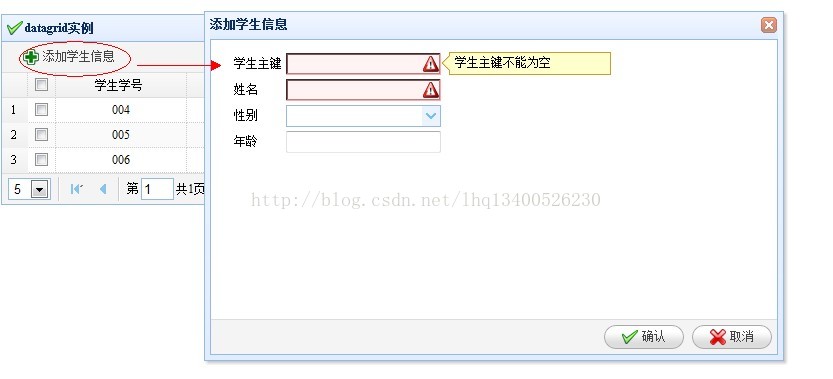
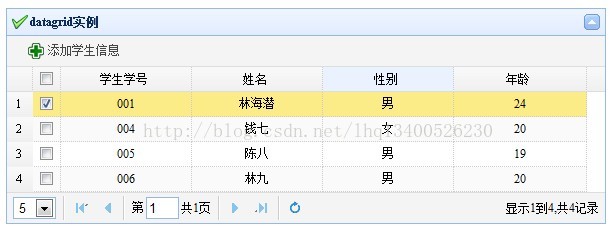
先看一下实现的效果:
(1)点击添加学生信息按键后跳出对话框,其中的学生主键和姓名不能为空,而且学生主键不能和数据库中已有的重复。
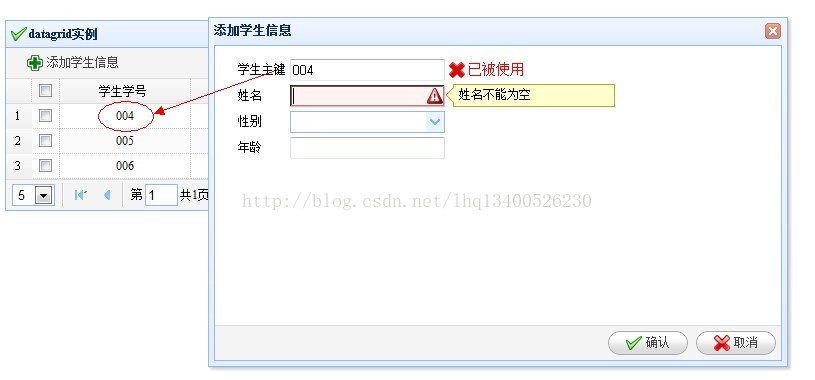
(2)当输入已有的学生信息的时候,提示已被使用
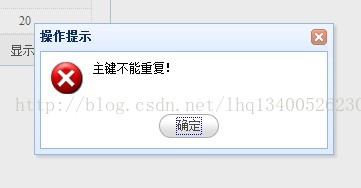
(3)当操作人员不顾提示,强行提交的时候。系统拒绝提交,并且跳出提示框。
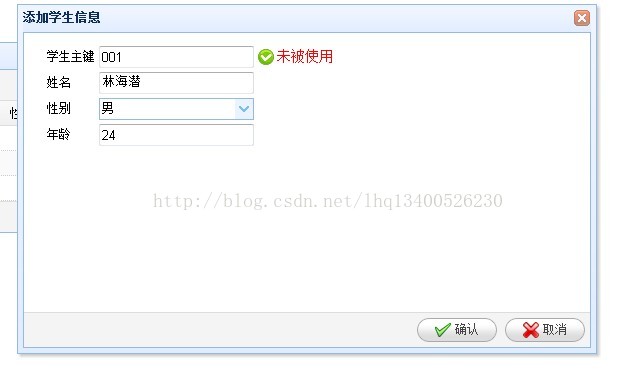
(4)当操作人员正常操作,提交后会自动刷新,在表格中按照从小到大的顺序排列出来。
具体实现步骤:
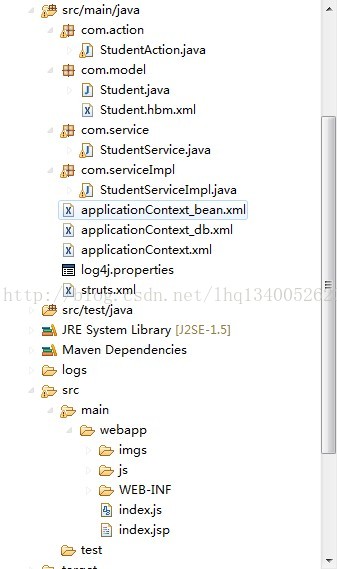
1、依然是使用SSH框架,数据库表没有新增,所以整体的结果基本不变。将原来的index.jsp中的JavaScript部分划分到index.js中。
2、web.xm、applicationContext.xml、Student.java、Student.hbm.xml、连接数据库的applicationContext_db.xml、Spring依赖注入的applicationContext_bean.xml这些配置文件和上篇博客一模一样,保持不变。SSH的耦合度的优势在慢慢突显。
3、在StudentService.java中编写接口,新增操作的方法一定要以save开头,因为在applicationContext_db.xml配置中已经限定,或者你去该applicationContext_db.xml的配置
- <span style="font-size:18px;">package com.service;
- import java.util.List;
- import com.model.Student;
- public interface StudentService {
- public List getStudentList(String page,String rows) throws Exception;//根据第几页获取,每页几行获取数据
- public int getStudentTotal() throws Exception;//统计一共有多少数据
- public void saveStudent(Student student)throws Exception;//新增学生信息
- public String queryBy_unique(String table,String field ,String parameter) throws Exception;//验证唯一性
- }
- </span>
4、在StudentServiceImpl.java的类中编写接口的实现类,验证方法queryBy_unique传入三个参数:表名,字段名,字段对应的参数。所以可以做成通用的验证方法,而不是针对某张表的某个字段的验证。
- package com.serviceImpl;
- import java.util.List;
- import org.hibernate.Query;
- import org.hibernate.SessionFactory;
- import com.model.Student;
- import com.service.StudentService;
- public class StudentServiceImpl implements StudentService {
- private SessionFactory sessionFactory;
- // 根据第几页获取,每页几行获取数据
- public List getStudentList(String page, String rows) {
- //当为缺省值的时候进行赋值
- int currentpage = Integer.parseInt((page == null || page == "0") ? "1": page);//第几页
- int pagesize = Integer.parseInt((rows == null || rows == "0") ? "10": rows);//每页多少行
- //查询学生信息,顺便按学号进行排序
- List list = this.sessionFactory.getCurrentSession().createQuery("from Student order by studentid")
- .setFirstResult((currentpage - 1) * pagesize).setMaxResults(pagesize).list();
- //setFirstResult 是设置开始查找处。setFirstResult的值 (当前页面-1)X每页条数
- //设置每页最多显示的条数 setMaxResults每页的条数了
- return list;
- }
- // 统计一共有多少数据
- public int getStudentTotal() throws Exception {
- return this.sessionFactory.getCurrentSession().find("from Student").size();
- }
- // 新增学生信息
- public void saveStudent(Student student) throws Exception {
- this.sessionFactory.getCurrentSession().save(student);
