目录
1. [import-html-entry]: error occurs while executing entry script
3. 手动加载微应用报错 single-spa minified message #31,see ...
5. 缺少生命周期 you need to export lifecycle functions in qiankun-vue entry
6. 目标容器不存在 Target container with #mico-app not existed after qiankun-vue mounted
7. 微前端跨域问题 Access to fetch at 'http://...' from origin 'http://...' has been blocked by CORS policy
常见问题 - qiankun
1. [import-html-entry]: error occurs while executing entry script
出现报错的场景:
子应用使用 CND 的方式引用依赖时,集成到基座应用中报错

所有的这种报错第一句都是,但这仅仅是提示报错位置,第二句才是真正的错误
[import-html-entry]: error occurs while executing entry script
解决方案:
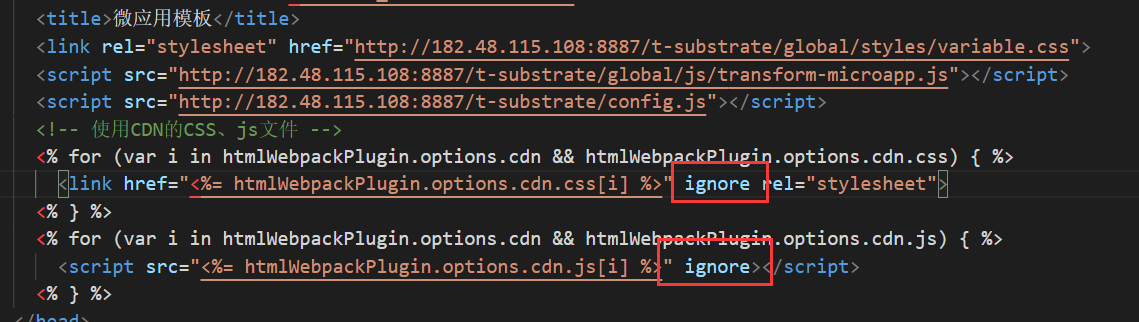
子应用的 script 标签加上 ignore 属性

参考 qiankun issues
https://github.com/umijs/qiankun/issues/947![]() https://github.com/umijs/qiankun/issues/947
https://github.com/umijs/qiankun/issues/947
2. 在子应用中,监听浏览器窗口变化
window.proxy 中,有个方法 —— addEventListener,可以用 原生js 监听窗口变化
(window as any).proxy.addEventListener('resize', () => {
console.log('用 原生js 监听窗口变化');
});3. 手动加载微应用报错 single-spa minified message #31,see ...

出现报错的场景:
手动加载微应用后,未进行卸载,就切换路由;再次调手动加载微应用后就会报错,微应用出不来了
解决方案:
页面离开前,卸载微应用
onBeforeUnmount(() => {
state.microApp.unmount(); // state.microApp 为微应用实例
});4. 打包微前端项目后,激活不了微应用,也不报错
分析原因:
如果主应用和微应用在不同的文件夹中,且使用 hash 模式;
直接写 activeRule: '#/vue' 就会不生效,导致微应用激活不了;
解决方案:
将 activeRule 改为以下写法
const getActiveRule = (hash) => (location) => location.hash.startsWith(hash);
registerMicroApps([
{
name: 'app-hash',
entry: 'http://localhost:8080',
container: '#container',
activeRule: getActiveRule('#/vue'),
},
]);5. 缺少生命周期 you need to export lifecycle functions in qiankun-vue entry

解决方案:
在 入口文件 增加 qiankun 的生命周期函数
// 生命周期
export async function bootstrap(): Promise<void> {
console.log('[vue] vue app bootstraped');
}
export async function mount(props: { [keys: string]: any; } | undefined): Promise<void> {
console.log('[vue] props from main framework', props);
render(props);
}
export async function unmount(): Promise<void> {
console.log('我离开啦');
instance.unmount();
instance._container.innerHTML = '';
instance = null;
}6. 目标容器不存在 Target container with #mico-app not existed after qiankun-vue mounted

存放微应用的容器不存在,检查代码
7. 微前端跨域问题 Access to fetch at 'http://...' from origin 'http://...' has been blocked by CORS policy

解决方案:
① 如果是 vue 项目,在 vue.config.js 中,增加允许跨域的配置
module.exports = {
devServer: {
// 配置跨域请求头,解决开发环境的跨域问题
headers: {
'Access-Control-Allow-Origin': '*', // 允许所有域名的脚本访问该资源
},
},
}② 如果是 react 项目,在 .rescriptsrc.js 中,增加允许跨域的配置
module.exports = {
devServer: (_) => {
const config = _;
config.headers = {
'Access-Control-Allow-Origin': '*',
};
config.historyApiFallback = true;
config.hot = false;
config.watchContentBase = false;
config.liveReload = false;
return config;
},
};






















 988
988











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










