当然这里为了能够让小白也能够看懂学会,我会说的很详细,我很体谅小白的哦,分了几篇讲解,请谅解哦
这里先来一波看前美图福利,激起你的学习欲望,嘿嘿嘿!!!点击查看程序猿必备福利之二下篇 ##### 小白如对nodejs有什么不懂可以查看下面相关内容,浅学易懂,而且都是对本章节有帮助的
##### 小白如对nodejs有什么不懂可以查看下面相关内容,浅学易懂,而且都是对本章节有帮助的
- 推荐的相关资料,内容都是满满的干货
1.首先我们要安装nodejs,及配置nodejs的环境变量,配置npm配置源。这里我们需要用到nodejs内置模块的http协议,不知http协议可直接查看nodejs官网
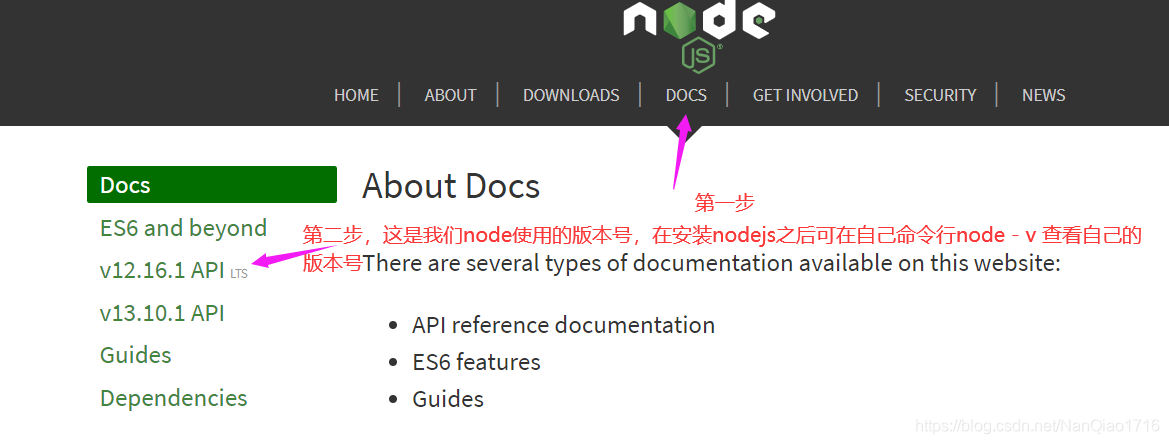
