目录
Nexus 是一个强大的仓库管理器,极大地简化了 内部仓库的维护 和 外部仓库的访问
Nexus 支持 Docker、NPM、Bower 等等的仓库管理
1.1 Nexus 优点
节省外网带宽。大量对于外部仓库的重复请求,会消耗带宽,利用私服代理外部仓库,可以消除对外的重复构件下载,降低带宽的压力。
加速 NPM 构建。不停地连接请求外部仓库十分耗时,NPM 在执行构建的时候,在不停检查远程仓库的数据。利用私服,NPM 只检查局域网的数据,提高构建的速度。
部署第三方构件。当某个构件无法从任何一个外部远程仓库获得。建立私服之后,便可以将这些构件部署到私服,供内部的 NPM 项目使用。
提高稳定性,增强控制。NPM 构建高度依赖于远程仓库,当网络不稳定的时候,Maven 构建也会变得不稳定,甚至无法构建。私服缓存了大量构建,即使暂时没有网络,也可以正常的运行。
1.2 Nexus 仓库类型
hosted 宿主仓库:用于部署无法从公共仓库获取的构件(如 oracle 的 JDBC 驱动)以及自己或第三方的项目构件,比如:前端内部公共组件库;
proxy 代理仓库:代理公共的远程仓库,比如:npm 中央仓库,taobao 镜像;
group 仓库组:Nexus 通过 仓库组 的概念,统一管理多个仓库;在项目中 直接请求 仓库组,即可请求到仓库组管理的多个仓库。我们向它请求包(package)的时候,如果本地有,它就从本地提供;如果本地没有,它会从仓库下载到本地,再提供包;
2. 安装 Nexus
安装之前,需要确保已经安装了:
- Linux 操作系统
- Docker
2.1 设置持久化目录
在 Linux 命令行窗口下,执行下方命令:
- 将在根目录创建 /sonatype/nexus-data
- 赋予权限 —— 可读、可写、可执行
mkdir -p /sonatype/nexus-data && chmod 777 /sonatype/nexus-data
2.2 拉取 Nexus docker 镜像
在 Linux 命令行窗口下,执行以下命令:
- 使用 docker 拉取镜像(PS:该操作需要联网,等待时间较长)
docker pull sonatype/nexus3
2.3 运行并启动 Nexus
使用 docker 运行 Nexus,设置以下内容:
- 访问端口
- 2.1 中创建的持久化目录
docker run -d -p 8081:8081 --name nexus -v /sonatype/nexus-data:/nexus-data sonatype/nexus3
命令执行完后,需要等待一会,使用 部署服务器的IP + 设置的端口,测试访问 Nexus
3. 系统配置
3.1 配置管理员密码
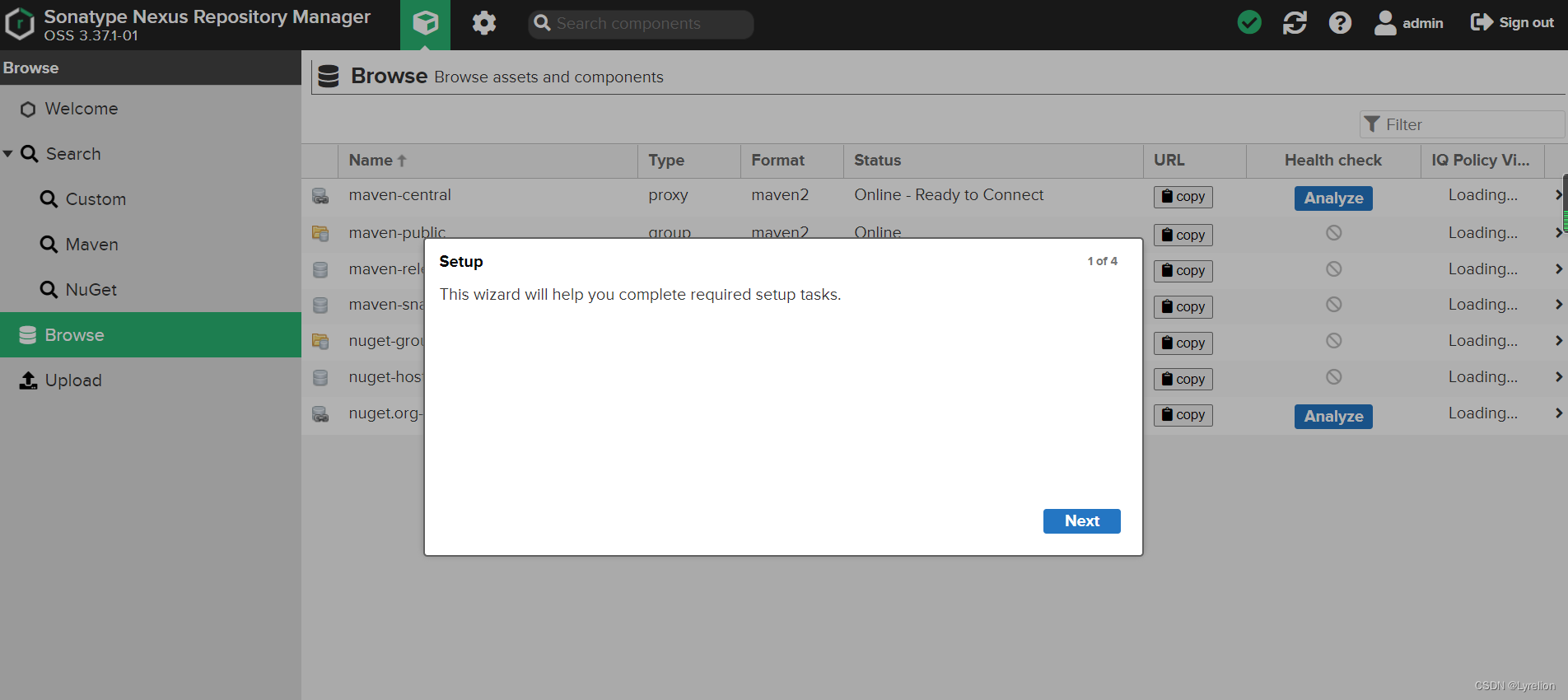
初次安装完后,打开系统界面:

系统会提示用户输入 用户名、密码:
- 用户名为 admin
- 密码为一段随机串,在服务器设置的持久化目录 /sonatype/nexus-data/admin.password 中
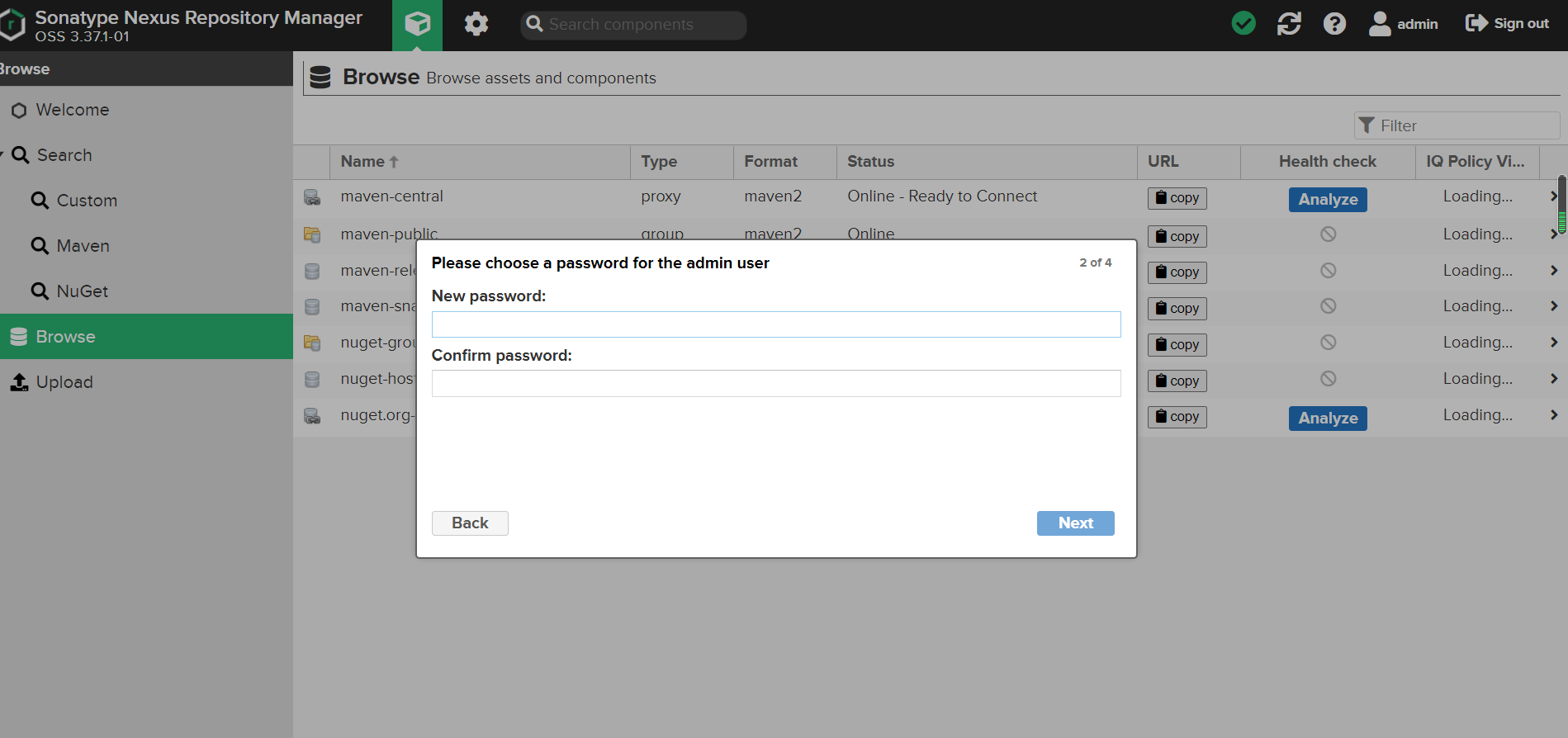
输入完成后,按照提示,设置新密码

