一、数据库的基本概念
1.1.什么是数据库
数据库(database)是用来组织、存储和管理数据的仓库。
当今世界是一个充满着数据的互联网世界,充斥着大量的数据。数据的来源有很多,比如出行记录、消费记录、浏览器的网页、发送的消息等等。除了文本类型的数据,图像、音乐、声音都是数据。
为了方便管理互联网世界中的数据,就有了数据库管理系统的概念(简称:数据库)。用户可以对数据库中的数据进行新增、查询、更新、删除等操作。
1.2.常见的数据库及分类
市面上的数据库有很多种,最常见的数据库有如下几个:
MySQL数据库(目前使用最为广泛、流行度最高的开源免费数据库:Community + Enterprise)
Oracle数据库(收费)
SQL Server数据库(收费)
Mongodb数据库(Community + Enterprise)
其中,MySQL、Oracle、SQL Server属于传统型数据库(又叫做:关系型数据库或SQL数据库),这三者的设计理念相同,用法比较类似。
而Mongodb属于新型数据库(又叫做:非关系型数据库或NoSQL数据库),它在一定程度上弥补了传统型数据库的缺陷。
二、MySQL的基本使用
具体使用查看CSDN:https://blog.csdn.net/m0_64599482/article/details/127898068?spm=1001.2014.3001.5502
三、在项目中操作MySQL
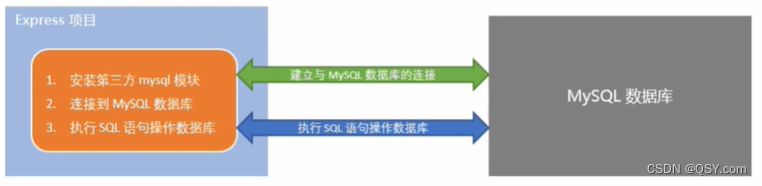
3.1.在项目中操作数据库的步骤
1.安装操作MySQL数据库的第三方模块(mysql)
2.通过mysql模块连接到MySQL数据库
3.通过mysql模块执行SQL语句
3.2.安装与配置mysql模块
3.2.1.安装mysql模块
mysql模块是托管于npm上的第三方模块,它提供了在Node.js项目中连接和操作MySQL数据库的能力。
想要在项目中使用它,需要先运行如下命令,将mysql安装为项目的依赖包:
npm install mysql
3.2.2.配置mysql模块
// 在使用mysql模块操作MySQL数据库之前,必须先对mysql模块进行必要的配置,主要的配置步骤如下:
// 1.导入mysql模块
const mysql = require('mysql')
// 2.建立与MySQL数据库的连接
const db = mysql.createPool({
host: '127.0.0.1', // 数据库的IP地址
user: 'root', // 登录数据库的账号
password: '123123', // 登录数据库的密码
database: 'dada' // 指定要操作的数据库
})4.2.3.测试mysql模块是否正常工作
// 调用db.query()函数,指定要执行的SQL语句,通过回调函数拿到执行的结果
// 检查mysql模块是否正常工作
db.query('select 1', (err, results) => {
if (err) return console.log(err.message)
// 只要打印出[RowDataPacket {'1':1}]的结果,就证明数据库连接正常
console.log(results)
})3.3.使用mysql模块操作MySQL数据库
3.3.1.查询数据
// 查询users表中所有的用户数据
db.query('select * from users;', (err, results) => {
// 查询失败
if (err) return console.log(err.message)
// 查询成功
console.log(results)
})3.3.2.插入数据
// 向users表中新增数据,其中username为zs,password为abc123。示例代码如下:
// 1.要插入到users表中的数据对象
const user = {username: 'zs', password: 'abc123'}
// 2.待执行的SQL语句,其中英文的?表示占位符
const sqlStr = 'insert into users(username,password) values (?,?)'
// 3.使用数组的形式,依次为?占位符指定具体的值
db.query(sqlStr, [user.username, user.password], (err, results) => {
if (err) return console.log(err.message) // 失败
if (results.affectedRows === 1) {
console.log('插入数据成功')
} // 成功
})3.3.3.更新数据
// 1.要更新的数据对象
const user = {id: 2, username: 'aaa', password: '123'}
// 2.要执行的SQL语句
const sqlStr = 'update users set username=?,password=? where id=?'
// 3.调用db.query()执行SQL语句的同时,使用数组依次为占位符指定具体的值
db.query(sqlStr, [user.username, user.password, user.id], (err, results) => {
if (err) return console.log(err.message) // 失败
if (results.affectedRows === 1) {
console.log('更新数据成功')
} // 成功
})3.3.4.删除数据
// 1.执行的SQL语句
const sqlStr = 'delete from users where id=?'
