点击上方 前端Q,关注公众号
回复加群,加入前端Q技术交流群
都2023年了,CSS自适应正方形必须拿下🏆
标题党了属实是,见谅。点赞+收藏=学会了🤣 ,阅读完你会收获以下知识。
[x] css实现正方形的几种方案及优缺点
[x] css正方形布局实际应用场景
[x] 由正方形布局引发的其他应用场景扩展
前言
在电商、个人博客等网站我们或多或少都可以看到css正方形的应用场景,自适应正方形布局是必须要掌握的;接下来采黎带大家揭开css自适应正方形神秘的面纱~
正方形
这很简单,设置盒子宽高都为200px就可以了
<div class="box">小明写的</div>
.box {
width: 200px;
height: 200px;
background: pink;
}
复制代码自适应正方形
青铜
提起自适应,想必都会想到rem、vw等相对单位,我们分别用这些单位来实现一下。
rem
<div class="rem">rem</div>
body {
font-size: 16px;
}
.rem {
width: 10rem;
height: 10rem;
background: pink;
}
@media only screen and (max-width: 1200px) {
body {
font-size: 12px;
}
}
复制代码
屏幕宽度大于1200px时,字体为16px,rem的盒子的大小为 160px * 160px;
屏幕宽度小于1200px时,字体为12px,rem的盒子的大小为 120px * 120px;
实际应用场景屏幕宽度变化会动态计算rem的值,这里只用于案例理解。
优点
在适配了rem的项目中,可以直接使用rem设置盒子宽高,即自适应正方形
缺点
在未设置rem的项目中,单独为了实现自适应正方形有点大材小用
vw
<div class="vw">vw</div>
.vw {
width: 10vw;
height: 10vw;
background: yellow;
}
复制代码
可以看到正方形跟随着屏幕宽度的变化自适应,这是我们想要的效果
优点
vw为内置视口单位,可直接使用。
缺点
在实际的业务场景中,将设计稿的尺寸转化为vw相对麻烦
黄金
使用 百分比+padding,这里有一个很细的知识点;当padding、margin取值为百分比时,百分比的值是以父元素的width为参考。
<div class="padding"></div>
.padding {
width: 20%;
padding-top: 20%;
/* padding-top或padding-bottom都可以 */
background: #696969;
}
复制代码我们给盒子的宽度设置20%,使用的padding的纵轴将盒子高度撑开,这样便得到了一个自适应正方形。

细心的小伙伴会发现,现在是个自适应正方形没错了,但是高度被占满了,内容没地方放了。 是的,当前只是一个正方形;在实际业务场景中,内部不是图片就是其他内容,不止需要一个正方形的。
解决办法:再嵌套一层内容盒子,外层方形盒为相对定位,内层内容盒为绝对定位;内层盒宽高基于外层方形盒,代码如下
<div class="box-wrap">
<div class="box-content">我是内容区域</div>
</div>
.box-wrap {
position: relative;
width: 20%;
padding-top: 20%;
}
.box-content {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
z-index: 1;
background: burlywood;
}
复制代码.box-content类为内容盒,我们可以在内容盒里为所欲为还原设计稿了。
若方形区域只需要展示图片,同理如下
<div class="box-wrap">
<img src="./img/A.webp" alt="">
</div>
.box-wrap {
position: relative;
width: 20%;
padding-top: 20%;
}
.box-wrap > img {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
z-index: 1;
object-fit: cover;
}
复制代码
这里我们就实现了一个自适应方形图片了。
优点
无需其他配置,设置灵活,扩展性强。
缺点
需要额外嵌套一层内容盒(个人拙见)
钻石
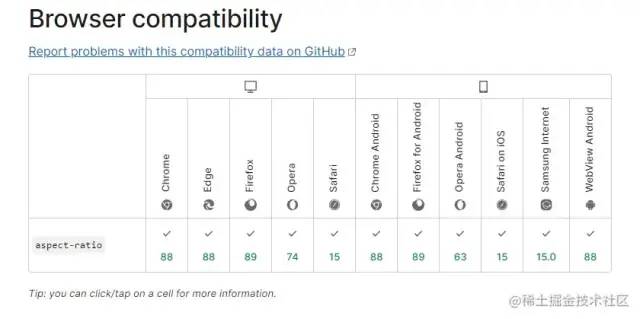
顾名思义,它很腻害;他就是css属性aspect-ratio
**aspect-ratio MDN文档**[1]
aspect-ratio,简言之就是宽高比。多说无益,上代码
<div class="box-square">我是内容</div>
.box-square {
aspect-ratio: 1 / 1;
/* aspect-ratio: 1; 可简写 */
width: 20%;
background: chocolate;
}
复制代码
一个属性,自适应正方形就OK啦;属性再好,也得看兼容性和浏览器支持。

优点
属性通俗易懂,无需其他配置,无需嵌套内容盒。
缺点
唯一缺点就是兼容性了,2023年了该支持的基本都支持上了,此事古难全!
活学活用
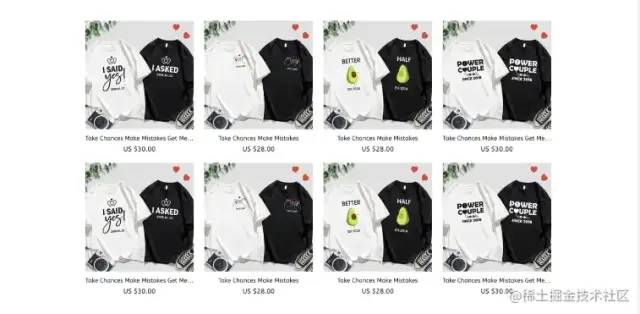
至此,知识点应该都掌握了吧;让我们来实现一个真实的业务需求,如图

