描述:当el-input中对输入数据进行校验时,使用oninput后,数据不及时更新或者为空,
并且,如果是校验必填项,还会出现已输入内容,校验不通过的情况
原代码如下:
<el-input
v-model.number="maxLen"
oninput="value=value.replace(/[^0-9]/g,'')"
></el-input>
注: 本例中校验的是正整数,v-model需要使用number,如果校验字符串,需去掉number
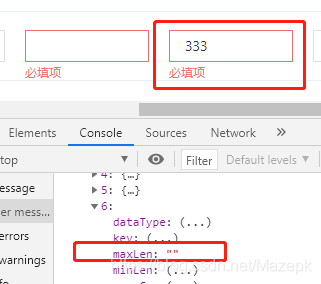
报错结果如下:

从图中可以看出,输入框中已输入 333 ,但是获取到的数据为 空 ,为空校验不通过
解决方法:这样的情况,只需加入以下代码即可解决该问题
@blur="maxLen = $event.target.value"
完整代码如下:
<el-input
v-model.number="maxLen"
oninput="value=value.replace(/[^0-9]/g,'')"
@blur="maxLen=$event.target.value"
></el-input>
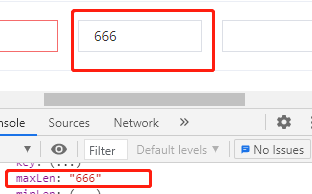
解决后数据就能更新了






















 2110
2110











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








