说明
本文仅为参照北京林业大学《Web前端开发》课程的相关笔记
原课程链接
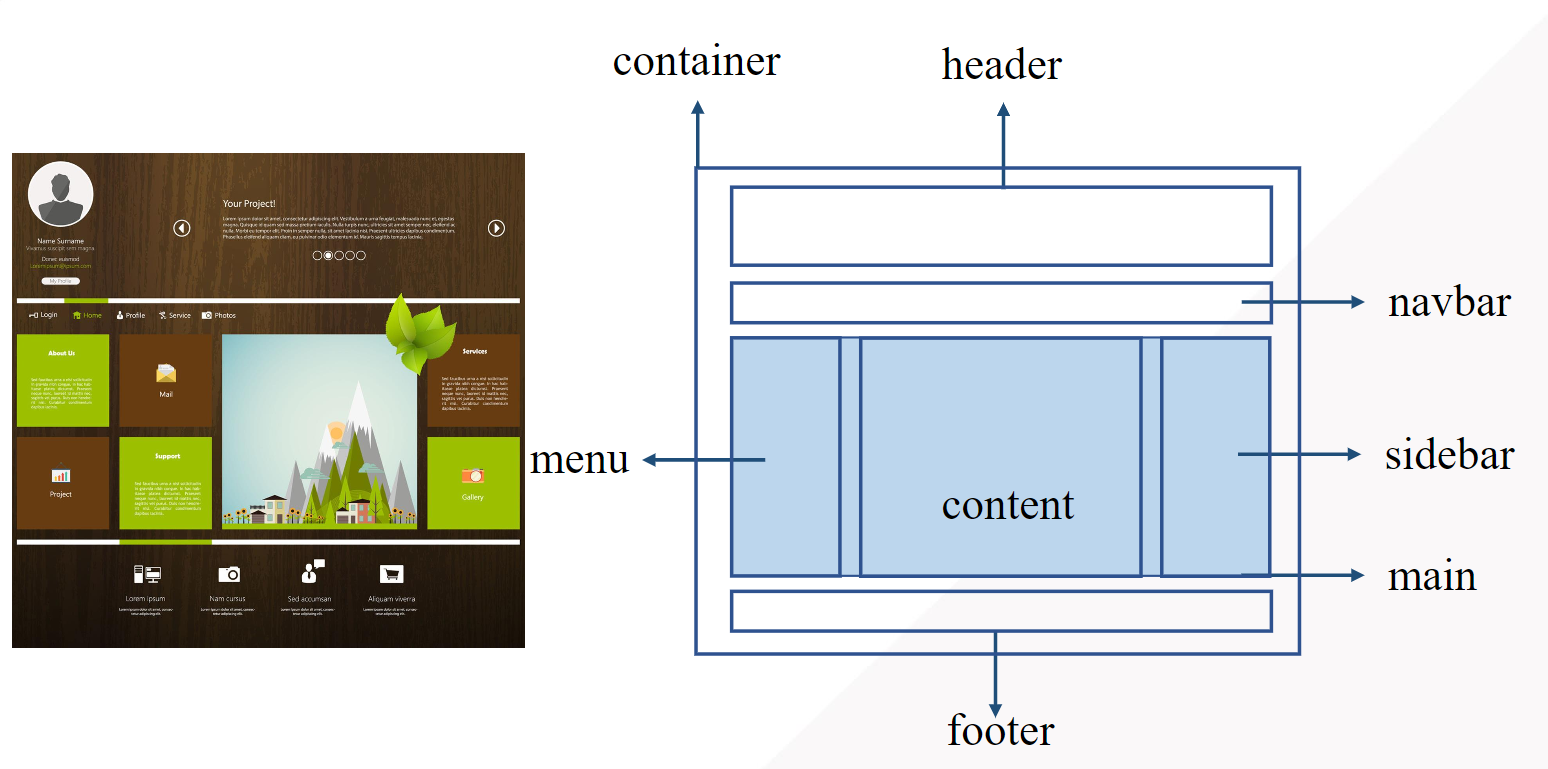
