前言
今天闲着无聊,抽空做了一个简易的PC端聊天对话窗,模仿微信的聊天UI。本来,我以为做这个不是轻轻松松么?结果,现实狠狠的给了我一巴掌。我发现在我发送出最新消息的时候,消息展示的页面没有第一时间来到最底部最新消息位置。好,针对这个问题,我直接运用了大家都会用的方式,就是通过ref获取该设置了滚动条的元素,然后在发送消息的点击事件方法当中写:this.$ refs.div.scrollTop=this.$ refs.div.scrollHeight。本来我想着,这问题不就gameover了吗?但是一测试发现,完犊子,它仅仅只是滚动到了我发送消息之前的那个位置,也就是前一个消息的位置。
原因分析
这是因为我每次发送最新消息时获取到的div的scrollHeight的值是发送最新消息之前的值,所以造成每次都是最新的那条消息被隐藏掉,滚动条只滚动到了前一条数据的位置!通俗的讲就是,我最新消息存到数组里的调用和滚动条处于底部的调用是同一时间的,也就是说最新消息只来的及存,但是还来不及渲染上去,所以滚动条就已经先一步到了上一条消息的位置了。
问题效果展示
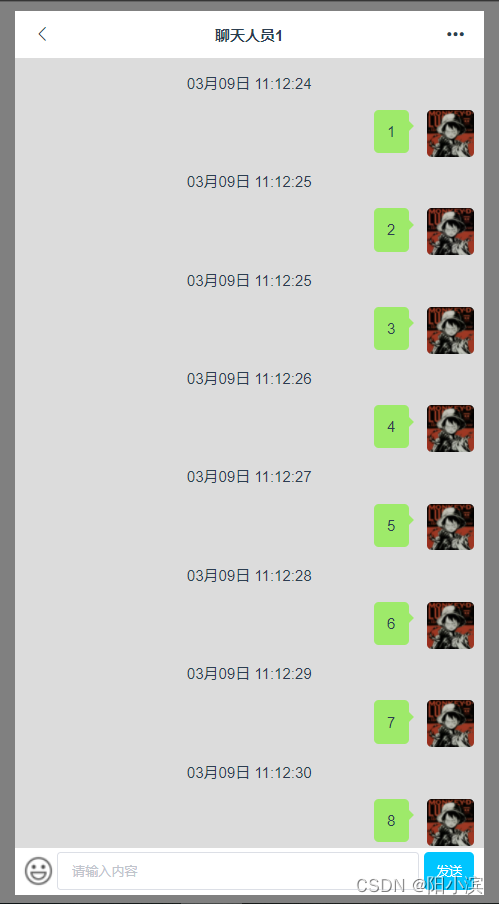
当我敲到9的时候,滚动条没有滚动到9的位置