设置完新密码后,持久化目录下的文件 /sonatype/nexus-data/admin.password 会被自动删除
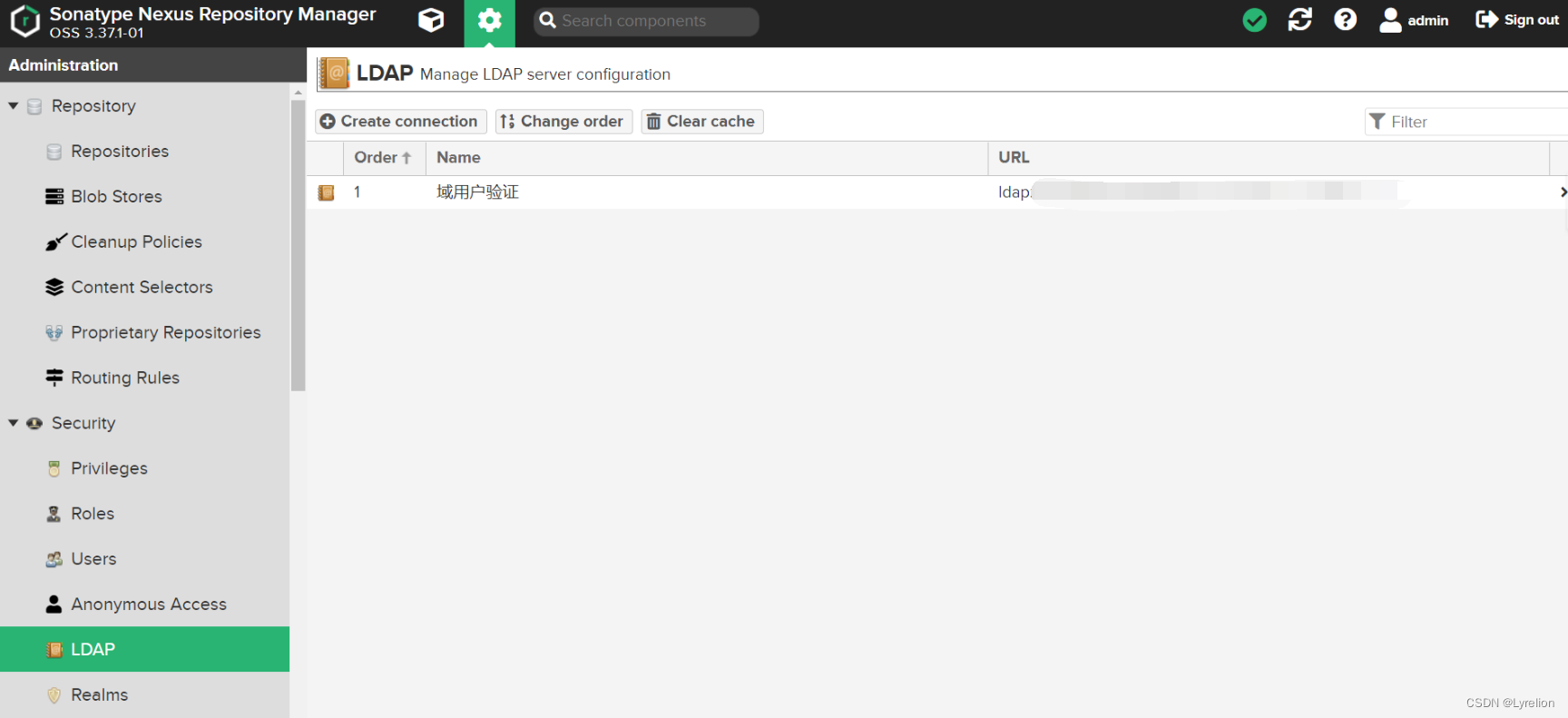
3.2 配置 LDAP
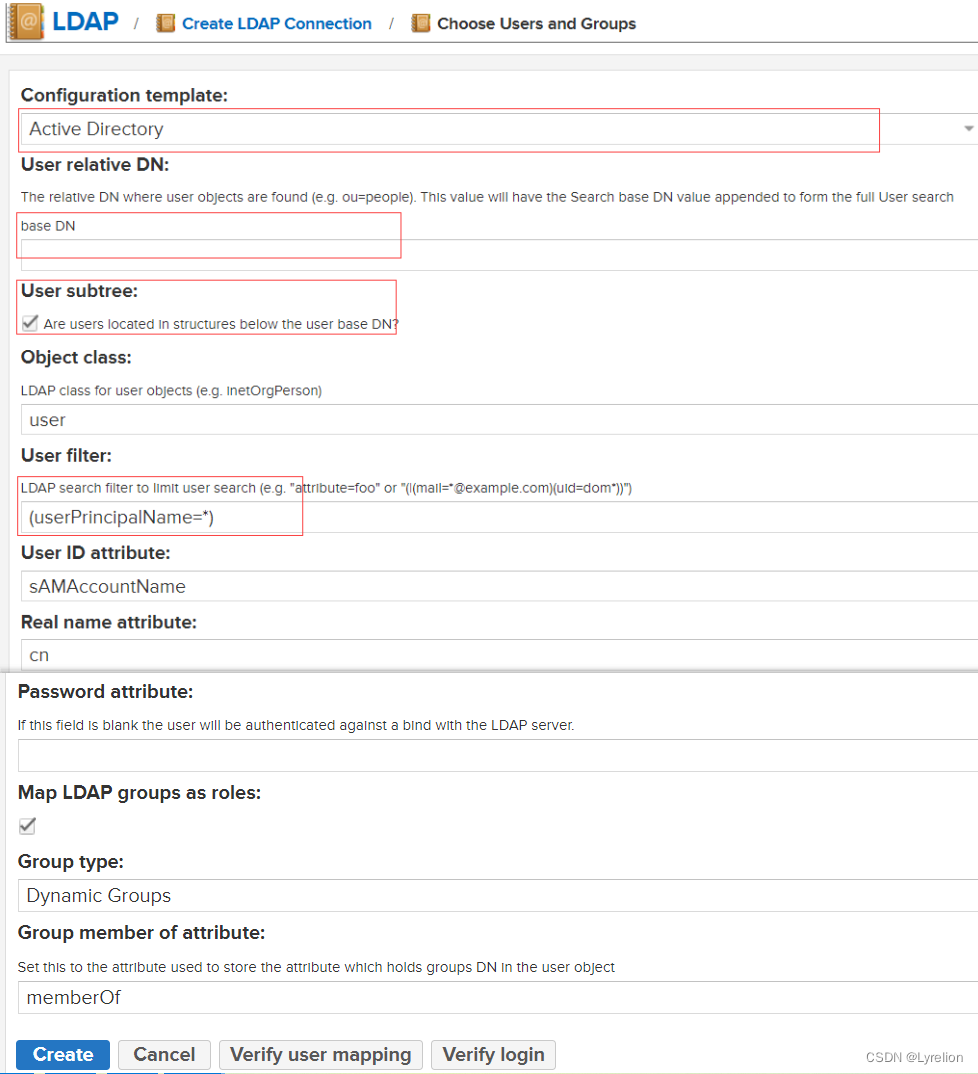
在设置中找到 LDAP,按照提示输入(如不清楚具体内容,可询问公司域控服务管理员)

