如果您觉得这篇文章还不错,可以去H5专题介绍中查看更多相关文章。
个人简书地址:
dhttp://www.jianshu.com/users/5a2fd0b8fb30/latest_articles

阶段测试–映纷创意首页
今日制作一个网站首页。
官网地址:http://www.infinistudio.cn/
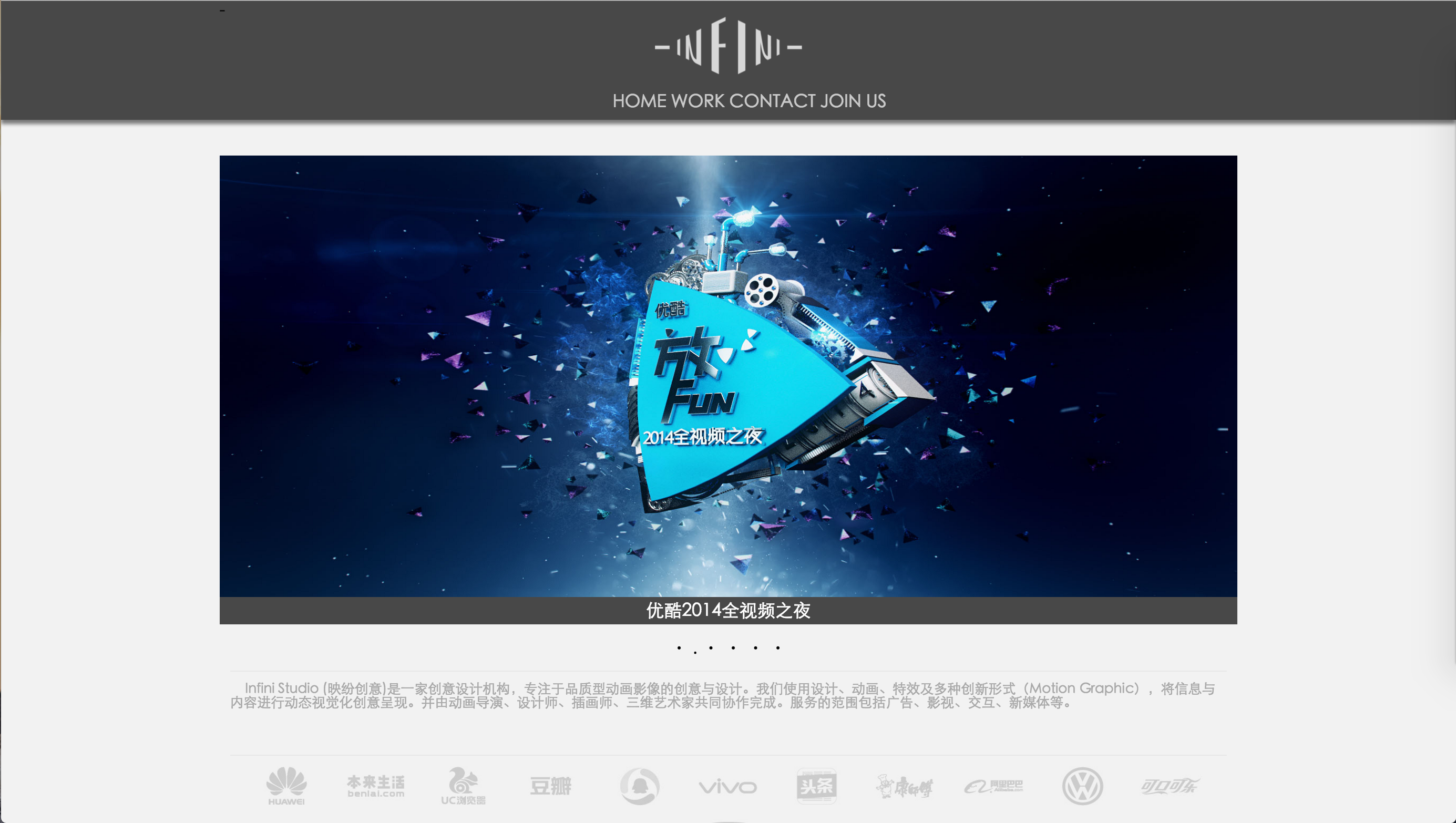
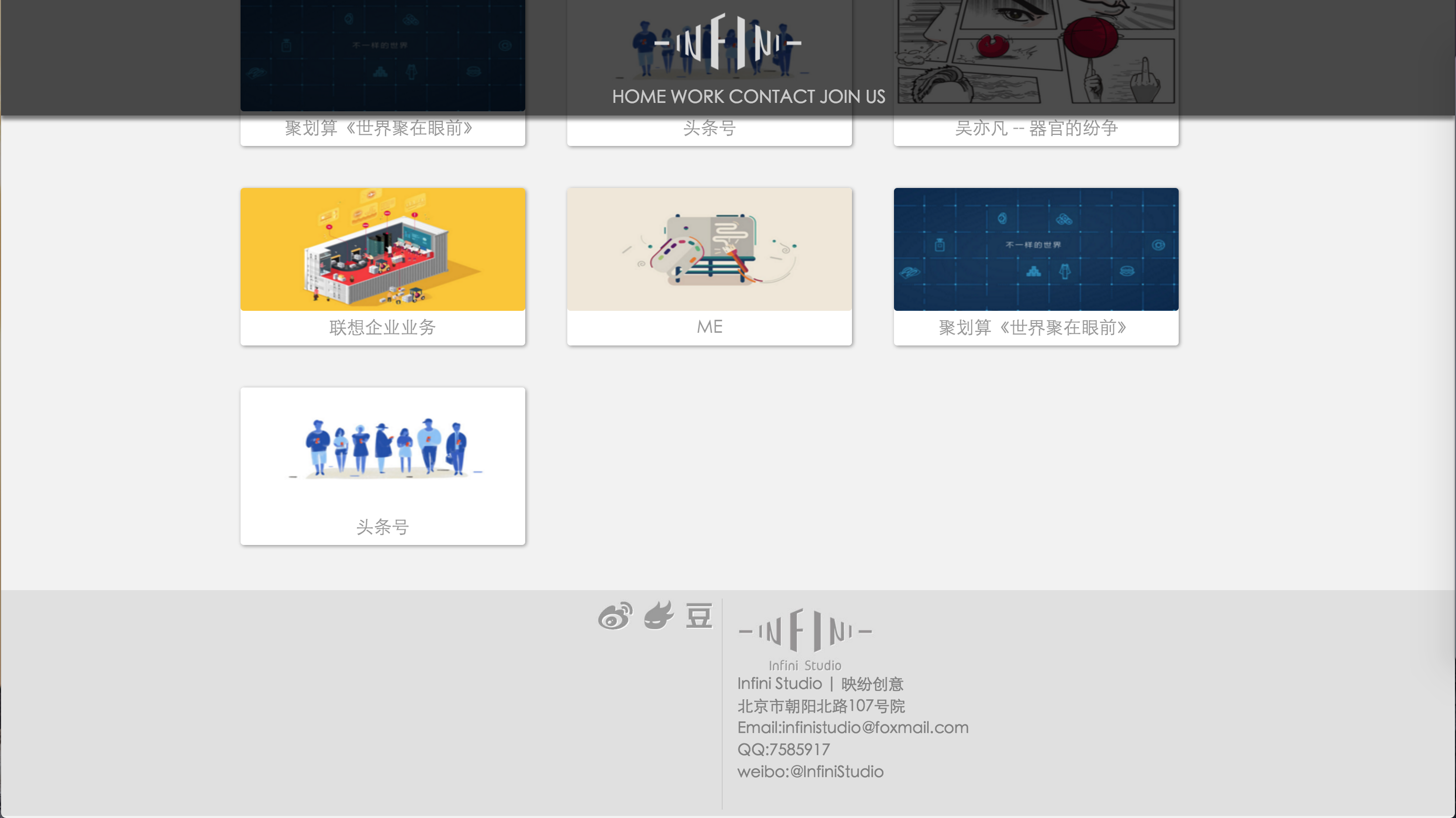
今日制作效果图:

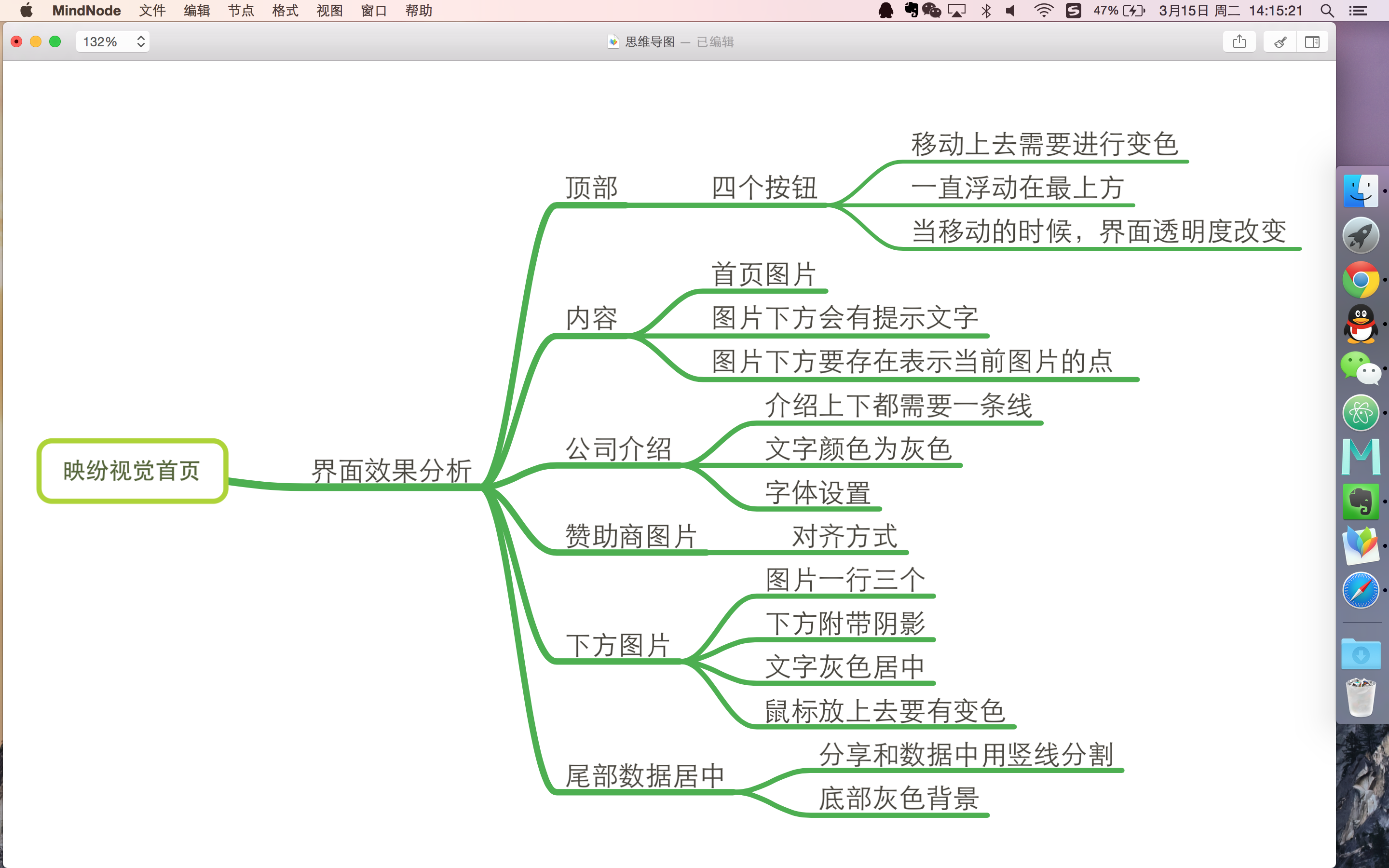
今日制作网站逻辑概念:
既然已经分析过了界面要求和逻辑,那么我们来开始制作第一个页面。
首先是通过 Photoshop 去获取咱们网站的具体图标等。
在之后,分别去创建对应的文件夹,内部包含你的 CSS , images 等文件夹。
创建之后,咱们正式开始今天的代码部分。
警告:以下代码部分,标签内容对应闭合,如果需要复制,请前往文章最底部。
首先咱们先来引入咱们的外部样式表。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="css/layout.css">
</head>
<body>
</body>
</html>头部
之后咱们来去在 BODY 中创建咱们的首页 logo 还有四个按钮。
为了方便查看,header 部分的 CSS 样式表,会在 header 部分结束的时候统一贴出来,大家稍安勿躁。
<div class="header">
<a href="#"><img src="images/title2.png"/></a>
<ul>
<li><a href="#">HOME</a></li>
<li><a href="#">WORK</a></li>
<li><a href="#">CONTACT</a></li>
<li><a href="#">JOIN US</a></li>
</ul>
</div>Header部分 CSS 代码
/*首先来设置整个界面的文字样式,清除边距*/
*{
margin: 0px;
font-size: 17px;
font-family: "黑体";
}
/*为整个代码区域附上一个灰色的背景色*/
body{
background-color: rgb(242 , 242, 242);
}
/*===========================================================*/
/* 头部 */
/*===========================================================*/
.header{
width: 100%;
height: 113px;
background-color: rgba(0, 0, 0, 0.5);
/*元素框从文档流完全删除,并相对于其包含块定位。
包含块可能是文档中的另一个元素或者是初始包含块。
元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。
元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
不过其包含块是视窗本身.*/
position: fixed;
/*设置图片居中*/
text-align: center;
/*设置阴影效果 属性分别对应 : 横向距离 竖向距离 阴影距离 阴影颜色*/
box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.5);
}
/*调整头部 logo 尺寸*/
.header img{
margin: 15px;
width: 140px;
height: 55px;
}
ul{
list-style-type: none;
}
ul a{
/*text-decoration: underline; 下滑线*/
/*text-decoration: line-through; 删除线*/
/*取消a的下滑线*/
text-decoration: none;
