目录
1. 设备指纹技术介绍
1.1 第一代 —— cookie / evercookie
用户登陆后,服务端在客户端设置标志,通过 cookie / evercookie 获取用户信息(可被禁用、无法跨域)
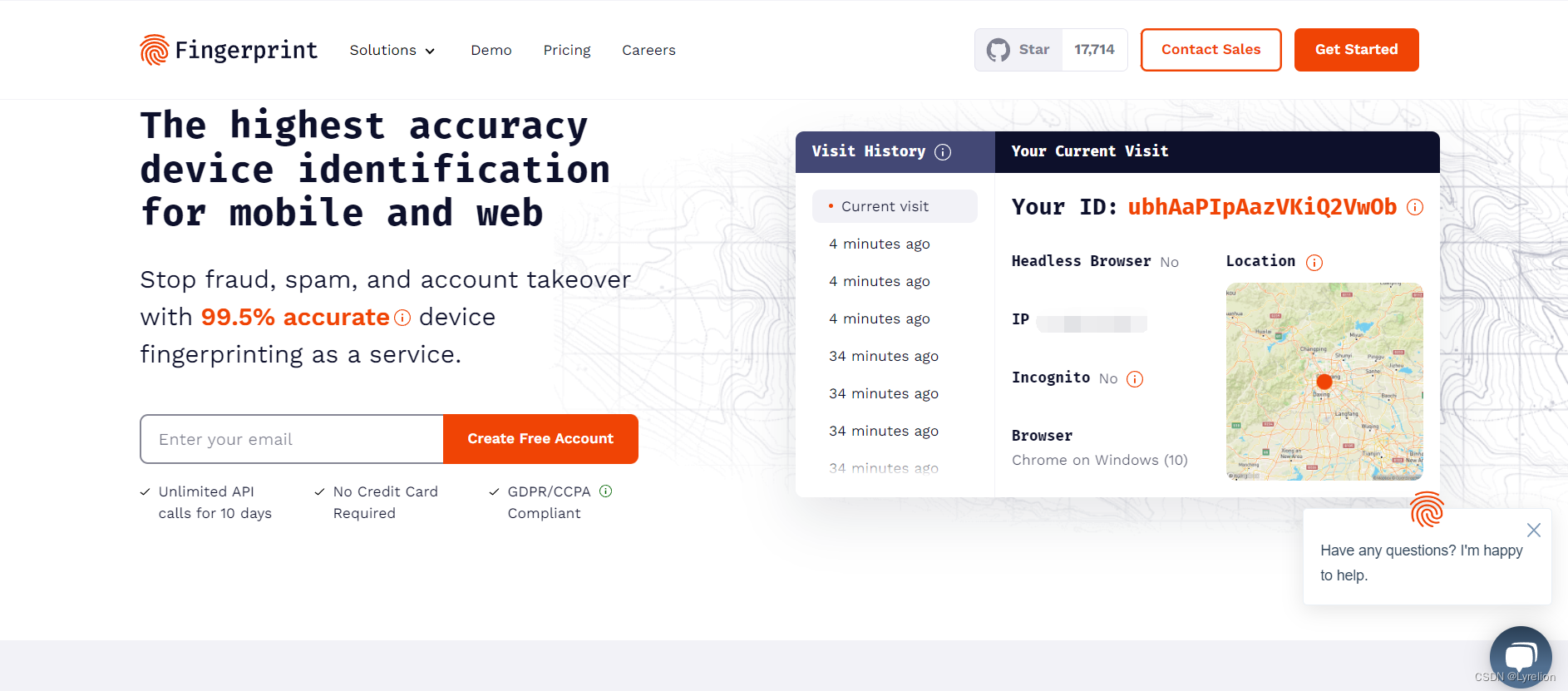
1.2 第二代 —— 浏览器指纹技术
navigator通过 js 获取操作系统、分辨率、像素比等等一系列信息,可供服务端归类用户
通过浏览器的 可见配置、设置 等有辨识度的信息(比如语言、UA、地理位置等),经过一系列计算可以获取到一个唯一值 —— 浏览器指纹
收集用户浏览器指纹 并 记录用户操作,是一个有价值的行为
举个栗子:我喜欢浏览美食类视频,即使我 不登陆账户信息,禁用 cookie,浏览器指纹仍然可以锁定我的身份,记录我的兴趣爱好,进而在下次打开网站时推送个性化广告
但是不能仅仅依靠 navigator 哦
1.3 第三代 —— 发现设备后面的人
通过收集用户的行为、习惯来为用户建立特征值甚至模型,将用户进行归并
2. 指纹的分类
2.1 普通指纹 —— 通过 http 拿到浏览器信息
普通指纹:容易被发现,容易被修改,例如 http 的 header
Accept-Language —— 包含了浏览器的语言信息,通过 操作系统 或 浏览器设置的语言 生成;一些网站会直接忽略掉,通过 用户IP 判断地区呈现不同的网页的语言
User-Agent —— 包含了浏览器和操作系统的信息,例如我当前使用的是 Windows10、106 版本的 Chrome;即使在头部刻意伪造了UA,网页也可以通过 navigator.userAgent 拿到真实 UA
可通过下方网站,查看当前浏览器 http headers 信息
https://httpbin.org/headers https://httpbin.org/headers
https://httpbin.org/headers
{
headers: {
Accept: "text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9",
Accept-Encoding: "gzip, deflate, br",
Accept-Language: "zh-CN,zh;q=0.9",
Host: "httpbin.org",