点击 Next 按钮后,按照红框内选择,并填写内容

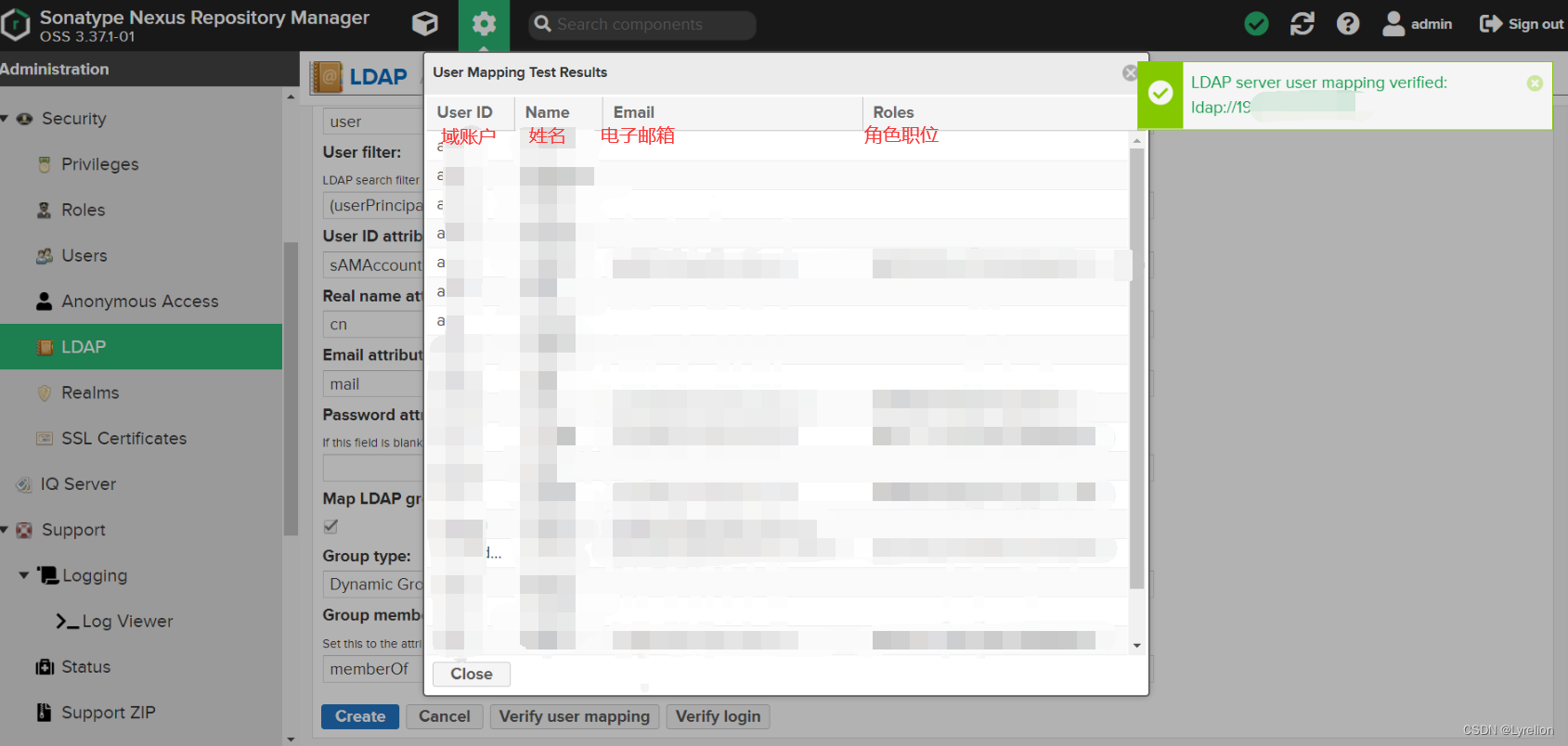
Verify user mapping 按钮 —— 测试获取用户列表

Verify login 按钮 —— 测试 LDAP 用户登录
创建成功

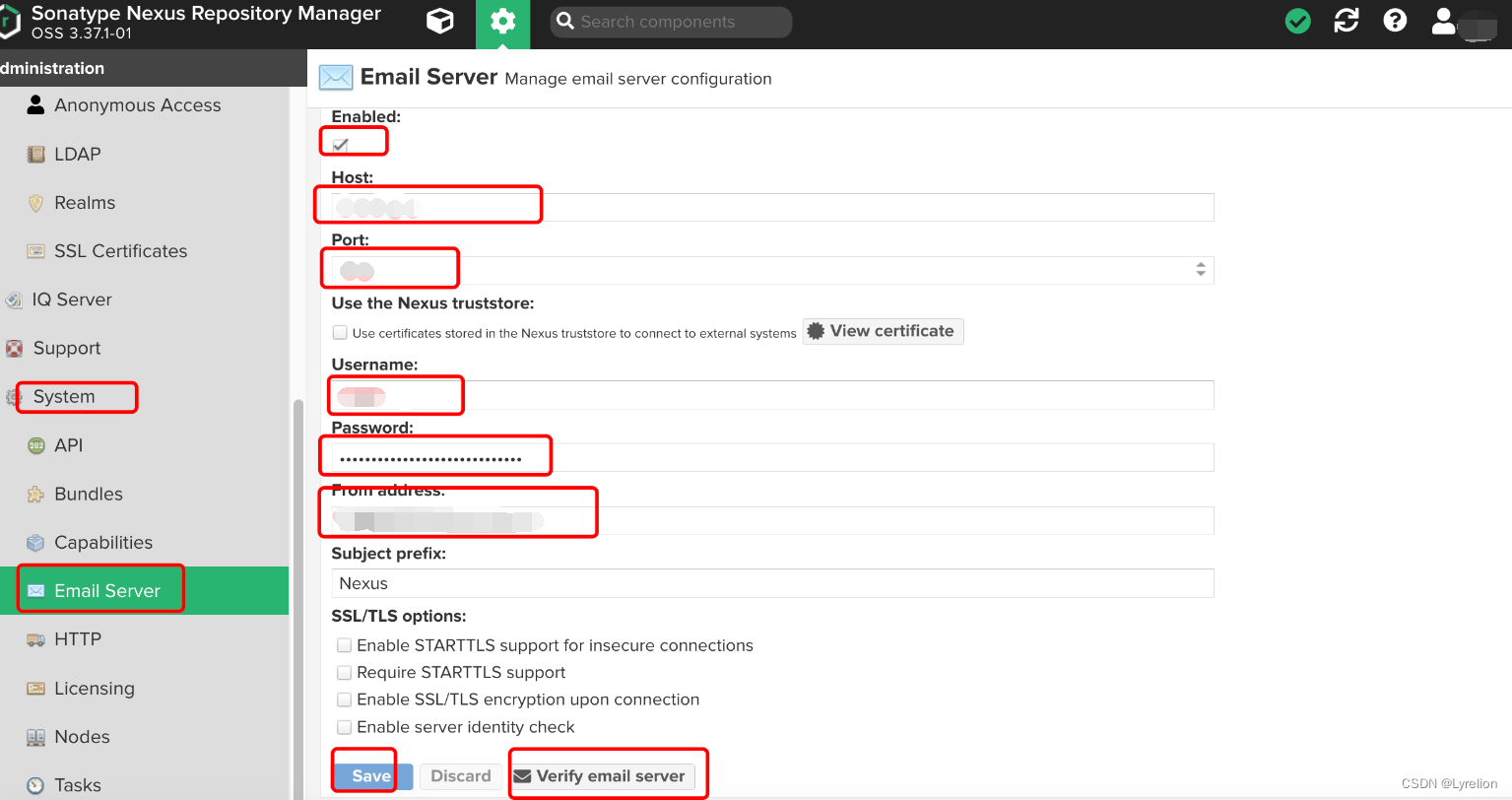
3.3 配置 Email 服务器
设置邮箱发件服务器相关参数,如果对应邮箱可以收到邮件,证明配置正常