实现这个布局,假设总宽1000px,商品卡片左右间距12px,布局要求自适应+响应式。
百分比+padding实现
<main>
<div class="shop">
<div class="shop-img"><img src="./img/A.webp" alt=""></div>
<div class="shop-title">这是小黎测试的文字区域,实际运用一下百分比+padding实现自适应方形布局。</div>
</div>
<div class="shop">
<div class="shop-img"><img src="./img/A.webp" alt=""></div>
<div class="shop-title">这是小黎测试的文字区域,实际运用一下百分比+padding实现自适应方形布局。</div>
</div>
<div class="shop">
<div class="shop-img"><img src="./img/A.webp" alt=""></div>
<div class="shop-title">这是小黎测试的文字区域,实际运用一下百分比+padding实现自适应方形布局。</div>
</div>
<div class="shop">
<div class="shop-img"><img src="./img/A.webp" alt=""></div>
<div class="shop-title">这是小黎测试的文字区域,实际运用一下百分比+padding实现自适应方形布局。</div>
</div>
</main>
复制代码main {
max-width: 1000px;
margin: 0 auto;
padding: 0 12px;
display: flex;
align-items: center;
justify-content: space-between;
flex-wrap: wrap;
.shop {
width: calc(25% - 9px);
box-shadow: 0 0 8px #0002;
border-radius: 4px;
overflow: hidden;
.shop-img {
position: relative;
width: 100%;
padding-top: 100%;
> img {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
z-index: 1;
object-fit: cover;
}
}
.shop-title {
padding: 8px;
font-size: 14px;
color: #232323;
}
}
}
@media only screen and (max-width: 768px) {
main {
.shop {
width: calc(50% - 6px);
margin-bottom: 12px;
}
}
}
复制代码来看看效果

aspect-ratio实现
使用aspect-ratio了属性,我们可以少嵌套一个外层方形盒
<main>
<div class="shop">
<img src="./img/A.webp" alt="">
<div class="shop-title">这是小黎测试的文字区域,实际运用aspect-ratio实现自适应方形布局。</div>
</div>
<div class="shop">
<img src="./img/A.webp" alt="">
<div class="shop-title">这是小黎测试的文字区域,实际运用aspect-ratio实现自适应方形布局。</div>
</div>
<div class="shop">
<img src="./img/A.webp" alt="">
<div class="shop-title">这是小黎测试的文字区域,实际运用aspect-ratio实现自适应方形布局。</div>
</div>
<div class="shop">
<img src="./img/A.webp" alt="">
<div class="shop-title">这是小黎测试的文字区域,实际运用aspect-ratio实现自适应方形布局。</div>
</div>
</main>
复制代码样式基本不变,改一下图片相关的部分。
main {
max-width: 1000px;
margin: 0 auto;
padding: 0 12px;
display: flex;
align-items: center;
justify-content: space-between;
flex-wrap: wrap;
.shop {
width: calc(25% - 9px);
box-shadow: 0 0 8px #0002;
border-radius: 4px;
overflow: hidden;
> img {
width: 100%;
aspect-ratio: 1;
object-fit: cover;
}
.shop-title {
padding: 8px;
font-size: 14px;
color: #232323;
}
}
}
@media only screen and (max-width: 768px) {
main {
.shop {
width: calc(50% - 6px);
margin-bottom: 12px;
}
}
}
复制代码来看看效果

至此,css实现正方形的内容已经阐述完毕。通过上面示例,也引发了我的一些思考,愿与诸君共享之。
扩展
在实际业务中,应用到的布局不止正方形,也有长方形、圆形等。
我们再来看个需求——UI规定图片区域宽高比为4:3,给的图片也是4:3。
一般情况我们的方案是:设置好图片宽度,高度自适应就OK了。这样做相对简便,但也会存在一些问题;比如图片宽高比并不是4:3,或多或少,又或者传的图不规整;这样会导致我们的页面布局不可控,所谓失之毫厘谬以千里。
这时候就牵扯到了代码健壮性和可扩展性,作为前端开发个人觉得页面应该有良好的用户体验,而不是调教用户。接下来我分别用百分比+padding、aspect-ratio等方案来实现该业务场景。
借用方形示例,这里我就只贴关键代码
百分比+padding实现
main {
.shop {
.shop-img {
width: 100%;
padding-top: 75%;
}
}
}
复制代码aspect-ratio实现
main {
.shop {
> img {
width: 100%;
aspect-ratio: 4 / 3;
object-fit: cover;
}
}
}
复制代码看下效果

本文收录于Css雕虫小技专栏内,有兴趣可以关注。月更两篇勉勉强强达标了还好没断在2月,3月份大概率会出“单页网站”;本文若对你有所帮助,欢迎一键三连~
余音
文章有误的地方,欢迎大家及时指正。春风有信,花开有期,再会!
关于本文
作者:采黎
https://juejin.cn/post/7204485623461691450

往期推荐



最后
欢迎加我微信,拉你进技术群,长期交流学习...
欢迎关注「前端Q」,认真学前端,做个专业的技术人...


点个在看支持我吧






















 1147
1147

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