}
a{
color: rgba(255, 255, 255, 0.5);
}
/*伪类代码 a:hover 当我们的鼠标放在我们的 a 标签上,咱们可以去设置颜色或者大小等*/
a:hover{
color: white;
}
li{
/* display 属性规定元素应该生成的框的类型:默认inline。此元素会被显示为内联元素,元素前后没有换行符。*/
display: inline;
/*设置边距 属性为两个的时候,第一个属性设置上下高度 第二个属性设置左右宽度*/
margin: 0px 30px;
padding:0px 20px;
}主体
创建了上方的用户 logo 和四个按钮,咱们接下来要开始制作咱们的主体部分了,主体首先是一个用户引导图,下面配上文字和内容,下方还有对应的点。
首先咱们来创建咱们的引导图
<div class="content">
-
<div class="content_top">
<div class="content_banner">
<a href="#" class="img_bannder"><img class="img_bannder" src="images/banner.jpg" alt="" /></a>
<p class="banner_title_bg">
优酷2014全视频之夜
</p>
<div class="xiaodiandian">
<p class="dian"> ・ </p>
<p class="dian"> . </p>
<p class="dian"> ・ </p>
<p class="dian"> ・ </p>
<p class="dian"> ・ </p>
<p class="dian"> ・ </p>
</div>
</div>
<div class="content_introduce">
<p class="line"></p>
<p class="introduce"> Infini Studio (映纷创意)是一家创意设计机构,专注于品质型动画影像的创意与设计。我们使用设计、动画、特效及多种创新形式(Motion Graphic),将信息与内容进行动态视觉化创意呈现。并由动画导演、设计师、插画师、三维艺术家共同协作完成。服务的范围包括广告、影视、交互、新媒体等。</p>
</div>
</div>
</div>创建了引导图之后,还需要创建下方的赞助商图标。
<div class="content_company">
<p class="line"></p>
<div class="company_logo">
<img src="images/1.jpg"/>
<img src="images/2.jpg"/>
<img src="images/3.jpg"/>
<img src="images/4.jpg"/>
<img src="images/5.jpg"/>
<img src="images/6.jpg"/>
<img src="images/7.jpg"/>
<img src="images/8.jpg"/>
<img src="images/9.jpg"/>
<img src="images/10.jpg"/>
<img src="images/11.jpg"/>
<img src="images/12.jpg"/>
<img src="images/13.jpg"/>
<img src="images/14.jpg"/>
</div>
</div>咱们的小界面部分。
<div class="content_bottom">
<div class="news_item">
<a href="#"><img src="images/news1.png"/></a>
<p>吴亦凡 -- 器官的纷争</p>
</div>
<div class="news_item">
<a href="#"><img src="images/news2.png"/></a>
<p>联想企业业务</p>
</div>
<div class="news_item">
<a href="#"><img src="images/news3.png"/></a>
<p>ME</p>