1 布局与定位概述
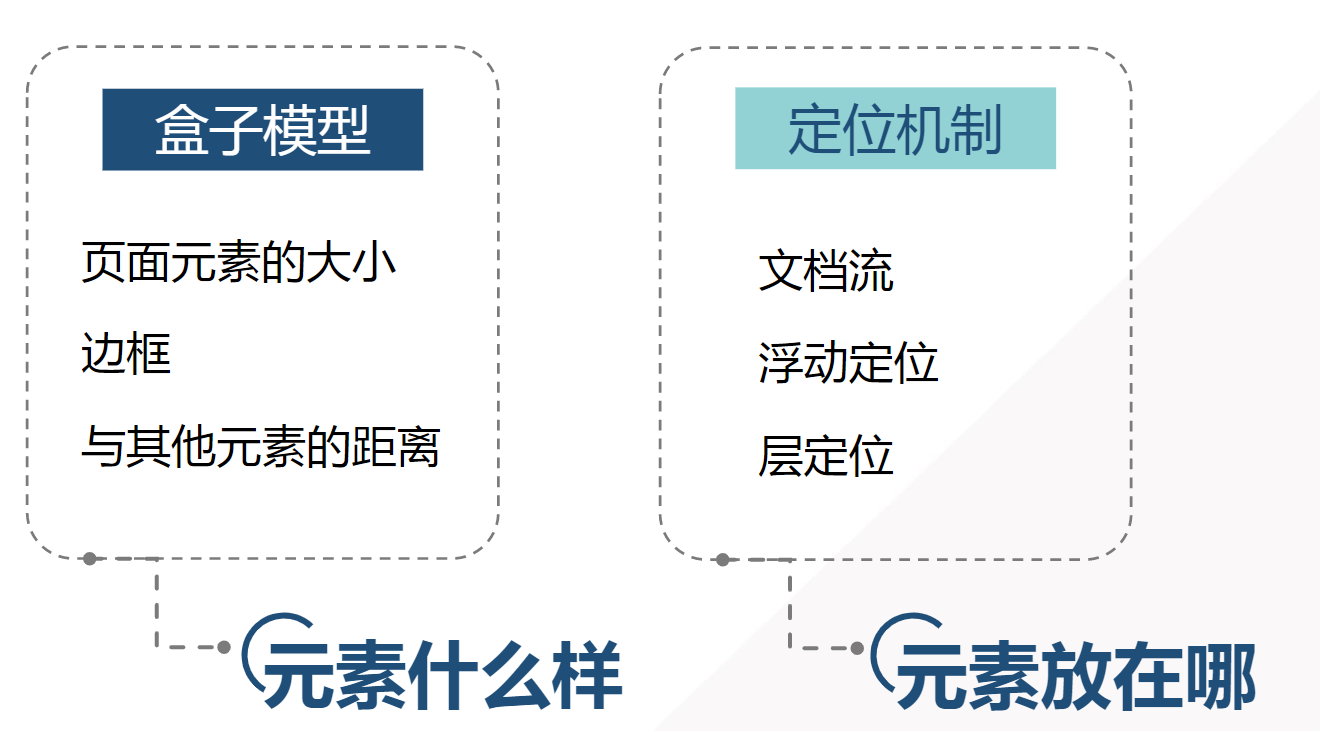
概述

