Echarts.option.xAxis.data文本内容过长怎么办?官方给出的解决方案是:对文本进行倾斜,或者隐藏过长的文本,但是并没有给出换行的预期效果。本文档针对axisLabel的formatter属性,为其设置一个回调函数来达到换行的处理
目录
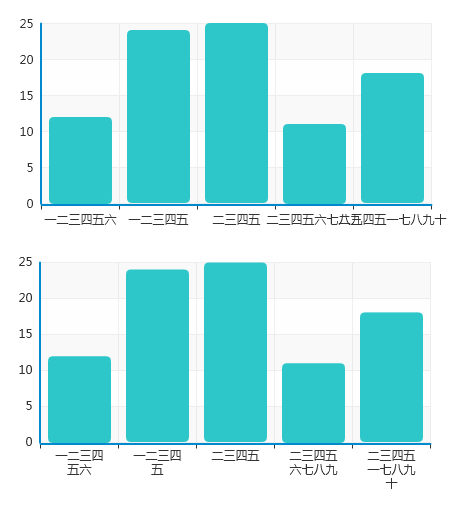
Part 1 效果图展示
PS:还可以控制每行显示的字数个数哦(^o^)/~
Part 2 回调函数
/**
xAxis.axisLabel.formatter 回调函数 实现标签过长的换行处理
通过设置provideNumber,控制每行显示的字数
作者:Reese
版本:V0.1
使用方式一(静态):
直接将代码段写在定义里
xAxis: {
//其余省略
axisLabel:{
interval: 0,//标签设置为全部显示
formatter:function(params){
//粘贴以下function内未注释的代码
}
}
}
使用方式一(动态):
代码段在var option={};之后,在myChart.setOption(option);之前
option.xAxis.axisLabel={
interval: 0,//标签设置为全部显示
formatter:function(params){
//粘贴以下function内未注释的代码
}
}
*/
function(params){
var newParamsName = "";// 最终拼接成的字符串
var paramsNameNumber = params.length;// 实际标签的个数
var provideNumber = 4;// 每行能显示的字的个数
var rowNumber = Math.ceil(paramsNameNumber / provideNumber);// 换行的话,需要显示几行,向上取整
/**
* 判断标签的个数是否大于规定的个数, 如果大于,则进行换行处理 如果不大于,即等于或小于,就返回原标签
*/
// 条件等同于rowNumber>1
if (paramsNameNumber > provideNumber) {
/** 循环每一行,p表示行 */
for (var p = 0; p < rowNumber; p++) {
var tempStr = "";// 表示每一次截取的字符串
var start = p * provideNumber;// 开始截取的位置
var end = start + provideNumber;// 结束截取的位置
// 此处特殊处理最后一行的索引值
if (p == rowNumber - 1) {
// 最后一次不换行
tempStr = params.substring(start, paramsNameNumber);
} else {
// 每一次拼接字符串并换行
tempStr = params.substring(start, end) + "\n";
}
newParamsName += tempStr;// 最终拼成的字符串
}
} else {
// 将旧标签的值赋给新标签
newParamsName = params;
}
//将最终的字符串返回
return newParamsName
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
PS:因本妹子能力有限,能码的代码很基础,望大神勿喷 ╰( ̄▽ ̄)╭
Part 3 示例Demo
<!--
Echart
xAxis.axixsLabel 换行效果测试文档
作者:Reese
版本:V0.1
时间:2015-08-11
-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<div id="main" style="width: 550px; height: 300px"></div>
<script src="http://echarts.baidu.com/build/dist/echarts.js"></script>
<script type="text/javascript">
require.config({
paths : {
echarts : 'http://echarts.baidu.com/build/dist'
}
});
require(
[ 'echarts', 'echarts/chart/bar', 'echarts/chart/line'
],
function(ec) {
var myChart = ec.init(document.getElementById('main'),
'macarons');
var option = {
xAxis : {
show : true,
type : 'category',
data : [ '一二三四五六', '一二三四五', '二三四五', '二三四五六七八九',
'二三四五一七八九十' ],
axisLabel : {
interval : 0,
formatter : function(params){
var newParamsName = "";
var paramsNameNumber = params.length;
var provideNumber = 4;
var rowNumber = Math.ceil(paramsNameNumber / provideNumber);
if (paramsNameNumber > provideNumber) {
for (var p = 0; p < rowNumber; p++) {
var tempStr = "";
var start = p * provideNumber;
var end = start + provideNumber;
if (p == rowNumber - 1) {
tempStr = params.substring(start, paramsNameNumber);
} else {
tempStr = params.substring(start, end) + "\n";
}
newParamsName += tempStr;
}
} else {
newParamsName = params;
}
return newParamsName
}
}
},
yAxis : {
type : 'value'
},
series : [ {
name : "人数",
type : "bar",
data : [ 12, 24, 25, 11, 18 ]
} ]
};
myChart.setOption(option);
});
</script>
</body>
</html>






















 2724
2724

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