// 2.调用db.query()执行SQL语句的同时,为占位符指定具体的值
// 注意:如果SQL语句中有多个占位符,则必须使用数组为每一个占位符指定具体的值
// 如果SQL语句中只有一个占位符,则可以省略数组
db.query(sqlStr, 7, (err, results) => {
if (err) return console.log(err.message) // 失败
if (results.affectedRows === 1) {
console.log('删除数据成功')
} // 成功
})四、前后端的身份认证
4.1.Web开发模式
目前主流的Web开发模式有两种,分别是:
1.基于服务端渲染的传统Web开发模式
2.基于前后端分离的新型Web开发模式
4.1.1.服务端渲染的Web开发模式
// 服务端渲染的概念:服务器发送给客户端的HTML页面,是在服务器通过字符串的拼接,动态生成的,因此,
// 客户端不需要使用Ajax这样的技术额外请求页面的数据,代码示例如下:
app.get('/index.html', (req, res) => {
// 1.要渲染的数据
const user = {name: 'zs', age: 100}
// 2.服务器端通过字符串的拼接,动态生成HTML内容
const html = `<h1>姓名:${user.name},年龄:${user.age}</h1>`
// 3.把生成好的页面内容响应给客户端,因此,客户端拿到的是带有真实数据的HTML页面
res.send(html)
})4.1.2.服务端渲染的优缺点
优点:
1.前端耗时少,因为服务器端负责动态生成HTML内容,浏览器只需要直接渲染页面即可,尤其是移动端,更省电。
2.有利于SEO,因为服务器端响应的是完整的HTML页面内容,所以爬虫更容易爬取获得信息,更有利于SEO。
缺点:
1.占用服务器资源,即服务器端完成HTML页面内容的拼接,如果请求较多,会对服务器造成一定的访问压力。
2.不利于前后端分类,开发效率低,使用服务器端渲染,则无法进行分工合作,尤其对于前端复杂度高的项目,不利于项目高兴开发。
4.1.3.前后端分离的Web开发模式
前后端分离的概念:前后端分离的开发模式,依赖于Ajax技术的广泛应用,简而言之,前后端分离的Web开发模式,就是后端只负责提供API接口,前端使用Ajax调用接口的开发模式。
4.1.4.前后端分离的优缺点
优点:
1.开发体验好,前端专注于UI页面的开发,后端专注于api的开发,且前端有更多的选择性。
2.用户体验好,Ajax技术的广泛应用,极大的提高了用户的体验,可以轻松实现页面的局部刷新。
3.减轻了服务器端的渲染压力,因为页面最终是在每个用户的浏览器中生成的。
缺点:
1.不利于SEO,因为完整的HTML页面需要在客户端动态拼接完成,所以爬虫对无法爬取页面的有效信息。(解决方案:利用VUE、React等前端框架的SSR(server side render)技术能够很好的解决SEO问题)
4.1.5.如何选择Web开发模式
不谈业务场景而盲目选择使用何种开发模式都是耍流氓
比如企业级网站,主要功能是展示而没有复杂的交互,并且需要良好的SEO,则这时我们就需要使用服务器端渲染
而类似后台管理项目,交互性比较强,不需要考虑SEO,那么就可以使用前后端分离的开发模式
另外,具体使用何种开发模式并不是绝对的,为了同时兼顾了首页的渲染速度和前后端分离的开发效率,一些网站采用了首屏服务器端的渲染 + 其他页面前后端分离的开发模式。
4.2.身份认证
4.2.1.什么是身份认证
身份认证(Authentication)又称"身份验证"、"鉴权",是指通过一定的手段,完成对用户身份的确认。
4.2.2.为什么需要身份认证
身份认证的目的,是为了确认当前所声称为某种身份的用户,确实是所声称的用户。
4.2.3.不同开发模式下的身份认证
对于服务端渲染和前后端分离这两种开发模式来说,分别有着不同的身份认证方案:
1.服务端渲染推荐使用Session认证机制
2.前后端分离推荐使用JWT认证机制
4.3.Session认证机制
4.3.1.HTTP协议的无状态性
HTTP协议的无状态性,指的是客户端的每次HTTP请求都是独立的,连续多个请求之间没有直接的关系,服务器不会主动保留每次HTTP请求的状态。
4.3.2.如何突破HTTP无状态的限制
现实生活中的会员卡身份认证方式,在Web开发中的专业术语叫做Cookie
4.3.3.什么是Cookie
Cookie是存储在用户浏览器中的一段不超过4KB的字符串,它由一个名称(Name)、一个值(Value)和其他几个用于控制Cookie有效期、安全性、使用范围的可选属性组成。
不同域名下的Cookie各自独立,每当客户端发起请求时,会自动把当前域名下所有未过期的Cookie一同发送到服务器。
Cookie的几大特性:
1.自动发送 2.域名独立 3.过期限时 4.4KB限制
4.3.4.Cookie在身份认证的作用
客户端第一次请求服务器的时候,服务器通过响应头的形式,向客户端发送一个身份认证的Cookie,客户端会自动将Cookie保存在浏览器中。
随后,当客户端浏览器每次请求服务器的时候,浏览器会自动将身份认证相关的Cookie,通过请求头的形式发送给服务器,服务器即可验明客户端的身份。