- i.如何查看在官网中查看文档docs,

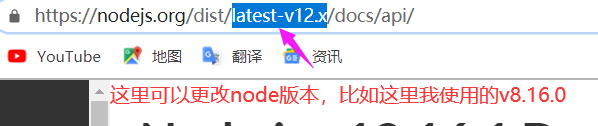
- ii.https://nodejs.org/dist/latest-v12.x/docs/api ,自己node是哪个版本就在地址栏更改(latest-v12.x)=>(v8.16.0)这个是我的版本号


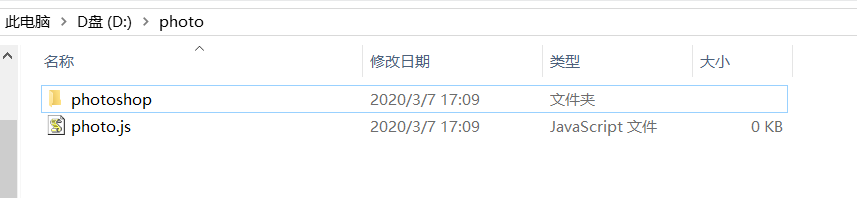
2.安装nodejs之后,在自己熟悉的磁盘新建一个photo文件和在该文件夹新建一个photo.js文件和photoshop文件夹
- i.这里我在D盘根目录下创建了一个photo文件夹以及在该文件夹创建一个photo.js文件和photoshop文件夹,

