一、前言
在学习CDI对象注入式时,按照正常的注释习惯(<!-- -->)将一行含有某个CDI的组件的代码注释掉,可是在部署到wifly服务器后,刷新页面时网页报错了.截图如下:
代码注释部分截图

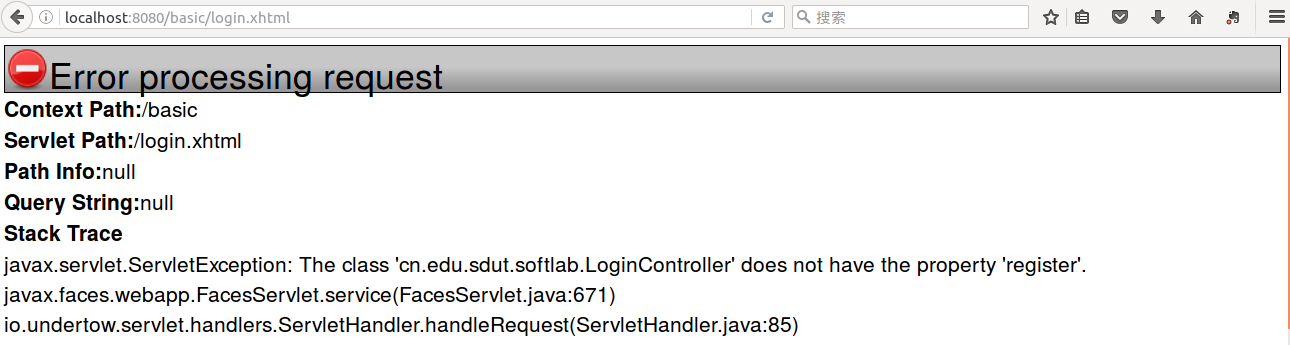
报错截图
二、原因分析
使用传统的代码注释方法即(<!-- -->)注释含有CDI组件的代码时并不会影响编译时的扫描,即在代码编译扫描时仍旧会扫描到注释掉的对象,例如本例中的register对象,所以在部署到服务器后会报错.
三、解决方法
使用一种新的代码注释标签<ui:remove></ui:remove>
首先声明一段xmln:
- 1
- 1
然后使用注释标签:<ui:remove></ui:remove>进行注释即可.
截图如下:
来源:http://blog.csdn.net/qq_33429968/article/details/53148379























 2716
2716

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