4.3.5.Cookie不具有安全性
由于Cookie是存储在浏览器中的,而且浏览器也提供了读写Cookie的API,因此Cookie很容易被伪造,不具有安全性,因此不建议服务器将重要的隐私数据,通过Cookie的形式发送给浏览器。
4.3.6.session的工作原理
1.用户第一次请求服务器时,服务器端会生成一个sessionid
2.服务器端将生成的sessionid返回给客户端,通过set-cookie
3.客户端收到sessionid会将它保存在cookie中,当客户端再次访问服务端时会带上这个sessionid
4.当服务端再次接收到来自客户端的请求时,会先去检查是否存在sessionid,不存在就新建一个sessionid重复1,2的流程,如果存在就去遍历服务端的session文件,找到与这个sessionid相对应的文件,文件中的键值便是sessionid,值为当前用户的一些信息
5.此后的请求都会交换这个 Session ID,进行有状态的会话。
4.4.在Express中使用Session认证
4.4.1.安装express-session中间件
在Express项目中,只需要安装express-session中间件,即可在项目中使用Session认证:
npm install express-session
4.4.2.配置express-session中间件
// express-session中间件安装成功后,需要通过app.use()来注册session中间件,示例代码如下:
// 1.导入session中间件
var session = require('express-session')
// 2.配置Session中间件
app.use(session({
secret: 'keyboard cat', // secret属性的值可以为任意字符串
resave: false, // 固定写法
saveUninitialized: true // 固定写法
}))4.4.3.向session中存数据
// 当express-session中间件配置成功后,即可通过req.session来访问和使用session对象,从而存储用户的关键信息:
app.post('/api/login', (req, res) => {
// 判断用户提交的登录信息是否正确
if (req.body.username !== 'admin' || req.body.password !== '123') {
return res.send({status: 1, msg: '登录失败'})
}
req.session.user = req.body // 将用户的信息,存储到Session中
req.session.islogin = true // 将用户的登录状态,存储到Session中
res.send({status: 0, msg: '登录成功'})
})4.4.4.从session中取数据
// 可以直接从req.session对象上获取之前存储的数据,示例代码如下
// 获取用户姓名的接口
app.get('/api/username', (req, res) => {
// 判断用户是否登录
if (!req.session.islogin) {
return res.send({status: 1, msg: 'fail'})
}
res.send({status: 0, msg: 'success', username: req.session.user.username})
})4.4.5.清空session
// 调用req.session.destroy()函数,即可清空服务器保存的session信息
// 退出登录的接口
app.post('/api/logout', (req, res) => {
// 清空当前客户端对应的session信息
req.session.destroy()
res.send({
status: 0,
msg: '退出登录成功'
})
})4.5.JWT认证机制
4.5.1.了解Session认证的局限性
Session认证机制需要配合Cookie才能实现,由于Cookie默认不支持跨域访问,所以,当涉及到前端跨域请求后端接口的时候,需要做很多额外的配置,才能实现跨域Session认证。
注意:
1.当前端请求后端接口不存在跨域问题的时候,推荐使用Session身份认证机制。
2.当前端需要跨域请求后端接口的时候,不推荐使用Session身份认证机制,推荐使用JWT认证机制。
4.5.2.什么是JWT
JWT(英文全称:JSON WebToken)是目前最流行的跨域认证解决方案
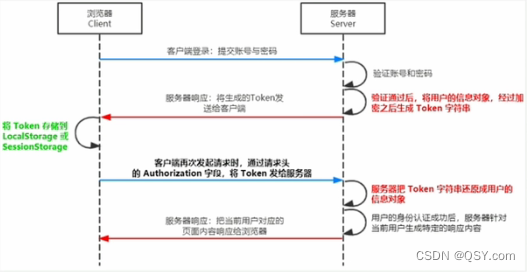
4.5.3.JWT的工作原理
总结:用户的信息通过Token字符串的形式,保存在客户端浏览器中,服务器通过还原Token字符串的形式来认证用户的身份
4.5.4.JWT在组成部分
JWT通常由三部分组成,分别是Header(头部)、Payload(有效荷载)、Signature(签名)
三者之间使用英文的"."分隔,格式如下:
Header.Payload.Signature
4.5.5.JWT的三个部分各自代表的含义
