利用ECharts的graphic配置打造个性化图表
内容概要
ECharts是一款强大的数据可视化工具,它提供了丰富的配置选项来定制图表。本文将重点介绍graphic配置的使用,展示如何通过在饼图中添加个性化的图形元素,例如中心图像,来增强图表的视觉效果。
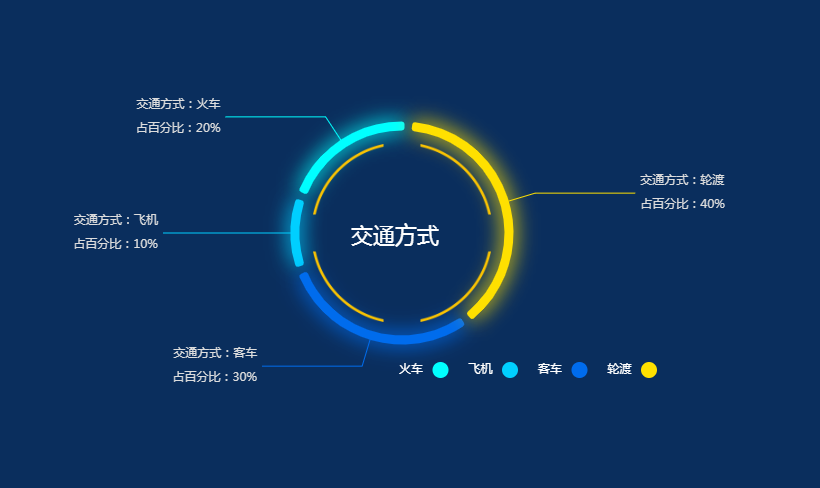
效果预览

适用人群
- 数据可视化工程师
- 前端开发者
- 数据分析师
- 任何希望在数据报告中加入个性化元素的用户
使用场景及目标
- 在饼图中添加公司logo或与数据主题相关的图像,以增强品牌识别度。
- 通过图形元素强调图表中的特定部分,使信息传达更为直观。
- 提供一个引人注目的视觉效果,使数据报告更加吸引人。
核心代码块
以下是使用ECharts graphic配置的核心代码块,用于在饼图中心添加图像。
option = {
// ... 其他配置
graphic: {
elements: [{
type: "image",
z: 3,
style: {
image: img, // 这里的img变量是一个Base64编码的图像数据
width: 178,
height: 178
},
left: 'center',
top: 'center',
position: [100, 100] // 根据需要调整位置
}]
},
// ... 其他配置
series: [{
// ... 系列数据配置
}]
};
myChart.setOption(option);
代码解析
graphic: 这是ECharts中用于定义图表中的静态图形元素的配置项。elements: 一个数组,包含了所有的图形元素配置。type: 设置为"image"表示这是一个图像元素。z: 图形元素的层级,数值越大,元素越在上层显示。style: 图像元素的样式,包括图像的URL(这里是Base64编码的图像数据),以及图像的宽度和高度。left和top: 控制图像的水平和垂直位置,使用'center'可以实现居中显示。position: 指定图像的具体位置,格式为[x, y],以图表的左上角为原点。
完整代码
总结
通过ECharts的graphic配置,我们可以在图表中加入各种自定义图形元素,这不仅能够提升图表的美观度,还能增强信息的传达效果。本文通过一个具体的示例,展示了如何在饼图中添加中心图像,但这只是graphic能力的冰山一角。ECharts提供了更多种类的图形元素和配置选项,等待你去探索和实践。
其他说明
- 确保使用的图像数据(Base64编码或其他格式)是合法且可访问的。
- 根据图表的具体尺寸和设计需求,调整图像的位置和大小。
- ECharts的
graphic元素不仅限于饼图,还可以应用于折线图、柱状图等多种图表类型。
通过本文的介绍,希望你能对ECharts的graphic配置有更深入的了解,并将其应用到你的数据可视化项目中。























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










