需求:
在报表的实际应用中有很多客户希望可以通过点击表头切换该列数据的排序。
实现方式:
超链接结合参数以及单元格表达式来实现,具体举例如下
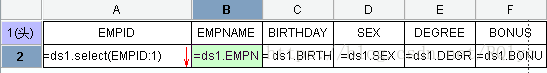
原表样如下
实现原理:通过点击第一行任意格的值,通过 A2 单元格表达式控制排序
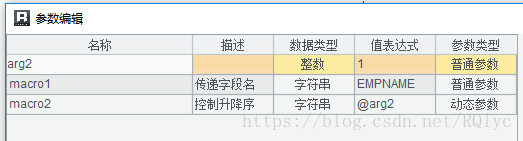
1. 首先在原报表中增加三个参数如下
2. 修改 A2 单元格表达式为 =ds1.select(EMPID;${macro1}:${macro2})
3. 给需要通过点击表头排序的的报表头单元格设置超链接表达式,比如 : 我要点击 A1 单元格对 EMPID 排序进行切换 那么 选中 A1 单元格 在超链接表达式中书写表达式: “./showReport.jsp?rpx=/paixu.rpx¯o1=”+A1+“¯o2=”+arg2+“&arg2=”+if(arg2==1,-1,1)
注:其他单元格设置同 A1。
完成如上设置就可实现点击表头切换该列数据的排序。
作者:IBelieve
链接:http://c.raqsoft.com.cn/article/1534921694420?r=IBelieve
来源:乾学院
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。























 3366
3366











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