</div>
<div class="news_item">
<a href="#"><img src="images/news4.png"/></a>
<p>聚划算《世界聚在眼前》</p>
</div>
<div class="news_item">
<a href="#"><img src="images/news5.png"/></a>
<p>头条号</p>
</div>
<div class="news_item">
<a href="#"><img src="images/news1.png"/></a>
<p>吴亦凡 -- 器官的纷争</p>
</div>
<div class="news_item">
<a href="#"><img src="images/news2.png"/></a>
<p>联想企业业务</p>
</div>
<div class="news_item">
<a href="#"><img src="images/news3.png"/></a>
<p>ME</p>
</div>
<div class="news_item">
<a href="#"><img src="images/news4.png"/></a>
<p>聚划算《世界聚在眼前》</p>
</div>
<div class="news_item">
<a href="#"><img src="images/news5.png"/></a>
<p>头条号</p>
</div>
</div>
</div>CSS代码
/*===========================================================*/
/* 内容区域 */
/*===========================================================*/
.content{
width: 70%;
height: 1620px;
margin: auto;
}
/*banner、公司介绍、合作企业*/
/*设置具体图片距离顶部标题栏的距离*/
.content_top{
width: 100%;
height: 690px;
margin-top: 130px;
}
/*横幅*/
.content_banner{
width: 100%;
height: 490px;
}
/*设置标题栏下 图片的 尺寸*/
.content_banner .img_bannder{
width: 100%;
height: 420px;
/*position: relative;*/
}
/*设置提示语大小颜色*/
.banner_title_bg{
margin-top: -3px;
text-align: center;
background-color: rgba(0, 0, 0, 0.5);
color: white;
padding: 5px 0px;
}
.xiaodiandian{
margin-top: 10px;
text-align: center;
}
.dian{
display: inline;
}
/*公司介绍*/
/*设置公司介绍所占得位置大小*/
.content_introduce{
width: 100%;
height: 80px;
}
.line{
margin: 0px 10px;
background-color: gray;
height: 1px;
/*透明Opacity:调整元素透明度;*/
opacity: 0.1;
}
/*设置介绍文字的样式*/
.introduce{
padding: 10px;
font-size: 13px;
color: darkgray;
line-height: normal;
}
/*合作企业底部图片大小*/
.content_company{
width: 100%;
height: 100px;
}
div.company_logo{
text-align: center;
}
div.company_logo img{
width: 60px;
height: 38px;
/*需要注意:当设置属性为四个时, 属性分别对应 上 右 下 左 */