- ii.将建好的文件夹拉入我们编辑器中进行编辑,这时我们可以查看进入node官网查看链接https://nodejs.org/dist/v8.16.0/docs/api/http.html 然后找到http.get(options[, callback])个方法点击去,我们找到使用方法,我将代码给粘贴下来了,这个官方的方法还要进行修改
http.get('http://nodejs.org/dist/index.json', (res) => {
const { statusCode } = res;
const contentType = res.headers['content-type'];
let error;
if (statusCode !== 200) {
error = new Error('Request Failed.\n' +
`Status Code: ${statusCode}`);
} else if (!/^application\/json/.test(contentType)) {
error = new Error('Invalid content-type.\n' +
`Expected application/json but received ${contentType}`);
}
if (error) {
console.error(error.message);
// consume response data to free up memory
res.resume();
return;
}
res.setEncoding('utf8');
let rawData = '';
res.on('data', (chunk) => { rawData += chunk; });
res.on('end', () => {
try {
const parsedData = JSON.parse(rawData);
console.log(parsedData);
} catch (e) {
console.error(e.message);
}
});
}).on('error', (e) => {
console.error(`Got error: ${e.message}`);
});
3.将代码粘贴到编辑器进行修改,这里我分成了两大步,将获取到的资源写入文件,然后对请求做出安全判断,
第一大步##将获取到的资源写入文件。
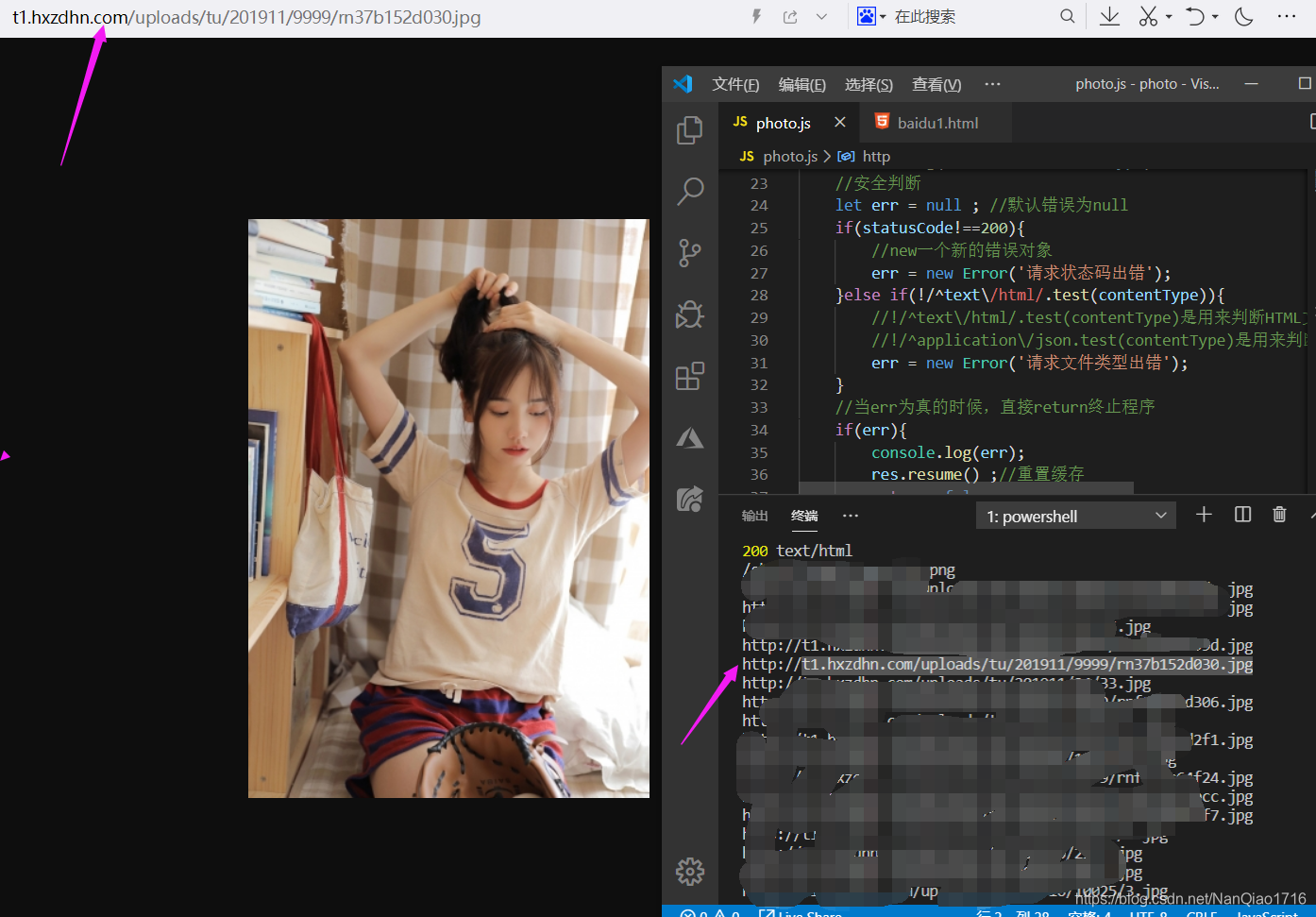
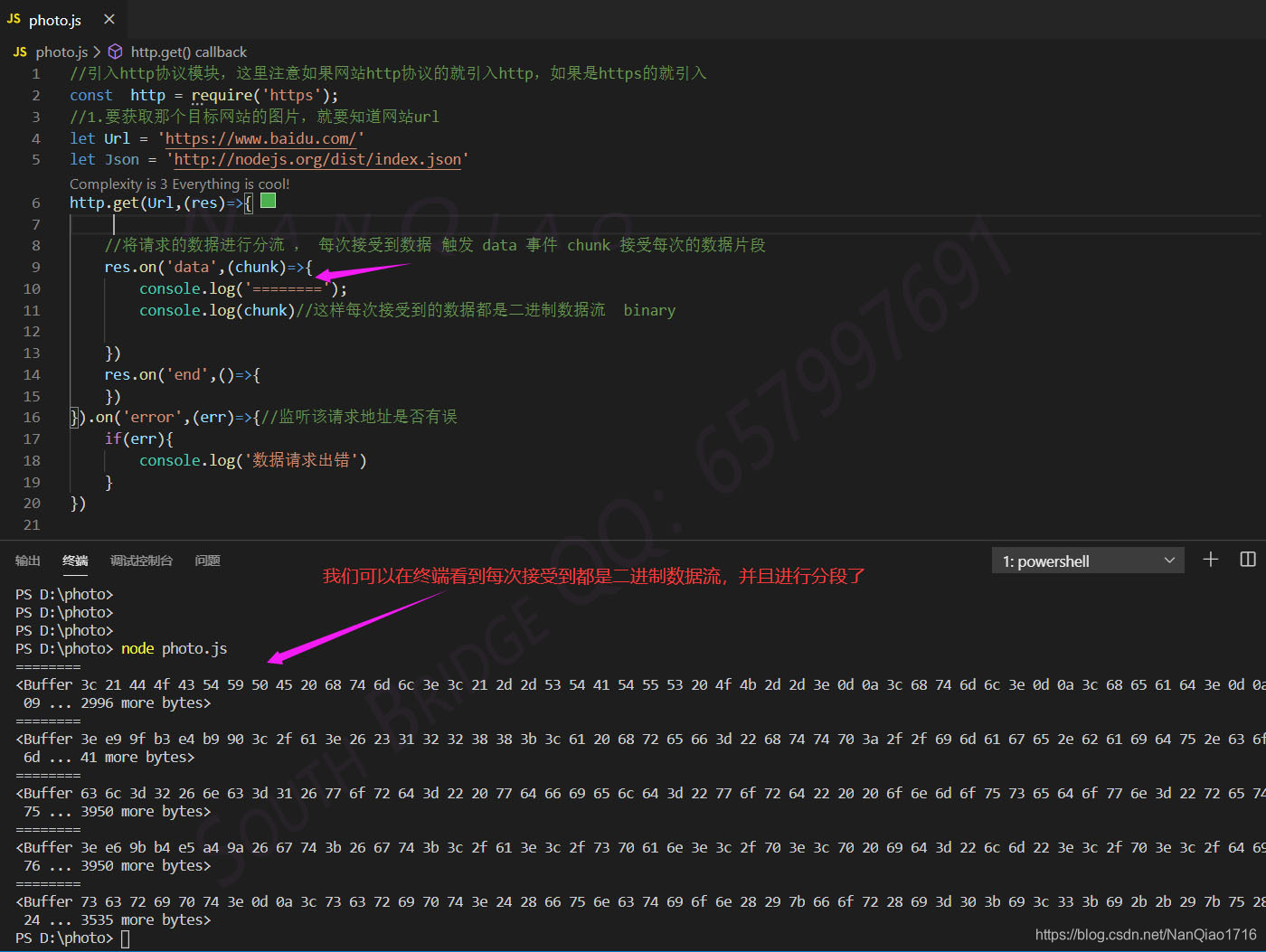
- i.明确目标,知道我们要爬取哪个网站的资源,并将请求到的数据打印在控制台中

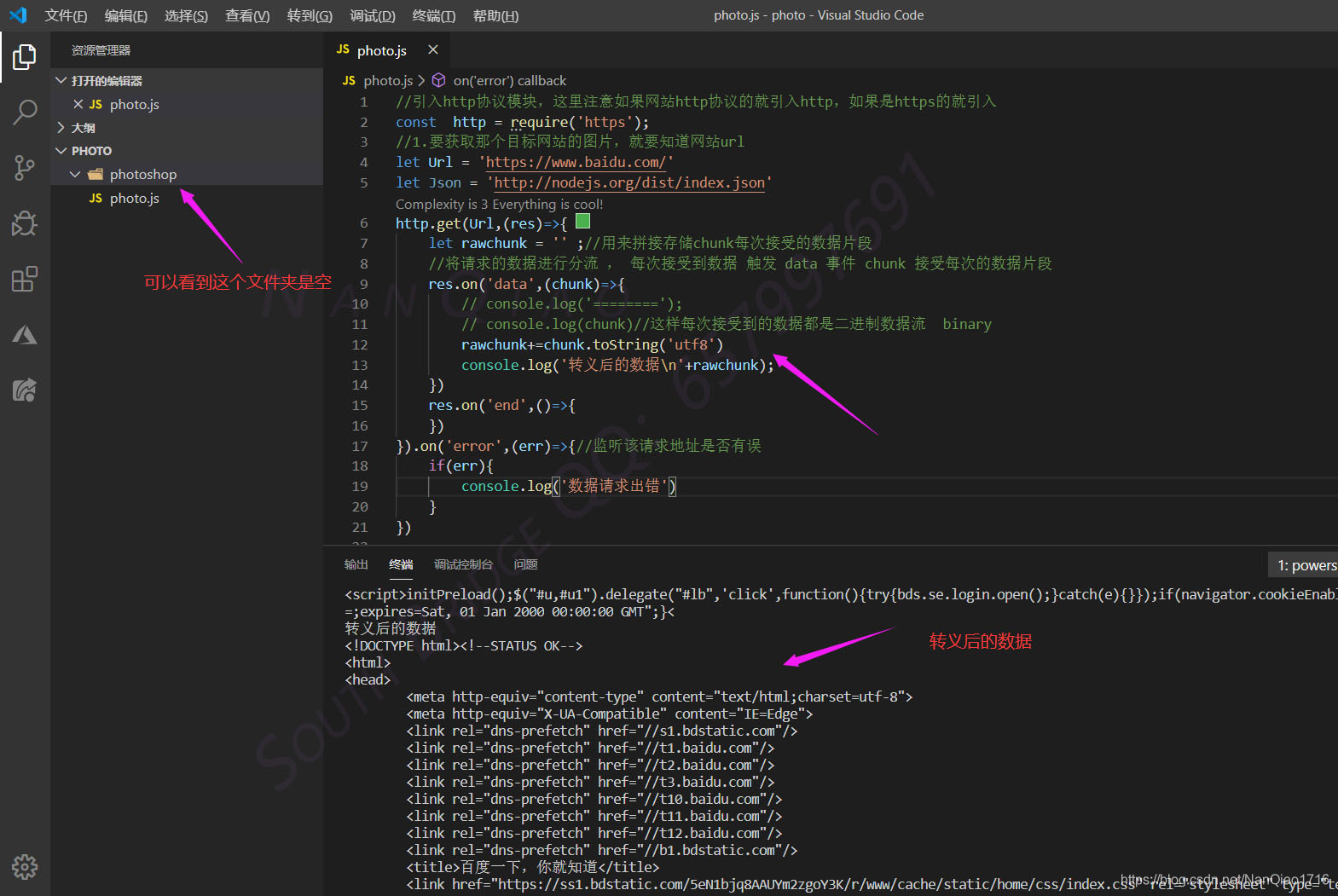
- ii.将二进制数据转化后的数据片段用字符串拼接

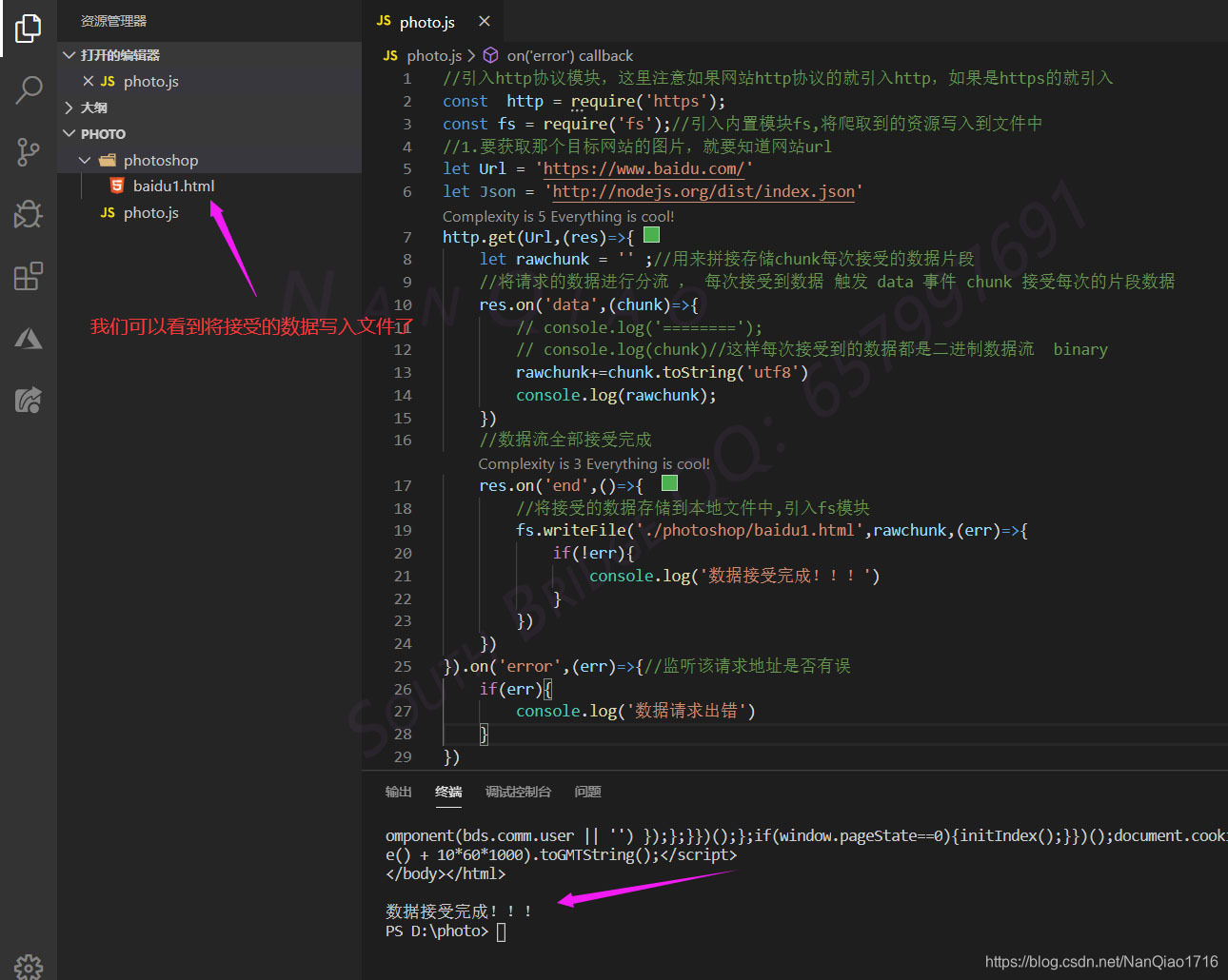