4. 配置 Repository
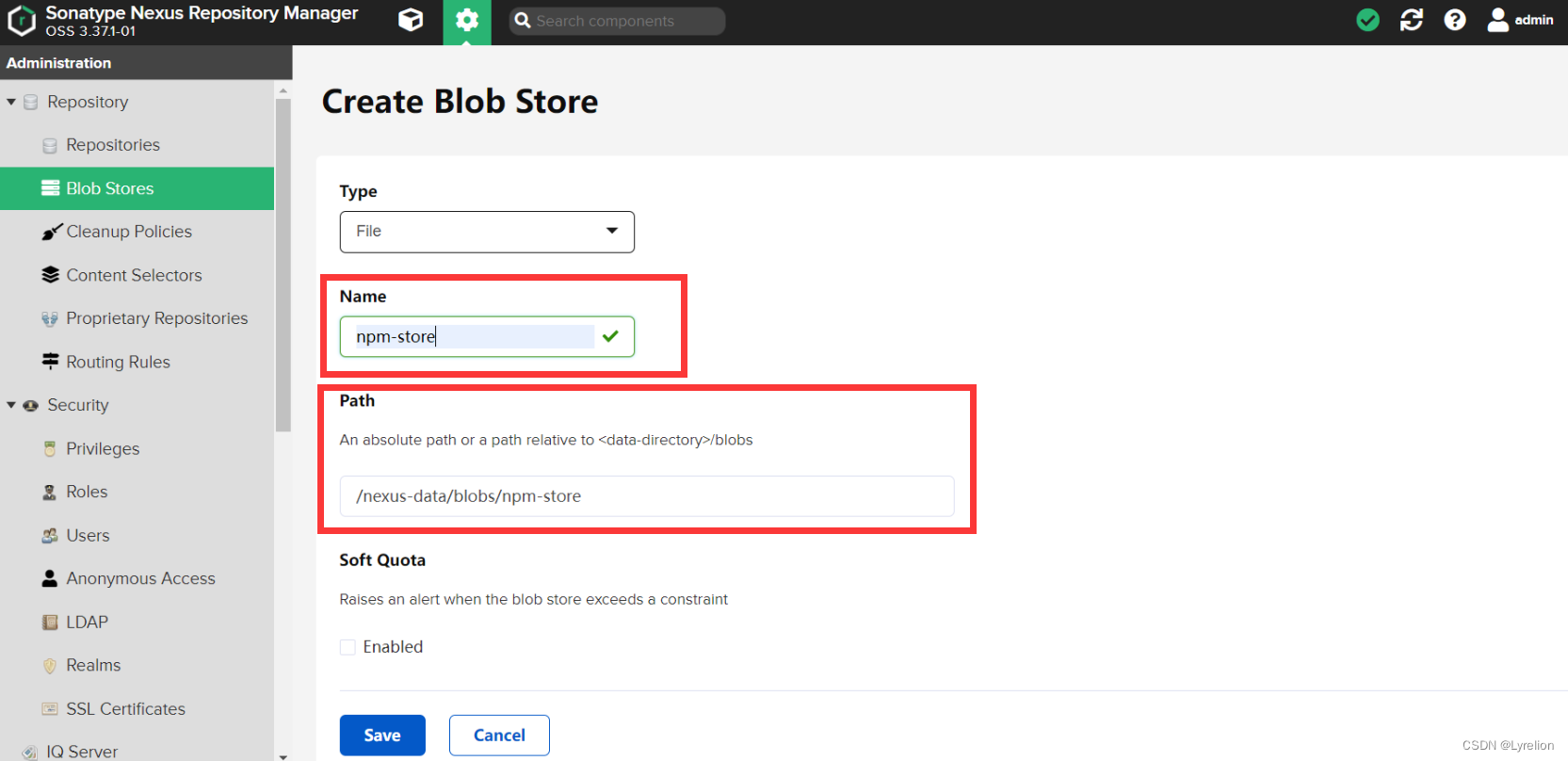
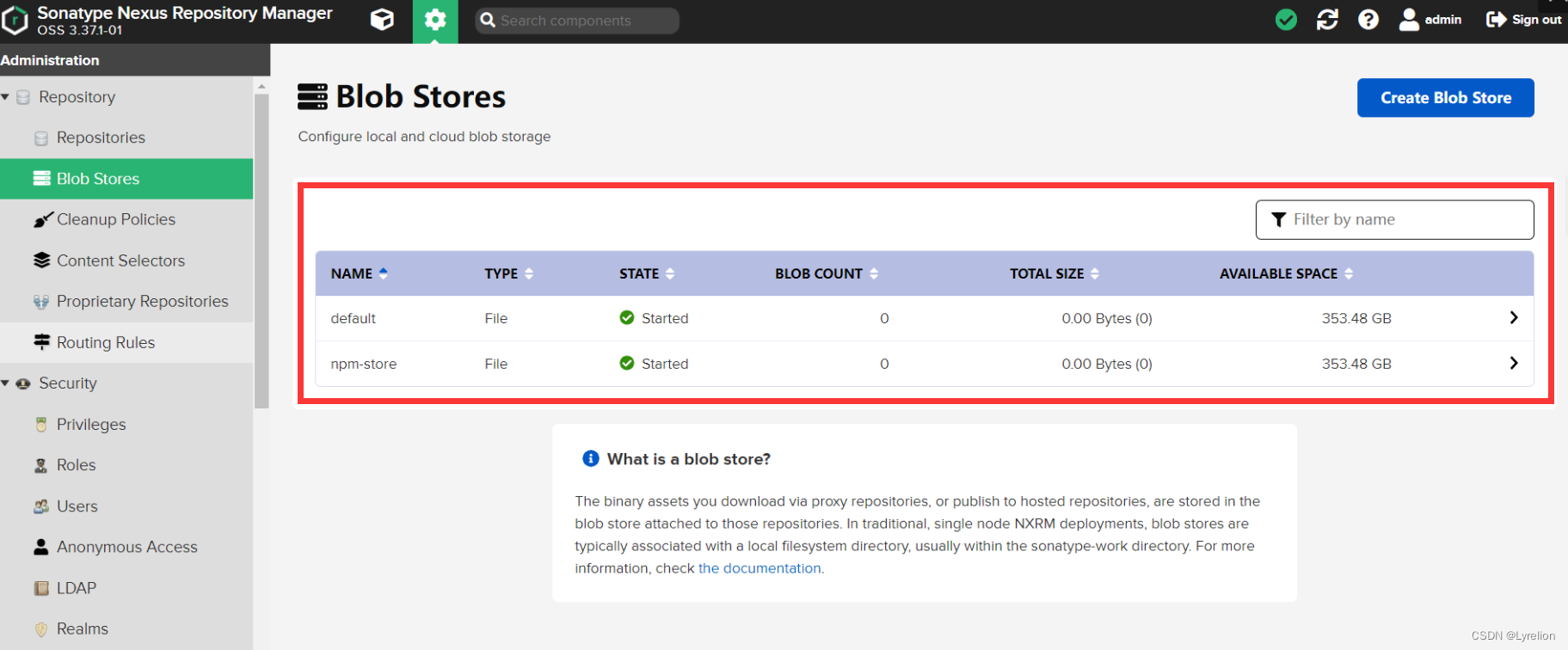
4.1 添加 Blob Stores
您通过 代理存储库 下载或发布到 托管存储库 的二进制资产,存储在附加到这些存储库的 BLOB 存储区中。
在传统的单节点 NXRM 部署中,BLOB 存储与本地文件系统目录(通常在 Sonatype-Work 目录中)的原始关联。