内容

2 盒子模型
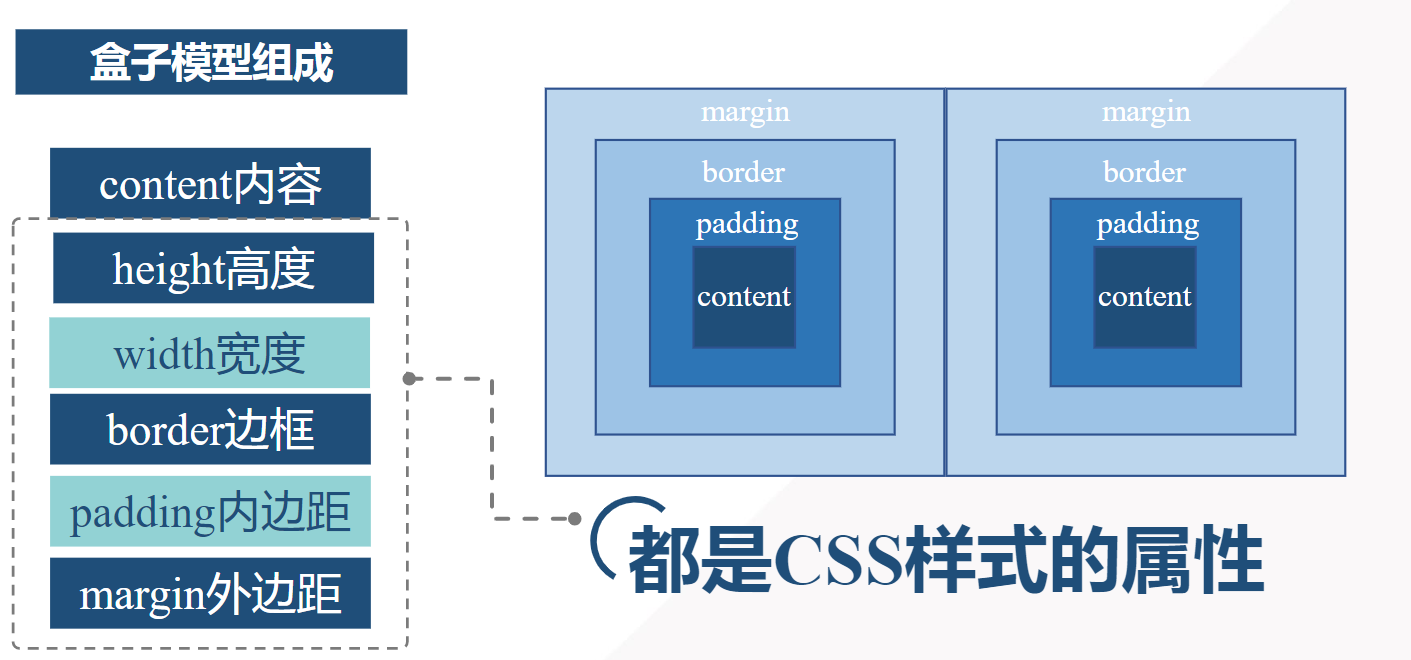
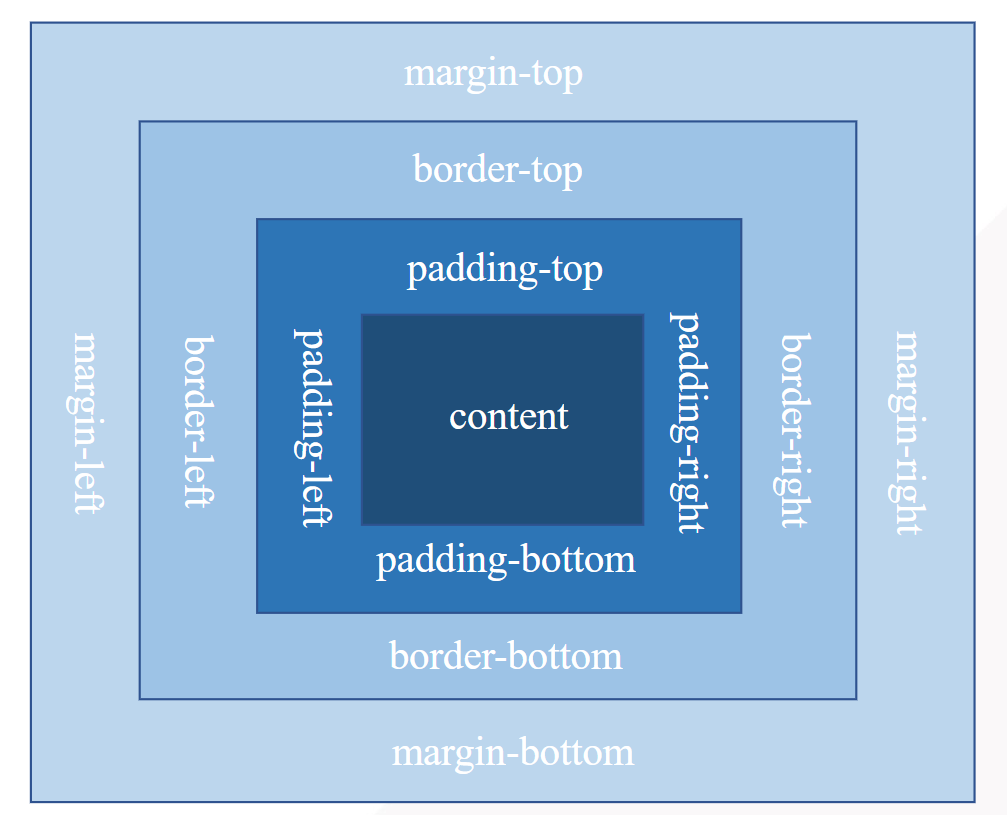
2.1 模型组成

