[译]Getting Started with ASP.NET Web API 2 (C#)
单击此处查看原文
HTTP不是单单为网页服务的,它更是一种用于构建API(用于暴露服务和数据)的强大平台。HTTP简洁、灵活、无处不在。几乎你能想到的所有平台都有一个HTTP库,所以HTTP服务可以提供给各种各样的客户端,包括:PC浏览器,手机设备,传统桌面应用。
ASP.NET Web API是基于.NET Framework的一种框架,可用于构建web APIs。在本文中,你将使用ASP.NET Web API来构建一个Web API项目,用于提供一系列的产品信息。
本文使用到的软件版本
· Visual Studio 2013
· Web API 2
新建一个Web API项目
在本文中,你将使用ASP.NET Web API来新建一个web API用于提供各种产品信息。前端项目使用jQuery来展示获取的结果。
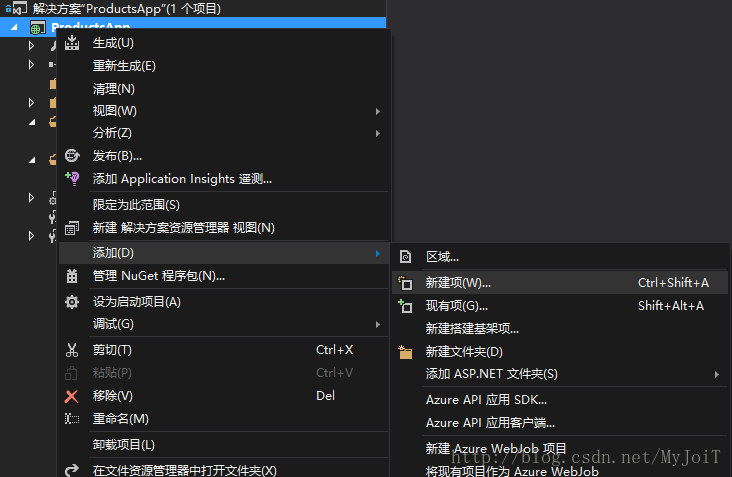
启动Visual Studio,选择首页的新建项目,或者菜单栏: 文件->新建->项目
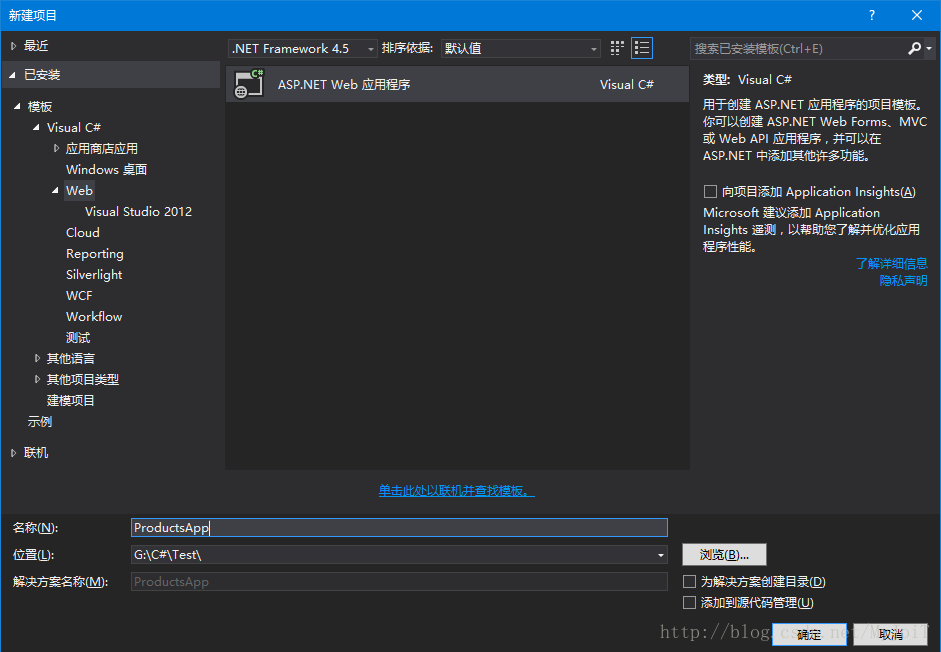
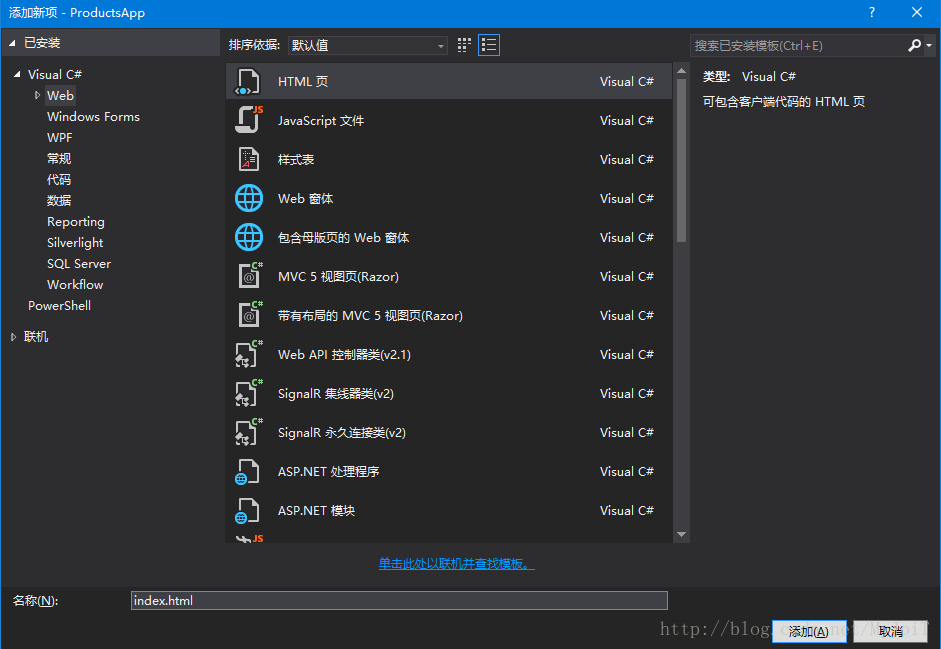
在模板窗口,选择已安装,展开VIsual C#节点,在VIsual C#下,选择Web。在一系列项目模板中,选择ASP.NET Web应用程序,将项目命名为”ProductsApp”然后单击确定。
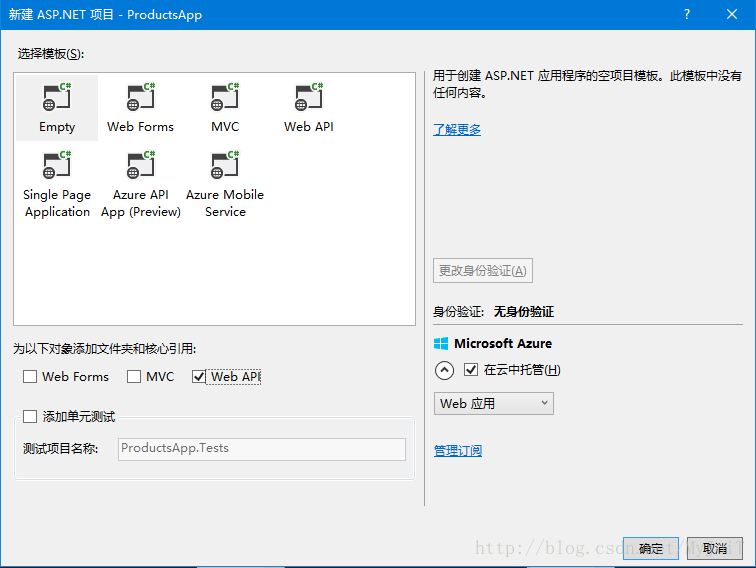
在新建ASP.NET项目窗口,选择Empty模板,在“为以下对象添加文件夹和核心引用”下,选择Web API,单击确定。
同样你也可以使用Web API模板来新建一个Web API项目。Web API模板使用ASP.NET MVC来提供API帮助页。我在本文中使用了空模板,因为我想要展示的Web API是不依赖于MVC的。一般来讲,如果你想要使用Web API,不必事先知道ASP.NET MVC。
添加一个Model
一个model就是一个对象,在你的应用中代表着数据。ASP.NET Web API可以自动把你的model序列化为JSON、XML或者其他格式,再将序列化之后的数据写入HTTP response message的body中。只要一个客户端可以解析这种序列化格式,它就将数据反序列化出来。现在绝大部分的客户端都可以解析XML或者JSON,而且客户端也可以在HTTP request message的Accept header中设置自己想要的数据格式。
