1、server端不支持跨域,比如遇到下面的这种情况
No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://xxx.com' is therefore not allowed access.
解决方案:如果server端是自己开发的,那么修改相关代码支持跨域,如果不是自己开发的,可以自己写一个后端转发该请求,用代理的方法实现。
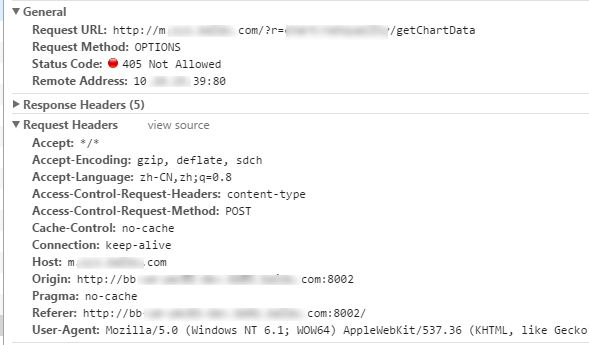
2、server端支持跨域,但是不能响应OPTIONS请求,比如在开发者工具中看到下图的情况,说明Ngnis不能响应OPTIONS请求。
出现OPTIONS请求的原因:
跨源资源共享标准通过新增一系列 HTTP 头,让服务器能声明哪些来源可以通过浏览器访问该服务器上的资源。另外,对那些会对服务器数据造成破坏性影响的 HTTP 请求方法(特别是 GET 以外的 HTTP 方法,或者搭配某些MIME类型的POST请求),标准强烈要求浏览器必须先以 OPTIONS 请求方式发送一个预请求(preflight request),从而获知服务器端对跨源请求所支持 HTTP 方法。在确认服务器允许该跨源请求的情况下,以实际的 HTTP 请求方法发送那个真正的请求。服务器端也可以通知客户端,是不是需要随同请求一起发送信用信息(包括 Cookies 和 HTTP 认证相关数据)。
解决方案:如果server端也支持简单请求,特别是axios POST请求时,默认使用 JSON 格式,改成 string 问题就解决了!官方推荐的修改方法;如果 server 端只支持 JSON 格式的 POST 请求,看看能不能修改 server 的配置,让它支持 OPTIONS,参考资料;如果 server 改不了,那就又只能自己写代理了。
简单请求:1. 只使用 GET, HEAD 或者 POST 请求方法。如果使用 POST 向服务器端传送数据,则数据类型(Content-Type)只能是 application/x-www-form-urlencoded, multipart/form-data 或 text/plain中的一种。2. 不会使用自定义请求头(类似于 X-Modified 这种)。























 4521
4521











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








