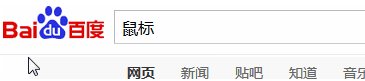
鼠标选中文字后可以进行搜索
<script type='text/javascript'>
jQuery(document).ready(function(){
var miniBlogShare = function() {
$('<img id="huaci" title="百度一下" src="http://cpro.baidustatic.com/cpro/ui/noexpire/img/2.0.0/icon.png" />').appendTo('body');
$('#huaci').css({ display : 'none', position : 'absolute', cursor : 'pointer' });
var funGetSelectTxt = function() {
var txt = document.selection.createRange().text;
} else {
txt = document.getSelection();
}
return txt.toString();
};
$('html,body').mouseup(function(e) {
if (e.target.id == 'huaci') {
return
} e = e || window.event;
var txt = funGetSelectTxt(), sh = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop || 0, left = (e.clientX - 40 < 0) ? e.clientX + 20 : e.clientX - 40, top = (e.clientY - 40 < 0) ? e.clientY + sh + 20 : e.clientY + sh - 40;
if (txt) { $('#huaci').css({
display : 'inline', left : left, top : top });
} else {
$('#huaci').css('display', 'none');
}
});
$('#huaci').click(function() {
var txt = funGetSelectTxt(), title = $('title').html();
if (txt) { window.open('https://www.baidu.com/s?wd=' + txt + ''); }
});
}();
});
</script>
这是百度搜索:https://www.baidu.com/s?wd=如果想换成其他,比如谷歌,就可以更换成:https://www.google.com/?gws_rd=ssl#q=
代码下载:下载demo
原文来自极客标签






















 957
957

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