好的,我们现在来新建一个简单的model来表示产品信息。
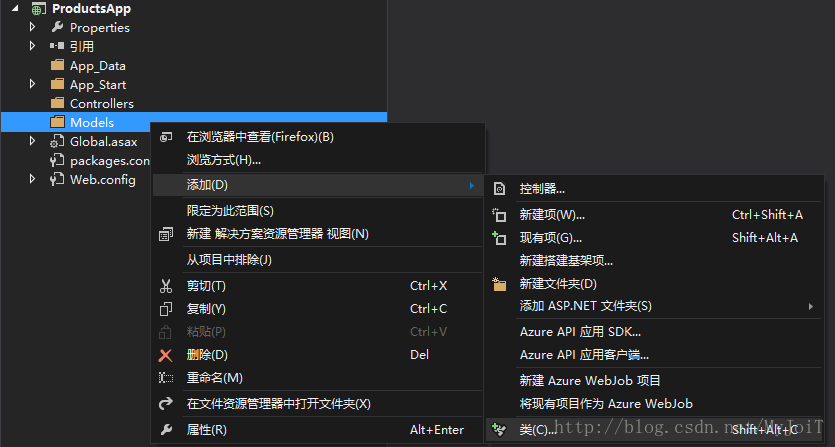
如果没看见 解决方案资源管理器 ,可以单击菜单栏的视图->解决方案资源管理器来打开。现在右键单击Models文件夹,选择添加->类
将类命名为“Product.cs”,并且将下列属性写入类中。
namespace ProductsApp.Models
{
public class Product
{
public int Id { get; set; }
public string Name { get; set; }
public string Category { get; set; }
public decimal Price { get; set; }
}
}添加一个Controller
在Web API中,一个 controller 就是一个用于处理HTTP requests的对象。接下来我们将要新建一个controller,它能够返回一个Product集合,或者根据ID返回单个Product对象。
注意 如果你已经使用过ASP.NET MVC,你会对controller感到非常熟悉。不错,Web API controllers跟MVC controller的确非常相似,不同的是Web API controller继承了ApiController,而非Controller。
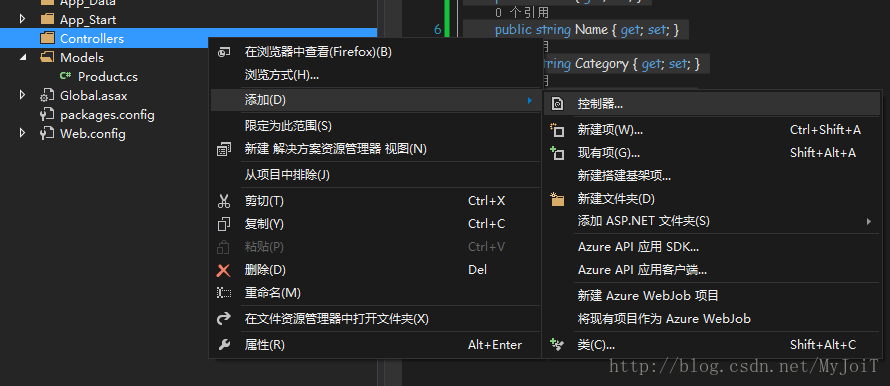
在解决方案资源管理器中,右键单击Controllers文件夹,选择添加->控制器
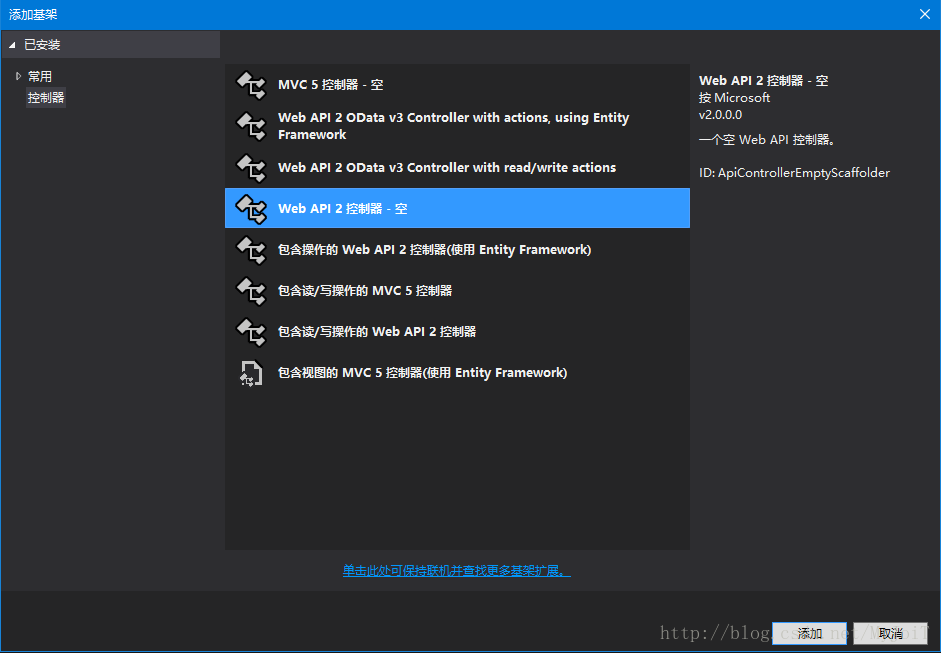
在添加基架窗口,选择Web API 2 控制器 - 空,单击添加。
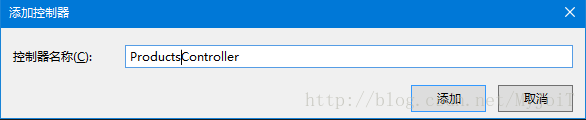
在添加控制器窗口,将其命名为“ProductsController”,单击添加。
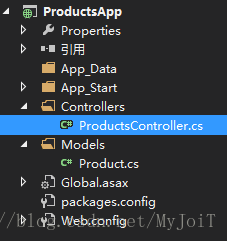
现在基架已经新建了一个名为ProductsController.cs的文件。
