android的clip有以下两点疑问:
Clip(剪切)的时机
Clip中的Op的参数的意思。
通常咱们理解的clip(剪切),是对已经存在的图形进行clip的。但是,在android上是对canvas(画布)上进行clip的,要在画图之前对canvas进行clip,如果画图之后再对canvas进行clip不会影响到已经画好的图形。一定要记住clip是针对canvas而非图形。
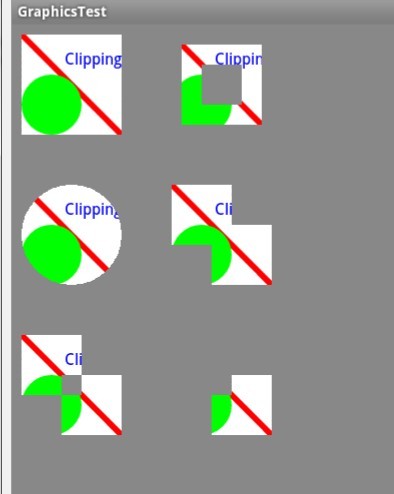
接下来通过android自带的APIdemo Clipping例子详细讲述Clip中的Op的参数的意思。Android提供clipRect、clipPath和clipRegion剪切区域的API。
Op一共有 DIFFERENCE,INTERSECT,UNION,XOR, REVERSE_DIFFERENCE, REPLACE六种选择。
例子:
在canvas上剪切从(0,0)到(60,60)的方块。下图蓝色区域加紫色区域。
在canvas上剪切从(40,40)到(100,100)的方块。下图橄榄色区域加紫色区域。
在canvas上剪切从(0,0)到(100,100)的方块。

先在第二方块上加上Op参数例如:canvas.clipRect(40, 40, 100, 100, Region.Op. DIFFERENCE);
首先,需要搞清楚Op参数针对的对象。接着了解其含义。
Op参数针对的对象是之前剪切的区域以及当前要剪切的区域。
在本例中涉及到区域是从(0,0)到(60,60)的方块和从(40,40)到(100,100)的方块。
那有哪些含义呢?就是表示当前要剪切的区域与之前剪切过的之间的关系。
DIFFERENCE:之前剪切的区域除去当前要剪切的区域(蓝色区域)。
INTERSECT:当前要剪切的区域在之前剪切过的区域内部的部分(紫色区域)。
UNION:当前要剪切的区域加上之前剪切过区域内部的部分(蓝色区域+紫色区域+橄榄色区域)。
XOR:异或,当前要剪切的区域与之前剪切过的区域进行异或。(蓝色区域+橄榄色区域)。
REVERSE_DIFFERENCE:与DIFFERENCE相反,以当前要剪切的区域为参照物,当前要剪切的区域除去之前剪切过的区域(橄榄色区域);
REPLACE:用当前要剪切的区域代替之前剪切过的区域。(橄榄色区域+紫色区域);
没带Op参数效果与INTERSECT的效果一样,两个区域的交集。
API 中的例子:
public class Clipping extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new SampleView(this));
}
private static class SampleView extends View {
private Paint mPaint;
private Path mPath;
public SampleView(Context context) {
super(context);
setFocusable(true);
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setStrokeWidth(6);
mPaint.setTextSize(16);
mPaint.setTextAlign(Paint.Align.RIGHT);
mPath = new Path();
}
private void drawScene(Canvas canvas) {
canvas.clipRect(0, 0, 100, 100);
canvas.drawColor(Color.WHITE);
mPaint.setColor(Color.RED);
canvas.drawLine(0, 0, 100, 100, mPaint);
mPaint.setColor(Color.GREEN);
canvas.drawCircle(30, 70, 30, mPaint);
mPaint.setColor(Color.BLUE);
canvas.drawText("Clipping", 100, 30, mPaint);
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawColor(Color.GRAY);
canvas.save();
canvas.translate(10, 10);
drawScene(canvas);
canvas.restore();
canvas.save();
canvas.translate(160, 10);
canvas.clipRect(10, 10, 90, 90);
canvas.clipRect(30, 30, 70, 70, Region.Op.DIFFERENCE);
drawScene(canvas);
canvas.restore();
canvas.save();
canvas.translate(10, 160);
mPath.reset();
canvas.clipPath(mPath); // makes the clip empty
mPath.addCircle(50, 50, 50, Path.Direction.CCW);
canvas.clipPath(mPath, Region.Op.REPLACE);
drawScene(canvas);
canvas.restore();
canvas.save();
canvas.translate(160, 160);
canvas.clipRect(0, 0, 60, 60);
canvas.clipRect(40, 40, 100, 100, Region.Op.UNION);
