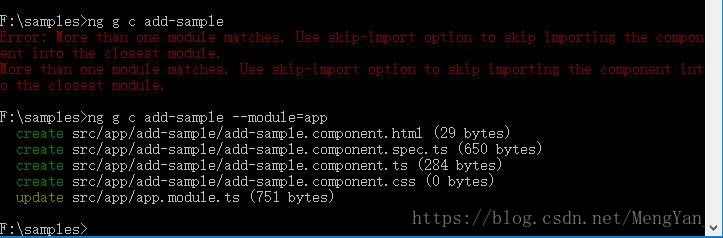
F:\samples>ng g c add-sample
Error: More than one module matches. Use skip-import option to skip importing the component into the closest module.More than one module matches. Use skip-import option to skip importing the component into the closest module.
解决办法:
ng g c add-sample --module=app
原因:
项目中有多个模块(包含appModule , routingModule等),
所以需要选中要配置的app模块






















 810
810











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








