工作中要做一个三级的复选框,用js实现了一下,从项目中把相关代码抽取出来了,有相关需求的可以参考一下。亲测可用。
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>三级复选框</title> </head> <body> <table width="100%" border="1" cellpadding="0" cellspacing="0" class="grid"> <colgroup> <col width="100" align="center"/> <col width="500"/> </colgroup> <tr> <td><label><input type="checkbox" id="DModuleCheckAll" onclick="borrowModuleCheckAll(this)" />一级节点</label></td> <td> <table width="100%" border="1" cellpadding="0" cellspacing="0" class="grid"> <colgroup> <col width="100" align="center"/> <col width="500"/> </colgroup> <tr> <td><label><input type="checkbox" name="DModuleDescCheckAll" onclick="borrowModuleDescCheckAll(this)" />二级节点1</label></td> <td><table width="100%" border="1" cellpadding="0" cellspacing="0" class="grid"> <tr> <td width="120"> <label><input type="checkbox" class="borrowModuleD" name="borrowModuleD" id ="moduleD_11" value="11" onclick="moduleClick(this);"> 三级节点11</label> </td> <td width="120"> <label><input type="checkbox" class="borrowModuleD" name="borrowModuleD" id ="moduleD_12" value="12" onclick="moduleClick(this);"> 三级节点12</label> </td> <td width="120"> <label><input type="checkbox" class="borrowModuleD" name="borrowModuleD" id ="moduleD_13" value="13" onclick="moduleClick(this);"> 三级节点13</label> </td> <td width="120"> <label><input type="checkbox" class="borrowModuleD" name="borrowModuleD" id ="moduleD_14" value="14" onclick="moduleClick(this);"> 三级节点14</label> </td> </tr> <tr> <td width="120"> <label><input type="checkbox" class="borrowModuleD" name="borrowModuleD" id ="moduleD_15" value="15" onclick="moduleClick(this);"> 三级节点15</label> </td> <td width="120"> <label><input type="checkbox" class="borrowModuleD" name="borrowModuleD" id ="moduleD_16" value="16" onclick="moduleClick(this);"> 三级节点16</label> </td> <td width="120"> <label><input type="checkbox" class="borrowModuleD" name="borrowModuleD" id ="moduleD_17" value="17" onclick="moduleClick(this);"> 三级节点17</label> </td> <td width="120"> <label><input type="checkbox" class="borrowModuleD" name="borrowModuleD" id ="moduleD_18" value="18" onclick="moduleClick(this);"> 三级节点18</label> </td> </tr> </table></td> </tr> <tr> <td><label><input type="checkbox" name="DModuleDescCheckAll" onclick="borrowModuleDescCheckAll(this)" />二级节点2</label></td> <td><table width="100%" border="0" cellpadding="0" cellspacing="0" class="grid"> <tr> <td width="120"> <label><input type="checkbox" class="borrowModuleD" name="borrowModuleD" id ="moduleD_21" value="21" onclick="moduleClick(this);"> 三级节点21</label> </td> <td width="120"> <label><input type="checkbox" class="borrowModuleD" name="borrowModuleD" id ="moduleD_22" value="22" onclick="moduleClick(this);"> 三级节点22</label> </td> <td width="120"> <label><input type="checkbox" class="borrowModuleD" name="borrowModuleD" id ="moduleD_23" value="23" onclick="moduleClick(this);"> 三级节点23</label> </td> <td width="120"> <label><input type="checkbox" class="borrowModuleD" name="borrowModuleD" id ="moduleD_24" value="24" onclick="moduleClick(this);"> 三级节点24</label> </td> </tr> <tr> <td width="120"> <label><input type="checkbox" class="borrowModuleD" name="borrowModuleD" id ="moduleD_25" value="25" onclick="moduleClick(this);"> 三级节点25</label> </td> <td width="120"> <label><input type="checkbox" class="borrowModuleD" name="borrowModuleD" id ="moduleD_26" value="26" onclick="moduleClick(this);"> 三级节点26</label> </td> <td width="120"> <label><input type="checkbox" class="borrowModuleD" name="borrowModuleD" id ="moduleD_27" value="27" onclick="moduleClick(this);"> 三级节点27</label> </td> <td width="120"> <label><input type="checkbox" class="borrowModuleD" name="borrowModuleD" id ="moduleD_28" value="28" onclick="moduleClick(this);"> 三级节点28</label> </td> </tr> </table></td> </tr> </table> </td> </tr> </table> <script type="text/javascript"> /** * 三级复选框,一级可以全选,全不选所有节点;二级可以全选全不选对应三级节点,当原来是全选所有节 * 点时,不选择二级节点会导入一级节点,对应三级节点取消选中,当原来是除了一个二级节点未选满其它 * 二三级节点选满时,选中惟一的一个未选满的二级节点会使一级节点也被选中;若只有一个三级节点未选 * 中,选中该三级节点,会导致对应的二级节点和一级节点被选中,若某二级节点下的三级节点全被选择,取 * 消选择一个三级节点,会使对应二级节点被取消选中。 * 下级节点的选中或不选可能会导致对应上级节点的选择状态发生改变。上级节点的选中或不选一定会导致 * 对应下级节点的选择状态发生变化。 */ //模拟从后台取的数据,初始化checkbox的选中状态 var initCheck = ["11", "12", "13", "14", "15", "16", "17", "18", "21", "22"]; for(var i = 0; i < initCheck.length; i++){ if(document.getElementById("moduleD_" + initCheck[i])){ document.getElementById("moduleD_" + initCheck[i]).checked = true; } } initModuleCheck(document.getElementById("DModuleCheckAll")); function initModuleCheck(station){ if(null != station){ var descs = document.getElementsByName("DModuleDescCheckAll"); if(null != descs && descs.length > 0){ for(var i = 0; i < descs.length; i++){ var descCheck = true; var descTrs = descs[i].parentNode.parentNode.nextElementSibling.firstElementChild.firstElementChild.children; if(null != descTrs && descTrs.length > 0){ for(var j = 0; j < descTrs.length; j++){ var descTds = descTrs[j].children; if(null != descTds && descTds.length > 0){ for(var k = 0; k < descTds.length; k++){ var checkItem = descTds[k].firstElementChild.firstElementChild; if(!checkItem.checked){ descCheck = false; break; } } if(!descCheck){ break; } } } } if(descCheck){ descs[i].checked = true; } } } if(null != descs && descs.length > 0){ stationCheck = true; for(var i = 0; i < descs.length; i++){ if(!descs[i].checked){ stationCheck = false; break; } } if(stationCheck){ station.checked = true; } } } } // 一级节点的选取 function borrowModuleCheckAll(self){ var checkStatus = self.checked; var trs = self.parentNode.parentNode.nextElementSibling.firstElementChild.lastElementChild.children; if(null != trs && trs.length > 0){ for(var i = 0; i < trs.length; i++){ var subTrs = trs[i].lastElementChild.firstElementChild.firstElementChild.children; for(var j = 0; j < subTrs.length; j++){ var subTds = subTrs[j].children; for(var k = 0; k < subTds.length; k++){ var tdCheckbox = subTds[k].firstElementChild.firstElementChild; tdCheckbox.checked = checkStatus; } } } } var descs = document.getElementsByName("DModuleDescCheckAll"); if(null != descs && descs.length > 0){ for(var i = 0; i < descs.length; i++){ descs[i].checked = checkStatus; } } } // 二级节点的选取 function borrowModuleDescCheckAll(self){ var checkStatus = self.checked; var trs = self.parentNode.parentNode.nextElementSibling.firstElementChild.firstElementChild.children;//获取所有当前工作站tr节点 if(null != trs && trs.length > 0){ for(var i = 0; i < trs.length; i++){ var tds = trs[i].children; for(var j = 0; j < tds.length; j++){ var tdCheckbox = tds[j].firstElementChild.firstElementChild; tdCheckbox.checked = checkStatus; } } } if(!checkStatus){ document.getElementById("DModuleCheckAll").checked = checkStatus; }else{ var descs = document.getElementsByName("DModuleDescCheckAll"); if(null != descs && descs.length > 0){ var descAllCheck = true; for(var i = 0; i < descs.length; i++){ if(descs[i] != self && !descs[i].checked){ descAllCheck = false; break; } } if(descAllCheck){ document.getElementById("DModuleCheckAll").checked = checkStatus; } } } } // 三级节点的选取 function moduleClick(self){ var checkStatus = self.checked; var desc = self.parentNode.parentNode.parentNode.parentNode.parentNode.parentNode.previousElementSibling.firstElementChild.firstElementChild; if(!checkStatus){ desc.checked = checkStatus; document.getElementById("DModuleCheckAll").checked = checkStatus; }else{ var trs = self.parentNode.parentNode.parentNode.parentNode.children; if(null != trs && trs.length > 0){ var allTdCheck = true; for(var i = 0; i < trs.length; i++){ var tds = trs[i].children; if(null != tds && tds.length > 0){ for(var j = 0; j < tds.length; j++){ checkItem = tds[j].firstElementChild.firstElementChild; if(checkItem != self && !checkItem.checked){ allTdCheck = false; break; } } if(!allTdCheck){ break; } } } } if(allTdCheck){ desc.checked = checkStatus; } if(desc.checked){ var descs = document.getElementsByName("DModuleDescCheckAll"); if(null != descs && descs.length > 0){ var descAllCheck = true; for(var i = 0; i < descs.length; i++){ if(descs[i] != desc && !descs[i].checked){ descAllCheck = false; break; } } if(descAllCheck){ document.getElementById("DModuleCheckAll").checked = checkStatus; } } } } } </script> </body> </html>
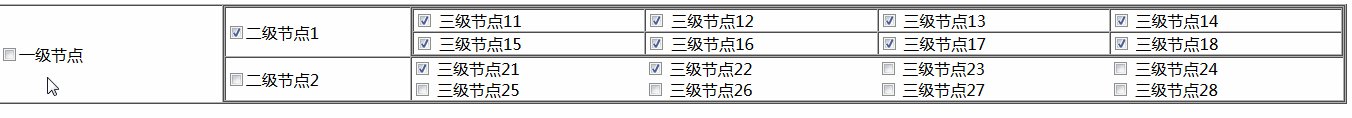
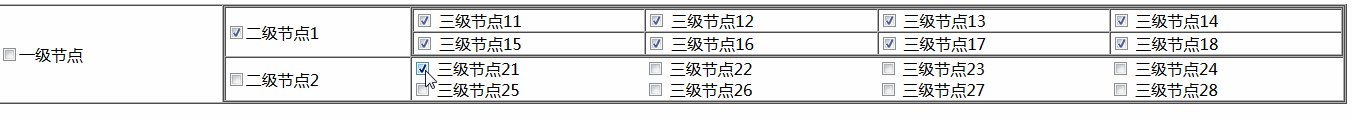
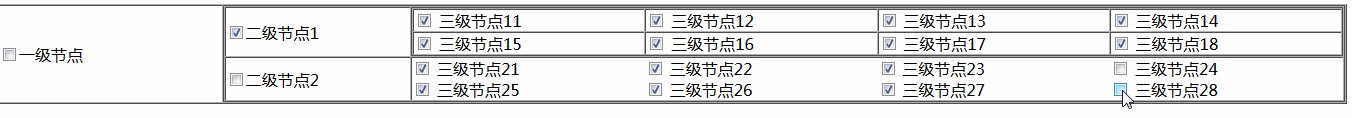
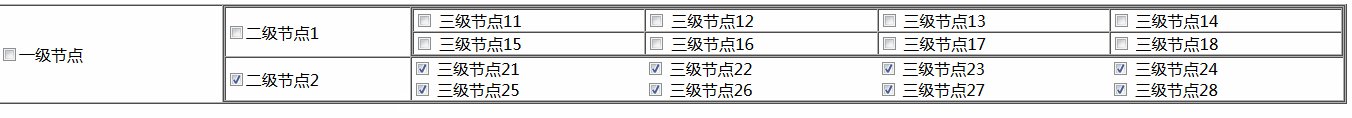
效果图如下






















 215
215











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








