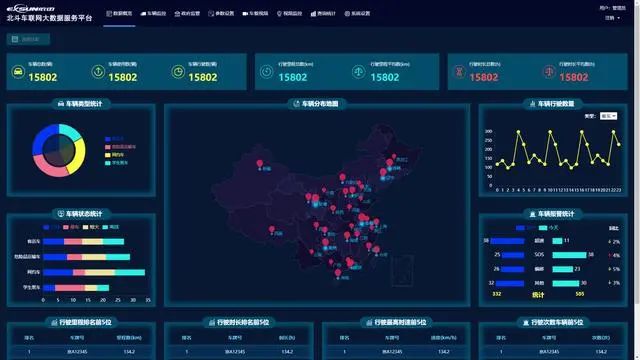
1.北斗车联网大数据平台
基于jquery,bootstrap,echarts编写,代码整洁清晰。

2.车联网数据平台概览
基于jquery,echarts编写。

3.大屏统计数据
基于jquery,echarts编写,样式有点问题,但是代码结构比较清晰。

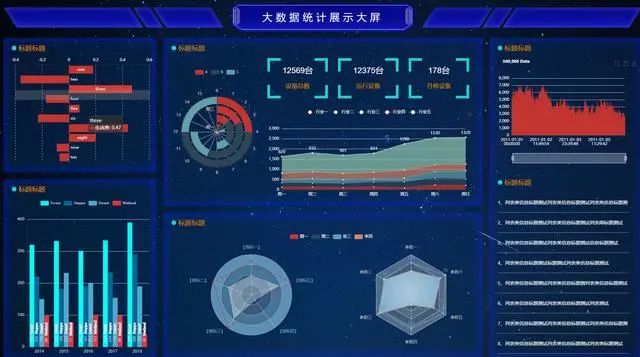
4.大数据统计展示大屏
基于jquery,bootstrap,echarts编写,代码整洁清晰。

5.设备环境监测平台
基于jquery,echarts编写,rem做的适配。

6.物联网平台数据统计
这个可视化界面是我写的,基于vue、echarts、jquery编写,按模块拆分,上手容易。

7.物流大数据服务平台
基于jquery,bootstrap,echarts编写,代码清晰。

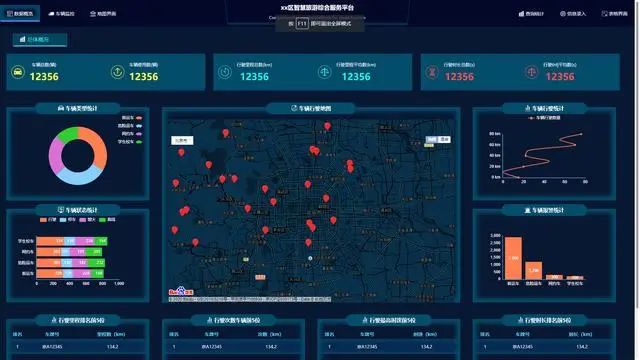
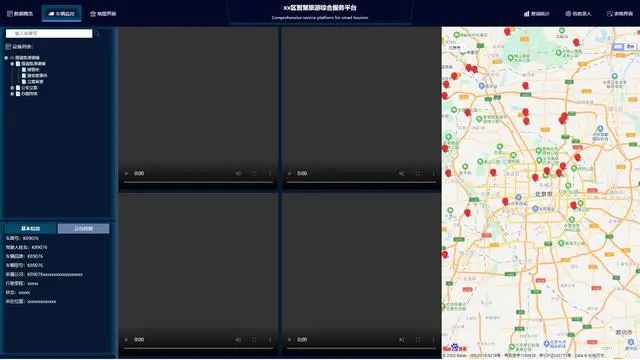
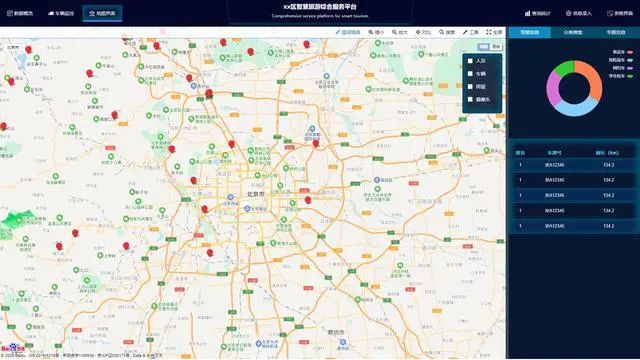
8.智慧旅游综合服务平台
基于jquery,echarts编写,多个页面。






9.智慧社区内网比对平台
基于jquery,layer、echarts编写。

10.智慧物流服务中心
基于jquery,layer、echarts编写。

数据可视化源码后台回复【大屏源码】,提供百度网盘下载。





















 940
940











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








