scrollHeight,clientHeight,offsetHeight的区别
说明:
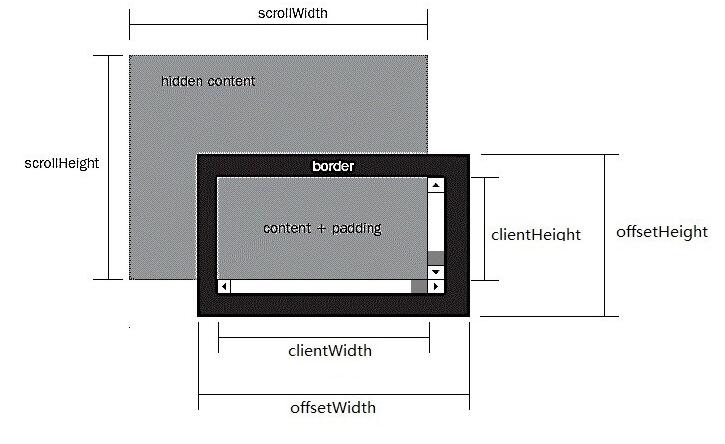
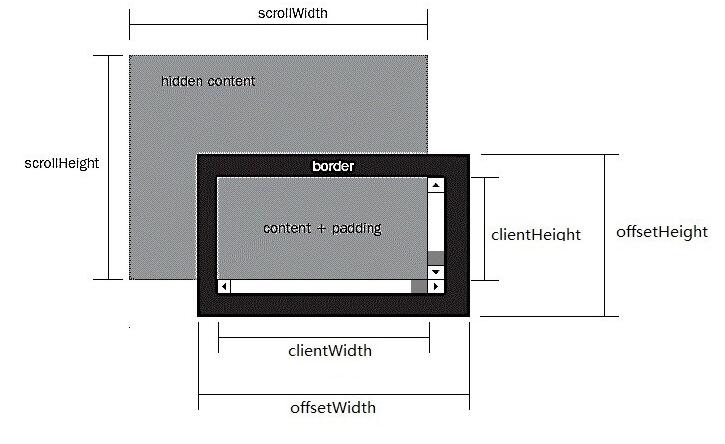
scrollHeight:DOM元素的实际内容的高度,不包border的高度,会随DOM元素中内容的增加(超过可视区后)而变大。
clientHeight:DOM元素内容可视区的高度,不包含滚动条和边框的高度。
offsetHeight:DOM元素整体的高度,包括滚动条和边框。

当滚动条不出现的时候
这时候DOM元素中没有内容或者内容不超过可视区
scrollWidth=clientWidth,两者皆为可视区的宽度。
scrollHeight=clientHeight,两者皆为可视区的高度。
offsetWidth、offsetHeight为DOM元素的整体宽度和高度。
当滚动条出现的时候
这时候DOM元素中没有内容或者内容不超过可视区
scrollWidth>clientWidth
scrollHeight>clientHeight
scrollWidth和scrollHeight分别是实际内容的宽度和高度
clientWidth和clientHeight分别是内容可视区的宽度和高度
offsetWidth、offsetHeight为DOM元素的整体宽度和高度。
Demo:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
<!DOCTYPE html>
<html lang=
"en"
>
<head>
<meta charset=
"utf-8"
>
<title>正确理解和运用与尺寸大小相关的DOM属性</title>
<style type=
"text/css"
>
html,body {margin: 0;}
body {padding: 100px;}
#box {
overflow: scroll;
width: 400px;
height: 300px;
padding: 20px;
border: 10px solid
#000;
margin: 0 auto;
box-sizing: content-box;
}
#box2 {
border: 1px solid
#000;
}
</style>
</head>
<body>
<div id=
"box"
>
<div id=
"box2"
>谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果</div>
</div>
<script type=
"text/javascript"
>
var
boxE=document.getElementById(
"box"
);
var
box=document.getElementById(
"box2"
);
console.log(
'scrollWidth:'
+ boxE.scrollWidth);
console.log(
'scrollHeight:'
+ boxE.scrollHeight);
console.log(
'clientWidth:'
+ boxE.clientWidth);
console.log(
'clientHeight:'
+ boxE.clientHeight);
console.log(
'offsetWidth :'
+ boxE.offsetWidth);
console.log(
'offsetHeight:'
+ boxE.offsetHeight);
</script>
</body>
</html>
|
利用JS获取DOM元素的大小
获取html根元素:document.documentElement
获取body元素:document.body
获取页面可视区的宽度和高度,不包括滚动条
IE、FF、chrome中采用:
使用document.documentElement.clientWidth和document.documentElement.clientHeight
注意:ie6标准模式下,上述方式可以
在混杂模式下:
ie6使用document.body.clientWidth和document.body.clientHeight
注意: window.innerWidth/Height是包括滚动条的宽度和高度的。这也与document.documentElement.clientWidth/Height的区别所在。
