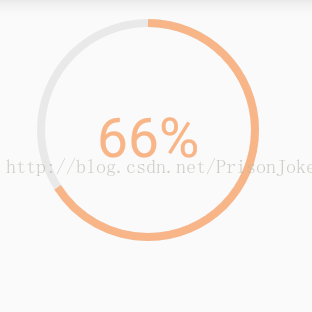
Android 自定义View 圆形百分比进度条
自定义View
package com.arch.circleprogressview;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RectF;
import android.text.TextUtils;
import android.util.AttributeSet;
import android.view.View;
public class CircleProgressView extends View {
private static final String TAG = "CircleProgressBar";
private int mMaxProgress = 100;
private int mProgress = 30;
private final int mCircleLineStrokeWidth = 8;
private final int mTxtStrokeWidth = 2;
// 画圆所在的距形区域
private final RectF mRectF;
private final Paint mPaint;
private final Context mContext;
private String mTxtHint1;
private String mTxtHint2;
public CircleProgressView(Context context, AttributeSet attrs) {
super(context, attrs);
mContext = context;
mRectF = new RectF();
mPaint = new Paint();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int width = this.getWidth();
int height = this.getHeight();
if (width != height) {
int min = Math.min(width, height);
width = min;
height = min;
}
// 设置画笔相关属性
mPaint.setAntiAlias(true);
mPaint.setColor(Color.rgb(0xe9, 0xe9, 0xe9));
canvas.drawColor(Color.TRANSPARENT);
mPaint.setStrokeWidth(mCircleLineStrokeWidth);
mPaint.setStyle(Paint.Style.STROKE);
// 位置
mRectF.left = mCircleLineStrokeWidth / 2; // 左上角x
mRectF.top = mCircleLineStrokeWidth / 2; // 左上角y
mRectF.right = width - mCircleLineStrokeWidth / 2; // 左下角x
mRectF.bottom = height - mCircleLineStrokeWidth / 2; // 右下角y
// 绘制圆圈,进度条背景
canvas.drawArc(mRectF, -90, 360, false, mPaint);
//f8b588 mPaint.setColor(Color.rgb(0xf8, 0x60, 0x30));
mPaint.setColor(Color.rgb(0xf8, 0xb5, 0x88));
canvas.drawArc(mRectF, -90, ((float) mProgress / mMaxProgress) * 360, false, mPaint);
// 绘制进度文案显示
mPaint.setStrokeWidth(mTxtStrokeWidth);
String text = mProgress + "%";
int textHeight = height / 4;
mPaint.setTextSize(textHeight);
int textWidth = (int) mPaint.measureText(text, 0, text.length());
mPaint.setStyle(Paint.Style.FILL);
canvas.drawText(text, width / 2 - textWidth / 2, height / 2 + textHeight / 2, mPaint);
if (!TextUtils.isEmpty(mTxtHint1)) {
mPaint.setStrokeWidth(mTxtStrokeWidth);
text = mTxtHint1;
textHeight = height / 8;
mPaint.setTextSize(textHeight);
mPaint.setColor(Color.rgb(0x99, 0x99, 0x99));
textWidth = (int) mPaint.measureText(text, 0, text.length());
mPaint.setStyle(Paint.Style.FILL);
canvas.drawText(text, width / 2 - textWidth / 2, height / 4 + textHeight / 2, mPaint);
}
if (!TextUtils.isEmpty(mTxtHint2)) {
mPaint.setStrokeWidth(mTxtStrokeWidth);
text = mTxtHint2;
textHeight = height / 8;
mPaint.setTextSize(textHeight);
textWidth = (int) mPaint.measureText(text, 0, text.length());
mPaint.setStyle(Paint.Style.FILL);
canvas.drawText(text, width / 2 - textWidth / 2, 3 * height / 4 + textHeight / 2, mPaint);
}
}
public int getMaxProgress() {
return mMaxProgress;
}
public void setMaxProgress(int maxProgress) {
this.mMaxProgress = maxProgress;
}
public void setProgress(int progress) {
this.mProgress = progress;
this.invalidate();
}
public void setProgressNotInUiThread(int progress) {
this.mProgress = progress;
this.postInvalidate();
}
public String getmTxtHint1() {
return mTxtHint1;
}
public void setmTxtHint1(String mTxtHint1) {
this.mTxtHint1 = mTxtHint1;
}
public String getmTxtHint2() {
return mTxtHint2;
}
public void setmTxtHint2(String mTxtHint2) {
this.mTxtHint2 = mTxtHint2;
}
}package com.arch.circleprogressview;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
private CircleProgressView mCircleBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
}
private void initViews() {
mCircleBar = (CircleProgressView) findViewById(R.id.circleProgressbar);
mCircleBar.setProgress(66);
}
}<com.arch.circleprogressview.CircleProgressView
android:id="@+id/circleProgressbar"
android:layout_width="74dp"
android:layout_height="74dp"
android:layout_centerInParent="true" />























 6033
6033

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