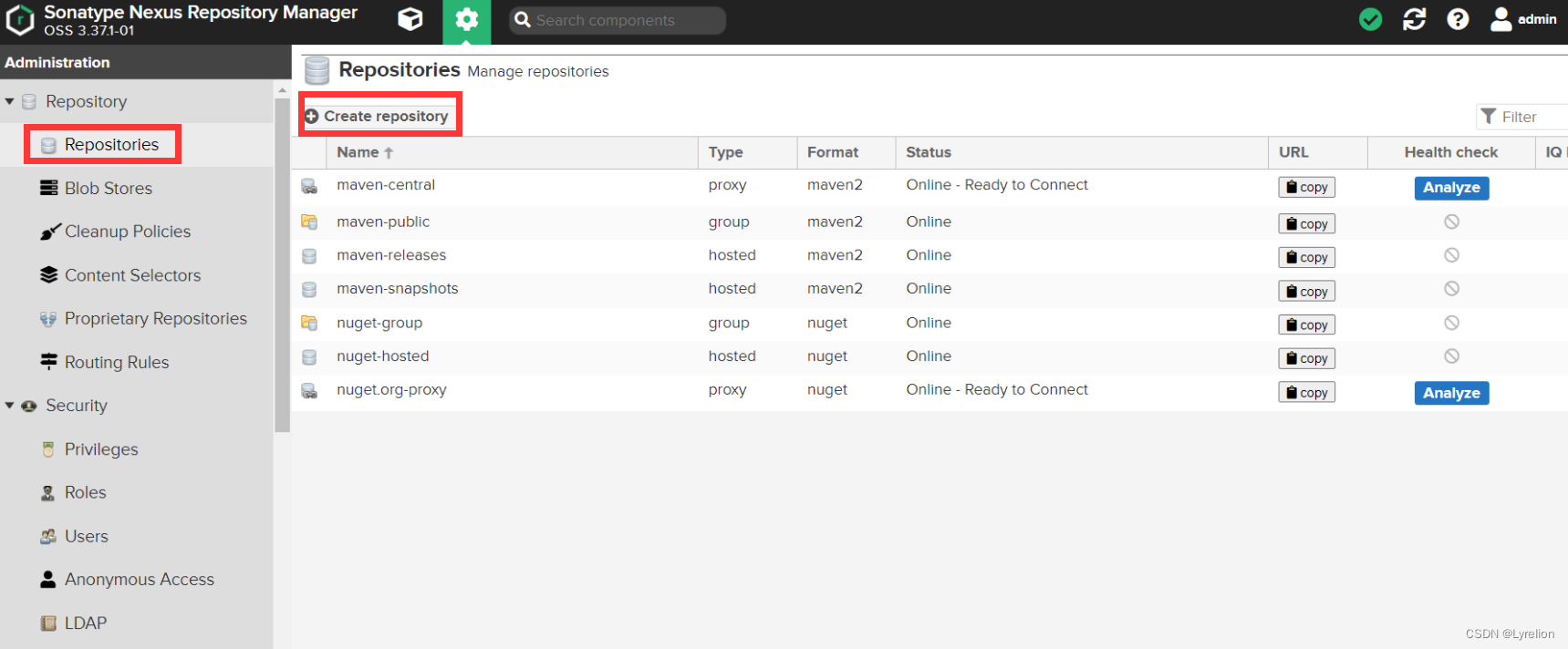
4.2 添加 Repositories
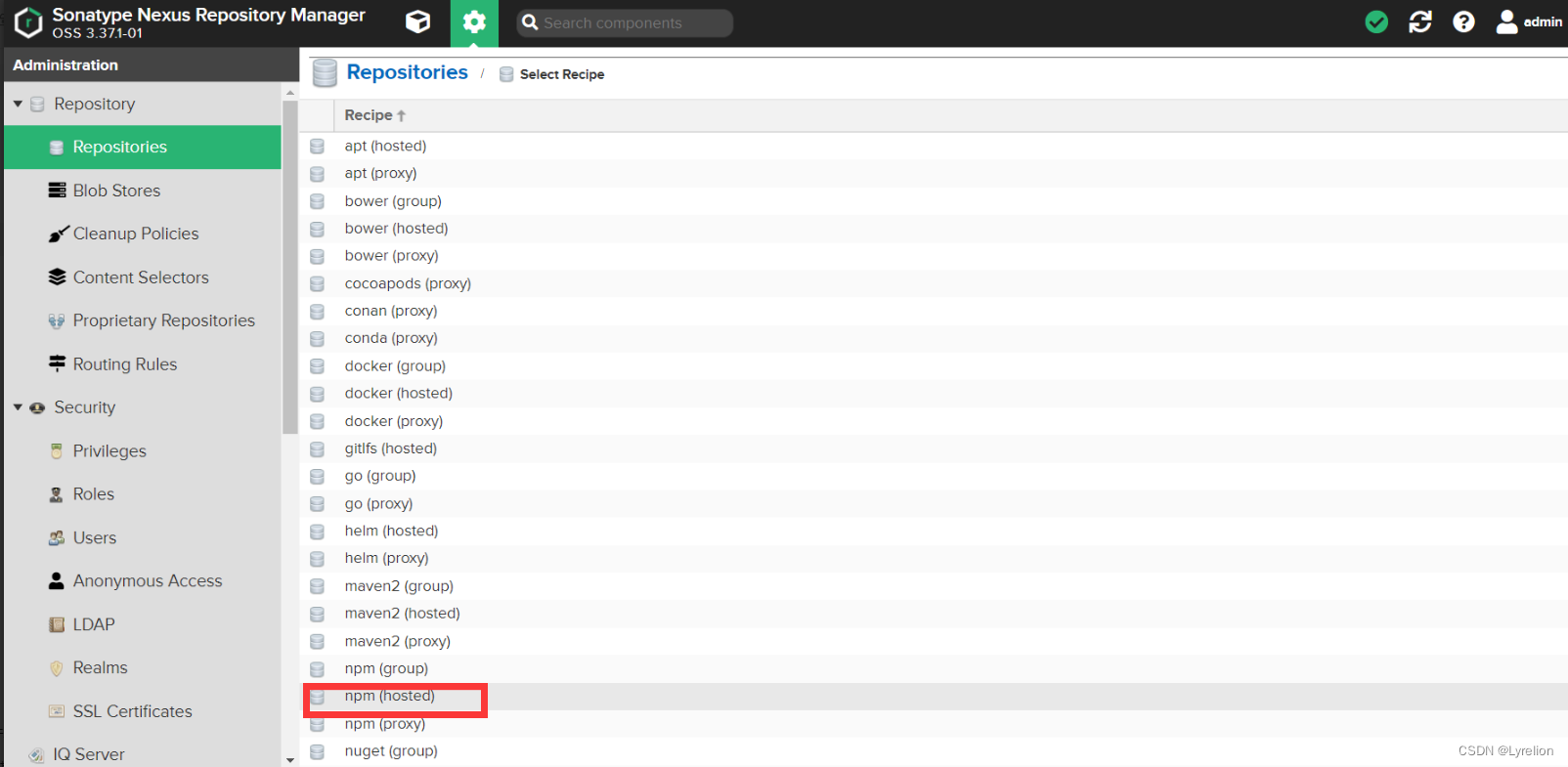
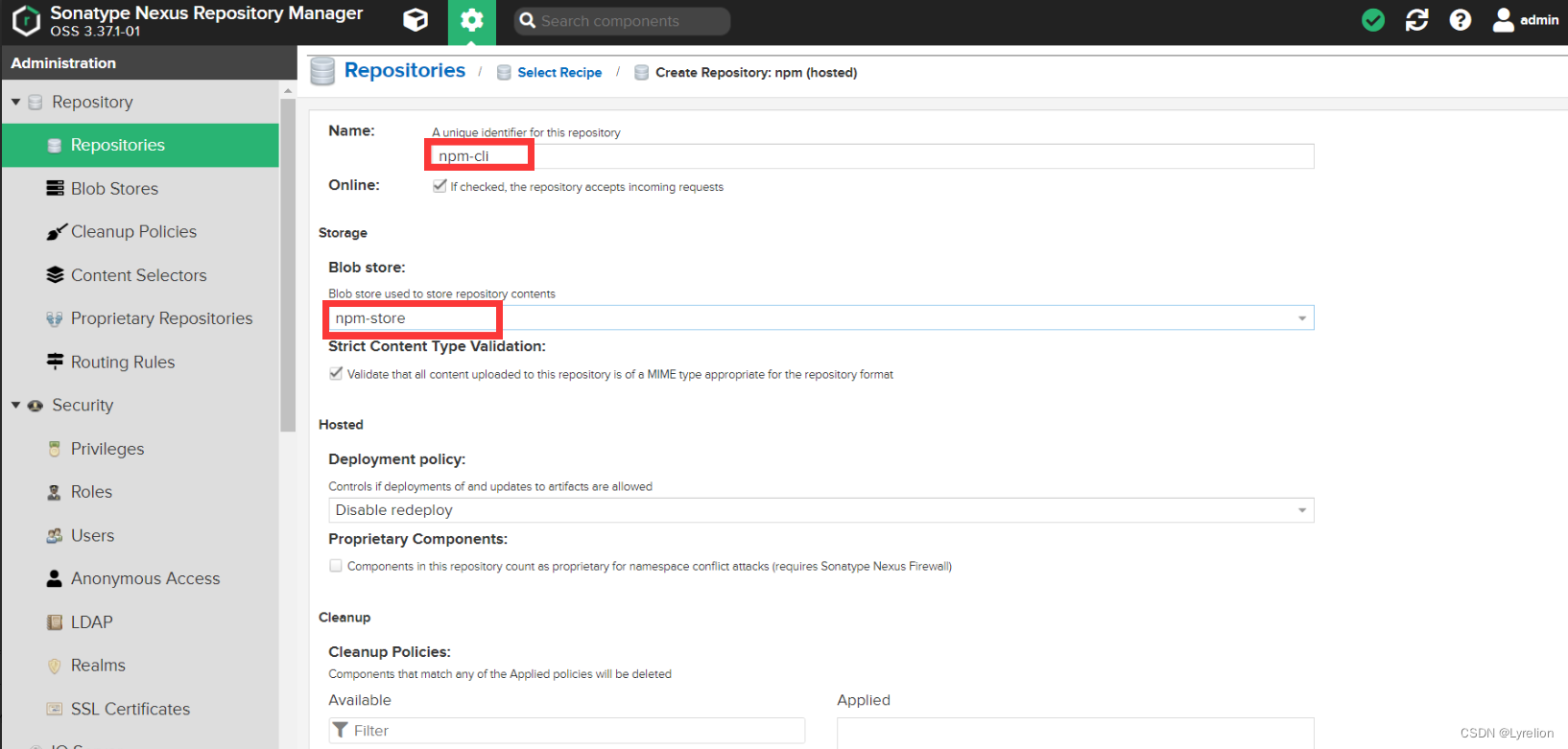
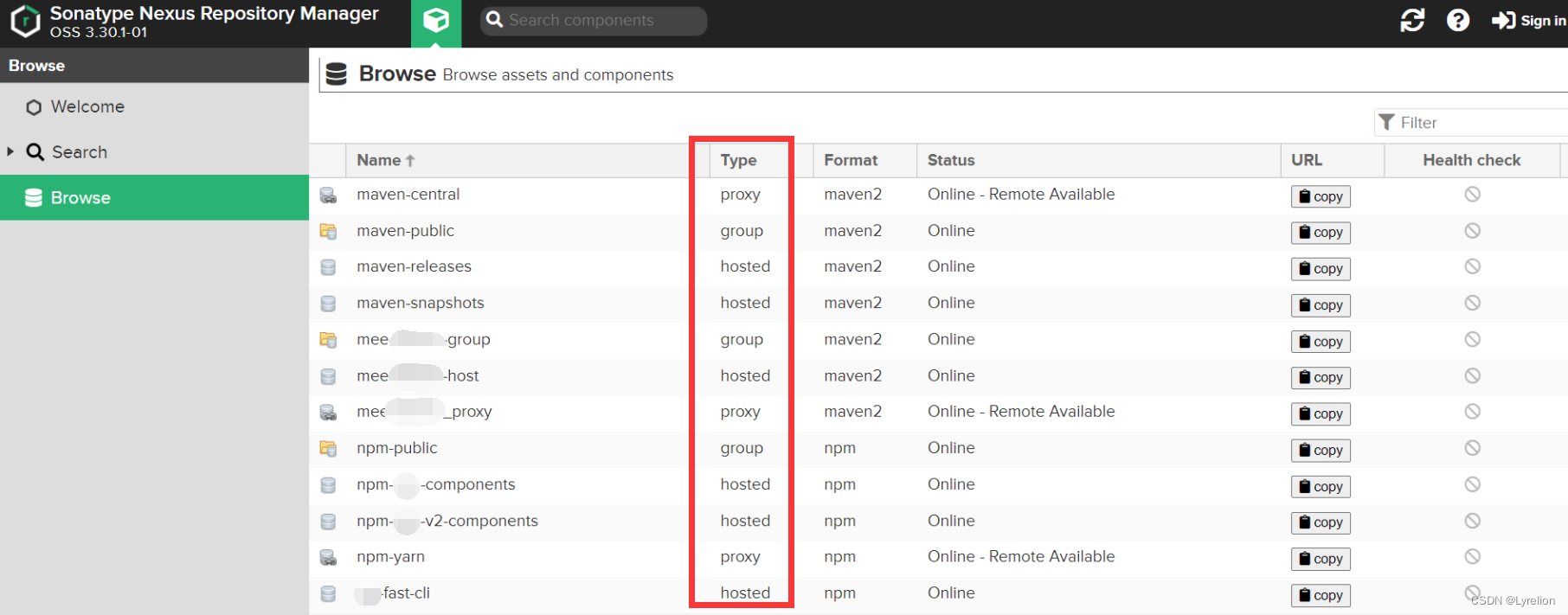
4.2.1 创建 hosted 宿主仓库
一般用于发布开发的 npm 组件,比如:前端内部公共组件库、脚手架 等等



