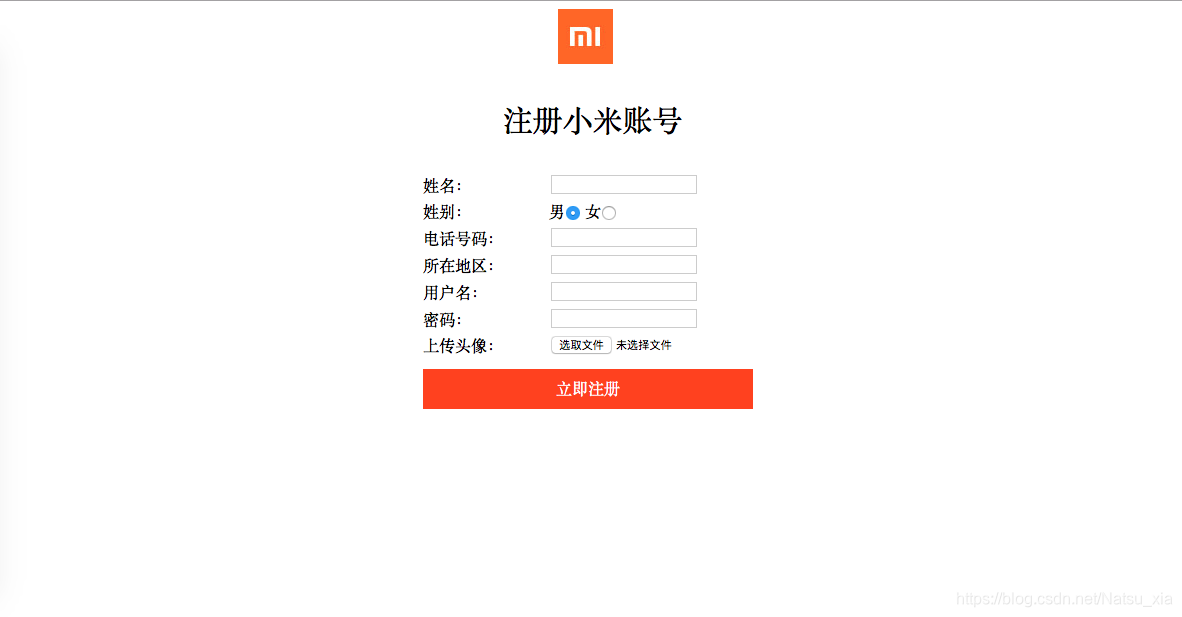
作业1
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
img{
margin-left: 42%;
}
p{
font-size: 30px;
margin-left: 38%;
}
div{
width: 330px;
height: 40px;
background-color: orangered;
color: white;
font-family: "仿宋";
line-height: 40px;
text-align: center;
margin-left: 35%;
margin-top: 10px;
}
</style>
</head>
<body>
<img src="../img/cts-200521170536888.jpg" />
<p>注册小米账号</p>
<table align="center" width="500px" >
<tr align="left">
<td>姓名:</td>
<td><input/></td>
</tr>
<tr align="left">
<td>姓别:</td>
<td>男<input type="radio" name="sex" checked="checked"/>
女<input type="radio" name="sex"/>
</td>
</tr>
<tr align="left">
<td>电话号码:</td>
<td><input type="text" name="phonenumber"/></td>
</tr>
<tr align="left">
<td>所在地区:</td>
<td><input type="text" name="address"/></td>
</tr >
<tr align="left">
<td>用户名:</td>
<td><input type="text" name="name"/></td>
</tr>
<tr align="left">
<td>密码:</td>
<td><input type="password" name="pswd"/></td>
</tr>
<tr align="left">
<td>上传头像:</td>
<td> <input type="file" placeholder="选择文件"/></td>
</tr>
</table>
<div>立即注册</div>
</body>
</html>
效果图

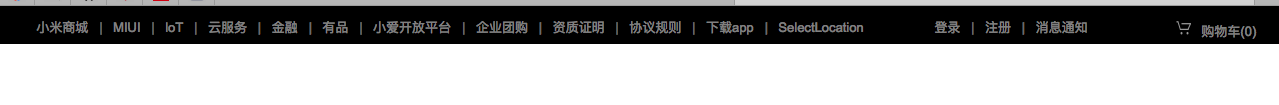
练习2
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
margin-left: 0px;
}
#d1{
width: 100%;
height: 50px;
background-color: black;
margin-top: 0px;
top: 0px;
position:absolute;
}
#d1 li{
list-style-type: none;
color: grey;
display: inline-block;
margin-left: 10px;
font-size: 17px;
margin-bottom: 10px;
font-family: arial;
}
#d1 li span{
color: dimgray;
}
#d1 li font{
margin-left: 80px;
}
#d2 {
height: 50px;
background-color: black;
float: right;
right: 30px;
top: 0px;
position:absolute ;
}
#d2 li{
list-style-type: none;
color: grey;
display: inline-block;
margin-left: 10px;
font-size: 17px;
font-family: arial;
margin-bottom: 20px;
}
</style>
</head>
<body>
<div id="d1">
<ul>
<li>小米商城<span> |</span></li>
<li>MIUI<span> |</span></li>
<li>loT<span> |</span></li>
<li>云服务<span> |</span></li>
<li>金融<span> |</span></li>
<li>有品<span> |</span></li>
<li>小爱开放平台<span> |</span></li>
<li>企业团购<span> |</span></li>
<li>资质证明<span> |</span></li>
<li>协议规则<span> |</span></li>
<li>下载app<span> |</span></li>
<li>SelectLocation</li>
<li><font>登录</font><span> |</span></li>
<li>注册<span> |</span></li>
<li>消息通知</li>
</ul>
</div>
<div id="d2">
<ul>
<img width="20px" height="25px" src="../img/cts-200521170617920.png" />
<li>购物车(0)</li>
</ul>
</div>
</body>
</html>
效果图





















 90
90











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








