Javascript中使用函数作用域:
变量在声明它们的函数体内以及这个函数体嵌套的任意函数体都是有定义的。也就是说在函数内声明的所有变量在函数体内都是可见的,这意味着变量在声明之前已经可用。这个特性称为声明提前,即Javascript函数里声明的所有变量(不涉及赋值)都被提前至函数体的顶部。而声明提前是在Javascript引擎的“预编译”的时候进行的。
预编译发生的时期:在函数执行的前一刻
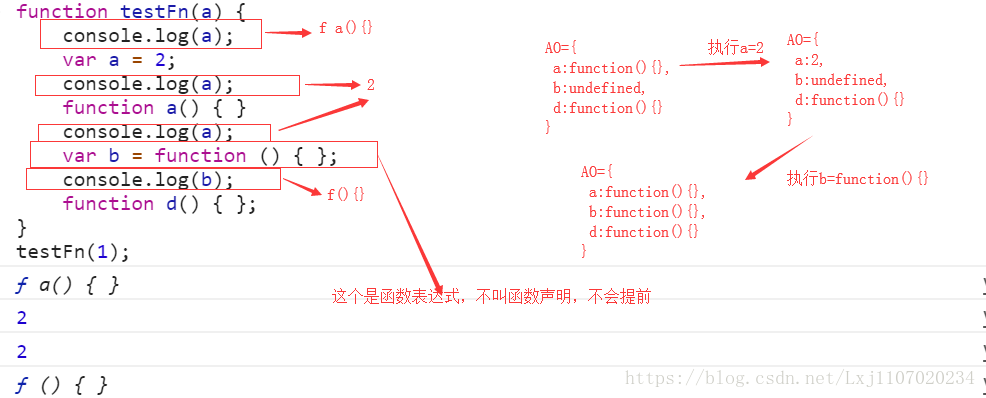
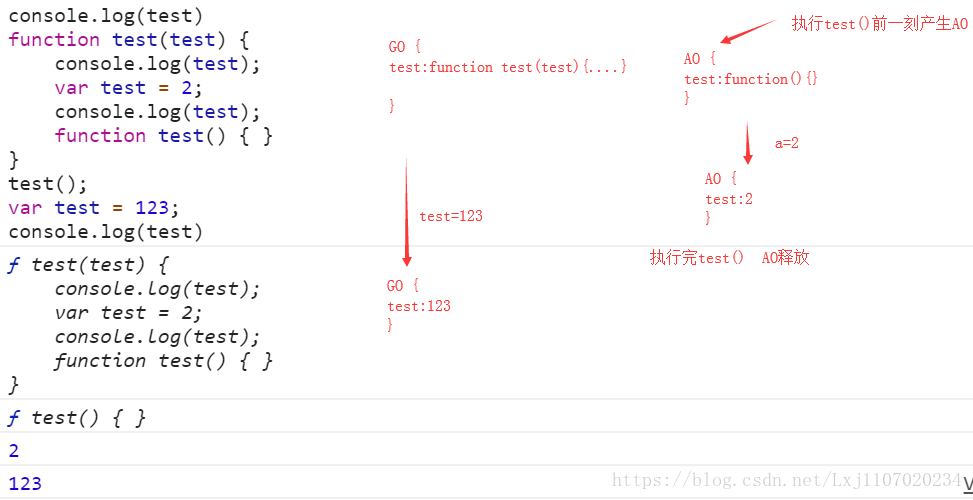
预编译过程:
1、创建AO(Activation Object)对象,也就是执行期上下文。
2、找到形参和变量声明,将变量名和形参名作为AO对象属性名,值为undefined
3、将实参和形参向统一
4、找到函数体重函数声明,将函数名作为AO对象属性名,值为函数体
函数每次执行都会产生新的执行期上下文,当函数执行完毕,它所产生的执行期上下文就会被释放。
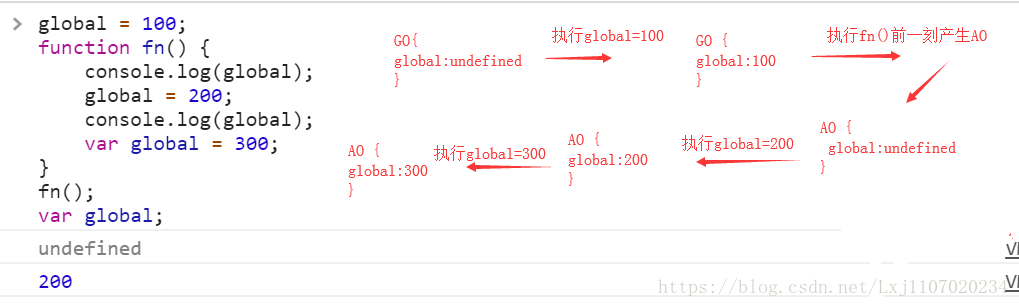
全局也会发生预编译,创建的是GO(Global Object),也会有上述过程(除了3),先生成GO,再生成AO
























 176
176











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








