在CSS中关于定位的内容是:
position:relative | absolute | static | fixed
static(静态) 没有特别的设定,遵循基本的定位规定,不能通过z-index进行层次分级,这是默认值。
relative(相对定位) 对象不可层叠、不脱离文档流,参考自身静态位置通过 top,bottom,left,right 定位,并且可以通过z-index进行层次分级。
absolute(绝对定位) 脱离文档流,通过 top,bottom,left,right 定位。选取其最近一个最有定位设置的父级对象进行绝对定位,如果对象的父级没有设置定位属性,absolute元素将以body坐标原点进行定位,可以通过z-index进行层次分级。
fixed(固定定位) 这里所固定的参照对像是 可视窗口而并非是body或是父级元素,其总是固定在浏览器窗口的某个位置,并且不受滚动的影响,是绝对的坐标定位。可通过z-index进行层次分级。
注:
CSS中定位的层叠分级: z-index: auto | namber;
auto 遵从其父对象的定位
namber 无单位的整数值。可为负数,默认值为0,越大越靠上,值大的元素会覆盖住值小的元素。
relative(相对定位) 对象不可层叠、不脱离文档流,参考自身静态位置通过 top,bottom,left,right 定位,并且可以通过z-index进行层次分级。
absolute(绝对定位) 脱离文档流,通过 top,bottom,left,right 定位。选取其最近一个最有定位设置的父级对象进行绝对定位,如果对象的父级没有设置定位属性,absolute元素将以body坐标原点进行定位,可以通过z-index进行层次分级。
fixed(固定定位) 这里所固定的参照对像是 可视窗口而并非是body或是父级元素,其总是固定在浏览器窗口的某个位置,并且不受滚动的影响,是绝对的坐标定位。可通过z-index进行层次分级。
注:
CSS中定位的层叠分级: z-index: auto | namber;
auto 遵从其父对象的定位
namber 无单位的整数值。可为负数,默认值为0,越大越靠上,值大的元素会覆盖住值小的元素。

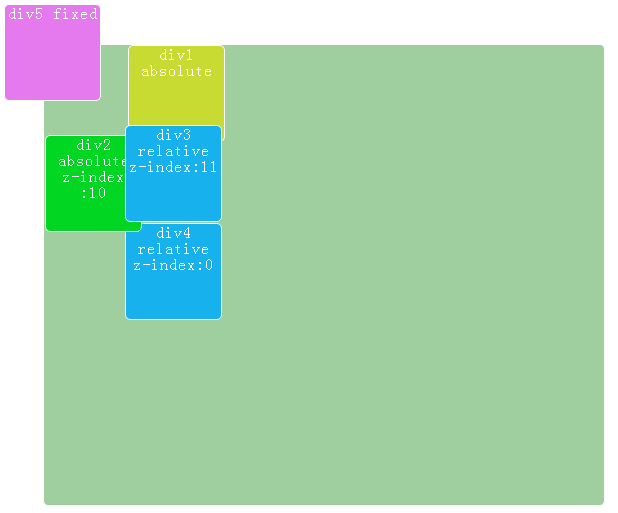
分析:
-
div1和div2由于是absolute布局,其位置完全由left和top来决定,不受父元素的padding的影响,完全脱离文档流
-
div3和div4是relative布局,其位置除了由left和top来决定外,还受父元素的padding以及文档流的影响,比如,div4就受到了div3的影响,尽管其top和div3一样都是0,但是却显示在div4的下面,因为div3在文档流中,div4只能跟着文档流,排在div3的下面
-
div5是fixed布局,其位置始终是左上角,即使浏览器滚动,它还是固定在左上角
-
关于z-index,如果不写则默认值是0,上面的例子很好的说明了z-index的作用
-
absolute布局,其参考点是最近的具有position属性的元素,如果本例中将main div的position属性去掉的话,整体布局就会不一样,这个时候,div1和div2的参考点是body
- <html><head>
- <style type="text/css">
- body{margin:0px;padding:0px;line-height:100%;}
- div
- {
- background-color:rgb(159, 206, 159);
- width:95px;
- height:95px;
- margin: 0px 0px 1px 1px;
- padding:0px;
- /*display:inline-block;*/
- letter-spacing:1px;
- /* only for ie*/
- *display:inline;
- *zoom:1;
- border:1px solid #ffffff;
- border-radius:5px;
- -moz-border-radius:5px; /* Old Firefox */
- opacity:1;
- text-align:center;
- color:white;
- }
- #main{width:400px;height:300px;}
- </style>
- </head>
- <body>
- <div id="main" style="
- position: relative;
- margin: 50px;
- padding: 80px;
- ">
- <div id="div1" style="
- position: absolute;
- left: 83px;
- top: 0px;
- background-color: rgb(199, 219, 50);
- ">div1 absolute</div>
- <div id="div2" style="
- position: absolute; left: 0px;
- top: 90px;
- background-color: rgb(1, 214, 35);
- z-index:10;
- ">div2 absolute z-index<br/>:10</div>
- <div id="div3" style="
- position: relative; left: 0px;
- top: 0px;
- background-color: rgb(23, 178, 238);
- z-index:11
- ">div3 relative z-index:11</div>
- <div id="div4" style="
- position: relative; left: 0px;
- top: 0px;
- background-color: rgb(23, 178, 238);
- z-index:0;
- ">div4 relative z-index:0</div>
- <div id="div5" style="
- position: fixed; left: 10px;
- top: 10px;
- background-color: rgb(229, 122, 238);
- ">div5 fixed</div>
- </div>
- </body></html>
请参见:http://www.cnblogs.com/jenry/archive/2007/07/15/818660.html
























 2406
2406











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