你不必将controllers放在Controllers文件夹中。文件夹的命名只不过是为了方便组织管理你的源文件。
如果这个文件还未打开,双击它来打开,并且将下面的代码替换上去。
using ProductsApp.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Web.Http;
namespace ProductsApp.Controllers
{
public class ProductsController : ApiController
{
Product[] products = new Product[]
{
new Product { Id = 1, Name = "Tomato Soup", Category = "Groceries", Price = 1 },
new Product { Id = 2, Name = "Yo-yo", Category = "Toys", Price = 3.75M },
new Product { Id = 3, Name = "Hammer", Category = "Hardware", Price = 16.99M }
};
public IEnumerable<Product> GetAllProducts()
{
return products;
}
public IHttpActionResult GetProduct(int id)
{
var product = products.FirstOrDefault((p) => p.Id == id);
if (product == null)
{
return NotFound();
}
return Ok(product);
}
}
}为了保证例子的简洁,controller中的products都是存了固定的array。当然,在实际项目中,你可能是从数据库中得到数据,或者使用其他的扩展数据源。
这个controller定义了两个方法来返回products:
- GetAllProducts方法将整个products list作为IEnumerable类型数据返回。
- GetProduct方法根据Product的ID来查找对应的一个Product
就是它们了!你拥有了一个可以工作的web API。controller中的每个方法就相当于一个或者多个URIs。
| Controller Method | URI |
|---|---|
