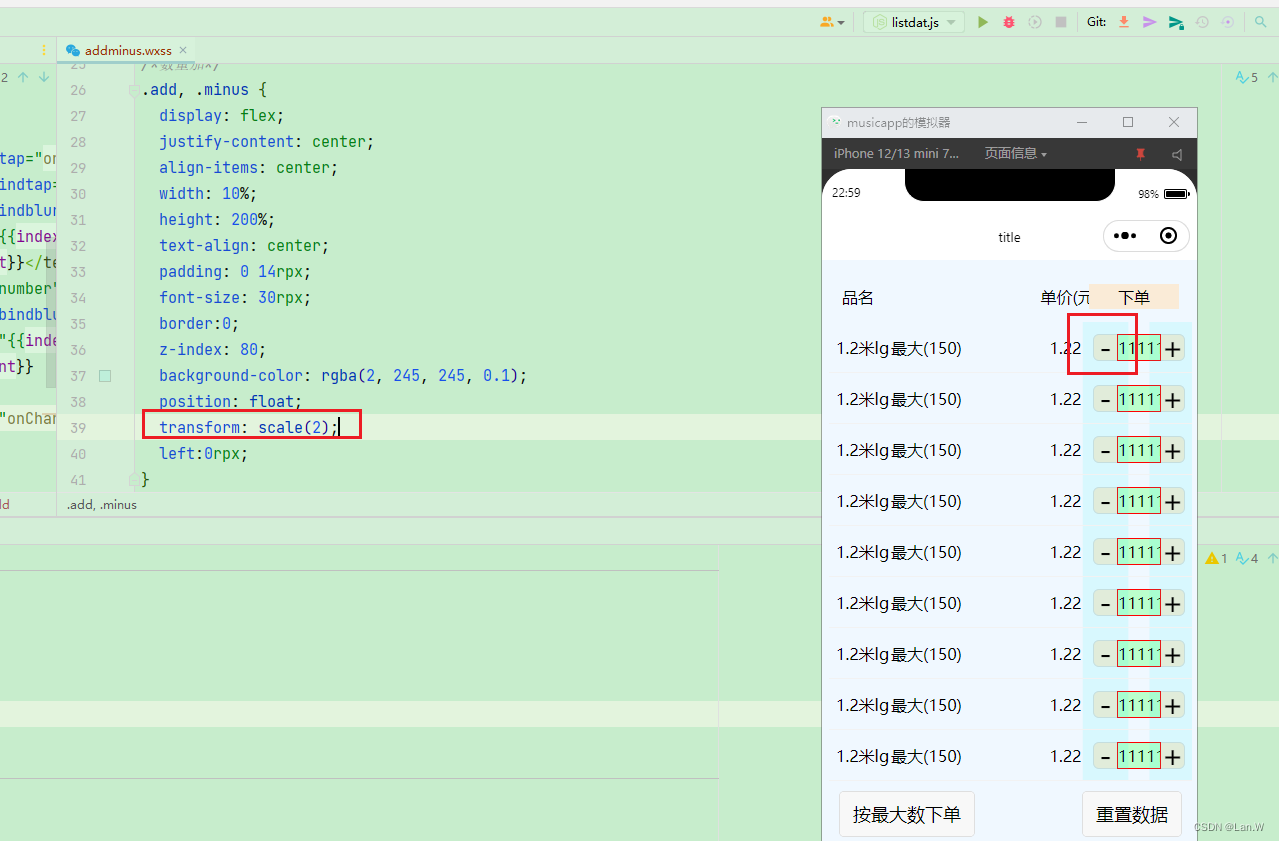
先看效果:
解决方法:
通过:transform:sale(2) ;
x,y方向都进行放大一倍。在原来的空间上,基本上不会挤变形其他元素,可以设备背景透明即可无遮挡。
background-color: rgba(2, 245, 245, 0.1);
参考其他分享方式二:
在按钮上叠放一个: 放大的透明层,也可以达到类似的效果。这样原来的按钮也不会变形。
.add::after,.minus::after {
content: '';
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
transform: scale(1.5);
border: 1px solid lightgray
}





















 3388
3388











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








