vue项目时,通常使用eslint进行代码检测,但是不知道你们有没有遇到过这样的问题: 
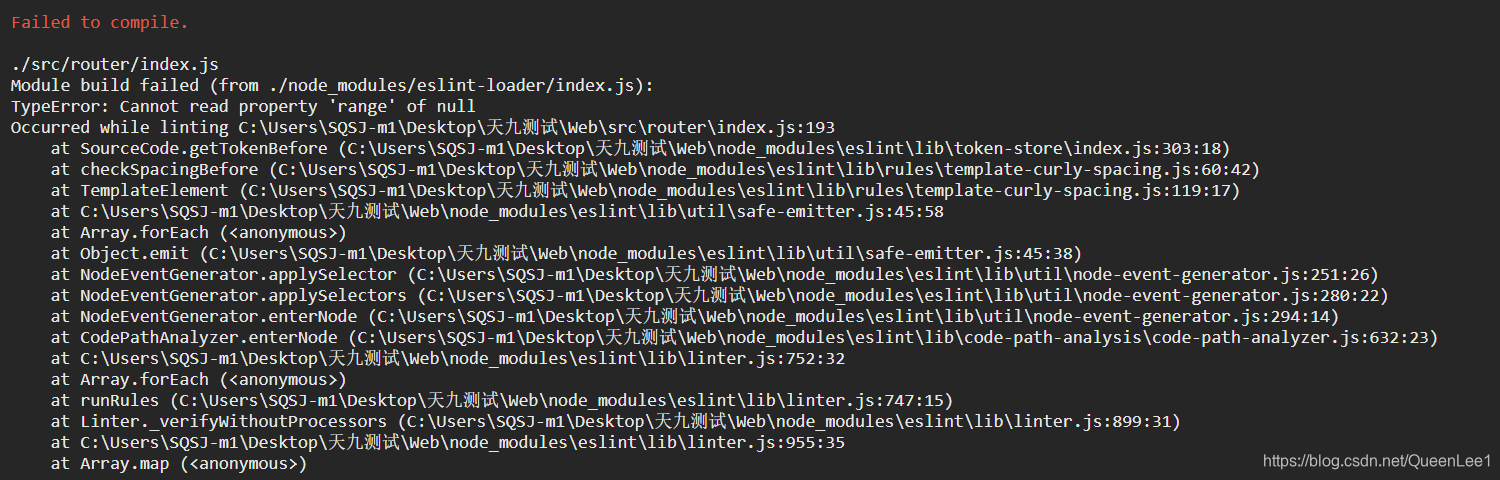
就一直报Cannot read property ‘range’ of null , 于是就在网上找解决的办法 , 我试过好多种办法 , 什么是不是eslint版本有问题啊 , 把node_modules 卸载重新安装…
然而并没有什么用…
终于 , 经过不懈努力 , 找到了解决的办法
在根目录的.eslintrc.js文件中,
rules : {
template-curly-spacing : "off",
indent : "off"
}
好了,文件终于可以运行了























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