| GetAllProducts | /api/products |
| GetProduct | /api/products/id |
GetProduct方法对应URI中的 id 是个占位符。比如,如果你想获取id为5的product,那么你请求的URI应该是 api/products/5。
如果想要获取更多关于Web API routes HTTP requests与controller方法的信息,参考:Routing in ASP.NET Web API。
使用JavaScript和jQuery调用Web API
在本节,我们将添加一个HTML page,通过AJAX来调用web API。接下来我们使用jQuery的AJAX来调用,并且将返回结果更新到界面上。
在解决方案资源管理器中,右键单击项目,选择添加->新建项目。
在添加新项窗口中,选择Visual C#->Web->HTML页,并将其命名为“index.html”。
用以下的代码替换文件中的所有内容:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Product App</title>
</head>
<body>
<div>
<h2>All Products</h2>
<ul id="products" />
</div>
<div>
<h2>Search by ID</h2>
<input type="text" id="prodId" size="5" />
<input type="button" value="Search" onclick="find();" />
<p id="product" />
</div>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.0.3.min.js"></script>
<script>
var uri = 'api/products';
$(document).ready(function () {
// Send an AJAX request
$.getJSON(uri)
.done(function (data) {
// On success, 'data' contains a list of products.
$.each(data, function (key, item) {
// Add a list item for the product.