相关属性值

模型总宽度

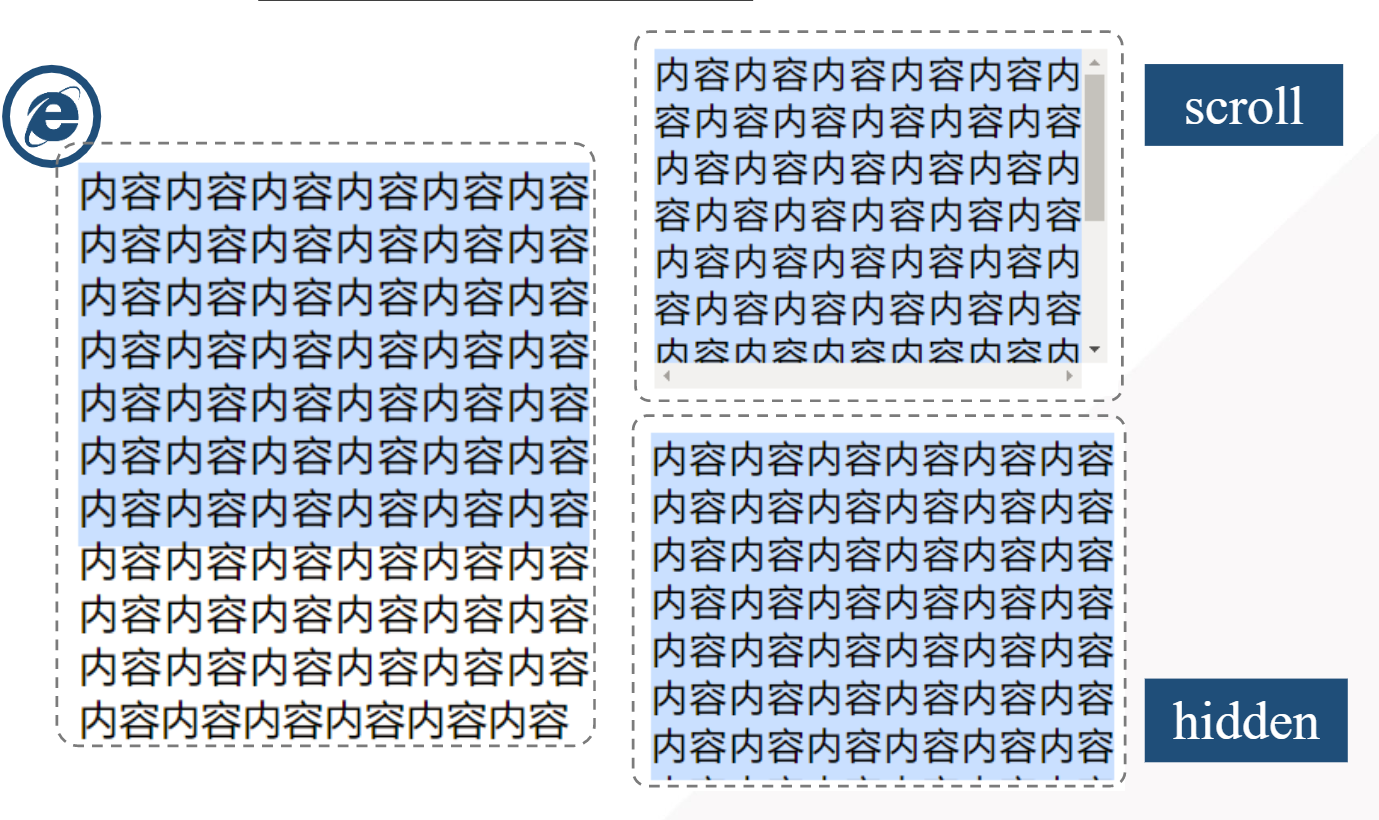
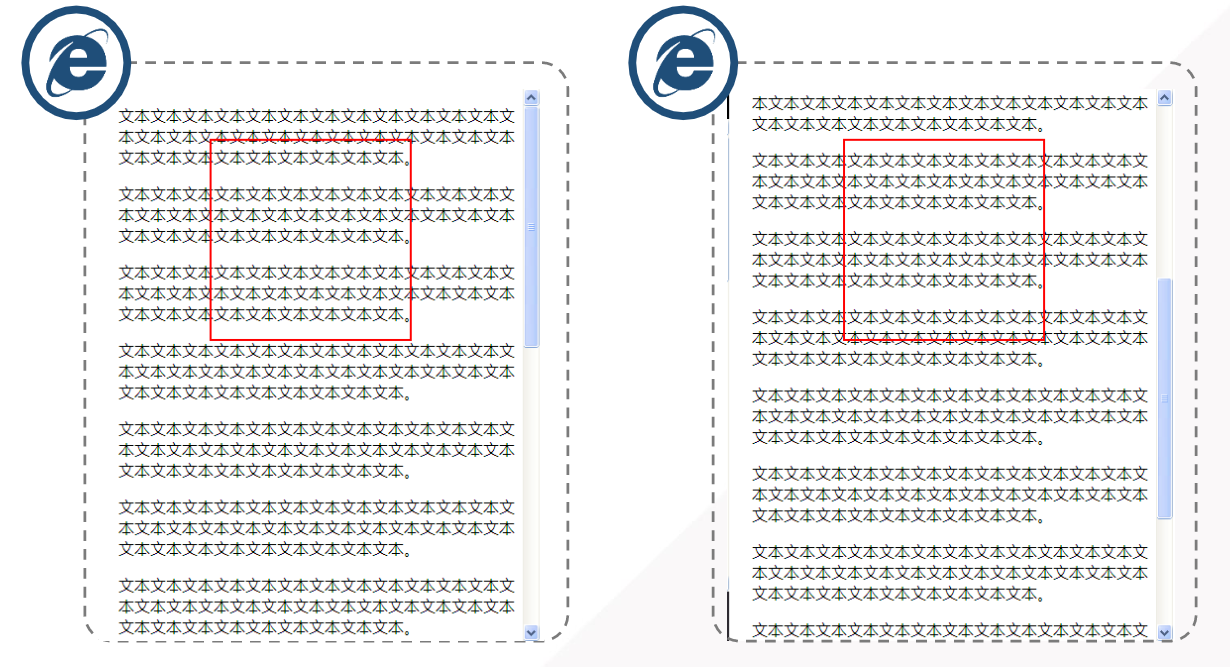
2.2 overflow属性
| 属性值 | 描述 |
|---|---|
| hidden | 超出部分不可见 |
| scroll | 显示滚动条 |
| auto | 如果有超出部分,显示滚动条 |