padding: 10px 10px 0px 10px;
}
/*===========================================================*/
/* 视频展示 */
/*===========================================================*/
/*首先设置每一个视频图片居中*/
.content_bottom{
width: 100%;
height: 830px;
text-align: center;
}
/*接下来来规定一下图片的位置尺寸*/
.news_item{
/*这里设置 28% 主要是因为想一行 放入三列 28% * 3 = 84% 具体看实际情况而定*/
width: 28%;
height: 150px;
float: left;
text-align: center;
margin: 20px;
background-color: white;
/*设置圆角 3 px 像素*/
border-radius: 3px;
box-shadow: 1px 1px 4px rgba(0, 0, 0, 0.5);
}
/*设置背景图片*/
.news_item img{
width: 100%;
height: 78%;
border-radius: 3px;
}
/*设置图片文字*/
.news_item p{
text-align: center;
padding: 5px;
color: rgba(0, 0, 0, 0.5);
}
/*设置鼠标放上去,透明度降低*/
a:hover{
opacity: 0.5;
}这时候应该就已经设置完主体和头部了,那我们离完成也就不远了。
我们继续来设置我们的文章结尾。
<div class="footer">
<table>
<tr>
<td class="one">
<img src="images/contact1.jpg"/>
<img src="images/contact2.jpg"/>
<img src="images/contact3.jpg"/>
</td>
<td class="two">
<p class="vertical_line"></p>
</td>
<td class="three">
<img class="footer_logo" src="images/footer_logo.jpg"/>
<p>Infini Studio | 映纷创意</p>
<p>北京市朝阳北路107号院</p>
<p>Email:infinistudio@foxmail.com</p>
<p>QQ:7585917</p>
<p>weibo:@InfiniStudio</p>
</td>
</tr>
</table>
</div>CSS 代码部分
/*===========================================================*/
/* 尾部 */
/*===========================================================*/
/*设置尾部距离*/
.footer{
width: 100%;
height: 215px;
background-color: rgb(224, 224, 224);
margin-bottom: 40px;
}
/*更改尾部图片大小*/
.footer img{
width: 36px;
height: 30px;
margin-top: 5px;
}
/*更改文字大小*/
.footer p{
color: gray;
padding: 3px 0px;
font-size: 15px;
}
table{
width: 100%;
}
td.one{
width: 48%;
text-align: right;
/*设置元素的垂直对齐方式*/
vertical-align: top;
}
td.two{
width: 1%;
text-align: center;
height: 100%;
}
.vertical_line{
margin-top: 5px;
height: 195px;
