1.命名方式
Java类命名方式:在src中创建Java类,包名为“sanjianxing”,类名为“Triangle1”,类中包含有三角形的三条边、形状(比如等边三角形,等腰三角形,直角三角形、锐角三角形、钝角三角形)、面积5个字段,还有一个判断是否为三角形,以及计算三角形形状的方法。该类是负责创建bean的类。
2. JSP功能具体要求
JSP页面,命名为Triangle2.jsp:设置自己喜欢的背景和字体布局。通过JSP动作标记useBean来加载使用bean。负责创建bean的类是src中的Triangle1类,用户获得一个scope作用域是request,名字(id)是tri的JavaBean。该页面中包含有表单元素,通过表单输入三条边,并提交到本页面。通过setProperty动作标记为tri的设置三条边属性,该属性的来源是表单元素输入的内容。显示该三角形的三条边长、是否为三角形、面积和三角形的形状。
3.具体代码
Triangle1类代码:
package sanjiaoxing;
public class Triangle1 {
double sideA=-1,sideB=-1,sideC=-1,area=-1;
String shape=null;
boolean triangle;
public void setSideA(double a) {
sideA=a;
}
public double getSideA() {
return sideA;
}
public void setSideB(double b) {
sideB=b;
}
public double getSideB() {
return sideB;
}
public void setSideC(double c) {
sideC=c;
}
public double getSideC() {
return sideC;
}
public double getArea() {
double p=(sideA+sideB+sideC)/2.0;
if(triangle)
area=Math.sqrt(p*(p-sideA)*(p-sideB)*(p-sideC));
return area;
}
public String getShape() {
if(triangle) {
if(sideA*sideA+sideB*sideB<sideC*sideC||sideA*sideA+sideC*sideC<sideB*sideB||sideB*sideB+sideC*sideC<sideA*sideA) {
if(sideA==sideB||sideA==sideC||sideB==sideC)
shape="等腰钝角三角形";
else
shape="钝角三角形";
}
else if(sideA*sideA+sideB*sideB==sideC*sideC||sideA*sideA+sideC*sideC==sideB*sideB||sideB*sideB+sideC*sideC==sideA*sideA)
shape="直角三角形";
else if(sideA*sideA+sideB*sideB>sideC*sideC||sideA*sideA+sideC*sideC>sideB*sideB||sideB*sideB+sideC*sideC>sideA*sideA) {
if(sideA==sideB&&sideA==sideC)
shape="等边三角形";
else if(sideA==sideB||sideA==sideC||sideB==sideC)
shape="等腰锐角三角形";
else
shape="锐角三角形";
}
}
return shape;
}
public boolean isTriangle() {
if(sideA<sideB+sideC&&sideB<sideA+sideC&&sideC<sideA+sideB)
triangle=true;
else triangle=false;
return triangle;
}
}
Triangle2.jsp
<%@ page contentType="text/html; charset=gb2312"%>
<jsp:useBean id="tri" class="sanjiaoxing.Triangle1" scope="request"/>
<html><body bgcolor=#AAFF99><font size=3>
<form action="" method="post">
输入三角形三边:
边A:<input type=text name="sideA" value=0 size=5>
边B:<input type=text name="sideB" value=0 size=5>
边C:<input type=text name="sideC" value=0 size=5>
<input type=submit value="提交">
</form>
<jsp:setProperty property="*" name="tri"/>
三角形的三边是:
<jsp:getProperty property="sideA" name="tri"/>
<jsp:getProperty property="sideB" name="tri"/>
<jsp:getProperty property="sideC" name="tri"/>
<br><b>这三个边能构成一个三角形吗?<jsp:getProperty property="triangle" name="tri"/>
<br>面积是:<jsp:getProperty property="area" name="tri"/>
<br>形状是:<jsp:getProperty property="shape" name="tri"/></b>
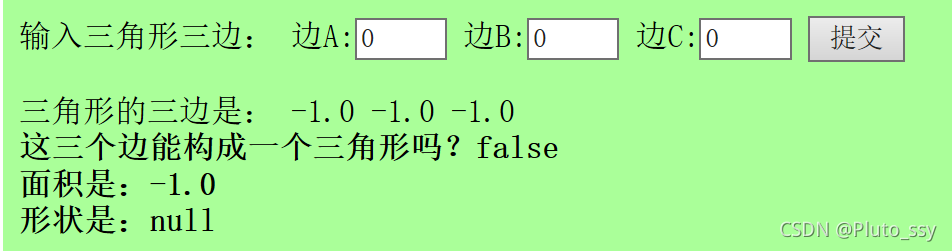
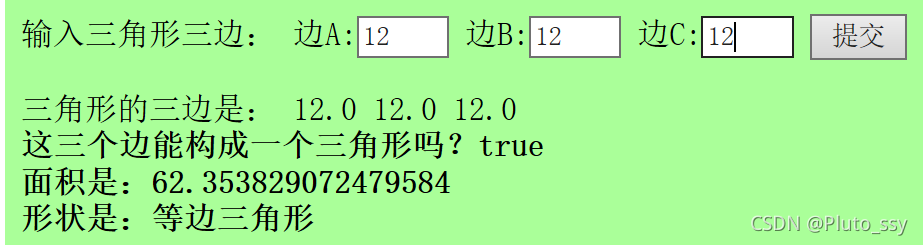
</font></body></html>4.运行结果
























 8665
8665











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