Sec-Ch-Ua: ""Chromium";v="106", "Google Chrome";v="106", "Not;A=Brand";v="99"",
Sec-Ch-Ua-Mobile: "?0",
Sec-Ch-Ua-Platform: ""Windows"",
Sec-Fetch-Dest: "document",
Sec-Fetch-Mode: "navigate",
Sec-Fetch-Site: "none",
Sec-Fetch-User: "?1",
Upgrade-Insecure-Requests: "1",
User-Agent: "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/106.0.0.0 Safari/537.36",
X-Amzn-Trace-Id: "Root=1-63534c12-209269e506c472a85e88c574"
}
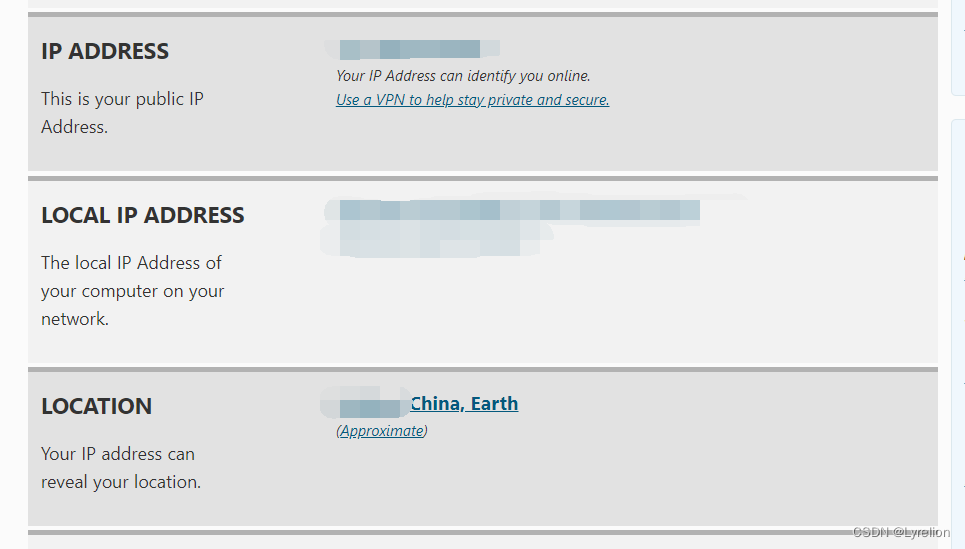
}也可通过下方网站,拿到更详细的浏览器信息(IP地址、地理信息等)

2.2 高级指纹 —— 通过多种信息计算出用户uid
信息熵(entropy)是接收的每条消息中,所包含信息的平均量,熵越高,则传输的信息越多
除了通过 http 可以拿到浏览器信息外,其他方式也可以拿到,参考下面的文章
Cover Your Tracks | About https://coveryourtracks.eff.org/about
https://coveryourtracks.eff.org/about
- 每个浏览器的用户代理字符串
- 浏览器发送的HTTP ACCEPT标头
- 屏幕分辨率和色彩深度
- 系统设置为时区
- 浏览器中安装的浏览器扩展/插件,例如Quicktime,Flash,Java或Acrobat,以及这些插件的版本
- 计算机上安装的字体,由Flash或Java报告。
- 浏览器是否执行JavaScript脚本
- 浏览器是否能种下各种cookie和“超级cookie(super cookies)”
- 通过Canvas指纹生成的图像的哈希
- WebGL指纹生成的图像的哈希
- 是否浏览器设置为“Do Not Track”
- 系统平台(例如Win32,Linux x86)
- 系统语言(例如,cn,en-US)