width: 1px;
background-color: gray;
opacity: 0.2;
}
td.three{
width: 48%;
text-align: left;
}
img.footer_logo{
margin-top: -10px;
width: 145px;
height: 60px;
}这时候,咱们的界面首页就基本完成了,但是还是有非常多的功能需要优化,但是咱们现在所学习的水平有限,等咱们技术好一点了,我会带着大家,用更高级的方式,从新制作一次这个界面。
欢迎大家留言挖坟。
今天就到这里,欢迎大家跟着我,每天10分钟,一起学习 H5.
附录:
代码源码:
html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="css/layout.css">
</head>
<body>
<div class="header">
<a href="#"><img src="images/title2.png"/></a>
<ul>
<li><a href="#">HOME</a></li>
<li><a href="#">WORK</a></li>
<li><a href="#">CONTACT</a></li>
<li><a href="#">JOIN US</a></li>
</ul>
</div>
<div class="content">
-
<div class="content_top">
<div class="content_banner">
<a href="#" class="img_bannder"><img class="img_bannder" src="images/banner.jpg" alt="" /></a>
<p class="banner_title_bg">
优酷2014全视频之夜
</p>
<div class="xiaodiandian">
<p class="dian"> ・ </p>
<p class="dian"> . </p>
<p class="dian"> ・ </p>
<p class="dian"> ・ </p>
<p class="dian"> ・ </p>
<p class="dian"> ・ </p>
</div>
</div>
<div class="content_introduce">
<p class="line"></p>
<p class="introduce"> Infini Studio (映纷创意)是一家创意设计机构,专注于品质型动画影像的创意与设计。我们使用设计、动画、特效及多种创新形式(Motion Graphic),将信息与内容进行动态视觉化创意呈现。并由动画导演、设计师、插画师、三维艺术家共同协作完成。服务的范围包括广告、影视、交互、新媒体等。</p>
</div>
<div class="content_company">
<p class="line"></p>
<div class="company_logo">
<img src="images/1.jpg"/>
<img src="images/2.jpg"/>
<img src="images/3.jpg"/>
<img src="images/4.jpg"/>
<img src="images/5.jpg"/>
<img src="images/6.jpg"/>
<img src="images/7.jpg"/>
<img src="images/8.jpg"/>
<img src="images/9.jpg"/>
<img src="images/10.jpg"/>
<img src="images/11.jpg"/>
<img src="images/12.jpg"/>
<img src="images/13.jpg"/>
<img src="images/14.jpg"/>
</div>
</div>
</div>
<div class="content_bottom">
<div class="news_item">
<a href="#"><img src="images/news1.png"/></a>