drawScene(canvas);
canvas.restore();
canvas.save();
canvas.translate(10, 310);
canvas.clipRect(0, 0, 60, 60);
canvas.clipRect(40, 40, 100, 100, Region.Op.XOR);
drawScene(canvas);
canvas.restore();
canvas.save();
canvas.translate(160, 310);
canvas.clipRect(0, 0, 60, 60);
canvas.clipRect(40, 40, 100, 100, Region.Op.REVERSE_DIFFERENCE);
drawScene(canvas);
canvas.restore();
}
}
}

drawBitmap 用法
1、基本的绘制图片方法
//Bitmap:图片对象,left:偏移左边的位置,top: 偏移顶部的位置
drawBitmap(Bitmap bitmap, float left, float top, Paint paint)
2、对图片剪接和限定显示区域
drawBitmap(Bitmap bitmap, Rect src, RectF dst, Paint paint);
Rect src: 是对图片进行裁截,若是空null则显示整个图片
RectF dst:是图片在Canvas画布中显示的区域,
大于src则把src的裁截区放大,
小于src则把src的裁截区缩小。
1、Drawable就是一个可画的对象,其可能是一张位图(BitmapDrawable),也可能是一个图形(ShapeDrawable),还有可能是一个图层(LayerDrawable),我们根据画图的需求,创建相应的可画对象
2、Canvas画布,绘图的目的区域,用于绘图
3、Bitmap位图,用于图的处理
4、Matrix矩阵
二、Bitmap
1、从资源中获取Bitmap
- Resources
res = getResources(); - Bitmap
bmp = BitmapFactory.decodeResource(res, R.drawable.icon);
2、Bitmap → byte[]
- public
byte[] Bitmap2Bytes(Bitmap bm) { -
ByteArrayOutputStream baos = new ByteArrayOutputStream(); -
bm.compress(Bitmap.CompressFormat.PNG, 100, baos); -
return baos.toByteArray(); - }
- public
Bitmap Bytes2Bimap(byte[] b) { -
if (b.length != 0) { -
return BitmapFactory.decodeByteArray(b, 0, b.length); -
} else { -
return null; -
} - }
4、Bitmap缩放
- public
static Bitmap zoomBitmap(Bitmap bitmap, int width, int height) { -
int w = bitmap.getWidth(); -
int h = bitmap.getHeight(); -
Matrix matrix = new Matrix(); -
float scaleWidth = ((float) width / w); -
float scaleHeight = ((float) height / h); -
matrix.postScale(scaleWidth, scaleHeight); -
Bitmap newbmp = Bitmap.createBitmap(bitmap, 0, 0, w, h, matrix, true); -
return newbmp; - }
- public
static Bitmap drawableToBitmap(Drawable drawable) { -
// 取 drawable 的长宽 -
int w = drawable.getIntrinsicWidth(); -
int h = drawable.getIntrinsicHeight(); -
-
// 取 drawable 的颜色格式 -
Bitmap.Config config = drawable.getOpacity() != PixelFormat.OPAQUE ? Bitmap.Config.ARGB_8888 -
: Bitmap.Config.RGB_565; -
// 建立对应 bitmap -
Bitmap bitmap = Bitmap.createBitmap(w, h, config); -
// 建立对应 bitmap 的画布 -
Canvas canvas = new Canvas(bitmap); -
drawable.setBounds(0, 0, w, h); -
// 把 drawable 内容画到画布中 -
drawable.draw(canvas); -
return bitmap; -
}
6、获得圆角图片
- public
static Bitmap getRoundedCornerBitmap(Bitmap bitmap, float roundPx) { -
int w = bitmap.getWidth(); -
int h = bitmap.getHeight(); -
Bitmap output = Bitmap.createBitmap(w, h, Config.ARGB_8888); -
