Web 开发中几乎的平台都需要一个后台管理,但是从零开发一套后台控制面板并不容易,幸运的是有很多开源免费的后台控制面板可以给开发者使用,以下是我整理的一些UI框架模板,可以拿来稍加改造就能直接使用 ,简单实用
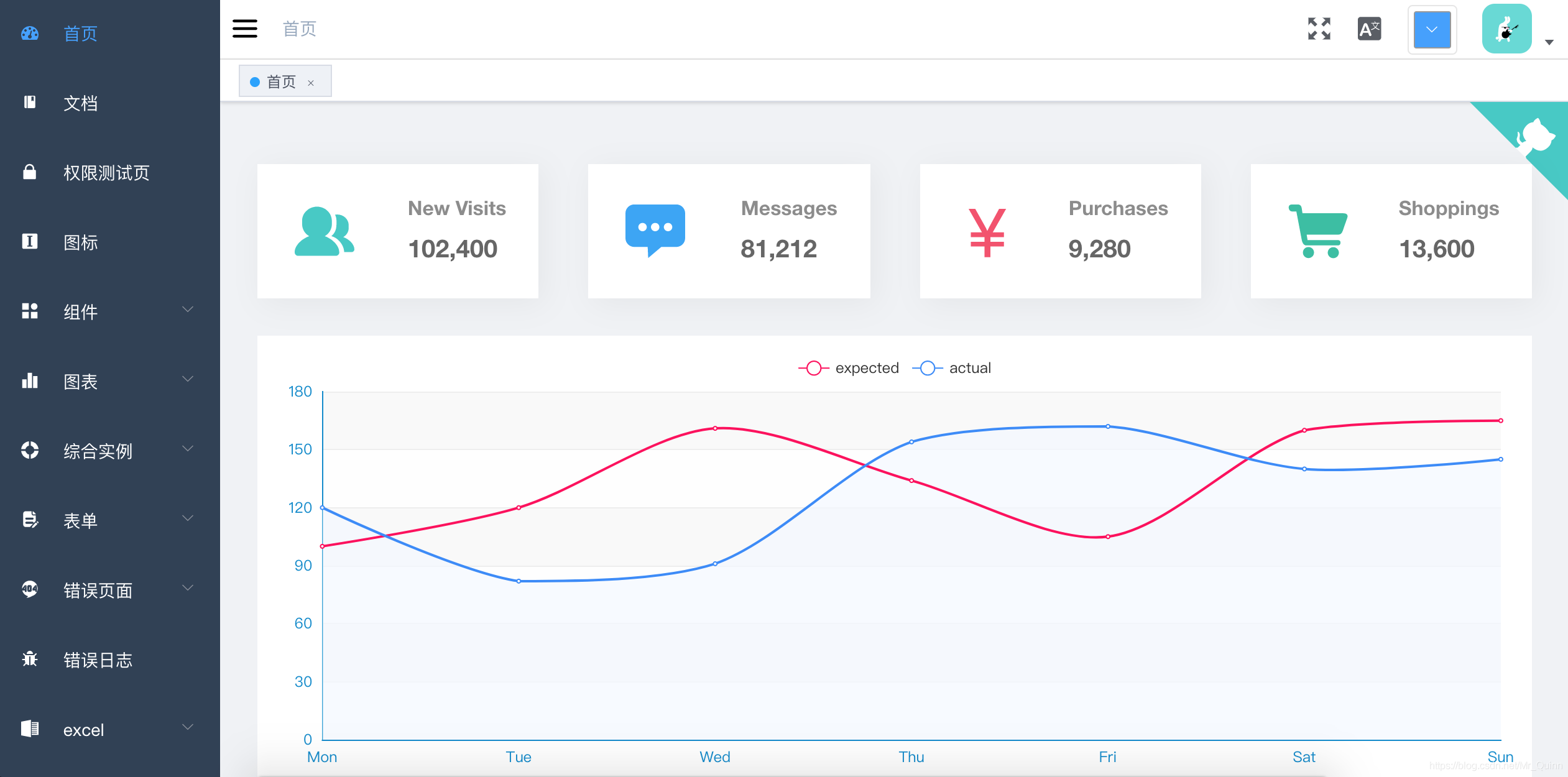
1、vue-element-admin
https://panjiachen.github.io/vue-element-admin-site/zh/guide/

本项目的定位是后台集成方案,不适合当基础模板来开发,模板建议使用 vueAdmin-template , 桌面端 electron-vue-admin
功能
登录/注销
- List item
权限验证
侧边栏
面包屑
富文本编辑器
Markdown编辑器
JSON编辑器