- 浏览器是否支持触摸屏
上面列出来的信息,有各自的权重,通过一定的计算规则,可以生成唯一的 用户uid
权重信息:
| Variable | Entropy (bits) |
|---|---|
| user agent | 10.0 |
| plugins | 15.4 |
| fonts | 13.9 |
| video | 4.83 |
| supercookies | 6.09 |
| timezone | 3.04 |
| cookies enabled | 0.353 |
3. Canvas 指纹追踪技术
通过前面的内容,我们应该能意识到,navigator 并不能对客户端进行唯一判定
3.1 技术原理
Canvas 是 HTML5 新特性,可以用于绘制图片,也可以用于追踪用户
使用 Canvas 绘制同一元素,但由于系统不同、字体渲染引擎不同,对抗锯齿、次像素渲染等算法的不同,Canvas 将同样的文字转成图片,得到的结果也不同
因此,使用 Canvas 调用 toDataURL 转换 base64 图片,会通过设备,操作系统,浏览器 三种信息生成唯一标识,重复的概率很小
3.2 实现过程
const createCanvasUuid = () => {
// 创建 canvas 画布
const canvas = document.createElement('canvas');
// 2D
const ctx = canvas.getContext('2d');
// 即将绘制的文字
const txt = 'Lyrelion';
ctx.fillText(txt, 10, 10);
// 导出绘制的图片
console.log('base64 图片中包含了 设备、系统、浏览器标识 ===', canvas.toDataURL());
};
createCanvasUuid();生成效果: 
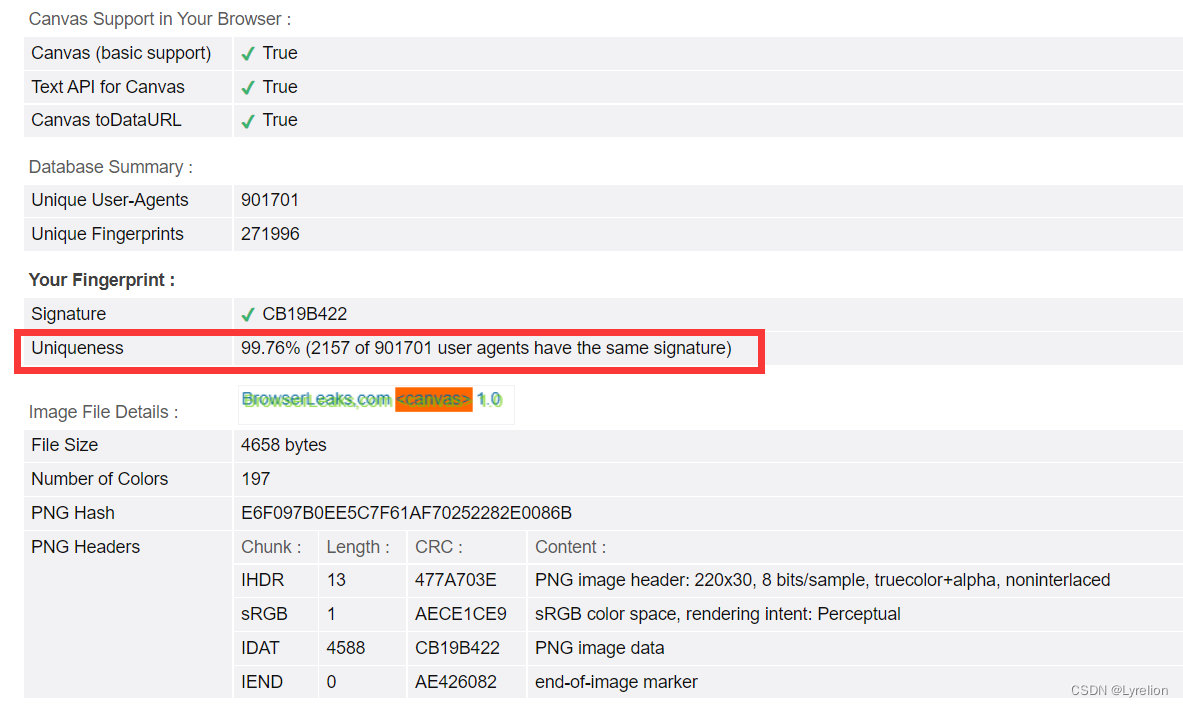
查看自己的 canvas 指纹信息
如下图所示,在 901701 份样本中,只有 2157 个样本,和我的 Canvas 指纹一样

3.3 防止被 Canvas 指纹追踪
Canvas 指纹追踪的优缺点并存:
- 可能暴露用户浏览网页的行为,如果无法将用户和真人联系起来,产生的价值有限;
- 可以防止恶意刷票等行为;
预防措施:
- 【推荐】安装某歌浏览器插件 —— CanvasFingerprintBlock,每次往 Canvas 画布里面注入一个随机噪音,从而影响 base64 加密结果(图片数据的CRC校验结果)
- 使用 Tor、LoginBox 等指纹仿关联浏览器,每次往 Canvas 画布里面注入一个固定噪音,从而影响 base64 加密结果(图片数据的CRC校验结果)
4. 参考文章
浏览器指纹追踪技术简述 - 掘金如果遇到过以上类似的场景,这时候就要考虑是不是浏览器指纹在其中发挥作用。 “浏览器指纹”是一种通过浏览器对网站可见的配置和设置信息来跟踪Web浏览器的方法,浏览器指纹就像我们人手上的指纹一样,具有个体辨识度,只不过现阶段浏览器指纹辨别的是浏览器。 人手上的指纹之所以具有唯一性,… https://juejin.cn/post/6844903970180169742https://www.jianshu.com/p/e2efc4c070eb
https://juejin.cn/post/6844903970180169742https://www.jianshu.com/p/e2efc4c070eb https://www.jianshu.com/p/e2efc4c070eb
https://www.jianshu.com/p/e2efc4c070eb





 本文详细解析了设备指纹技术的发展历程,包括cookie、浏览器指纹及Canvas指纹追踪。重点介绍了普通和高级指纹的区别,Canvas技术原理及其应用,并提供了防止Canvas追踪的建议。最后,列举了相关技术文章作为参考。
本文详细解析了设备指纹技术的发展历程,包括cookie、浏览器指纹及Canvas指纹追踪。重点介绍了普通和高级指纹的区别,Canvas技术原理及其应用,并提供了防止Canvas追踪的建议。最后,列举了相关技术文章作为参考。
 https://www.whatismybrowser.com/
https://www.whatismybrowser.com/
 https://browserleaks.com/canvas
https://browserleaks.com/canvas
















 815
815

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