- }
- //判断是否具有唯一性
- public String queryBy_unique(String table,String field ,String parameter) throws Exception {
- System.out.println("===============验证唯一性=========");
- String s="select * from "+table +" t where t."+field+"='"+parameter+"'";
- System.out.println("SQL语句:"+s);
- Query query = this.sessionFactory.getCurrentSession().createSQLQuery(s);
- int n=query.list().size();
- if(n==0)//如果集合的数量为0,说明没有重复,具有唯一性
- {
- return "1";//返回值为1,代表具有唯一性
- }
- return "0";//返回值为0,代表已经有了,重复了
- }
- public SessionFactory getSessionFactory() {
- return sessionFactory;
- }
- public void setSessionFactory(SessionFactory sessionFactory) {
- this.sessionFactory = sessionFactory;
- }
- }
5、在控制层StudentAction.java中编写:
- package com.action;
- import java.io.PrintWriter;
- import java.util.List;
- import javax.servlet.http.HttpServletRequest;
- import javax.servlet.http.HttpServletResponse;
- import net.sf.json.JSONObject;
- import org.apache.log4j.Logger;
- import org.apache.struts2.ServletActionContext;
- import com.model.Student;
- import com.service.StudentService;
- public class StudentAction {
- static Logger log = Logger.getLogger(StudentAction.class);
- private JSONObject jsonObj;
- private String rows;// 每页显示的记录数
- private String page;// 当前第几页
- private StudentService student_services;//String依赖注入
- private Student student;//学生
- private String parameter;//参数
- private String table;//表名
- private String field;//字段
- //查询出所有学生信息
- public String allInfo() throws Exception {
- log.info("查询出所有学生信息"); //引用到log4j你应该加入 log4j的配置文件,不然用System.out.println();来替换
- List list = student_services.getStudentList(page, rows);//传入参数页码和行数,获取当前页的数据
- this.toBeJson(list,student_services.getStudentTotal());//调用自己写的toBeJson方法转化为JSon格式
- return null;
- }
- //新增学生信息
- public String add() throws Exception{
- log.info("新增学生信息");
- student_services.saveStudent(student);
- return null;
- }
- //查询唯一性
- public String verify() throws Exception{
- log.info("ACTION验证唯一性");
- String s = student_services.queryBy_unique(table,field ,parameter);
- log.info("结果:" + s);
- //将验证的结果返回JSP页面,s为1代表没有重复,为0代表有重复
- HttpServletResponse response = ServletActionContext.getResponse();
- response.setContentType("text/html;charset=utf-8");
- PrintWriter out = response.getWriter();
- out.print(s);
- out.flush();
- out.close();
- return null;
- }
- //转化为Json格式
- public void toBeJson(List list,int total) throws Exception{
- HttpServletResponse response = ServletActionContext.getResponse();
