转自:https://www.cnblogs.com/wphl-27/p/10336591.html
JavaScript中的Array.prototype.slice.call(arguments)能将有length属性的对象转换为数组(特别注意: 这个对象一定要有length属性). 但有一个例外,IE下的节点集合它不能转换(因为IE下的dom对象是以com对象的形式实现,js对象和com对象不能进行转换)
首先,我们来看看JavaScript中的slice用法, 在JavaScript中Array是一个类,slice是此类中的一个方法,slice的中文意思是 ‘截取’
一个是String.slice => 返回值是字符串
一个是Array.slice => 返回值是数组
Array.prototype.slice.call(arguments)能够将具有length属性的arguments转换为数组, 我们可以理解为就是 arguments.toArray().slice()
所以,这个过程我们是不是可以理解为 Array.prototype.slice.call(arguments)的实现过程就是把传入进来的具有length属性的第一个参数arguments转换为数组,再调用它的slice(截取)方法
这个Array.prototype.slice.call(arguments) 不单有slice方法,还有call方法。 那么call方法又是如何用的呢
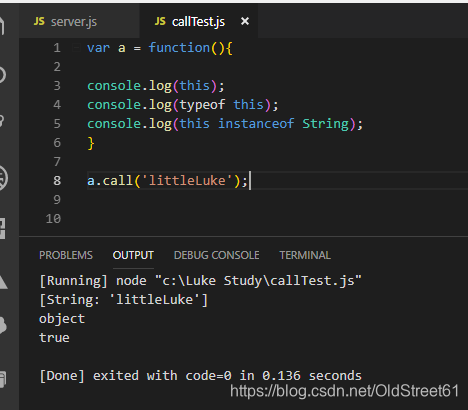
我们来看一个用call方法的例子:
var a = function(){
console.log(this);
console.log(typeof this);
console.log(this instanceof String);
}
a.call('littleLuke');
输出如下
// 'littleLuke'
// Object
// true

从上面的代码片段中,我们可以看到调用了函数a的call方法之后,我们可以看到把call方法中的参数传入到函数a的作用域中去了,也就是说函数a中的this此时指向的就是它调用的call方法中的参数
我们上面说了,Array.Prototype.slice.call()除了call方法外,还有slice方法,那么JavaScript中Array的slice方法的内部实现是怎样的呢
Array.prototype.slice = function(start,end){
var result = new Array();
start = start || 0;
end = end || this.length; // this指向调用的对象,当用了call后,能够改变this的指向,也就是指向传进来的对象,这是关键
for(var i = start; i < end; i++)
{
result.push(this[i]);
}
return result;
}
所以整个过程我们基本就可以分2步进行理解了
Array.prototype.slice.call(arguments)
理解第一步: 其中,arguments是一个具有length属性的对象, 通过call 这个方法,把arguments 指向了Array.prototype.slice方法的作用域,也就是说通过call方法,让Array.prototype.slice对arguments对象进行操作
理解第二步: Array.prototype.slice就是对该对象使用Array类的slice方法。但是呢arguments它又不是个Array对象
arguments instanceof Array //false,不是"Array"
//原笔者这里用typeof检测存在问题:
//typeof [] 输出为“Object”
//typeof arguments === "Object"
所以我们没法用arguments.slice()方法,这样是会报错的。 所以这里,我们需要使用Array.prototype.slice, 它的作用就是第一步把arguments转换为一个Array对象,第二步对转换后的Array对象使用slice方法**
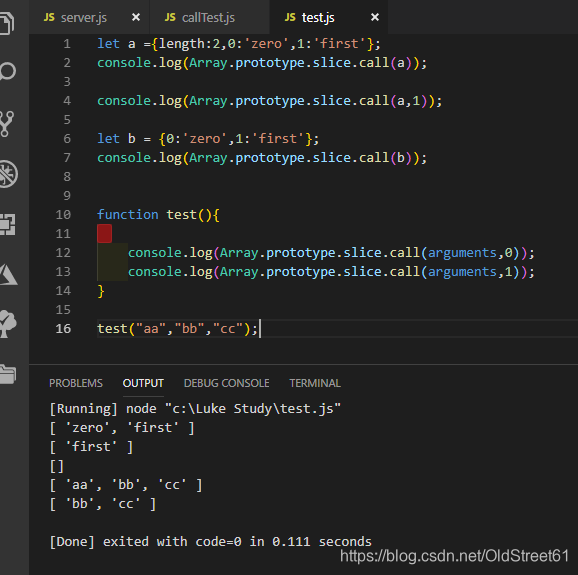
理解了整个过程后,我们来看一些具体的例子,

在文章的结尾,来说两个在实际开发中比较常用到的通用方法
- 将函数的实际参数转换成数组的方法 (3个方法)
方法一 : var args = Array.prototype.slice.call(arguments);
方法二: var args = [].slice.call(arguments);
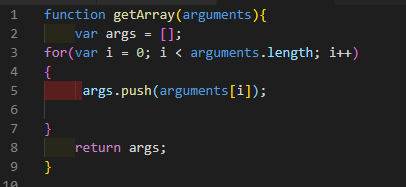
方法三:

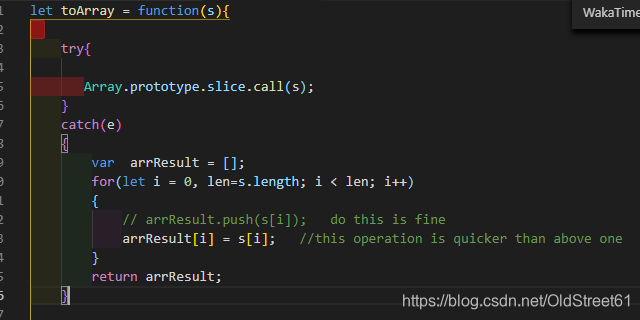
2. 转换成数组的通用函数





 本文介绍了JavaScript中Array.prototype.slice.call(arguments)的用法,它能将有length属性的对象转换为数组,但IE下的节点集合除外。还阐述了slice和call方法的使用,分析了该方法的实现过程,并给出将函数实际参数转换成数组的通用方法。
本文介绍了JavaScript中Array.prototype.slice.call(arguments)的用法,它能将有length属性的对象转换为数组,但IE下的节点集合除外。还阐述了slice和call方法的使用,分析了该方法的实现过程,并给出将函数实际参数转换成数组的通用方法。
















 1372
1372

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








