内容简介
本文介绍了如何使用ArkUI框架提供的video组件,实现一个具有简易播放器。通过VideoController控制器来控制倍速、全屏、进度调节等功能。
由于使用本地视频文件会影响App的包大小,所以通常我们的视频文件来源于网络地址,记得需要在config或者module.json对应的"abilities"中添加网络使用权限ohos.permission.INTERNET。
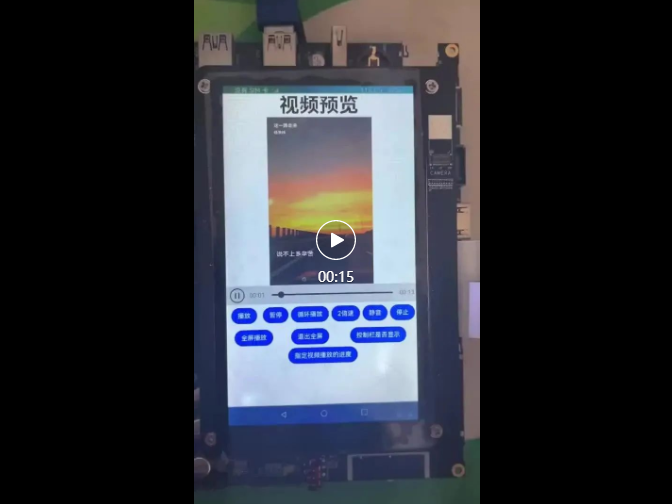
效果展示