- HttpServletRequest request = ServletActionContext.getRequest();
- JSONObject jobj = new JSONObject();//new一个JSON
- jobj.accumulate("total",total );//total代表一共有多少数据
- jobj.accumulate("rows", list);//row是代表显示的页的数据
- response.setCharacterEncoding("utf-8");//指定为utf-8
- response.getWriter().write(jobj.toString());//转化为JSOn格式
- log.info(jobj.toString());
- }
- public StudentService getStudent_services() {
- return student_services;
- }
- public void setStudent_services(StudentService student_services) {
- this.student_services = student_services;
- }
- public void setJsonObj(JSONObject jsonObj) {
- this.jsonObj = jsonObj;
- }
- public void setRows(String rows) {
- this.rows = rows;
- }
- public void setPage(String page) {
- this.page = page;
- }
- public void setStudent(Student student) {
- this.student = student;
- }
- public Student getStudent() {
- return student;
- }
- public void setParameter(String parameter) {
- this.parameter = parameter;
- }
- public void setTable(String table) {
- this.table = table;
- }
- public void setField(String field) {
- this.field = field;
- }
- }
6、改进Struts.xml配置,完整的action名称是student加上控制层对应的方法名
- <?xml version="1.0" encoding="UTF-8"?>
- <!DOCTYPE struts PUBLIC
- "-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
- "http://struts.apache.org/dtds/struts-2.0.dtd">
- <struts>
- <package name="Easyui" extends="json-default">
- <!-- 学生信息 -->
- <action name="student*" class="student_action" method="{1}">
- <result type="json"> </result>
- </action>
- </package>
- </struts>
7、编写index.jsp页面,将原先的JavaScript代码分离到index.js中
- <%@ page language="java" pageEncoding="utf-8" isELIgnored="false"%>
- <%
- String path = request.getContextPath();
- %>
- <%@ taglib prefix="s" uri="/struts-tags"%>
- <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>Easyui</title>
- <!-- 引入Jquery -->
- <script type="text/javascript" src="<%=path%>/js/easyui/jquery-1.8.0.min.js" charset="utf-8"></script>
- <!-- 引入Jquery_easyui -->
- <script type="text/javascript" src="<%=path%>/js/easyui/jquery.easyui.min.js" charset="utf-8"></script>
- <!-- 引入easyUi国际化--中文 -->
- <script type="text/javascript" src="<%=path%>/js/easyui/locale/easyui-lang-zh_CN.js" charset="utf-8"></script>
- <!-- 引入easyUi默认的CSS格式--蓝色 -->
- <link rel="stylesheet" type="text/css" href="<%=path%>/js/easyui/themes/default/easyui.css" />
- <!-- 引入easyUi小图标 -->
- <link rel="stylesheet" type="text/css" href="<%=path%>/js/easyui/themes/icon.css" />
- <!-- 引入对应的JS,切记一定要放在Jquery.js和Jquery_Easyui.js后面,因为里面需要调用他们,建议放在最后面 -->