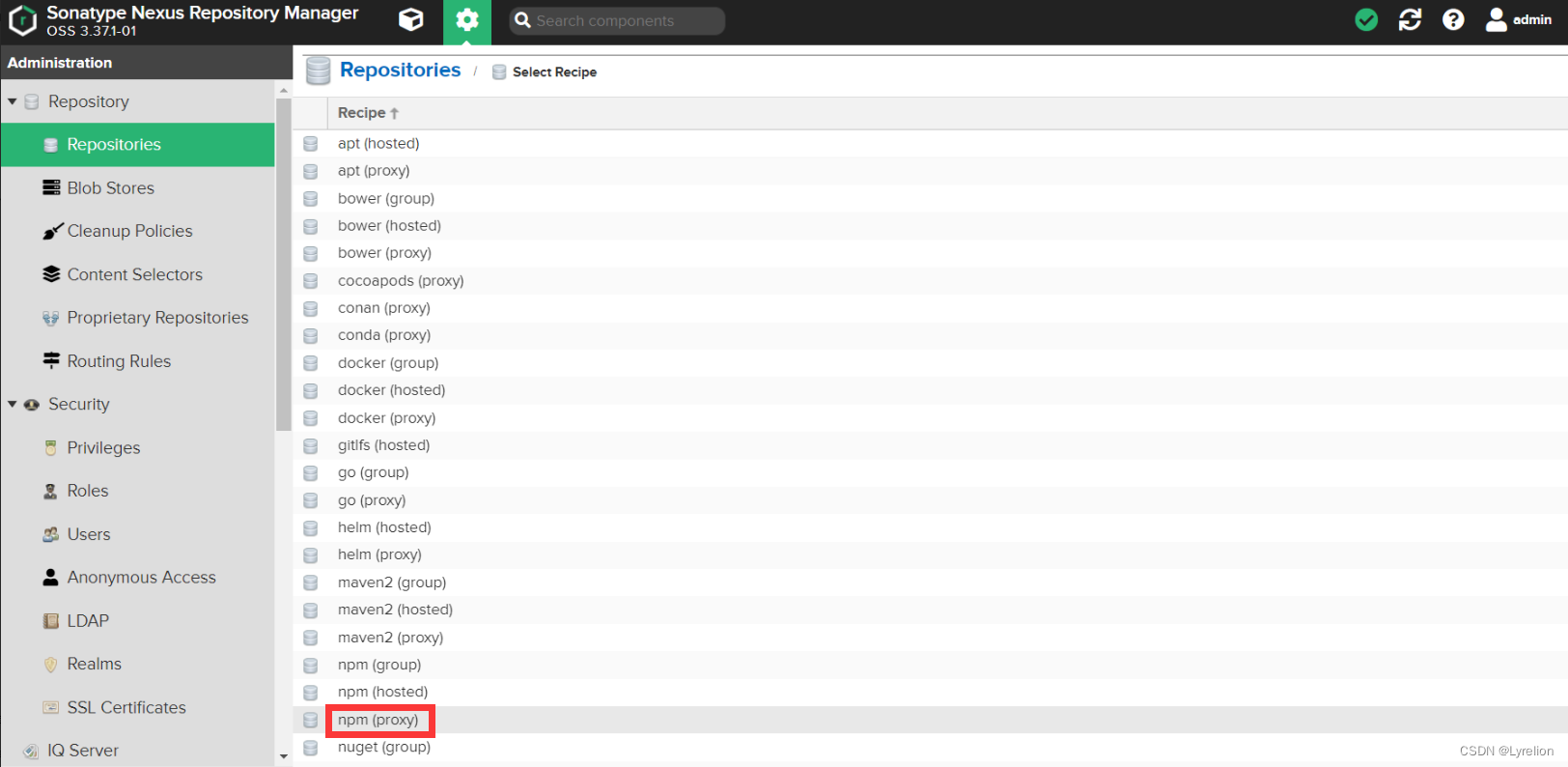
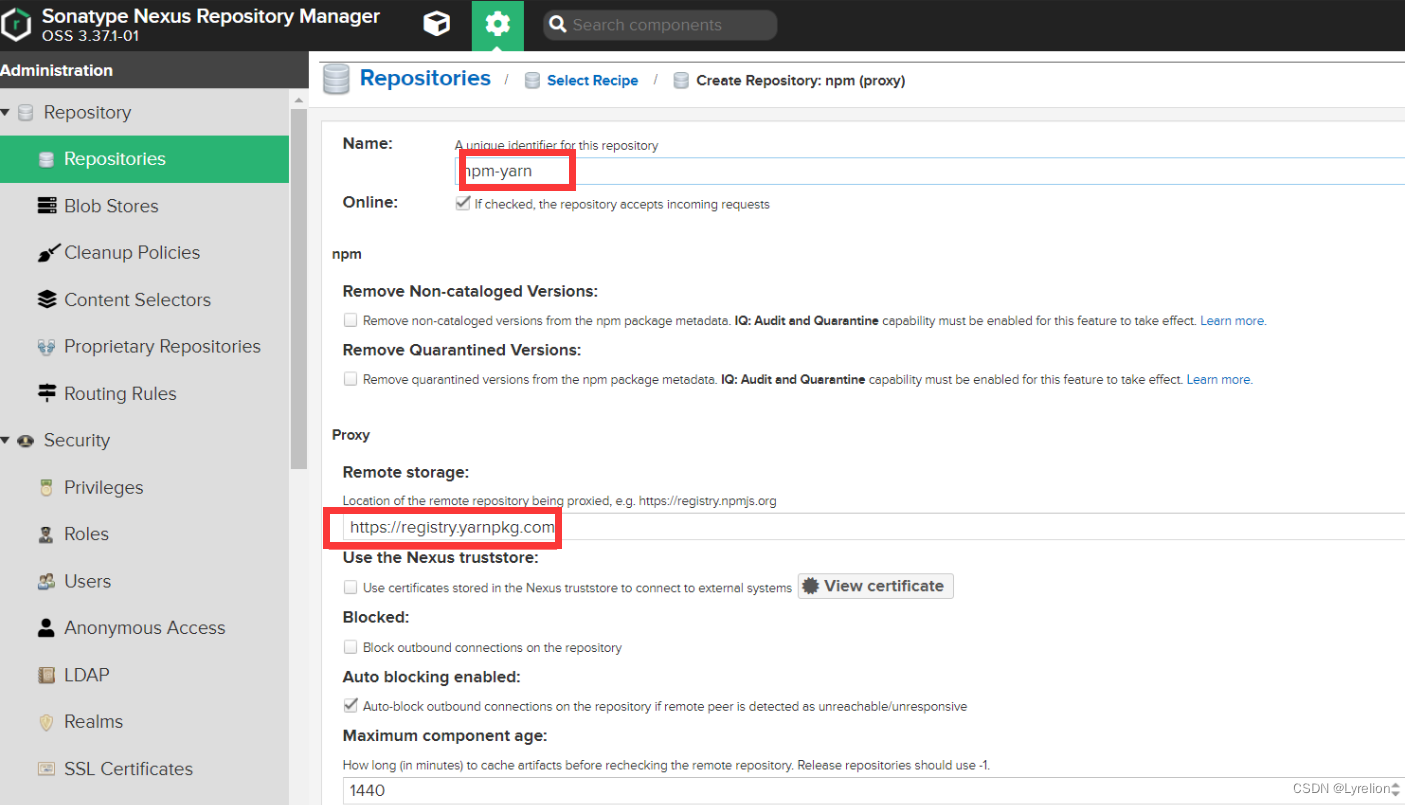
4.2.2 创建 proxy 代理仓库
可以代理 npm、yarn 和淘宝镜像


