bindSheet半模态转场基本介绍
半模态转场通过bindSheet属性为组件绑定半模态页面,在组件插入时可通过设置自定义或默认的内置高度确定半模态大小。
可以通过设置height属性来实现自定义高度;也可以通过设置height属性的SheetSize枚举类型,默认是LARGE。
| MEDIUM | 指定半模态高度为屏幕高度一半。 |
|---|---|
| LARGE | 指定半模态高度几乎为屏幕高度。 |
| FIT_CONTENT11+ | 指定半模态高度为适应内容的高度。 |
bindSheet(isShow: boolean, builder: CustomBuilder, options?: SheetOptions)
@Entry
@Component
struct Index {
@State isShow: boolean = false;
@Builder
myBuilder() {
...
... //半模态弹窗页面内容
}
build() {
Row() {
Column() {
...
... //通过事件打开半模态弹窗
}
.bindSheet($$this.isShow, this.myBuilder(), {
backgroundColor: Color.Gray,
blurStyle: BlurStyle.Thick,
})
}
}
}
场景描述
场景一:基于bindSheet半模态弹窗dragBar控制条对手势的判断
场景二:基于bindSheet半模态弹窗系统提供的能力(关闭图标和点击蒙层)和自定义的能力来关闭弹窗
方案描述
场景一:基于bindSheet半模态弹窗dragBar控制条对手势的判断
半模态bindSheet属性dragBar控制条添加了对手势的判断,在上滑,下滑或者点击控制条时,不会关闭面板。
说明:dragBar默认支持手势的判断
效果图

核心代码
@Entry
@Component
struct bindsheet {
@State isShow: boolean = false;
@Builder
myBuilder() {
Column() {
Text('Hello Word')
.fontSize(50)
.fontWeight(FontWeight.Bold)
.margin(10)
}
}
build() {
Row() {
Column() {
Button("打开bindsheet弹窗")
.onClick(() => {
this.isShow = true
})
.fontSize(20)
.margin(10)
}
.width("100%")
.height("100%")
.bindSheet($$this.isShow, this.myBuilder(), {
detents: [SheetSize.MEDIUM, SheetSize.LARGE, 200],
backgroundColor: Color.White,
blurStyle: BlurStyle.Thick,
showClose: false,
dragBar: true, //默认显示控制条
})
}.width("100%")
.backgroundColor("#ff578ddd")
}
}
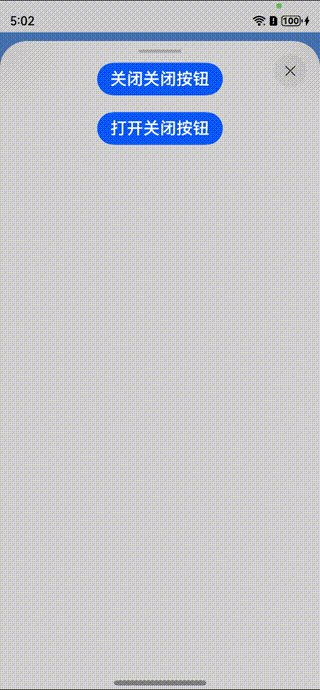
场景二:基于bindSheet半模态弹窗系统提供的能力(关闭图标和点击蒙层)和自定义的能力来关闭弹窗
方案一
希望弹出半模态之后,能实现点击背景,控制面板关闭的效果,根据系统提供的能力,通过点击蒙层和半模态弹窗中关闭图标来实现关闭半模态弹窗。
bindsheet半模态弹窗中showClose属性控制显示关闭图标,默认是显示;enableOutsideInteractive属性控制半模态所在页面是否允许交互。
核心代码
showClose:true,//显示关闭按钮
enableOutsideInteractive:false,//不允许交互,显示蒙层
@Entry
@Component
struct bindsheet {
@State isShow: boolean = false
@State sheetHeight: number = 300;
@State showDragBar: boolean = true;
@Builder
myBuilder() {
Column() {
Button("关闭关闭按钮")
.margin(10)
.fontSize(20)
.onClick(() => {
this.showDragBar = false;
})
Button("打开关闭按钮")
.margin(10)
.fontSize(20)
.onClick(() => {
this.showDragBar = true;
})
// Button("关闭弹窗")
// .margin(10)
// .fontSize(20)
// .onClick(() => {
// this.isShow = false;
// })
}
.width('100%')
.height('100%')
}
build() {
Column() {
Button("打开弹窗")
.onClick(() => {
this.isShow = true
})
.fontSize(20)
.margin(10)
.bindSheet($$this.isShow, this.myBuilder(), {
detents: [SheetSize.MEDIUM, SheetSize.LARGE, 200],
backgroundColor: Color.Gray,
blurStyle: BlurStyle.Thick,
showClose: this.showDragBar,
// showClose属性为true时显示关闭按钮,开发者不想通过关闭按钮来关闭bindsheet弹窗的话,可以将showClose属性变为false
enableOutsideInteractive: false, //不允许交互,显示蒙层
preferType: SheetType.CENTER,
shouldDismiss: ((sheetDismiss: SheetDismiss) => {
console.log("bind sheet shouldDismiss")
sheetDismiss.dismiss()
})
})
}
.justifyContent(FlexAlign.Start)
.backgroundColor("#ff578ddd")
.width('100%')
.height('100%')
}
}
效果图