2.3 border属性
| 属性 | 属性值描述 |
|---|---|
| border-width | px、thin、medium、thick |
| border-style | dashed、dotted、solid、double |
| border-color | 颜色 |
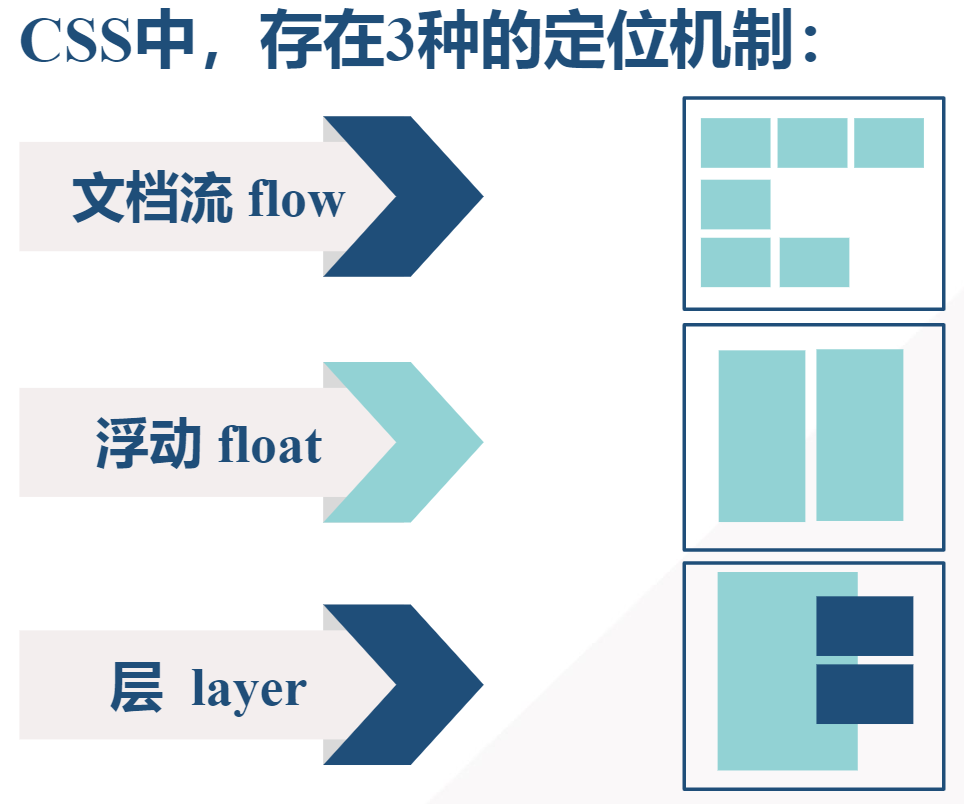
3 CSS定位机制概述

