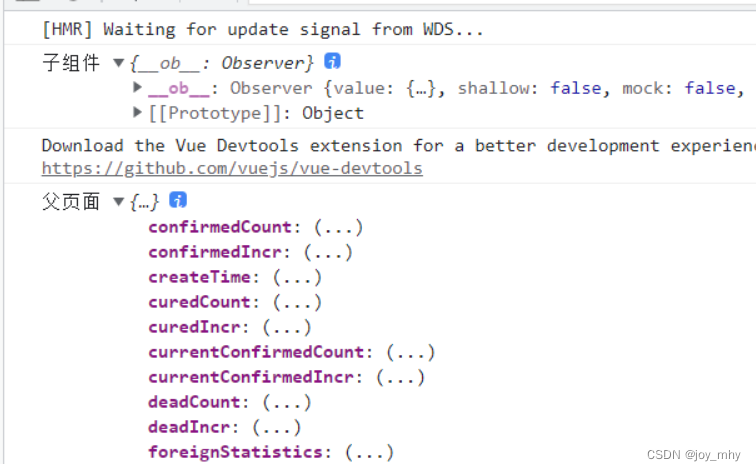
父向子传值,如果传的是一个异步获取到的对象,子组件props接收数据时会一直是空,没有数据。子组件先渲染,父页面才能获取到值。

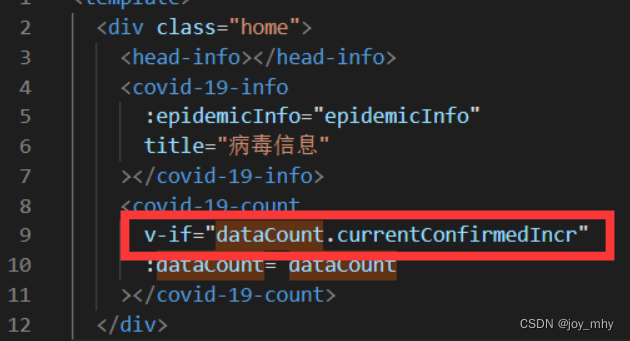
在父页面DOM中引用子组件时,加v-if指令时,不能用v-if=“对象本身”,因为定义一个空对象没有数据,但它仍然有继承自object的一些属性,不是空的起不到作用,必须用v-if=“对象.属性”,才能确保后台获取到数据再加载,如下图所示。

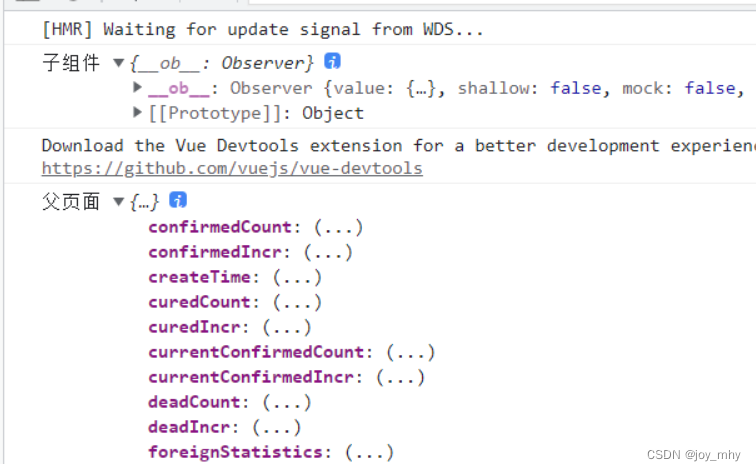
父向子传值,如果传的是一个异步获取到的对象,子组件props接收数据时会一直是空,没有数据。子组件先渲染,父页面才能获取到值。

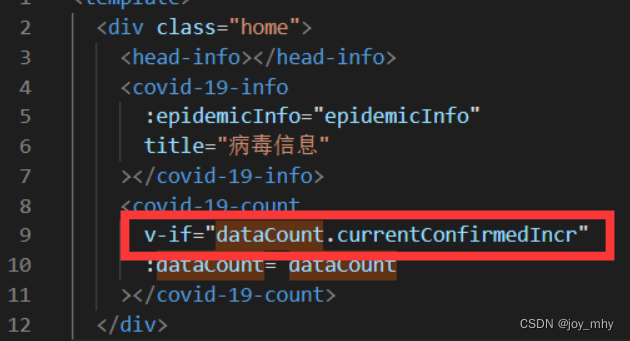
在父页面DOM中引用子组件时,加v-if指令时,不能用v-if=“对象本身”,因为定义一个空对象没有数据,但它仍然有继承自object的一些属性,不是空的起不到作用,必须用v-if=“对象.属性”,才能确保后台获取到数据再加载,如下图所示。

 866
866
 1284
1284
 6159
6159











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