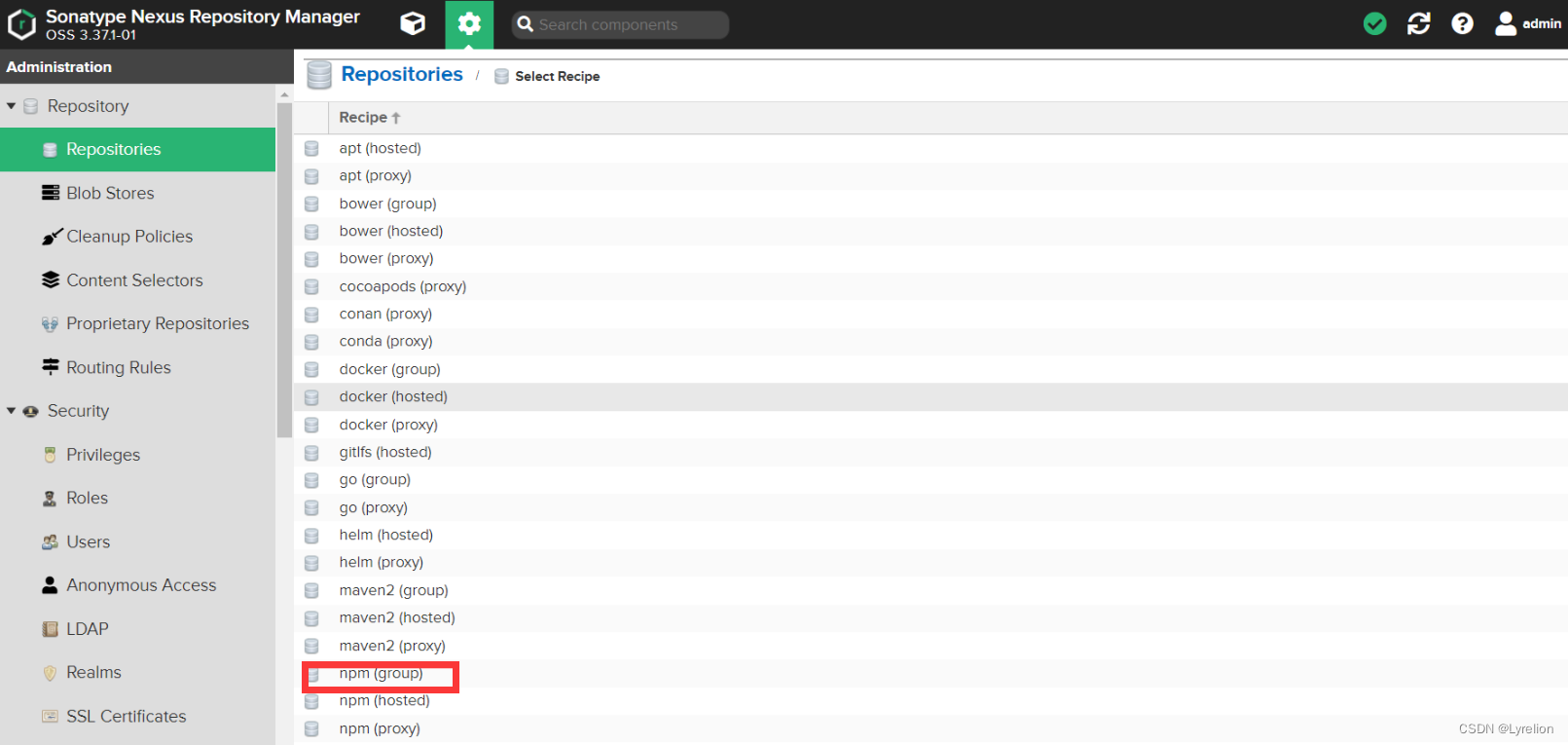
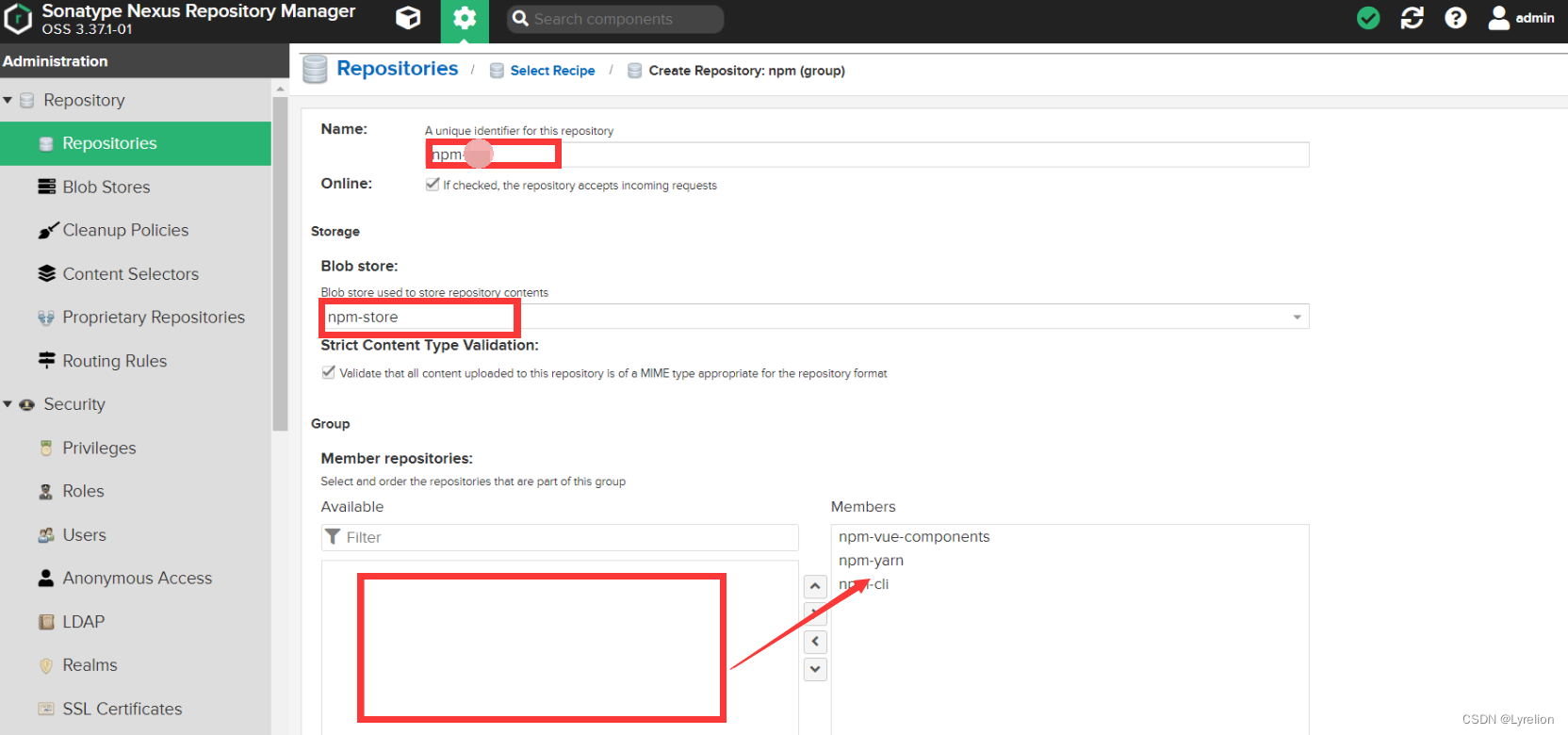
4.2.3 创建 group 仓库组
对外公开的仓库,集合了 hosted 和 proxy