Canvas canvas = new Canvas(output); -
final int color = 0xff424242; -
final Paint paint = new Paint(); -
final Rect rect = new Rect(0, 0, w, h); -
final RectF rectF = new RectF(rect); -
paint.setAntiAlias(true); -
canvas.drawARGB(0, 0, 0, 0); -
paint.setColor(color); -
canvas.drawRoundRect(rectF, roundPx, roundPx, paint); -
paint.setXfermode(new PorterDuffXfermode(Mode.SRC_IN)); -
canvas.drawBitmap(bitmap, rect, rect, paint); -
-
return output; - }
- public
static Bitmap createReflectionImageWit hOrigin(Bitmap bitmap) { -
final int reflectionGap = 4; -
int w = bitmap.getWidth(); -
int h = bitmap.getHeight(); -
-
Matrix matrix = new Matrix(); -
matrix.preScale(1, -1); -
-
Bitmap reflectionImage = Bitmap.createBitmap(bitmap, 0, h / 2, w, -
h / 2, matrix, false); -
-
Bitmap bitmapWithReflection = Bitmap.createBitmap(w, (h + h / 2), -
Config.ARGB_8888); -
-
Canvas canvas = new Canvas(bitmapWithReflection); -
canvas.drawBitmap(bitmap, 0, 0, null); -
Paint deafalutPaint = new Paint(); -
canvas.drawRect(0, h, w, h + reflectionGap, deafalutPaint); -
-
canvas.drawBitmap(reflectionImage, 0, h + reflectionGap, null); -
-
Paint paint = new Paint(); -
LinearGradient shader = new LinearGradient(0, bitmap.getHeight(), 0, -
bitmapWithReflection.getHeight() + reflectionGap, 0x70ffffff, -
0x00ffffff, TileMode.CLAMP); -
paint.setShader(shader); -
// Set the Transfer mode to be porter duff and destination in -
paint.setXfermode(new PorterDuffXfermode(Mode.DST_IN)); -
// Draw a rectangle using the paint with our linear gradient -
canvas.drawRect(0, h, w, bitmapWithReflection.getHeight() -
+ reflectionGap, paint); -
-
return bitmapWithReflection; - }
1、Bitmap转换成Drawable
- Bitmap
bm=xxx; //xxx根据你的情况获取 - BitmapDrawable
bd= new BitmapDrawable(getResource(), bm); - 因为BtimapDrawable是Drawable的子类,最终直接使用bd对象即可。
2、Drawable缩放
- public
static Drawable zoomDrawable(Drawable drawable, int w, int h) { -
int width = drawable.getIntrinsicWidth(); -
int height = drawable.getIntrinsicHeight(); -
// drawable转换成bitmap -
Bitmap oldbmp = drawableToBitmap(drawable); -
// 创建操作图片用的Matrix对象 -
Matrix matrix = new Matrix(); -
// 计算缩放比例 -
float sx = ((float) w / width); -
float sy = ((float) h / height); -
// 设置缩放比例 -
matrix.postScale(sx, sy); -
// 建立新的bitmap,其内容是对原bitmap的缩放后的图 -
Bitmap newbmp = Bitmap.createBitmap(oldbmp, 0, 0, width, height, -
matrix, true); -
return new BitmapDrawable(newbmp); - }























 931
931

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