添加权限(网络地址需要)
"abilities":[
{
"permissions": ["ohos.permission.INTERNET"],
}
]
使用一个VideoController对象可以控制一个或多个video。
//一个VideoController对象可以控制一个或多个video。
controller: VideoController = new VideoController();
接口
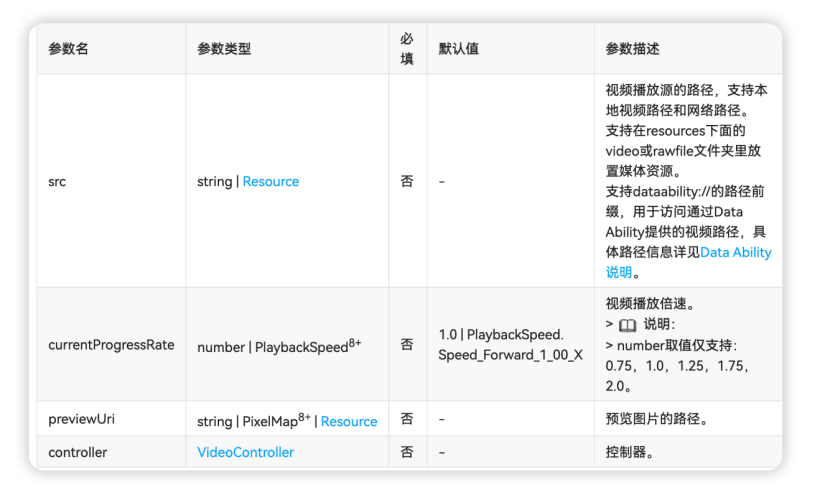
declare interface VideoOptions {
src?: string | Resource;
currentProgressRate?: number | string | PlaybackSpeed;
previewUri?: string | PixelMap | Resource;
controller?: VideoController;
} 
其中仅src(视频播放源的路径)这个参数是必填的。
★支持本地视频路径和网络路径。
★支持在resources下面的video或rawfile文件夹里放置媒体资源。
★支持dataability://的路径前缀,用于访问通过Data Ability提供的视频路径
currentProgressRate:number视频播放倍速,支持0.75、1.0、1.25、1.75、2.0。
previewUri:string预览图片的路径,可以作为视频未播放时的封面。
controller:VideoController控制器。一个VideoController对象可以控制一个或多个video。如果需要通过代码控制视频的播放、暂停等,可以给Video组件设置这个参数,然后通过控制器的如下接口控制视频播放状态:
PlaybackSpeed类型接口说明
declare interface VideoOptions {
src?: string | Resource;
currentProgressRate?: number | string | PlaybackSpeed;
previewUri?: string | PixelMap | Resource;
controller?: VideoController;
} VideoController
一个VideoController对象可以控制一个或多个video。
★start() : void开始播放。
★pause() : void暂停播放。
★stop() : void停止播放。
★setCurrentTime(value: number, seekMode: SeekMode)指定视频播放的进度位置,并指定跳转模式。value是进度,seekMode是跳转模式
★requestFullscreen() : boolean()请求全屏播放,true是横屏,false竖屏。
★exitFullscreen() : void退出全屏。
在这儿,我同样需要将setCurrentTime单独拎出
setCurrentTime8+
setCurrentTime(value: number, seekMode: SeekMode)
指定视频播放的进度位置,并指定跳转模式。
★参数
★SeekMode8+类型接口说明
declare interface VideoOptions {
src?: string | Resource;
currentProgressRate?: number | string | PlaybackSpeed;
previewUri?: string | PixelMap | Resource;
controller?: VideoController;
}
Video属性
muted(是否静音)、autoPlay(自动播放)、controls(控制栏)、objectFit(显示模式)、loop(是否循环播放)。其中,objectFit参数设置值为ImageFit.Cover则铺满整个容器。
详细介绍
.muted(boolean) 默认值false是否静音。
.autoPlay(boolean) 默认值false是否自动播放。
.controls(boolean) 默认值true控制视频播放的控制栏是否显示。
.loop(boolean) 是否单个视频循环播放。
.objectFit(ImageFit) 默认值Cover设置视频显示模式。ImageFit有如下枚举值可选
ImageFit枚举说明
事件:
onStart() => void播放时触发该事件。
onPause() => void暂停时触发该事件。
onFinish() => void播放结束时触发该事件。
onError() => void播放失败时触发该事件。
onFullscreenChange(event?: { fullscreen: boolean }) => void) 视频进入和退出全屏时触发该事件。
onPrepared(event?: { duration: number }) => void视频准备完成时触发该事件,通过duration可以获取视频时长,单位为秒(s)。
onSeeking(event?: { time: number }) => void操作进度条过程时上报时间信息,单位为s。
onSeeked(event?: { time: number }) => void操作进度条完成后,上报播放时间信息,单位为s。
onUpdate(event?: { time: number }) => void播放进度变化时触发该事件,单位为s,更新时间间隔为250ms。
完整示例
@Entry
@Component
struct Index {
@State message: string = '视频预览'
@State previewUris: Resource = $r('app.media.openharmony'); //预览封面
controller: VideoController = new VideoController();
@State currentProgressRate: number = 1
@State muted: boolean = false
@State autoPlay: boolean = true
@State controls: boolean = true
@State startStatus: boolean = true
@State loop: boolean = true
aboutToAppear() {
this.controller.requestFullscreen(true)
this.controller.start()
}
build() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Video({
src: $r('app.media.video'),
previewUri: this.previewUris, // 视频封面
currentProgressRate: this.currentProgressRate, // 视频播放倍速
controller: this.controller,
})
.muted(this.muted) // 是否静音
.autoPlay(this.autoPlay) // 是否自动播放
.controls(this.controls) // 控制视频播放的控制栏是否显示
.objectFit(ImageFit.Contain) // 视频显示模式
.loop(this.loop) // 是否单个视频循环播放
.height("60%")
.onStart(() => {
// 播放时触发该事件
console.info('onStart');
})
.onPause(() => {
// 暂停时触发该事件
console.info('onPause');
})
.onFinish(() => {
console.info('onFinish');
})
.onError(() => {
// 播放失败时触发该事件
console.error('onError');
})
.onFullscreenChange((e) => {
console.info('视频进入和退出全屏时触发该事件:' + e.fullscreen)
})
.onPrepared((e) => {
console.info('视频准备完成时触发该事件:' + e.duration)
})
.onSeeking((e) => {
console.info('操作进度条过程时上报时间信息:' + e.time)
})
.onSeeked((e) => {
console.info('操作进度条完成后,上报播放时间信息:' + e.time)
})
.onUpdate((e) => {
console.info('播放进度变化时触发该事件:' + e.time)
})
Row({}) {
Flex({ wrap: FlexWrap.Wrap, justifyContent: FlexAlign.SpaceAround, alignItems: ItemAlign.Center }) {
Button("播放")
.onClick(() => {
this.controller.start()
}).margin(8)
Button("暂停")
.onClick(() => {
this.controller.pause()
})
Button("循环播放")
.onClick(() => {
this.loop=!this.loop
})
Button("2倍速")
.onClick(() => {
this.currentProgressRate=2
})
Button("静音")
.onClick(() => {
this.muted=!this.muted
})
Button("停止")
.onClick(() => {
this.controller.stop()
})
Button("全屏播放")
.onClick(() => {
this.controller.requestFullscreen(true)
})
Button("退出全屏")
.onClick(() => {
this.controller.exitFullscreen()
}).margin(8)
Button("控制栏是否显示")
.onClick(() => {
this.controls = !this.controls
}).margin(8)
Button("指定视频播放的进度")
.onClick(() => {
this.controller.setCurrentTime(9)
})
}
}
}
.width('100%').height('100%')
}
}
总结
本文介绍了如何使用ArkUI框架提供的video组件,实现一个具有视频播放、倍速控制、进度调节的播放器。通过VideoController控制器来控制倍速、全屏、进度调节等功能。当然,除了文中分享的视频播放器样例,开发者还可以通过拓展其他相关属性和方法,实现更多好玩的样例。




















 2030
2030











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








