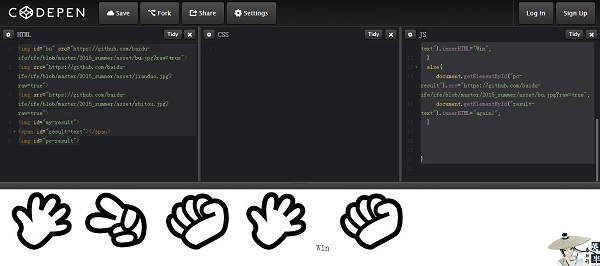
html入门游戏,石头剪刀布;用户选择出拳,电脑随机出拳;
HTML标签:
<img id="bu" src="https://github.com/baidu-ife/ife/blob/master/2015_summer/asset/bu.jpg?raw=true">
<img src="https://github.com/baidu-ife/ife/blob/master/2015_summer/asset/jiandao.jpg?raw=true">
<img src="https://github.com/baidu-ife/ife/blob/master/2015_summer/asset/shitou.jpg?raw=true">
<img id="my-result">
<span id="result-text"></span>
<img id="pc-result">JS代码:
var bu=document.getElementById("bu");
bu.onclick=function(){
document.getElementById("my-result").src="https://github.com/baidu-ife/ife/blob/master/2015_summer/asset/bu.jpg?raw=true";
var pcResult=Math.random();
if(pcResult<0.33){
document.getElementById("pc-result").src="https://github.com/baidu-ife/ife/blob/master/2015_summer/asset/jiandao.jpg?raw=true";
document.getElementById("result-text").innerHTML="lose";
}
else if(pcResult<0.67){
document.getElementById("pc-result").src="https://github.com/baidu-ife/ife/blob/master/2015_summer/asset/shitou.jpg?raw=true";
document.getElementById("result-text").innerHTML="Win";
}
else{
document.getElementById("pc-result").src="https://github.com/baidu-ife/ife/blob/master/2015_summer/asset/bu.jpg?raw=true";
document.getElementById("result-text").innerHTML="again!";
}
}通过复用JS代码实现完整游戏效果。























 203
203

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