<p>吴亦凡 -- 器官的纷争</p>
</div>
<div class="news_item">
<a href="#"><img src="images/news2.png"/></a>
<p>联想企业业务</p>
</div>
<div class="news_item">
<a href="#"><img src="images/news3.png"/></a>
<p>ME</p>
</div>
<div class="news_item">
<a href="#"><img src="images/news4.png"/></a>
<p>聚划算《世界聚在眼前》</p>
</div>
<div class="news_item">
<a href="#"><img src="images/news5.png"/></a>
<p>头条号</p>
</div>
<div class="news_item">
<a href="#"><img src="images/news1.png"/></a>
<p>吴亦凡 -- 器官的纷争</p>
</div>
<div class="news_item">
<a href="#"><img src="images/news2.png"/></a>
<p>联想企业业务</p>
</div>
<div class="news_item">
<a href="#"><img src="images/news3.png"/></a>
<p>ME</p>
</div>
<div class="news_item">
<a href="#"><img src="images/news4.png"/></a>
<p>聚划算《世界聚在眼前》</p>
</div>
<div class="news_item">
<a href="#"><img src="images/news5.png"/></a>
<p>头条号</p>
</div>
</div>
</div>
<div class="footer">
<table>
<tr>
<td class="one">
<img src="images/contact1.jpg"/>
<img src="images/contact2.jpg"/>
<img src="images/contact3.jpg"/>
</td>
<td class="two">
<p class="vertical_line"></p>
</td>
<td class="three">
<img class="footer_logo" src="images/footer_logo.jpg"/>
<p>Infini Studio | 映纷创意</p>
<p>北京市朝阳北路107号院</p>
<p>Email:infinistudio@foxmail.com</p>
<p>QQ:7585917</p>
<p>weibo:@InfiniStudio</p>
</td>
</tr>
</table>
</div>
</body>
</html>
CSS 代码:
/*首先来设置整个界面的文字样式,清除边距*/
*{
margin: 0px;
font-size: 17px;
font-family: "黑体";
}
/*为整个代码区域附上一个灰色的背景色*/
body{
background-color: rgb(242 , 242, 242);
}
/*===========================================================*/
/* 头部 */
/*===========================================================*/
.header{
width: 100%;
height: 113px;
background-color: rgba(0, 0, 0, 0.5);
/*元素框从文档流完全删除,并相对于其包含块定位。
包含块可能是文档中的另一个元素或者是初始包含块。
元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。
