【关键字】
页面返回 / window.history.go / webview / setCustomUserAgent
【问题描述】
页面开发了三个按钮“跳转测试”、“查看更多”、“返回”。依次点击“跳转测试”和“查看更多”后,点击“返回”,此时返回失效,返回是通过window.history.go(-1)实现的。排查发现和this.controller.setCustomUserAgent方法有关,注释这行代码就正常了。和目前的页面布局有关,直接使用web容器就正常的,放到自定义的JtTabs中就失效了。window.history.go(-1)和设置自定义UserAgent有什么关系?如何在保证布局实现一致并且this.controller.setCustomUserAgent调用的情况下,保证window.history.go(-1)成功?
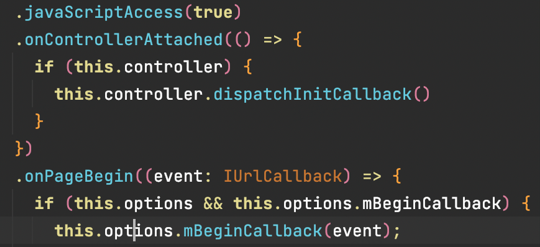
设置UserAgent的onInit方法是在onControllerAttached中触发的,如下图。

【解决方案】
Web组件访问的地址无法访问。重新设置UserAgent就会让页面重载,需要在页面加载前设置自定义UserAgent,可以使用onControllerAttached事件。
setCustomUserAgent设置后与Web页面的跳转时序是Web跳转后才设置UserAgent,这就导致页面跳转了但新agent关联的页面堆栈数仍只有一个,webviewController.accessBackward()总是返回false。若需要setCustomUserAgent,在setCustomUserAgent方法后添加this.controller.loadUrl(this.webUrl),webUrl为要加载的web页面,在原始的web组件的src可以设置一个空字符串。





















 2816
2816

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