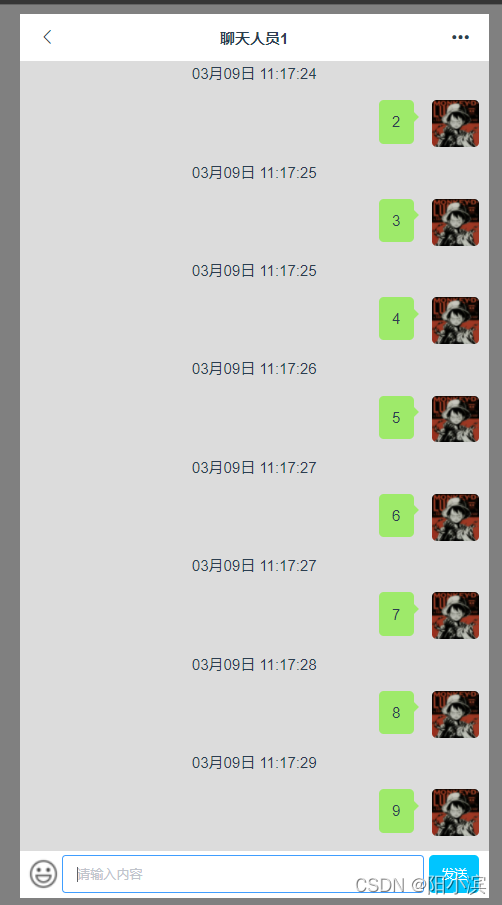
然后我往下滚动发现,9的消息被隐藏了

解决方法
这边我经过一翻查找,终于找到了解决这个问题的方法。this.$nextTick方法,它是什么呢?this. $nextTick 就是将回调延迟到下次DOM更新循环之后执行。在修改数据之后立即使用它,然后等待DOM更新。并且,this. $nextTick 跟全局方法 vue.nextTick 一样,不同的是,回调的 this 自动绑定到调用它的实例上。
this.$nextTick(()=>{
this.$refs.chatWindow.scrollTop = this.$refs.chatWindow.scrollHeight;
})
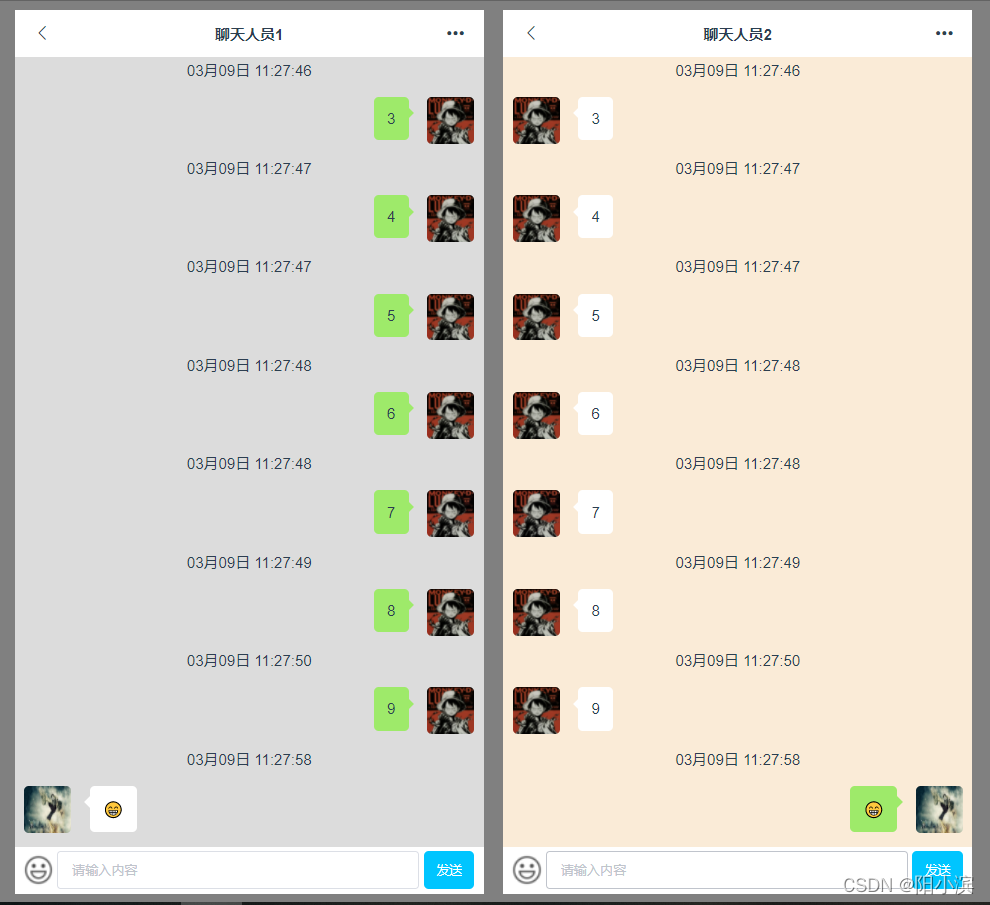
问题解决,看一下最终效果






















 5125
5125











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