元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
不过其包含块是视窗本身.*/
position: fixed;
/*设置图片居中*/
text-align: center;
/*设置阴影效果 属性分别对应 : 横向距离 竖向距离 阴影距离 阴影颜色*/
box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.5);
}
/*调整头部 logo 尺寸*/
.header img{
margin: 15px;
width: 140px;
height: 55px;
}
ul{
list-style-type: none;
}
ul a{
/*text-decoration: underline; 下滑线*/
/*text-decoration: line-through; 删除线*/
/*取消a的下滑线*/
text-decoration: none;
}
a{
color: rgba(255, 255, 255, 0.5);
}
/*伪类代码 a:hover 当我们的鼠标放在我们的 a 标签上,咱们可以去设置颜色或者大小等*/
a:hover{
color: white;
}
li{
/* display 属性规定元素应该生成的框的类型:默认inline。此元素会被显示为内联元素,元素前后没有换行符。*/
display: inline;
/*设置边距 属性为两个的时候,第一个属性设置上下高度 第二个属性设置左右宽度*/
margin: 0px 30px;
padding:0px 20px;
}
/*===========================================================*/
/* 内容区域 */
/*===========================================================*/
.content{
width: 70%;
height: 1620px;
margin: auto;
}
/*banner、公司介绍、合作企业*/
/*设置具体图片距离顶部标题栏的距离*/
.content_top{
width: 100%;
height: 690px;
margin-top: 130px;
}
/*横幅*/
.content_banner{
width: 100%;
height: 490px;
}
/*设置标题栏下 图片的 尺寸*/
.content_banner .img_bannder{
width: 100%;
height: 420px;
/*position: relative;*/
}
/*设置提示语大小颜色*/
.banner_title_bg{
margin-top: -3px;
text-align: center;
background-color: rgba(0, 0, 0, 0.5);
color: white;
padding: 5px 0px;
}
.xiaodiandian{
margin-top: 10px;
text-align: center;
}
.dian{
display: inline;
}
/*公司介绍*/
/*设置公司介绍所占得位置大小*/
.content_introduce{
width: 100%;
height: 80px;
}
.line{
margin: 0px 10px;
background-color: gray;
height: 1px;
/*透明Opacity:调整元素透明度;*/
opacity: 0.1;
}
/*设置介绍文字的样式*/
.introduce{
padding: 10px;
font-size: 13px;
color: darkgray;
line-height: normal;
}
/*合作企业底部图片大小*/
.content_company{
width: 100%;
height: 100px;
}
div.company_logo{
text-align: center;
}
div.company_logo img{
width: 60px;
height: 38px;