5. 备份 Nexus
5.1 在 Task 下创建任务

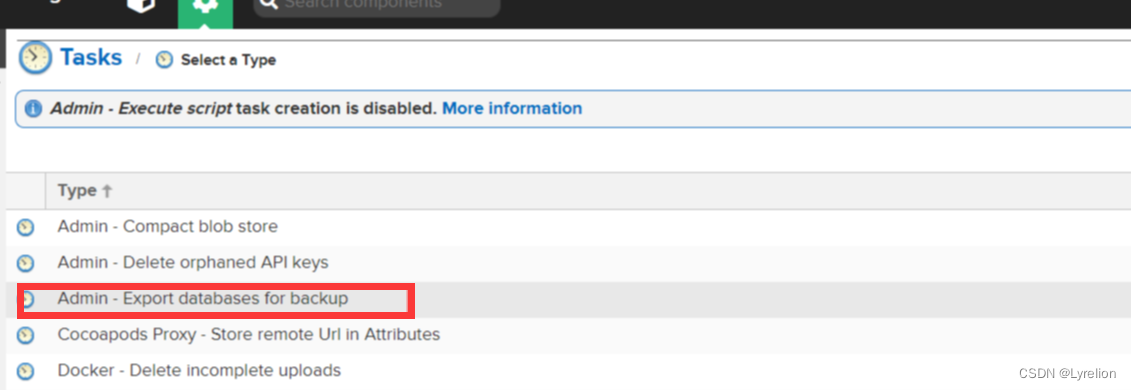
5.2 选择任务类型

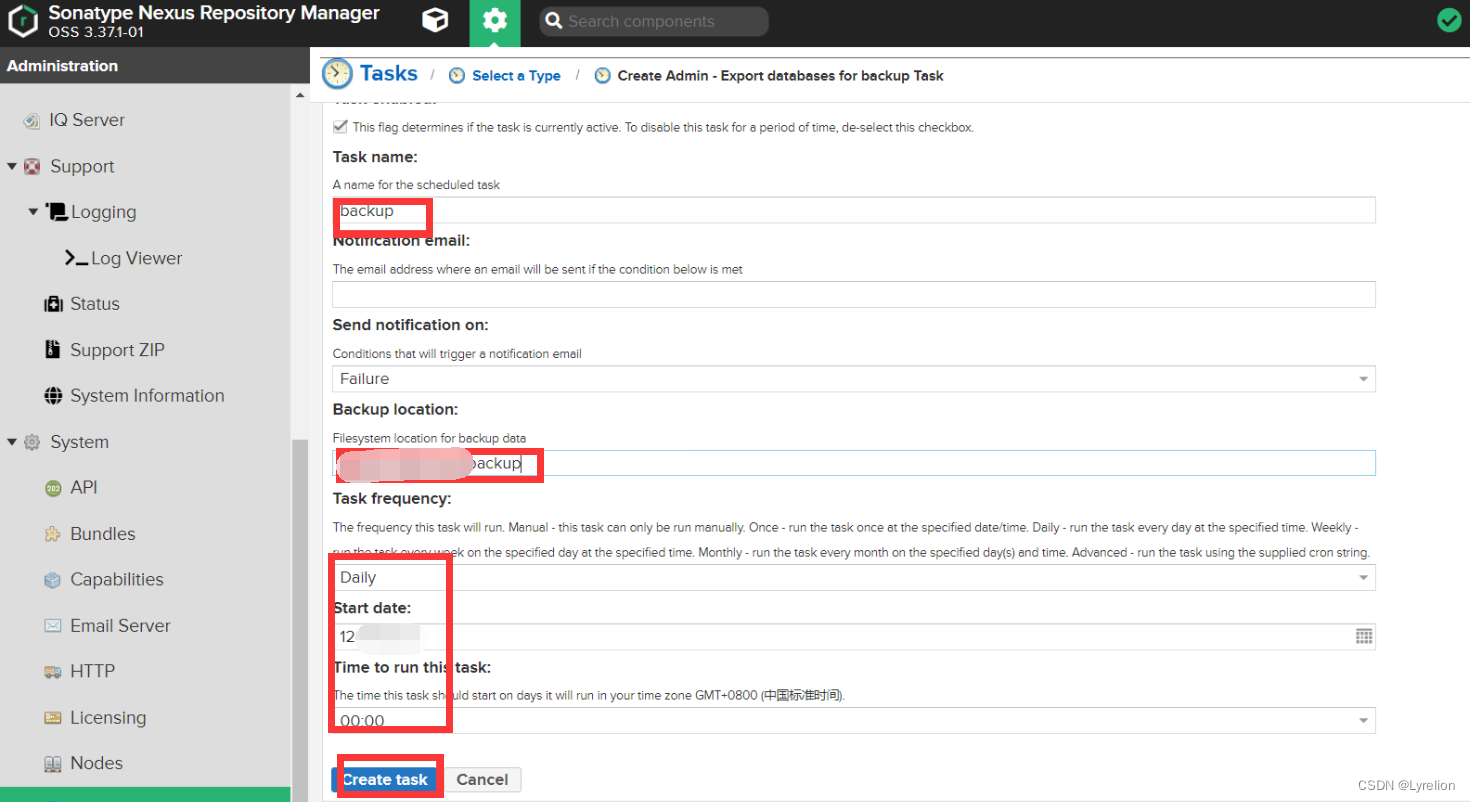
5.3 填写备份任务名字、备份位置、执行备份时间

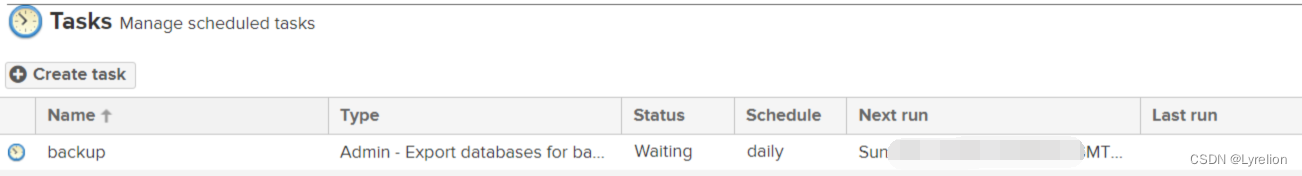
5.4 点击创建任务,显示任务列表

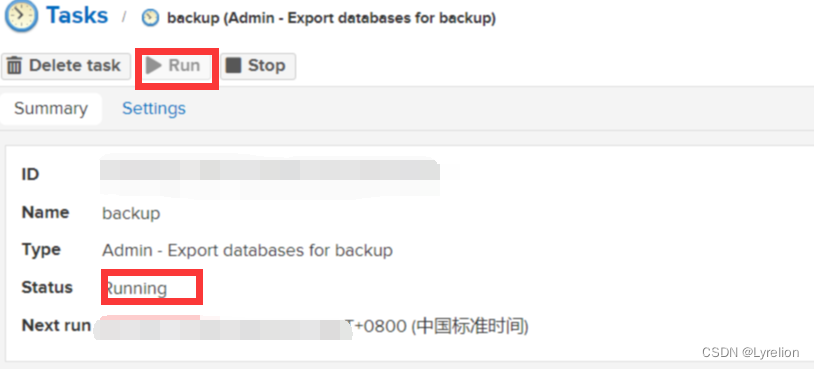
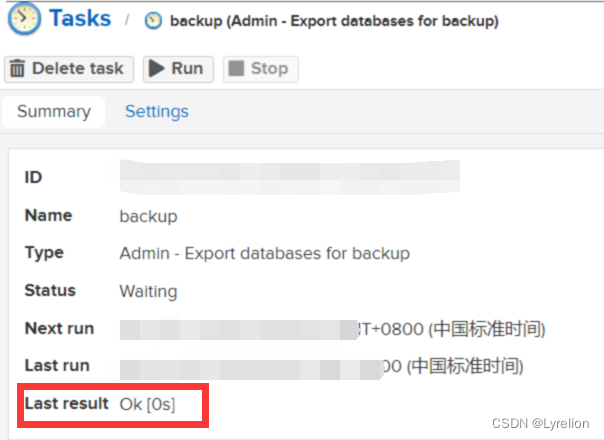
5.5 进入任务列表,手动运行测试

运行结果为 OK 时,可以查看 备份服务对应的目录下,已经生成对应的文件了(3个文件component、config、security)


5.6 手动备份 Blob 数据信息、Node ID
Blob 数据信息 —— /sonatype/nexus-data/blobs
Node ID —— /sonatype/nexus-data/keystrokes
5.7 恢复备份
拷贝以上手动备份的文件,到新服务器上的对应目录
拷贝数据库文件,到目录 —— restore-from-backup
重启服务,看下是否正常
6. 使用制品库 Nexus
6.1 登录并查看制品库 Nexus
就是在 2.3 中写的地址,使用 域账号密码 登录

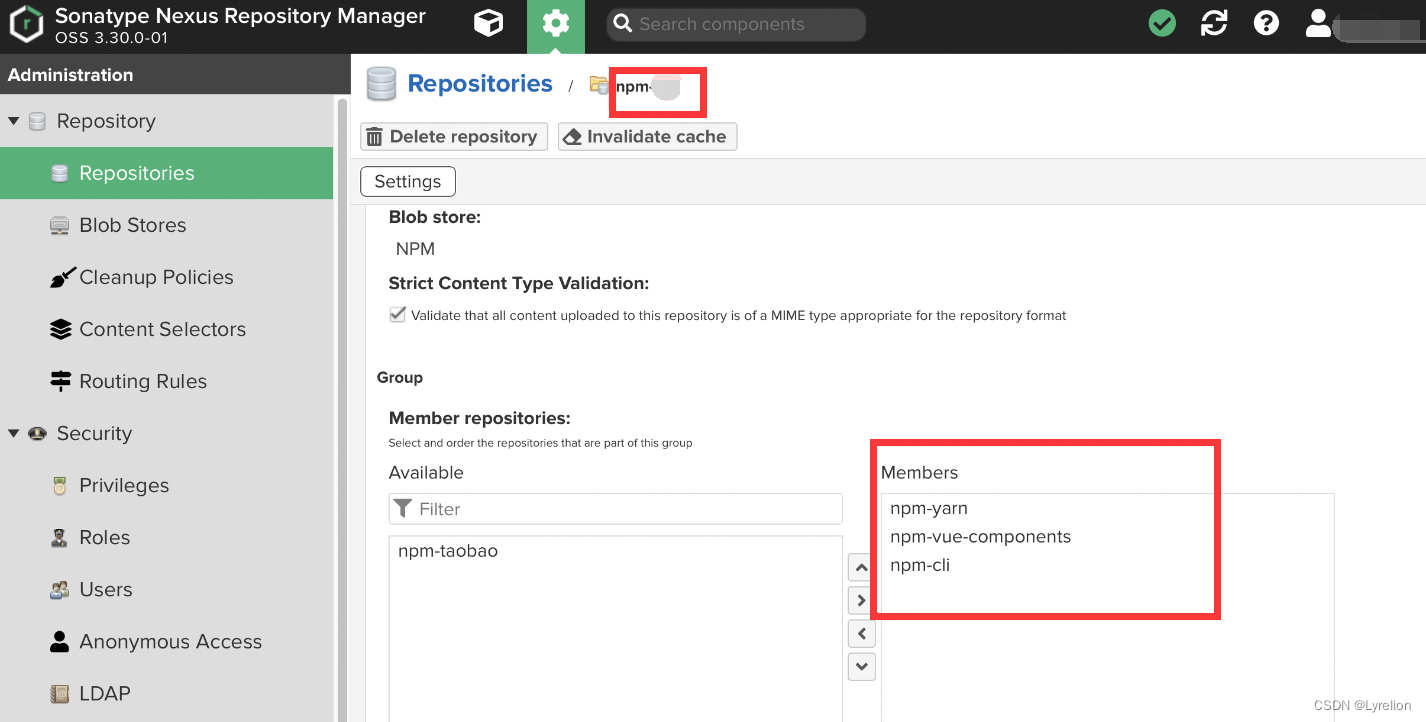
npm-xxx 是 group 类型,是下面三个的组合
- npm-cli
- npm-yarn
- npm-vue-components

6.2 开发过程中,使用 npm-xxx 作为源
nrm add npm-xxx 地址
nrm use npm-xxx
6.3 上传至组件库时的设置(本地 publish)
6.3.1 登录 hosted
执行下方命令:
npm login --registry=http://1xx.xxx.x.xxx:xxxx/repository/npm-vue-components/
然后,输入用户名和密码(使用域帐号密码)
6.3.2 package.json 设置
注意 registry 设置的是 hosted 地址,不是 group 地址;
上传至组件库的,需在组件的 package.json 中添加
"publishConfig": {
"registry": "http://xxx.xxx.xxx.xxx:xxxx/repository/npm-v2-components/"
}6.3.3 publish 没权限
如果遇到 publish 没有权限,可以找管理员确认下帐号有没有相关权限
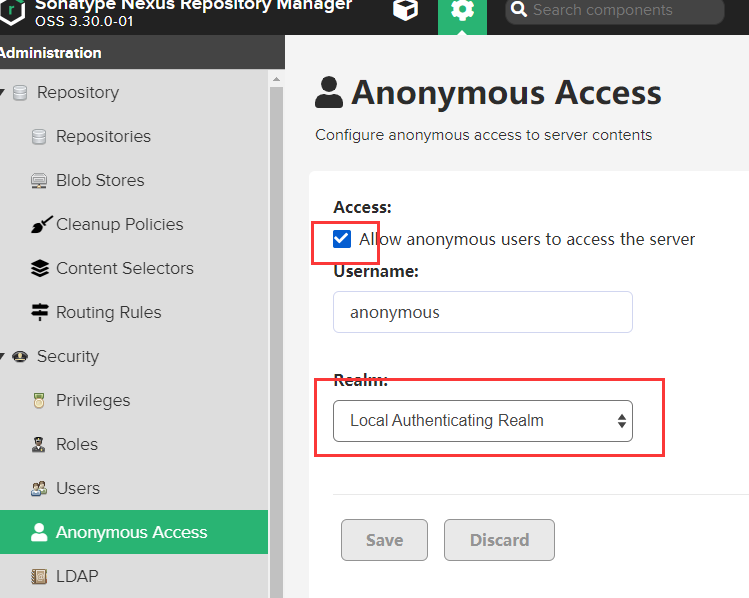
6.3.4 允许匿名访问
允许匿名访问,下载组件库中的内容
























 1007
1007











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










