css层叠样式表,主要作用就是解决内容与表现分离的问题。html标签有自己的意义当然也是有自己的默认样式的,但有时候我们想修改他的样式,这时候就需要了css。
例:给字体加上颜色,我们有如下几种方法:
1、<h1><font color="red" size="11px">123</font></h1>
2、在head里面加上style:
<style type="text/css">
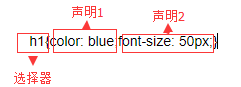
h1{color: blue;font-size: 50px;}
</style>
3、<h1 style="color:#ff0">123</h1>
4、在head里面加上link引入外部css
在这四种写入css的方式中:第一种方式现在基本不用了;第二种样式是“内部样式”;第三种是“内联样式”;最后一种是“外部样式”;优先级:第一种>第三种>第二种>第四种。
!important是为了提升样式优先级,不到万不得已不要用了,因为样式生效的话是依次执行的,也就是后面的样式会覆盖前面的。
css选择器:
1、标签选择器,如:h1{属性:值}
2、分组选择器,如:h1,p{属性:值};指h1和p元素的共有样式
3、id选择器,如:#标签的id属性值(id值不能重复){属性:值}
4、派生选择器,如:h1 p{属性:值};指h1里面的p元素的样式 h1{color: blue;font-size: 50px;}
5、类选择器,如:.标签的类属性值 {属性:值}
6、伪类选择器,如:a: hover{属性:值}
选择器间可以组合使用
css具体写法:

以上均为个人观点,欢迎指正、讨论。
更多专业前端知识,请上 【猿2048】www.mk2048.com






















 2643
2643











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