JWT的三个组成部分,从前到后分别是Header、Patload、Signature
其中:
Payload部分才是真正的用户信息,它是用户信息经过加密之后生成的字符串
Header和Signature是安全性相关的部分,只是为了保证Token的安全性
4.5.6.JWT的使用方式
客户端收到服务器返回的JWT之后,通常会将它存储在localStorage或sessionStorage中
此后,客户端每次与服务器通信,都要带上这个JWT的字符串,从而进行身份认证。推荐的做法是把JWT放在HTTP请求头的Authorization字段中,格式如下:
Authorization: Bearer <token>
4.6.在Express中使用JWT
4.6.1.安装JWT相关的包
运行如下命令,安装如下两个JWT相关的包:
npm install jsonwebtoken express-jwt
其中:
jsonwebtoken用于生成JWT字符串
express-jwt用于将JWT字符串解析还原成JSON对象
4.6.2.导入JWT相关的包
// 使用require()函数,分别导入JWT相关的两个包
// 1.导入用于生成JWT字符串的包
const jwt = require('jsonwebtoken')
// 2.导入用于将客户端发送过来的JWT字符串,解析还原成JSON对象的包
const expressJWT = require('express-jwt')4.6.3.定义secret密钥
为了保证JWT字符串的安全性,防止JWT字符串在网络传输过程中被别人破解,我们需要专门定义一个用于加密和解密的secret密钥:
1.当生成JWT字符串的时候,需要使用secret密钥对用户的信息进行加密,最终得到加密好的JWT字符串
2.当把JWT字符串解析还原成JSON对象的时候,需要使用secret密钥进行解密
3.secret密钥的本质:就是一个字符串
const secretKey = 'itheima'
4.6.4.在登录成功后生成JWT字符串
// 调用jsonwebtoken包提供的sign()方法,将用户的信息加密成JWT字符串,响应给客户端:
// 登录接口
app.post('/api/login', (req, res) => {
// ...省略登录失败情况下的代码
// 用户登录成功之后,生成JWT字符串,通过token属性响应给客户端
res.send({
status: 200,
message: '登录成功',
// 调用jwt.sign生成JWT字符串,三个参数分别是:用户信息对象,加密密钥,配对对象
token: jwt.sign({username: userinfo.username}, secretKey, {expiresIn: '30s'})
})
})4.6.5.将JWT字符串还原为JSON对象
客户端每次在访问那些权限接口的时候,都需要主动通过请求头的Authorization字段,将Token字符串发送到服务器进行身份认证。
此时,服务器可以通过express-jwt这个中间件,自动将客户端发送过来的Token解析还原成JSON对象:
// 使用app.use()来注册中间件
// expressJWT({secret:secretKey})就是用来解析Token的中间件
// .unless({path:[/^\/api\//]})用来指定那些接口不需要访问权限
app.use(expressJWT({secret:secretKey}).unless({path:[/^\/api\//]}))
4.6.6.使用req.user获取用户信息
// 当express-jwt这个中间件配置成功之后,即可在那些有权限的接口中,使用req.user对象,
// 来访问从JWT字符串中解析出来的用户信息了,示例代码如下:
// 这个一个有权限的API接口
app.get('/admin/getinfo', (req, res) => {
console.log(req.user)
res.send({
status: 200,
message: '获取用户信息成功',
data: req.user
})
})4.6.7.捕获解析JWT失败后产生的错误
// 当使用express-jwt解析Token字符串时,如果客户端发送过来的Token字符串过期或不合法,会产生一个解析失败的错误,
// 影响项目的正常运行。我们可以通过Express的错误中间件,捕获这个错误并进行相关的处理,示例代码如下:
app.use((err, req, res, next) => {
// token解析失败导致的错误
if (err.name === 'UnauthorizedError') {
return res.send({status: 401, message: '无效的token'})
}
// 其他原因导致的错误
res.send({status: 500, message: '未知错误'})
})























 171
171











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