列表拖拽
plitPane
Dropzone
Sticky
CountTo
echarts图表
401,404错误页面
错误日志
导出excel
table example
动态table example
拖拽table example
内联编辑table example
form example
多环境发布
dashboard
二次登录
动态侧边栏(支持多级路由)
mock数据
cache tabs example
screenfull
markdown2html
views-tab
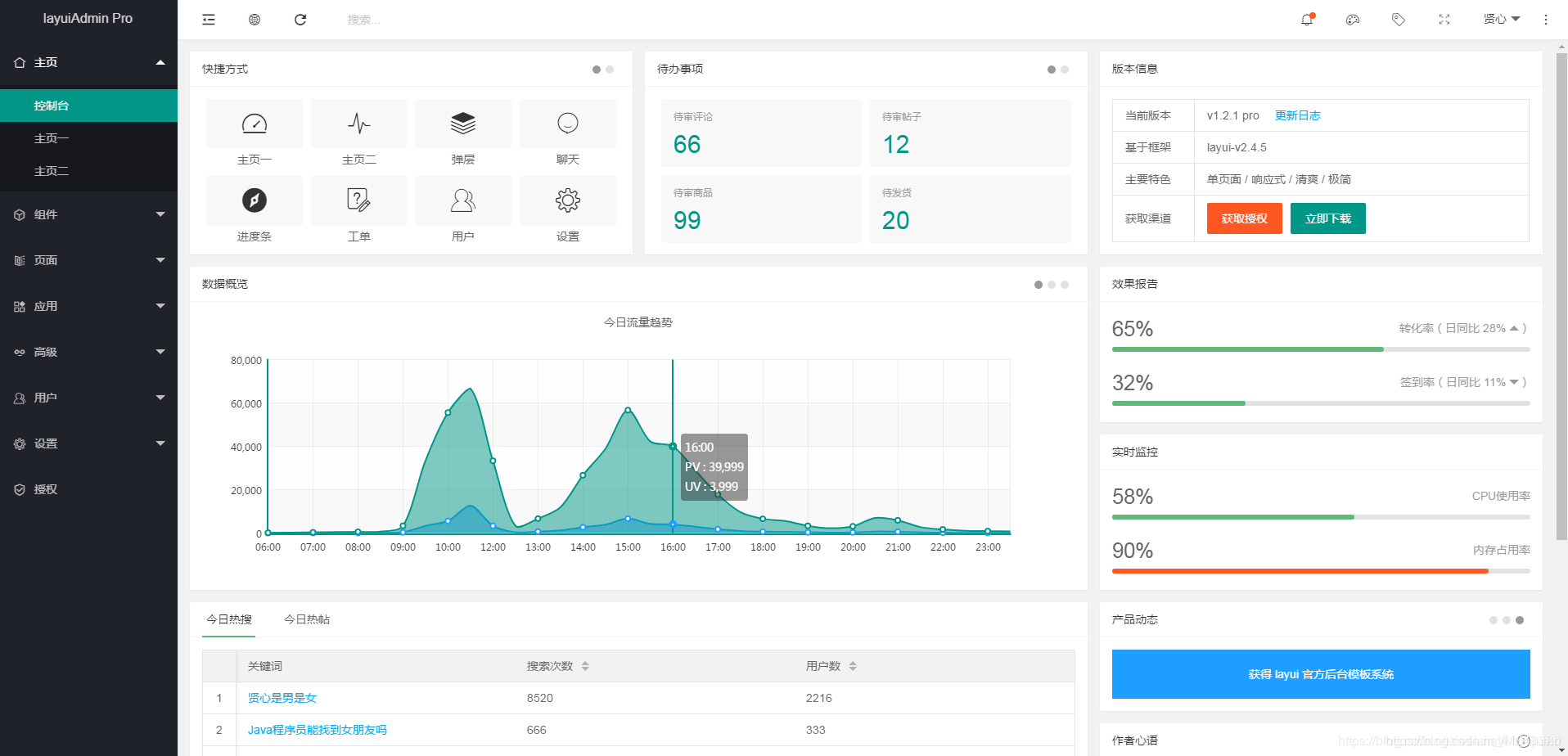
2、Layui

由职业前端倾情打造,面向所有层次的前后端开发者,零门槛开箱即用的前端UI解决方案
页面元素
布局 栅格 / 后台布局
颜色 主题色设计感 / 内置背景色