所以在使用的时候注意兼容写法:
Demo
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<!DOCTYPE html>
<html lang=
"en"
>
<head>
<meta charset=
"UTF-8"
>
<title>页面视口宽高</title>
</head>
<body>
<script type=
"text/javascript"
>
var
w=document.documentElement.clientWidth;
var
h=document.documentElement.clientHeight;
console.log(
'w宽:'
+w+
'---'
+
'h高:'
+h);
var
width=document.body.clientWidth;
var
height=document.body.clientHeight;
var
ww=document.documentElement.clientWidth||document.body.clientWidth;
var
hh=document.documentElement.clientHeight||document.body.clientHeight;
console.log(
'ww宽:'
+ww+
'---'
+
'hh高:'
+hh);
</script>
</body>
</html>
|
获取一个普通html元素的大小
docE.offsetWidth;
docE.offsetHeight;
获取滚动条滚动高度(兼容性处理)
var oTop=document.documentElement.scrollTop||document.body.scrollTop;
offsetWidth与offsetHeight
这两个属性表示元素的可视区的宽度和高度,这个值包括元素的边框(border),水平padding,垂直滚动条宽度或者高度,元素本身宽度或者高度等。
offsetWidth与offsetHeight这两个属性的值只与该元素有关,与周围元素(父级和子级元素无关)。
offsetWidth=(border-width)*2+(padding-left)+(width)+(padding-right)
offsetHeight=(border-width)*2+(padding-top)+(height)+(padding-bottom)
offsetLeft与offsetTop
offsetLeft与offsetTop这两个属性值与offsetParent有关。
offsetParent属性返回一个对象的引用,这个对象是距离调用offsetParent的元素最近的(在包含层次中最靠近的),并且是已进行过CSS定位的容器元素。 如果这个容器元素未进行CSS定位, 则offsetParent属性的取值为根元素(即body元素)的引用。
两条规则:
如果当前元素的父级元素没有进行CSS定位(position为absolute或relative),offsetParent为body。
如果当前元素的父级元素中有CSS定位(position为absolute或relative),offsetParent取最近的那个父级元素。
offsetLeft:对象元素边界的左上角顶点相对于offsetParent的左上角顶点的水平偏移量;
offsetTop:对象元素边界的左上角顶点相对于offsetParent的左上角顶点的垂直偏移量;
offsetLeft=(offsetParent的padding-left)+(中间元素的offsetWidth)+(当前元素的margin-left)
offsetTop=(offsetParent的padding-top)+(中间元素的offsetHeight)+(当前元素的margin-top)
当offsetParent为body时情况比较特殊:
在IE8/9/10及Chrome中:
offsetLeft = (body的margin-left)+(body的border-width)+(body的padding-left)+(当前元素的margin-left)。
在FireFox中:
offsetLeft = (body的margin-left)+(body的padding-left)+(当前元素的margin-left)
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