/*需要注意:当设置属性为四个时, 属性分别对应 上 右 下 左 */
padding: 10px 10px 0px 10px;
}
/*===========================================================*/
/* 视频展示 */
/*===========================================================*/
/*首先设置每一个视频图片居中*/
.content_bottom{
width: 100%;
height: 830px;
text-align: center;
}
/*接下来来规定一下图片的位置尺寸*/
.news_item{
/*这里设置 28% 主要是因为想一行 放入三列 28% * 3 = 84% 具体看实际情况而定*/
width: 28%;
height: 150px;
float: left;
text-align: center;
margin: 20px;
background-color: white;
/*设置圆角 3 px 像素*/
border-radius: 3px;
box-shadow: 1px 1px 4px rgba(0, 0, 0, 0.5);
}
/*设置背景图片*/
.news_item img{
width: 100%;
height: 78%;
border-radius: 3px;
}
/*设置图片文字*/
.news_item p{
text-align: center;
padding: 5px;
color: rgba(0, 0, 0, 0.5);
}
/*设置鼠标放上去,透明度降低*/
a:hover{
opacity: 0.5;
}
/*===========================================================*/
/* 尾部 */
/*===========================================================*/
/*设置尾部距离*/
.footer{
width: 100%;
height: 215px;
background-color: rgb(224, 224, 224);
margin-bottom: 40px;
}
/*更改尾部图片大小*/
.footer img{
width: 36px;
height: 30px;
margin-top: 5px;
}
/*更改文字大小*/
.footer p{
color: gray;
padding: 3px 0px;
font-size: 15px;
}
table{
width: 100%;
}
td.one{
width: 48%;
text-align: right;
/*设置元素的垂直对齐方式*/
vertical-align: top;
}
td.two{
width: 1%;
text-align: center;
height: 100%;
}
.vertical_line{
margin-top: 5px;
height: 195px;
width: 1px;
background-color: gray;
opacity: 0.2;
}
td.three{
width: 48%;
text-align: left;
}
img.footer_logo{
margin-top: -10px;
width: 145px;
height: 60px;
}










 本文档详细介绍了如何从零开始制作一个H5页面,以映纷创意官网首页为例,涵盖Photoshop图标获取、文件结构创建、CSS和HTML代码编写等内容。通过阶段测试,学习者能掌握网页布局和设计的基本步骤。
本文档详细介绍了如何从零开始制作一个H5页面,以映纷创意官网首页为例,涵盖Photoshop图标获取、文件结构创建、CSS和HTML代码编写等内容。通过阶段测试,学习者能掌握网页布局和设计的基本步骤。

















 6451
6451

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