图标 字体图标
动画 内置的CSS3动画类
按钮 button组
表单 form元素集合
导航 菜单 / 面包屑
选项卡 Tabs 切换
进度条 progress
面板 折叠 / 手风琴
表格 静态table
徽章 小圆点 / 小边框
时间线 timeline
辅助 引用 / 字段集 / 横线等
内置模块
弹出层 layer
日期与时间选择 laydate
即时通讯 layim
分页 laypage
模板引擎 laytpl
数据表格 table
表单 form
文件上传 upload
常用元素操作 element
颜色选择器 colorpicker
滑块 slider
评分 rate
轮播 carousel
流加载 flow
工具集 util
代码修饰器 code
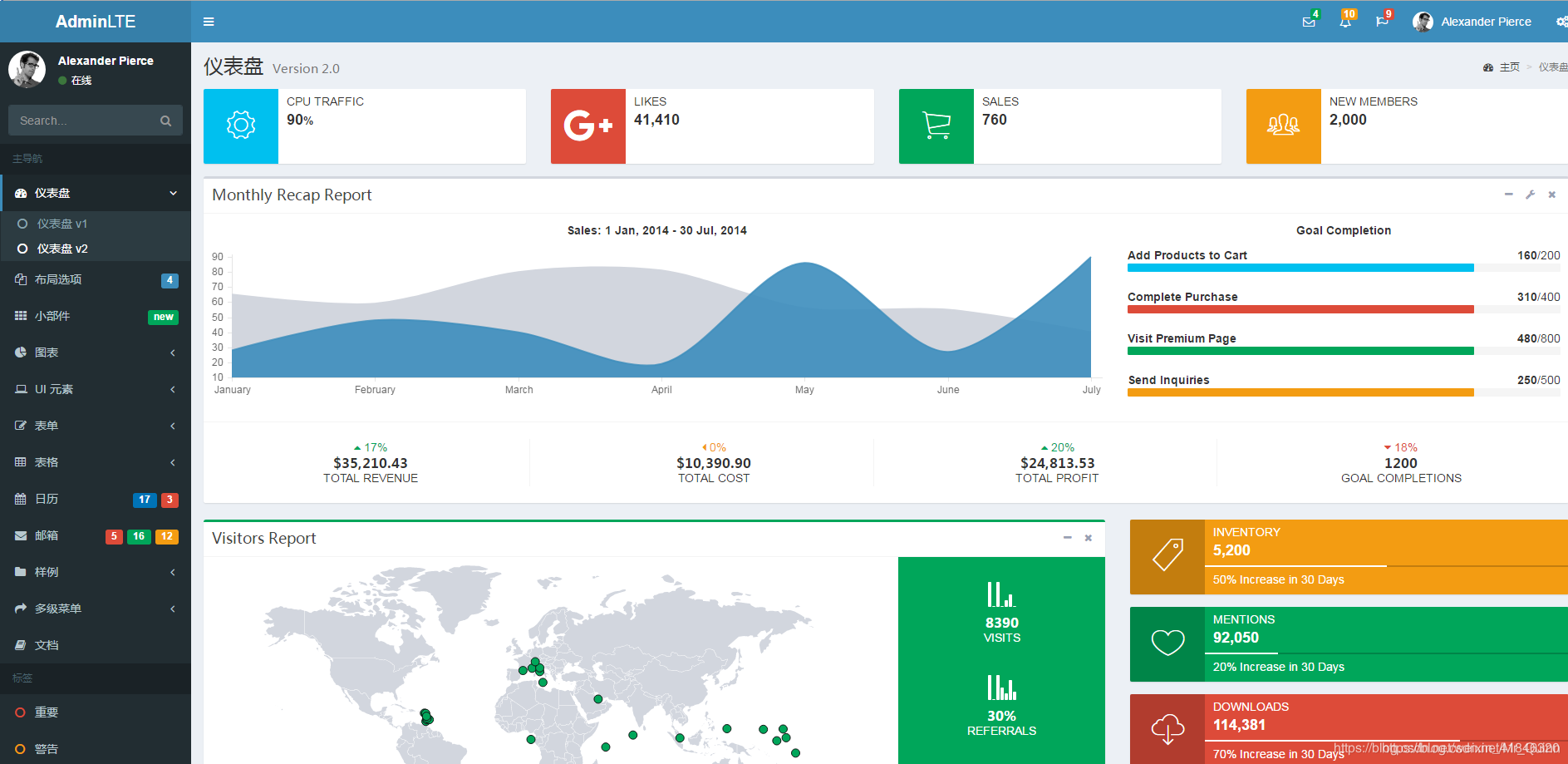
