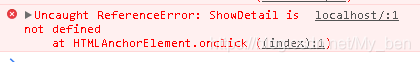
在datagrid列里添加一个列按钮,加上单击事件。事件无用,控制台报JS错如下:

JS代码如下:
function ShowDetail(Id) {
alert(Id);
}
添加单击事件代码如下:
{
field: 'opt', title: '操作', width: 200, align: 'center',
formatter: function (val, row, index) {
var btn = '<a class="detail" onclick="ShowDetail(\'' + row.Id + '\')" href="javascript:void(0)">查看详情</a>';
return btn;
}
}
后经排查,JS代码改为:
ShowDetail = function (Id) {
alert(Id);
}
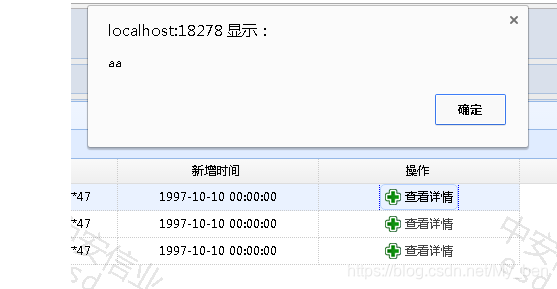
结果如下:

原因:
html页面调用js文件里的函数,写法必须为ShowDetail = function (){}形式,其他方式写,html页面会搜索不到该函数。
ok 问题解决!





















 2729
2729











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