3.1 文档流定位
3.1.1 元素分类
block元素
特点:
- 独占一行
- 元素的height、width、margin、padding等都可以设置
常见的block元素:

inline元素
特点:
- 不独占一行
- height、width不可设置
- width就是它包含的文字或图片的宽度,不可改变
常见的inline元素:

inline-block元素
特点:
- 不独占一行
- 元素的height、width、margin、padding等都可以设置
常见的inline元素:

3.1.2 元素的互相转换display
| 属性值 | 描述 |
|---|---|
| none | 元素不会被显示 |
| block | 显示为block元素 |
| inline | 显示为inline元素 |
| inline-block | 显示为inline-block元素 |
/*将inline元素a转换为block元素*/
a{
display:block;
}
3.2 浮动定位
3.2 层定位
3.2.1 position属性
| 属性值 | 简述 | 描述 |
|---|---|---|
| static | 默认值 | 没有定位,元素出现在正常流中(top,bottom,left,right,z-index无效) |
| fixed | 固定定位 | 相对于浏览器窗口进行定位(top,bottom,left,right,z-index有效) |
| relative | 相对定位 | 相对于其直接父元素进行定位 (top,bottom,left,right,z-index有效) |
| absolute | 绝对定位 | 相对于static定位以外的第一个父元素进行定位(top,bottom,left,right,z-index有效) |
fix 固定定位
不会随浏览器窗口的滚动条而变化,总在视线里的元素。
例如网页中两侧的广告,就是fix属性。