3、AdminLTE
Github 地址:https://github.com/almasaeed2010/AdminLTE
国内示例及文档说明下载:http://adminlte.la998.com/、http://adminlte.la998.com/documentation/index.html
AdminLTE 是一个开源的后台控制面板和仪表盘 WebApp 模板,非常流行的基于 Bootstrap 3.x 的免费的后台 UI 框架。

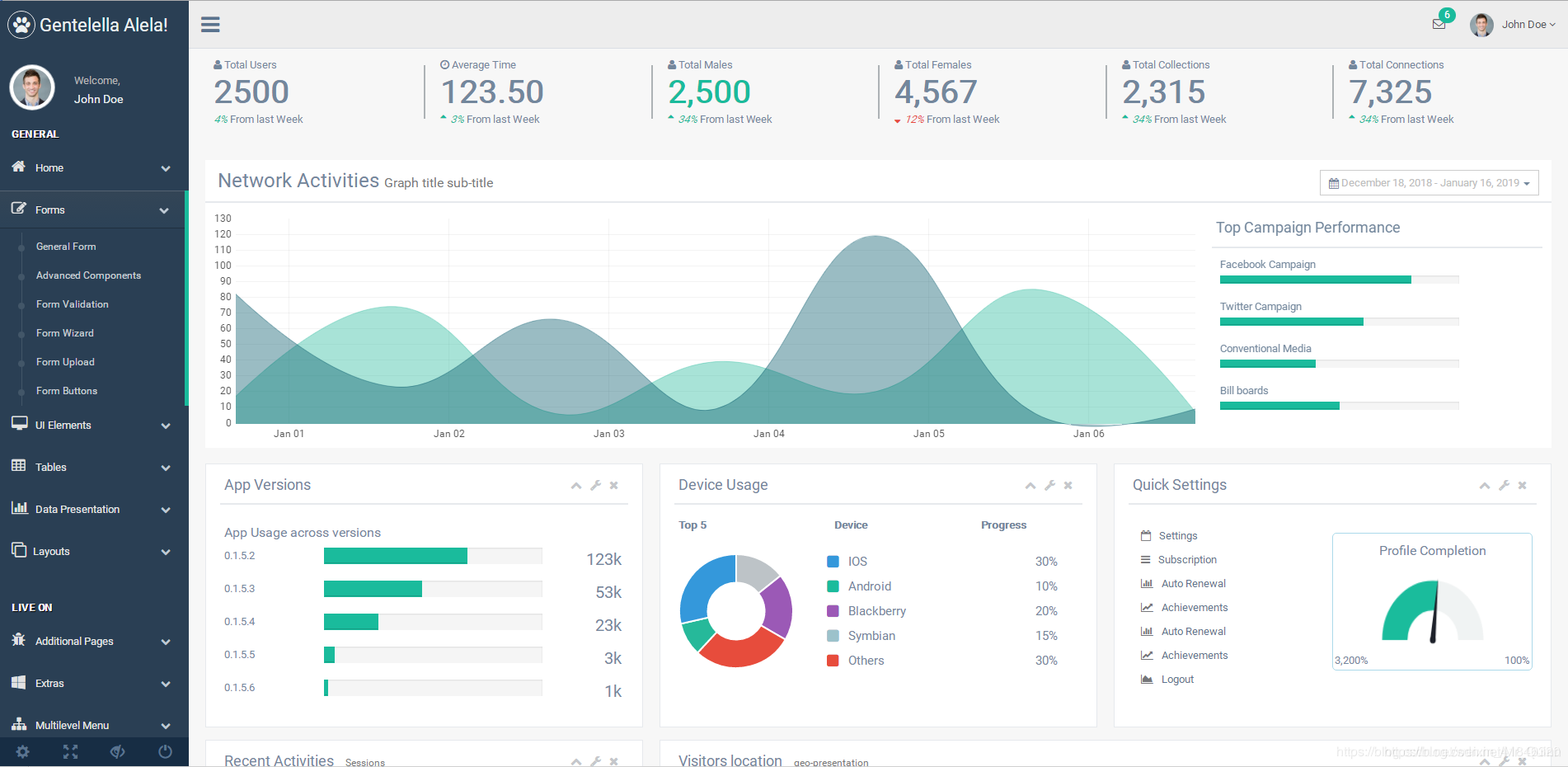
4、Gentelella
Github 地址:https://github.com/puikinsh/gentelella