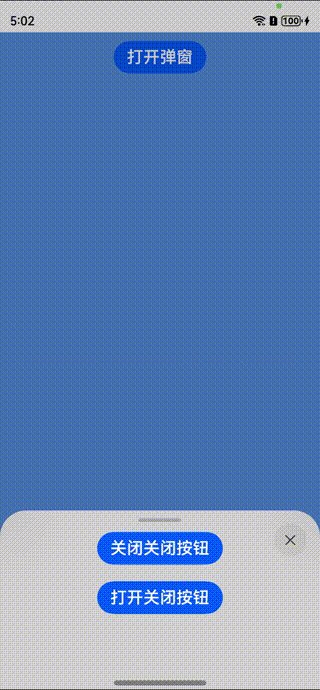
方案二
bindsheet的isShow属性可以控制半模态页面是否显示,isShow是boolean类型,因此可以通过Button的点击事件来控制半模态弹窗的弹出和关闭。
核心代码
@Entry
@Component
struct bindsheet {
@State isShow: boolean = false
@Builder
myBuilder() {
Column() {
Button("关闭弹窗")
.margin(10)
.fontSize(20)
.onClick(() => {
this.isShow = false;
})//通过点击事件将isShow属性变为false,bindSheet弹窗关闭
}
.width('100%')
.height('100%')
}
build() {
Column() {
Button("打开弹窗")
.onClick(() => {
this.isShow = true
})
//通过点击事件将isShow属性变为true,bindSheet弹窗弹出
.fontSize(20)
.margin(10)
.bindSheet($$this.isShow, this.myBuilder(), {
detents: [SheetSize.MEDIUM, SheetSize.LARGE, 200],
backgroundColor: Color.Gray,
showClose:false, //不显示关闭按钮
enableOutsideInteractive: true, //允许交互,不显示蒙层
blurStyle: BlurStyle.Thick,
preferType: SheetType.CENTER,
shouldDismiss: ((sheetDismiss: SheetDismiss) => {
console.log("bind sheet shouldDismiss")
sheetDismiss.dismiss()
})
})
}
.backgroundColor("#ff578ddd")
.justifyContent(FlexAlign.Start)
.width('100%')
.height('100%')
}
}
效果图

鸿蒙全栈开发全新学习指南
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以要有一份实用的鸿蒙(HarmonyOS NEXT)学习路线与学习文档用来跟着学习是非常有必要的。
针对一些列因素,整理了一套纯血版鸿蒙(HarmonyOS Next)全栈开发技术的学习路线,包含了鸿蒙开发必掌握的核心知识要点,内容有(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、WebGL、元服务、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、OpenHarmony驱动开发、系统定制移植等等)鸿蒙(HarmonyOS NEXT)技术知识点。
本路线共分为四个阶段:
第一阶段:鸿蒙初中级开发必备技能

第二阶段:鸿蒙南北双向高工技能基础:gitee.com/MNxiaona/733GH

第三阶段:应用开发中高级就业技术

第四阶段:全网首发-工业级南向设备开发就业技术:gitee.com/MNxiaona/733GH

《鸿蒙 (Harmony OS)开发学习手册》(共计892页)
如何快速入门?
1.基本概念
2.构建第一个ArkTS应用
3.……

开发基础知识:gitee.com/MNxiaona/733GH
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
9.……

基于ArkTS 开发
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
16.……

鸿蒙开发面试真题(含参考答案):gitee.com/MNxiaona/733GH

鸿蒙入门教学视频:

美团APP实战开发教学:gitee.com/MNxiaona/733GH

写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing🚀,不定期分享原创知识。
- 想要获取更多完整鸿蒙最新学习资源,请移步前往小编:
gitee.com/MNxiaona/733GH


























 405
405

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