- <script type="text/javascript" src="<%=path%>/index.js" charset="utf-8"></script>
- </head>
- <body>
- <h2>
- <b>easyui的DataGrid实例</b>
- </h2>
- <table id="mydatagrid">
- <thead>
- <tr>
- <th data-options="field:'studentid',width:100,align:'center'">学生学号</th>
- <th data-options="field:'name',width:100,align:'center'">姓名</th>
- <th data-options="field:'gender',width:100,align:'center'">性别</th>
- <th data-options="field:'age',width:100,align:'center'">年龄</th>
- </tr>
- </thead>
- </table>
- <!-- 显示添加按钮的Div -->
- <div id="easyui_toolbar" style="padding: 2px 0px 2px 15px; height: auto">
- <a href="#" id="easyui_add" class="easyui-linkbutton" iconCls="icon-add" plain="true">添加学生信息</a>
- </div>
- <!-- 添加学生信息的表单 -->
- <div id="addDlg" class="easyui-dialog" style="width: 580px; height: 350px; padding: 10px 20px" closed="true" buttons="#addDlgBtn">
- <form id="addForm" method="post">
- <table>
- <tr>
- <td>学生主键</td>
- <td>
- <input name="student.studentid" id="studentid" class="easyui-validatebox" required="true" missingMessage="学生主键不能为空">
- </td>
- <td>
- <!-- 存放提示重复信息的div -->
- <div id="xianshi1" style="float: left"></div>
- <div style="float: left"> </div>
- <div id="xianshi2" style="font-size: 14px; color: #FF0000; float: left"></div>
- </td>
- </tr>
- <tr>
- <td>姓名</td>
- <td>
- <input name="student.name" id="name" class="easyui-validatebox" required="true" missingMessage="姓名不能为空">
- </td>
- </tr>
- <tr>
- <td>性别</td>
- <td>
- <!-- 使用Easyui中的combobox -->
- <select class="easyui-combobox" style="width: 155px;" name="student.gender" id="gender" data-options="panelHeight:'auto'">
- <option value="男">男</option>
- <option value="女">女</option>
- </select>
- </td>
- </tr>
- <tr>
- <td>年龄</td>
- <td>
- <input name="student.age" id="age" class="easyui-validatebox">
- </td>
- </tr>
- </table>
- </form>
- </div>
- <!-- 保存学生信息的按钮,被Jquery设置,当没被调用的时候不显示 -->
- <div id="addDlgBtn">
- <a href="#" id="addSaveBooktimecode" class="easyui-linkbutton" iconCls="icon-ok" onclick="add_ok()">确认</a>
- <a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#addDlg').dialog('close')">取消</a>
- </div>
- </body>
- </html>
8、编写index.jsp页面对应的JS-------index.js
- var isClickOk=true;//判断的变量
- $(function() {
- //datagrid设置参数
- $('#mydatagrid').datagrid({
- title : 'datagrid实例',
- iconCls : 'icon-ok',
- width : 600,
- pageSize : 5,//默认选择的分页是每页5行数据
- pageList : [ 5, 10, 15, 20 ],//可以选择的分页集合
- nowrap : true,//设置为true,当数据长度超出列宽时将会自动截取
- striped : true,//设置为true将交替显示行背景。
- collapsible : true,//显示可折叠按钮