$('<li>', { text: formatItem(item) }).appendTo($('#products'));
});
});
});
function formatItem(item) {
return item.Name + ': $' + item.Price;
}
function find() {
var id = $('#prodId').val();
$.getJSON(uri + '/' + id)
.done(function (data) {
$('#product').text(formatItem(data));
})
.fail(function (jqXHR, textStatus, err) {
$('#product').text('Error: ' + err);
});
}
</script>
</body>
</html>有很多方式可以获取jQuery。在本例中,我使用了Microsoft Ajax CDN,你也可以从http://jquery.com/下载。当然,ASP.NET Web API项目模板也包含了jQuery。
获取Products List
发送一条HTTP GET request:”/api/products”,可以获取Products List。
jQuery的getJSON方法可以发送一条AJAX request。为了响应结果包含JSON对象数组,done方法指定了一个回调函数,它将会在请求成功后触发。在回调函数中,我们可以将请求到的product信息更新到DOM中。
$(document).ready(function () {
// Send an AJAX request
$.getJSON(apiUrl)
.done(function (data) {
// On success, 'data' contains a list of products.
$.each(data, function (key, item) {
// Add a list item for the product.
$('<li>', { text: formatItem(item) }).appendTo($('#products'));
});
});
});根据ID获取一个Product
发送一个HTTP GET request:”/api/products/id”,可以获取一条Product(其中id是Product ID)。
function find() {
var id = $('#prodId').val();
$.getJSON(apiUrl + '/' + id)
.done(function (data) {
$('#product').text(formatItem(data));
})
.fail(function (jqXHR, textStatus, err) {
$('#product').text('Error: ' + err);
});
}我们依然调用getJson来发送AJAX request,不过这次我们将ID放在URI中。请求响应的结果是一条JSON格式的Product。
运行应用程序
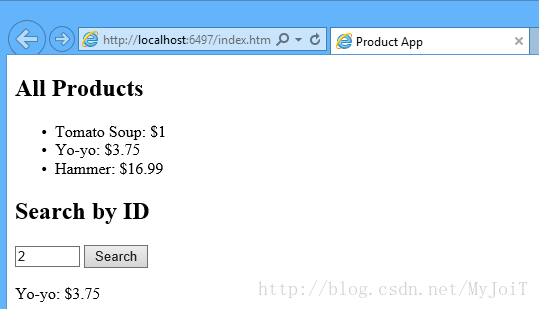
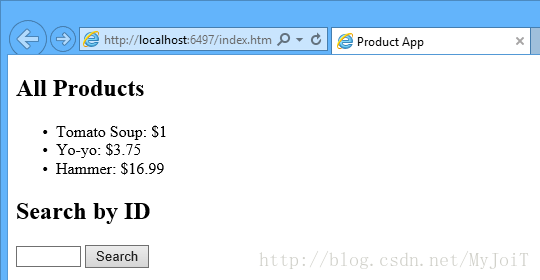
按下F5来开始调试应用,界面看起来就像下图所示:
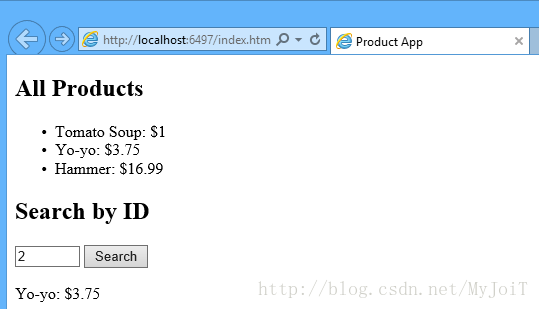
若想根据ID获取一条Product,输入ID并且单击Search:
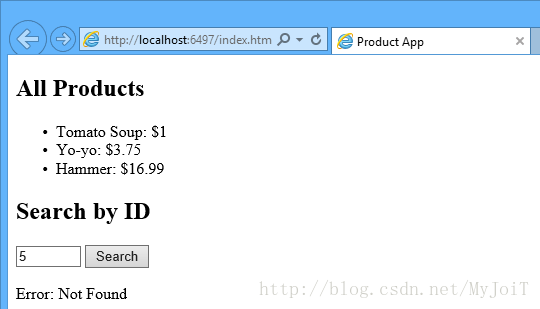
如果你输入了非法ID,服务器将返回HTTP error:



































 719
719

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








