当我们了解了渐变属性后,就不用再使用图片,从而可以减少所占空间
css3中的渐变分为线性渐变和径向渐变
1.线性渐变:
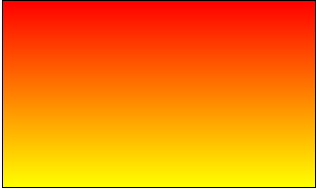
(1)上下的渐变
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div{
width: 500px;
height: 300px;
margin: 100px auto;
border: 1px solid #000;
background-image: linear-gradient(red,yellow);
}
</style>
</head>
<body>
<div></div>
</body>
</html>

(2 )左右的渐变
background-image: linear-gradient(to right, red,yellow);

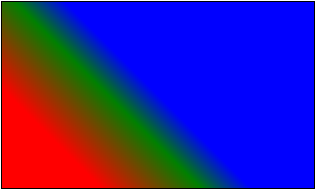
(3)对角渐变
background-image: linear-gradient(to bottom right, red,yellow);

无论是上下渐变 或是左右渐变 亦或是对角渐变 我们都可以用角度来代替
例如:0deg 就是自上到下的渐变,90deg就是自左到右的渐变,45deg就是从左下角到右上角的渐变
background-image: linear-gradient(45deg, red,yellow);

颜色渐变的位置大小默认是平分的,如果想定义某个颜色的大小或位置 可以使用%:
background-image: linear-gradient(45deg, red 0,red 20%, green 40%, blue 50%);

2.径向渐变
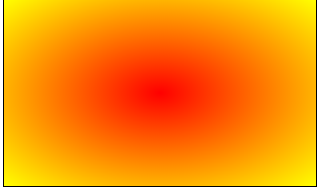
所谓的径向渐变就是这样的:

默认下径向渐变的形状是椭圆的,可以用circle将其设为圆形
background-image: radial-gradient(circle, red,yellow);

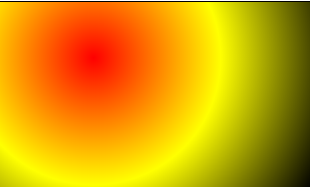
除此之外 还可以设置位置:
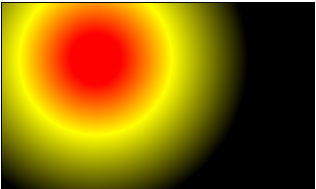
background-image: radial-gradient(circle at 30% 30%, red,yellow,black);

以及渐变颜色的大小
background-image: radial-gradient(circle at 30% 30%, red 10%,yellow 30%,black 60%);

以上就是关于渐变的内容





















 7428
7428











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








