VsCode 修改中文显示
- 打开VsCode工具;
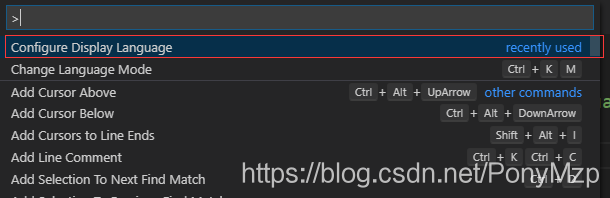
- 使用快捷键[Ctrl+Shift+p],打开打开命令面板,输入“configure display language”,点击确定进入相关配置页面(locale.json文件);

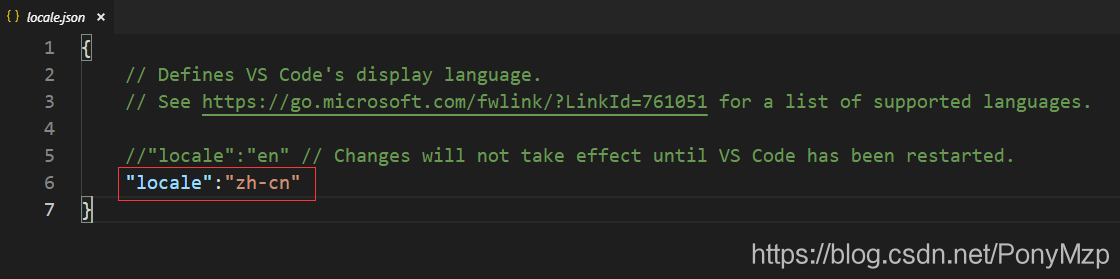
- 修改locale.json文件下的属性“locale”为“zh-cn”;

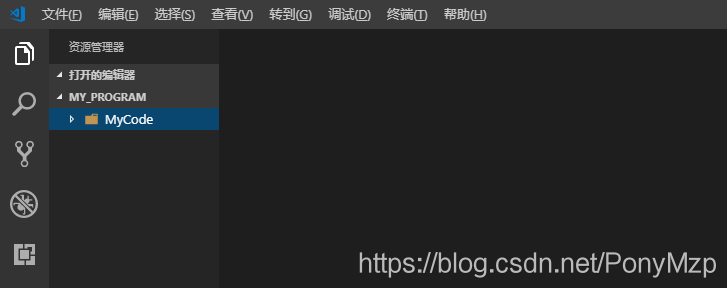
- 重启vscode工具,即修改为中文显示;

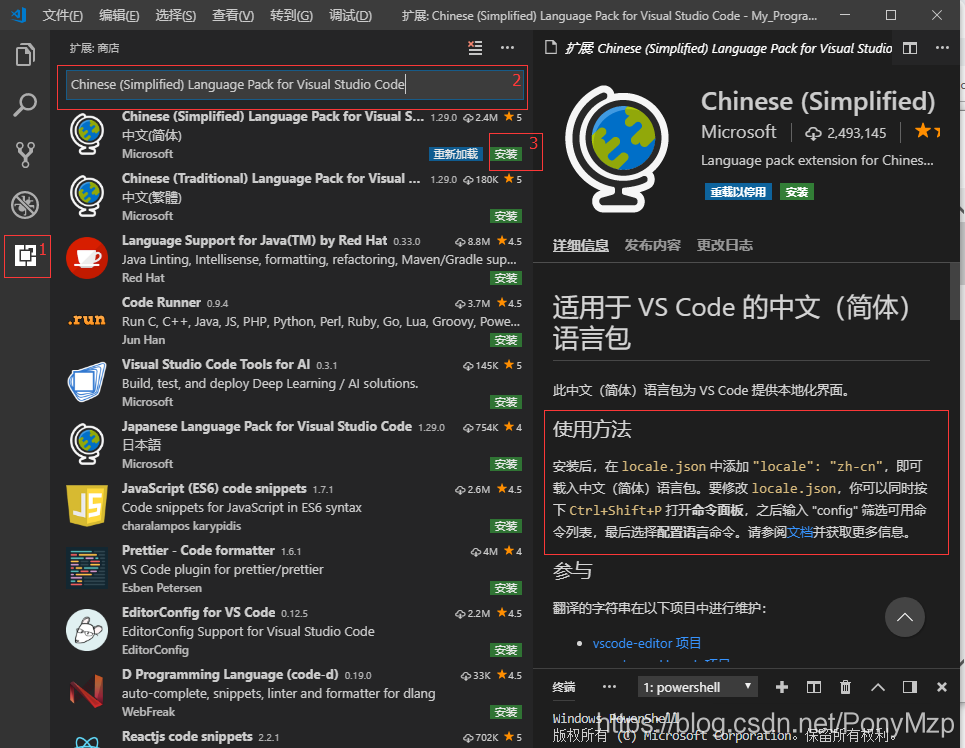
- 如果重启菜单等还是英文显示,在商店查看已安装的插件,把中文插件(Chinese (Simplified) Language Pack for Visual Studio Code)重新安装一遍,然后重启软件即可。






















 951
951











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








