今天在观看视频学习的时候,学到了一个小技巧。就拿过来与大家进行分享一下啦。
实现的原理
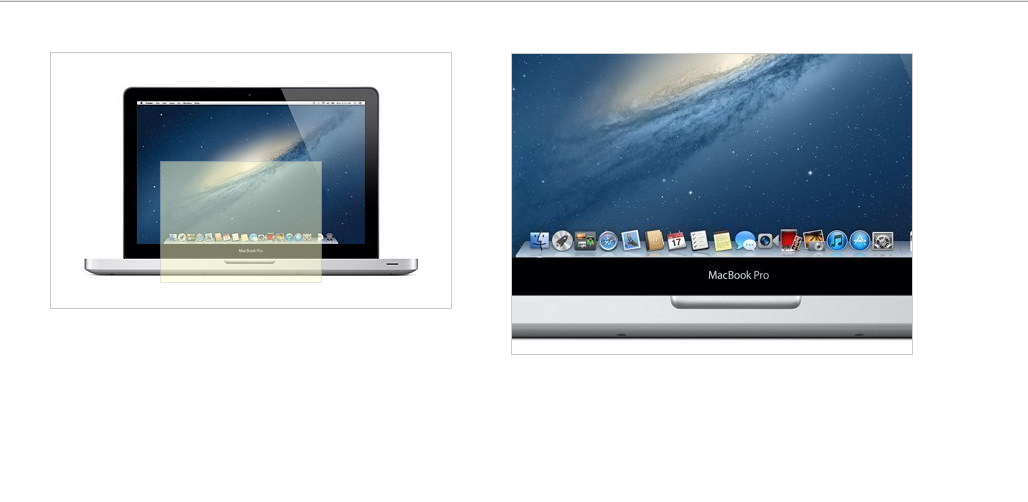
- 分析需求:需要两张图,一大一小。然后根据鼠标的动作显示出不同的区域块的图像。
- 核心:鼠标事件的获取和处理。图片显示的时候的放大比例的处理。
编码实现
- 大结构是如下:
外边套一个最大的区域块,然后再里面添加不同的显示。
<body>
<div id="demo">
<!--小图片显示区域-->
<div id="small-box">
<!--mark表示小图片的边界,float-box则代表放大镜的id-->
<div id="mark"></div>
<div id="float-box"></div>
<img src="img/small.jpg"/>
</div>
<!--大图片显示区域-->
<div id="big-box">
<img src="img/big.jpg"/>
</div>
</div>
</body>
</html>- 然后是样式表的设置。注意对放大镜的图层的处理。主要是和背景图层的色差很明显,便于观察。
* {
margin: 0;
padding: 0
}
#demo {
display: block;
width: 400px;
height: 255px;
margin: 50px;
position: relative;
border: 1px solid #ccc;
}
#small-box {
position: relative;
z-index: 1;
}
#float-box {
display: none;
width: 160px;
height: 120px;
position: absolute;
background: #ffffcc;
border: 1px solid #ccc;
filter: alpha(opacity=50);
opacity: 0.5;
}
#mark {
position: absolute;
display: block;
width: 400px;
height: 255px;
background-color: #fff;
filter: alpha(opacity=0);
opacity: 0;
z-index: 10;
}
#big-box {
display: none;
position: absolute;
top: 0;
left: 460px;
width: 400px;
height: 300px;
overflow: hidden;
border: 1px solid #ccc;
z-index: 1;;
}
#big-box img {
position: absolute;
z-index: 5
}- 再就是核心的编码了。那就是js代码的逻辑处理,主要是关于鼠标的三个动作事件的捕获和相应的处理。onmouseover,onmouseout,onmousemove三个函数。
`
//注意是页面加载完成后才会执行js代码
window.onload = function () {var objDemo = document.getElementById("demo"); var objSmallBox = document.getElementById("small-box"); var objMark = document.getElementById("mark"); var objFloatBox = document.getElementById("float-box"); var objBigBox = document.getElementById("big-box"); var objBigBoxImage = objBigBox.getElementsByTagName("img")[0]; /** * 当鼠标放到小图片上时,图片和放大镜开始进行显示 */ objMark.onmouseover = function () { objFloatBox.style.display = "block"; objBigBox.style.display = "block"; }; /** * 鼠标移出时,就会触发响应的事件,然后放大镜和图片不再显示 */ objMark.onmouseout = function () { objFloatBox.style.display = "none"; objBigBox.style.display = "none"; }; /** * 鼠标滑过的时候,对相关的放大的倍数进行计算后对图片进行输出 */ objMark.onmousemove = function (ev) { var _event = ev || window.event; //兼容多个浏览器的event参数模式 /** * 这里的clientX是指鼠标在浏览器中的绝对坐标位置,也就是计算网页中图片的位置。然后进行绝对化的图片显示的过程 */ var left = _event.clientX - objDemo.offsetLeft - objSmallBox.offsetLeft - objFloatBox.offsetWidth / 2; var top = _event.clientY - objDemo.offsetTop - objSmallBox.offsetTop - objFloatBox.offsetHeight / 2; /** * 此段代码是为了对放大镜区域移出mark标记块的时候的处理。 * 实现的功能是:放大镜区域只会存在与mark的标记块内部 */ if (left < 0) { left = 0; } else if (left > (objMark.offsetWidth - objFloatBox.offsetWidth)) { left = objMark.offsetWidth - objFloatBox.offsetWidth; } if (top < 0) { top = 0; } else if (top > (objMark.offsetHeight - objFloatBox.offsetHeight)) { top = objMark.offsetHeight - objFloatBox.offsetHeight; } /** * 设置放大镜出现的位置 */ objFloatBox.style.left = left + "px"; //oSmall.offsetLeft的值是相对什么而言 objFloatBox.style.top = top + "px"; var percentX = left / (objMark.offsetWidth - objFloatBox.offsetWidth); var percentY = top / (objMark.offsetHeight - objFloatBox.offsetHeight); /** * 这里有亮点需要进行注意: * 1.注意负号,因为大图的显示的方向与放大镜的移动方向是相反的 * 2.注意相乘的比例值的计算 */ objBigBoxImage.style.left = -percentX * (objBigBoxImage.offsetWidth - objBigBox.offsetWidth) + "px"; objBigBoxImage.style.top = -percentY * (objBigBoxImage.offsetHeight - objBigBox.offsetHeight) + "px"; } }`
效果展示
总结
从上面的代码我学到了什么:
- 首先是分析问题,只有将问题分析的彻底了,后续的步骤才不会出现意想不到的问题。
- 然后是实现的思路,仔细想想可以通过什么方式来实现这些需求。
- 耐心的编码,对事件的处理逻辑把握到位!










 这篇博客介绍了如何利用JavaScript实现网页上的电商图片放大镜效果。通过分析需求,使用两张图片并监听鼠标的over、out和move事件,处理图片放大比例,最终达到在鼠标移动时动态显示不同区域细节的效果。作者强调了问题分析、实现思路和耐心编码的重要性。
这篇博客介绍了如何利用JavaScript实现网页上的电商图片放大镜效果。通过分析需求,使用两张图片并监听鼠标的over、out和move事件,处理图片放大比例,最终达到在鼠标移动时动态显示不同区域细节的效果。作者强调了问题分析、实现思路和耐心编码的重要性。















 1130
1130

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