#fix-box{
width:200px;
height:200px;
position:fixed;
/*当前box相对浏览器窗口左上角100px和50px*/
left:100px;
top:50px
}
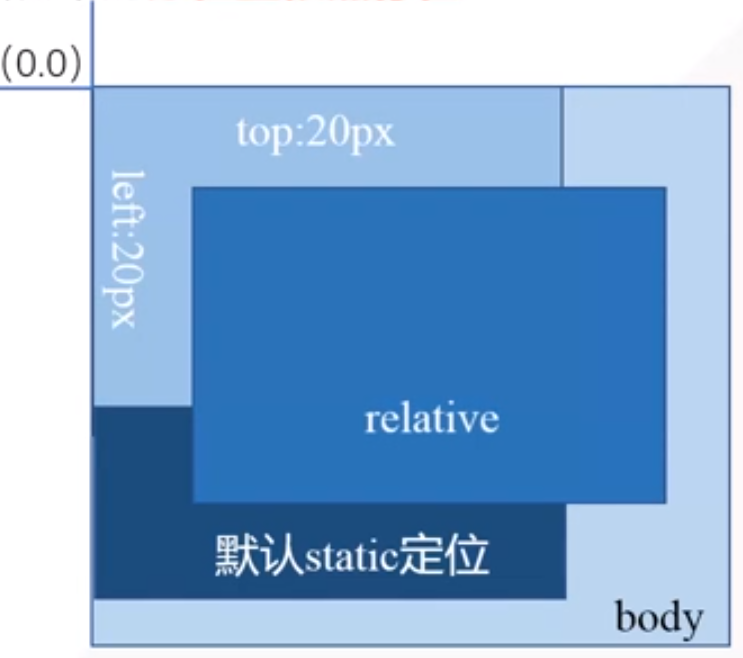
relative
定位为relative的元素脱离正常的文档流,但其在文档流中的原位置依然存在。
#relative-box{
width: 170px;
height: 190px;
position: relative;
/*当前box相对直接父元素左上角100px和50px*/
left: 20px;
top: 20px
}
| 设置前 | 设置后 |
|---|---|
 |  |
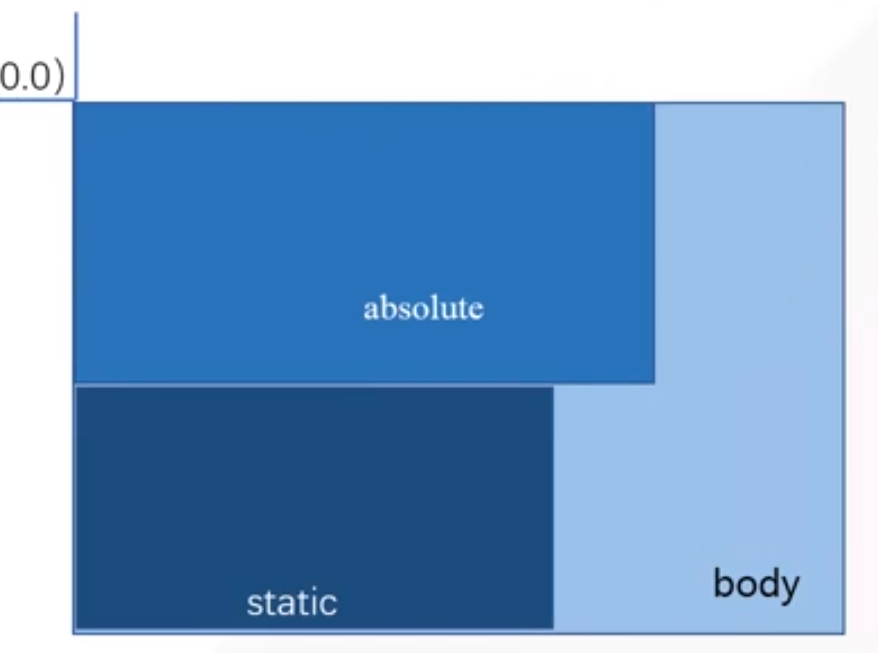
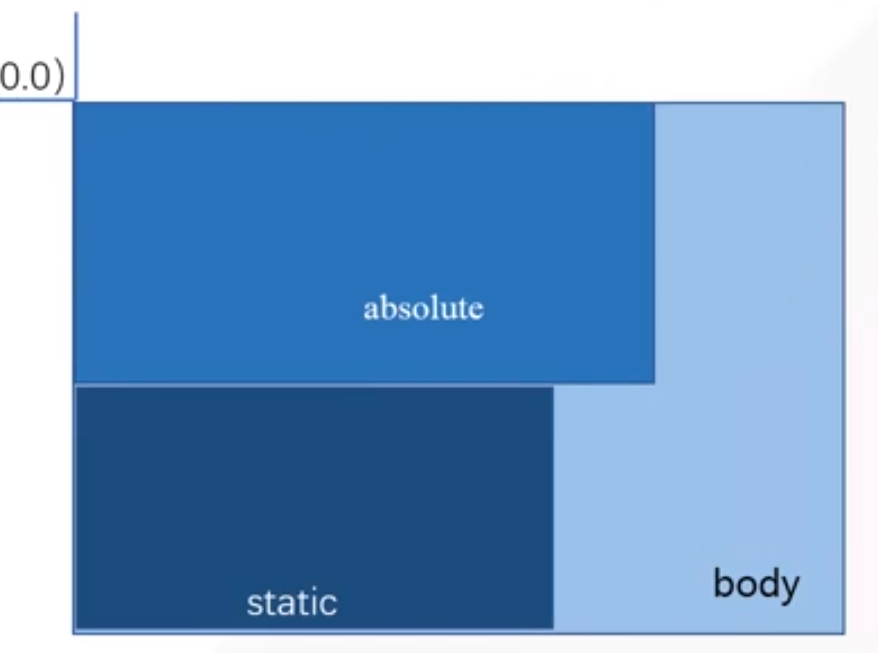
absolute 绝对定位
定位为absolute的层脱离正常文本流,但与relative的区别:其在正常流中的原位置不再存在。
#absolute-box{
width: 170px;
height: 190px;
position: relative;
/*当前box相对父元素(不一定是直接父元素)窗口左上角100px和50px*/
left: 20px;
top: 20px
}
| 设置前 | 设置后 |
|---|---|
 |  |
对于absolute定位的层总是相对于其最近的定义为absolute或relative的父层,而这个父层并不一定是直接父层。
对于absolute定位的层,如果其父层中都未定义absolute或relative,则其将相对于body进行定位。
通常,将外层的父元素设置为相对定位,子元素设置为绝对定位。






















 764
764











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