- toolbar:"#easyui_toolbar",//在添加 增添、删除、修改操作的按钮要用到这个
- url:'studentallInfo.action',//url调用Action方法
- loadMsg : '数据装载中......',
- singleSelect:true,//为true时只能选择单行
- fitColumns:true,//允许表格自动缩放,以适应父容器
- sortName : 'studentid',//当数据表格初始化时以哪一列来排序
- sortOrder : 'asc',//定义排序顺序,可以是'asc'或者'desc'(正序或者倒序)。
- remoteSort : false,
- frozenColumns : [ [ {
- field : 'ck',
- checkbox : true
- } ] ],
- pagination : true,//分页
- rownumbers : true//行数
- });
- //当点击添加学生信息的时候触发
- $("#easyui_add").click(function() {
- $("#xianshi1").empty();//清除上次出现的图标1
- $("#xianshi2").empty();//清除上次出现的图标2
- $('#addDlg').dialog('open').dialog('setTitle', '添加学生信息');//打开对话框
- $('#addForm').form('clear');
- });
- //当光标移开焦点的时候进行重复验证
- $("#studentid").blur(function(){
- jQuery.ajax({ //使用Ajax异步验证主键是否重复
- type : "post",
- url : "studentverify.action?table=Student&field=studentid¶meter="+$('#studentid').val(),
- dataType:'json',
- success : function(s){
- if($('#studentid').val()==""){//当为主键为空的时候什么都不显示,因为Easyui的Validate里面已经自动方法限制
- }
- else if( s == "1" )//当返回值为1,表示在数据库中没有找到重复的主键
- { isClickOk=true;
- $("#xianshi1").empty();
- var txt1="<img src="+"'imgs/agree_ok.gif'"+"/>";//引入打勾图标的路径
- $("#xianshi1").append(txt1);//在id为xianshi1里面加载打勾图标
- $("#xianshi2").empty();
- $("#xianshi2").append("未被使用");//在di为xianshi2中加载“未被使用”这四个字
- }
- else
- {
- $("#xianshi1").empty();
- isClickOk=false;
- var txt1="<img src="+"'imgs/agree_no.gif'"+"/>"//引入打叉图标的路径
- $("#xianshi1").append(txt1);//在id为xianshi1里面加载打叉图标
- $("#xianshi2").empty();
- $("#xianshi2").append("已被使用");//在id为xianshi2里面加载“已被使用”四个字
- }
- }
- });
- });
- });
- //添加信息点击保存的时候触发此函数
- function add_ok(){
- $.messager.defaults={ok:"确定",cancel:"取消"};
- $.messager.confirm('Confirm', '您确定增加?', function(r){//使用确定,取消的选择框
- if (r){
- $('#addForm').form('submit',{//引入Easyui的Form
- url:"studentadd.action",//URL指向添加的Action
- onSubmit: function(){
- if(isClickOk==false){//当主键重复的时候先前就已经被设置为false,如果为false就不提交,显示提示框信息不能重复
- $.messager.alert('操作提示', '主键不能重复!','error');
- return false;
- }
- else if($('#addForm').form('validate')){//判断Easyui的Validate如果都没错误就同意提交
- $.messager.alert('操作提示', '添加信息成功!','info');
- return true;
- }else{//如果Easyui的Validate的验证有一个不完整就不提交
- $.messager.alert('操作提示', '信息填写不完整!','error');
- return false;
- }
- }
- });
- $('#mydatagrid').datagrid({url:'studentallInfo.action'});//实现Datagrid重新刷新效果
- $('#addDlg').dialog('close');//关闭对话框
- }
- });
- }



























 1192
1192

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