演示地址: https://colorlib.com/polygon/gentelella/
一个基于 Bootstarp 的免费的后台控制面板。

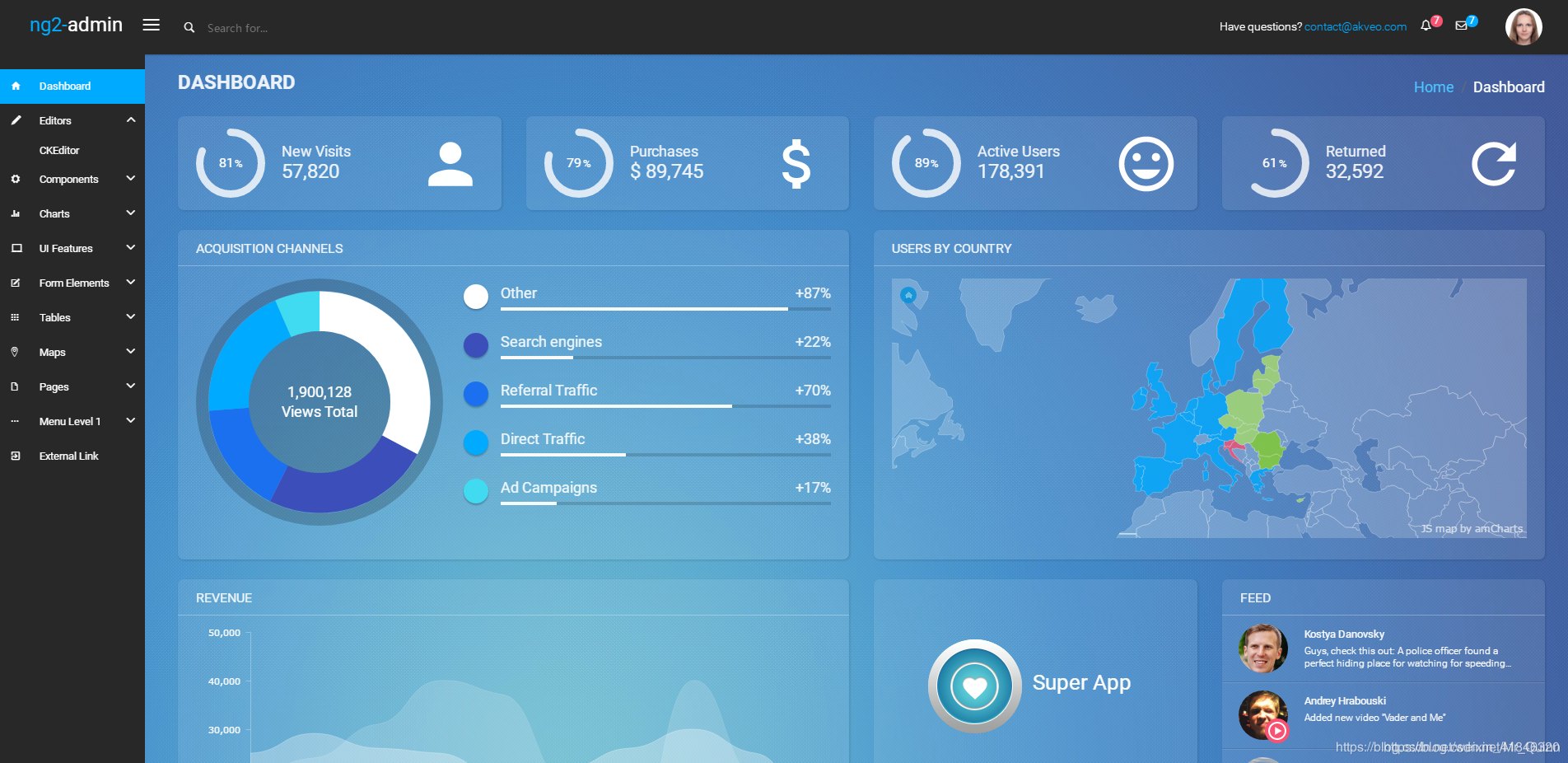
5、ng2-admin
Github 地址:https://github.com/akveo/ngx-admin
演示地址:http://akveo.com/ng2-admin/#/pages/dashboard
基于 Angular 2, Bootstrap 4 和 Webpack 的后台管理面板框架。

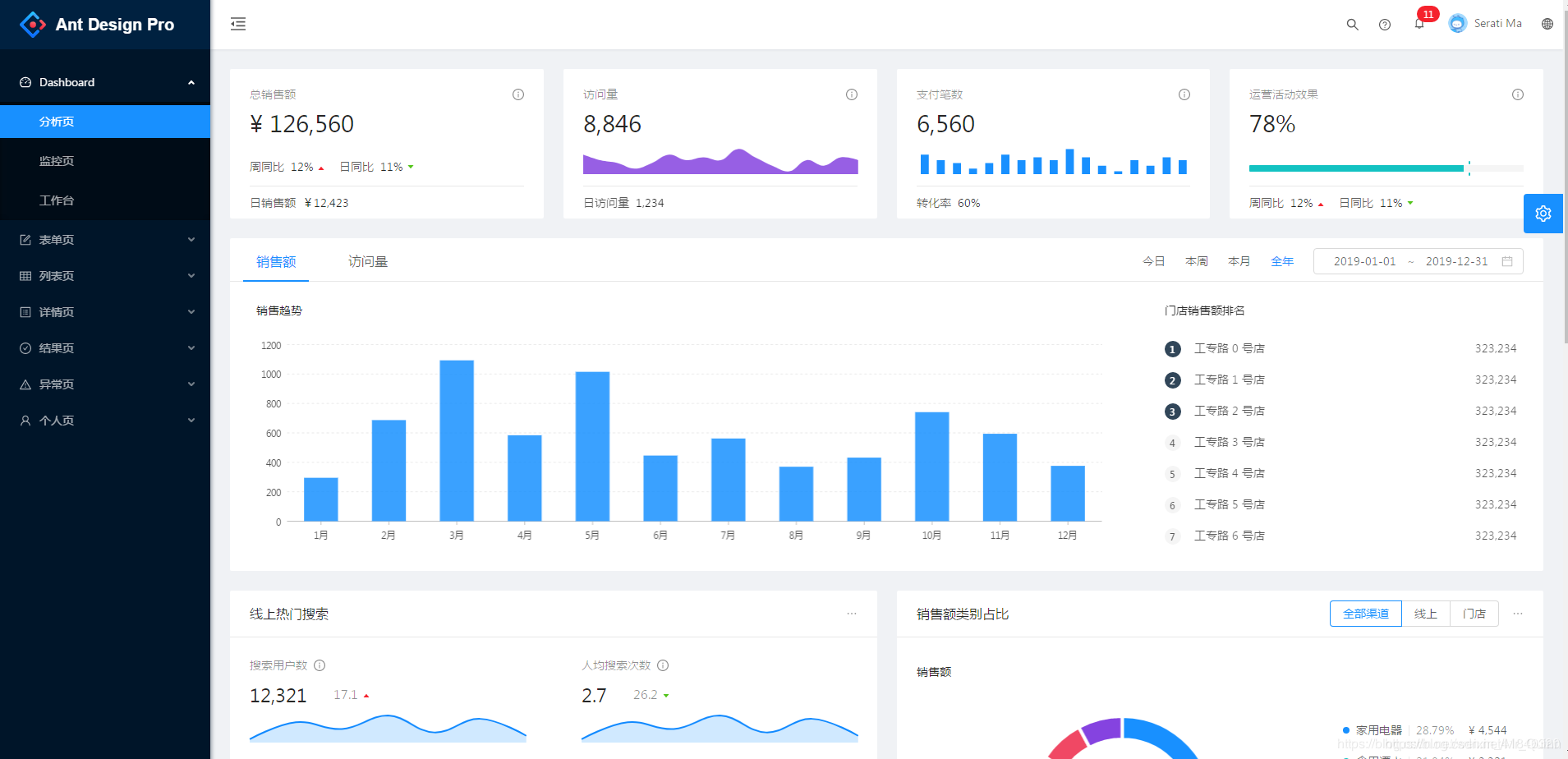
6、ant-design-pro
Github 地址:https://github.com/ant-design/ant-design-pro
演示地址:https://preview.pro.ant.design/dashboard/analysis
开箱即用的中台前端/设计解决方案

例外推荐一个
bootstrap模板网站:http://www.cssmoban.com/cssthemes/houtaimoban/
==========================================================
原文:https://blog.csdn.net/weixin_41846320/article/details/82866086





















 794
794











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








