由于微信方面限制,不能下载第三方的任何文件,所以得提示用户使用浏览器打开,这里不再赘述使用浏览打开方法。
最近公司的需求是在企业公众号中添加一个微信下载app的选项,然后跳到相应的页面,点击下载按钮候,判断若是微信就弹出一个层,提示用浏览器打开。
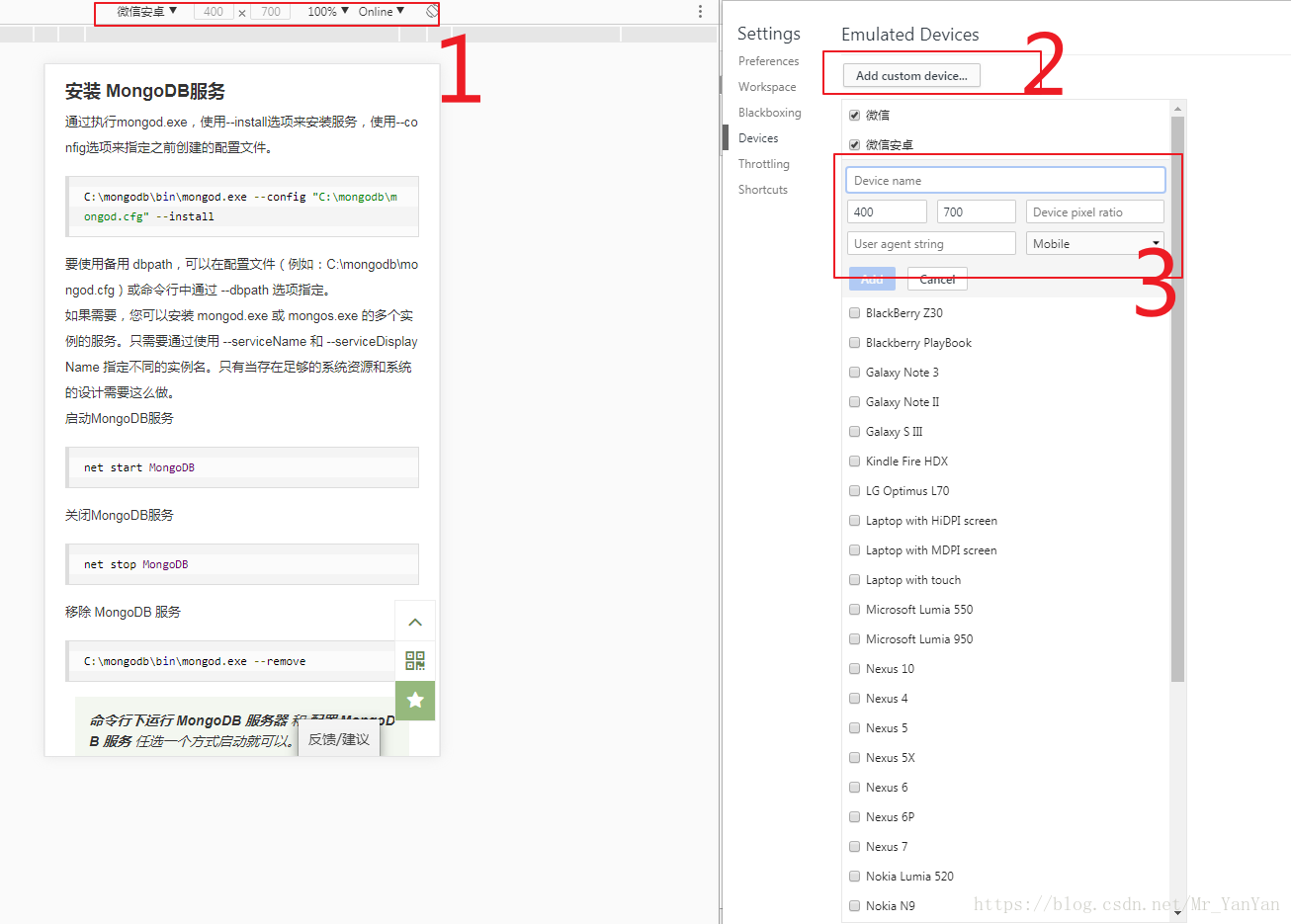
个人觉得其实里面关键是调试的问题,在这里我们使用在chrome中更改UA的方法来进行调试
- 1.chorme调试–Edit 2.点击Add-custom-device 3.填写参数和代理UA

模拟安卓微信下浏览器UA
Mozilla/5.0 (iPhone; CPU iPhone OS 5_1 like Mac OS X) AppleWebKit/534.46 (KHTML, like Gecko) Mobile/9B176 MicroMessenger/4.3.2.模拟IOS微信下浏览器UA
Mozilla/5.0 (Linux; U; Android 2.3.6; zh-cn; GT-S5660 Build/GINGERBREAD) AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533.1 MicroMessenger/4.5.255代码如下
const ua = navigator.userAgent.toLowerCase();
ua.match(/MicroMessenger/i)=="micromessenger" 








 本文介绍了一种在微信环境中实现APP下载功能的方法,并通过更改Chrome浏览器的User Agent来模拟微信环境进行调试的过程。
本文介绍了一种在微信环境中实现APP下载功能的方法,并通过更改Chrome浏览器的User Agent来模拟微信环境进行调试的过程。
















 1085
1085

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