- iii.将接受完的数据写入文件,这里我们需要引用内置模块fs
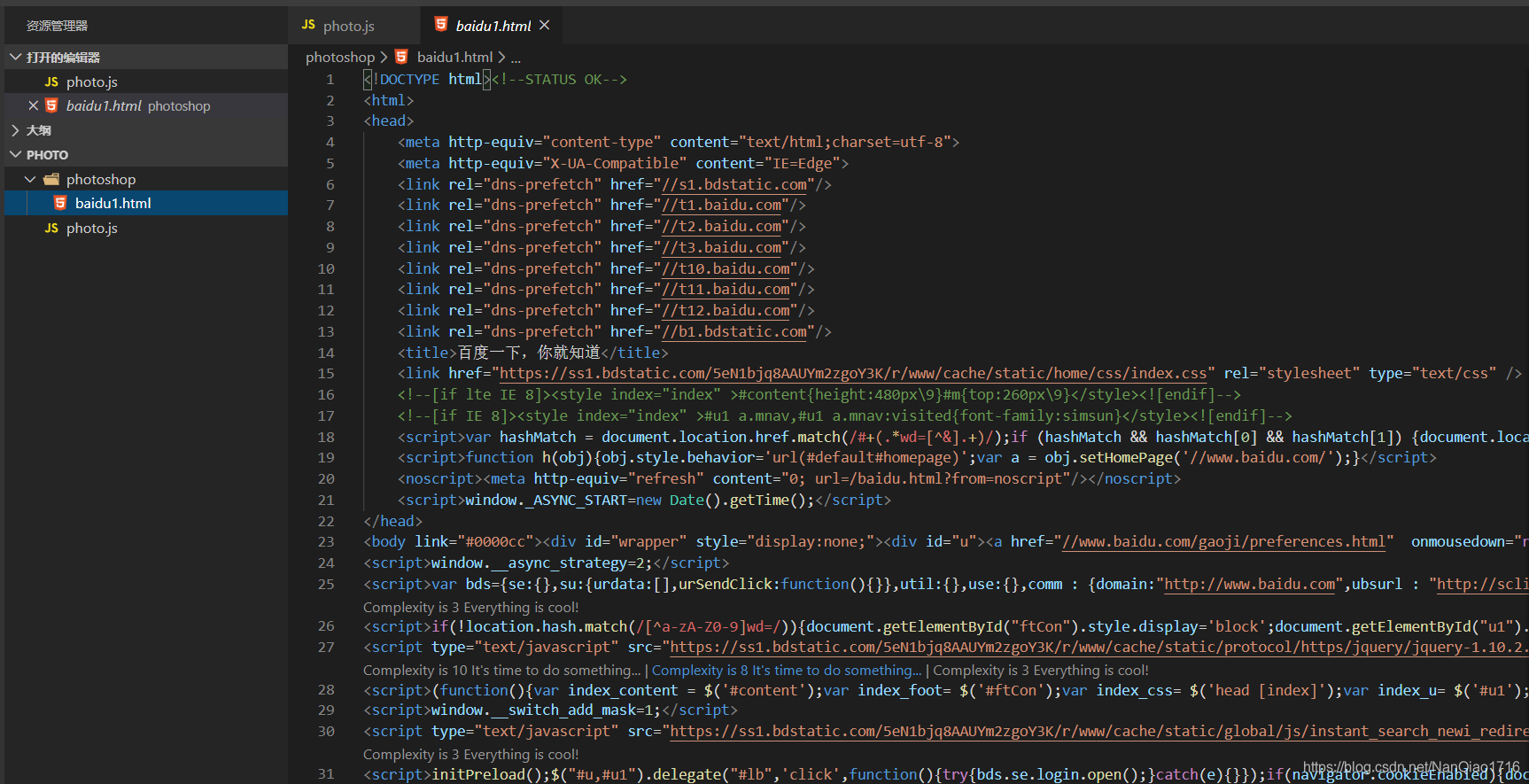
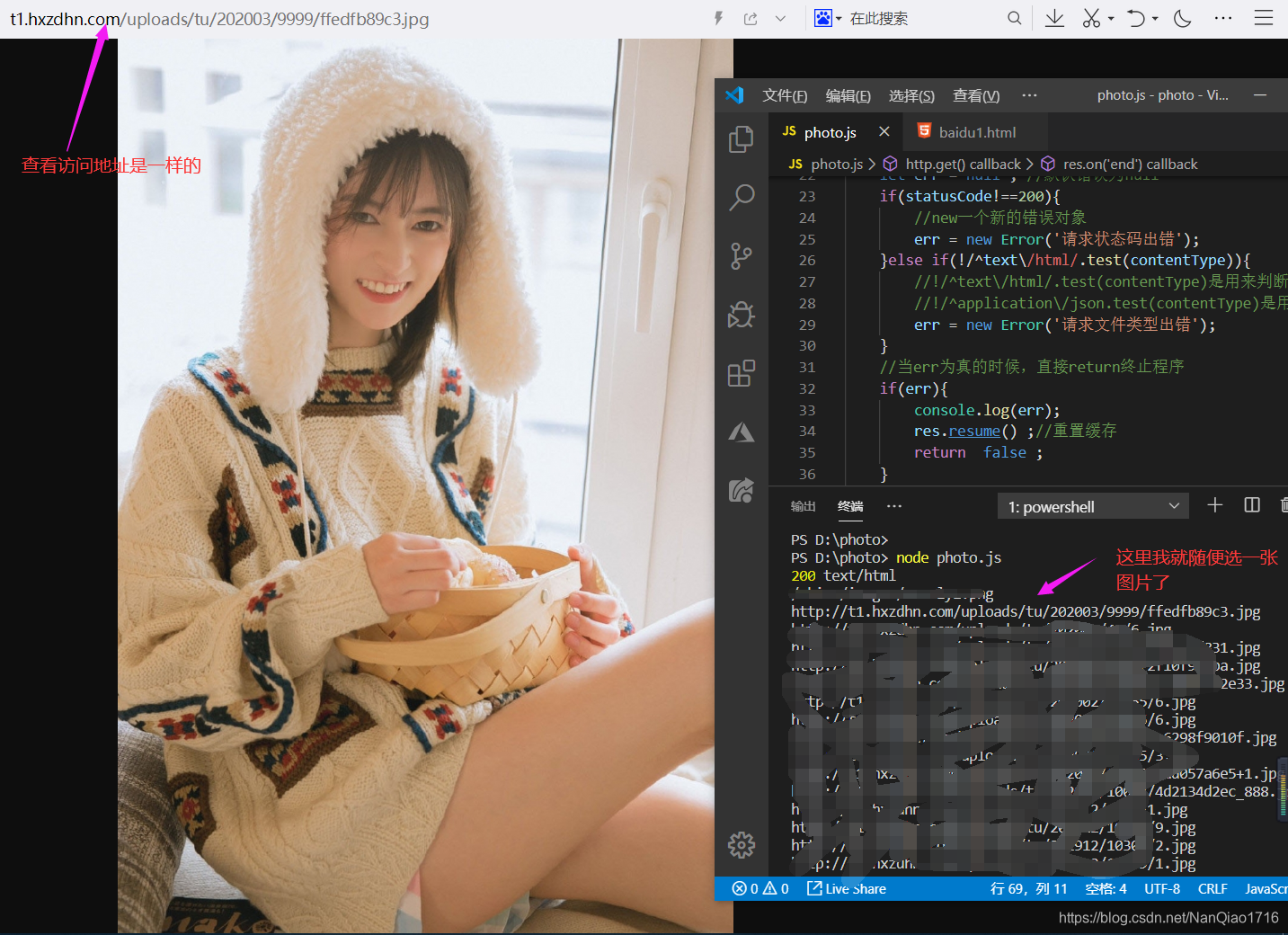
 - iv.将爬取到的资源写入文件之后,查看文件资源
- iv.将爬取到的资源写入文件之后,查看文件资源

第二大步##将请求资源做出安全判断,如果不是我们想要请求数据的直接截断终止程序
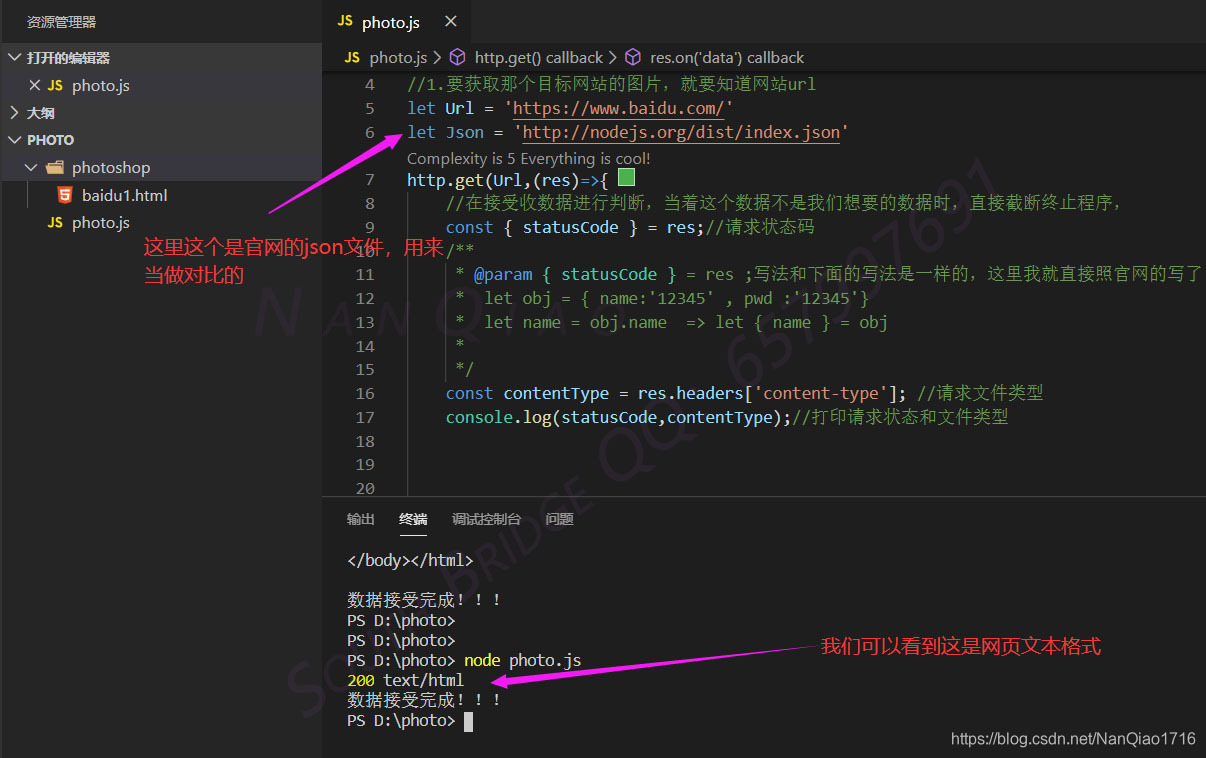
- i.查看我们请求的资源类型和请求时的状态码

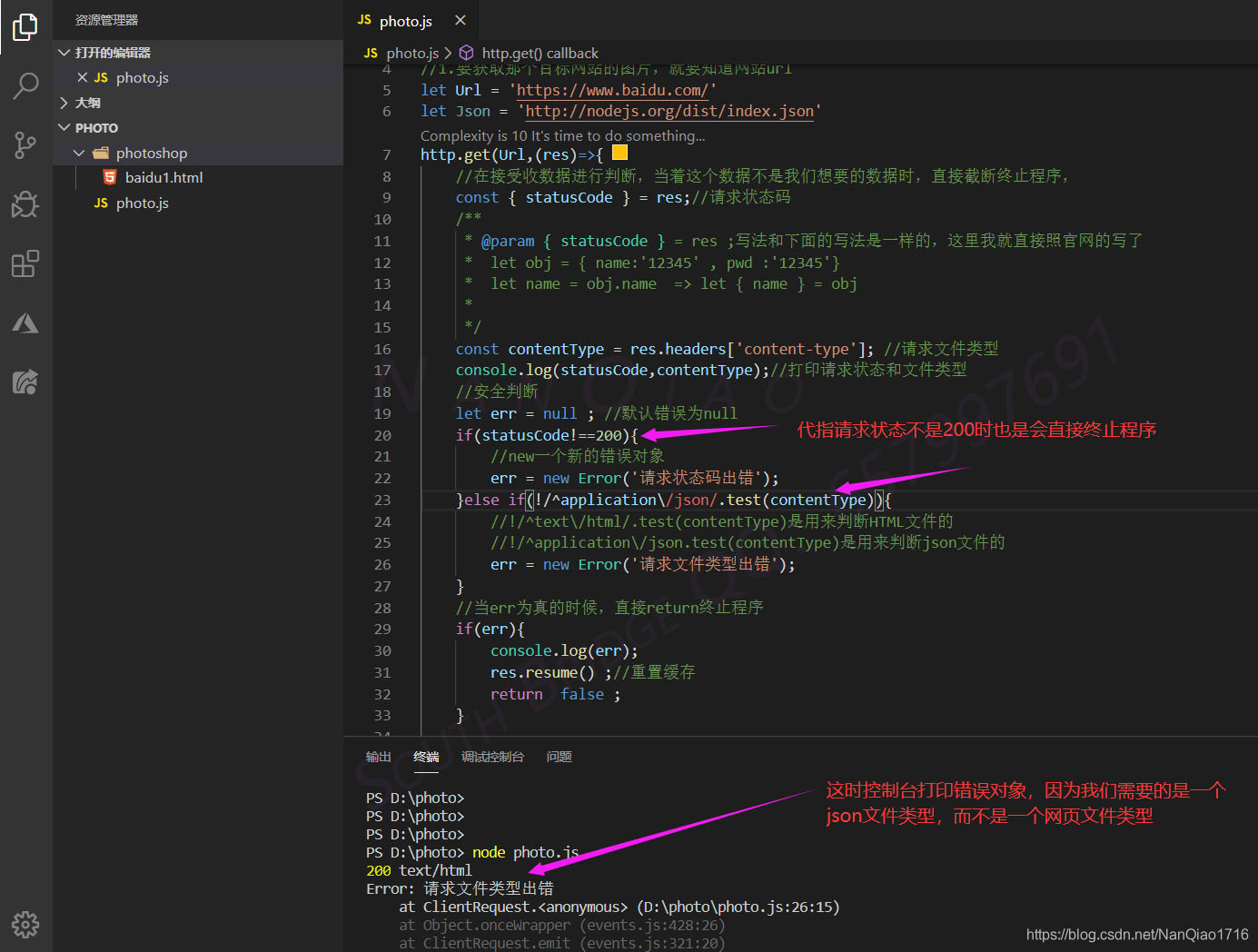
- ii.进行安全判断

到这里简易使用Nodejs实现从美图网爬取清晰脱俗的美图,程序猿必备福利之二上篇就说到这里了,为了你们的幸福着想,哈哈哈,到这里我就打止了,其实是给你们学习的一个缓冲时间哦,
关注每期分享干货,下期分享如何从美图网爬取美图,程序猿必备福利之二下篇 点击!!!
点击查看如何向女友发送邮箱程序猿必备福利之一
看前福利有了,看后福利也不能少统统给安排上,下期会学到这波福利的,安排的明明白白的,嘿嘿嘿嘿嘿嘿!!!
























 1027
1027











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








