前言
圣杯布局和双飞翼布局就是左右固定宽度,中间自适应宽度。
一、圣杯布局
1、先写middle
<div class="container">
<div class="middle">middle</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
2、container设置padding ,预留位置给左右
3、middle设置宽度100%
4、left、right设置固定宽度200px
.container {
padding-left: 200px;
padding-right: 200px;
}
.middle {
width: 100%;
background-color: yellow;
}
.left {
width: 200px;
background-color: red;
}
.right {
width: 200px;
background-color: green;
}
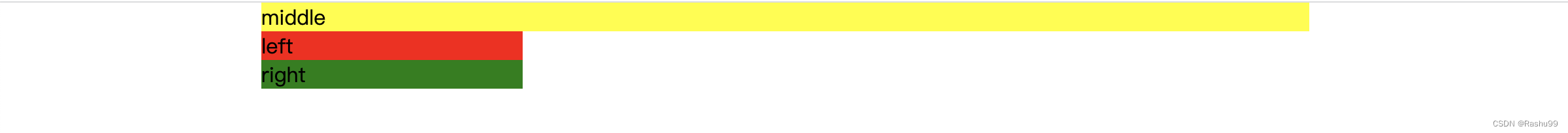
此时布局,正常的中、左、右

5、给中左右设置浮动(一浮都浮)
.middle,
.left,
.right {
float: left;
}
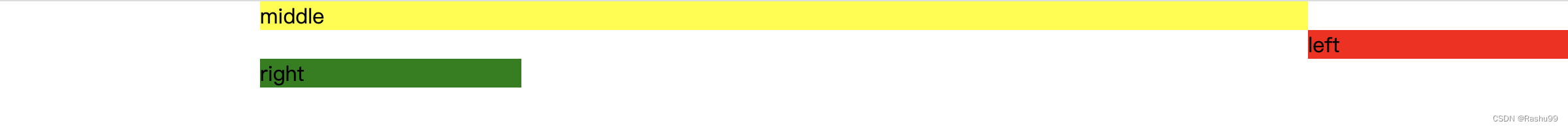
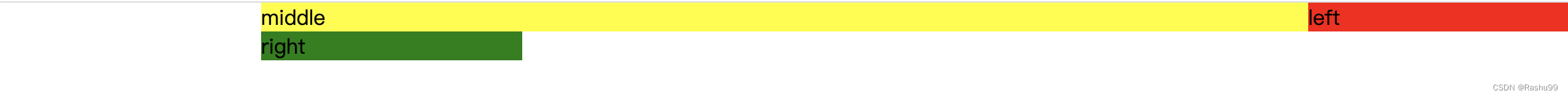
此时布局,因为中的宽度100%,所以左右放不下被挤到第二行了

6、给left设置margin-left:-100%
如果给left margin-left: 100%的效果
 如果给left margin-left: -100%的效果
如果给left margin-left: -100%的效果
动图

如果给left margin-right: 100%的效果

如果给left margin-right: -100%的效果

动图

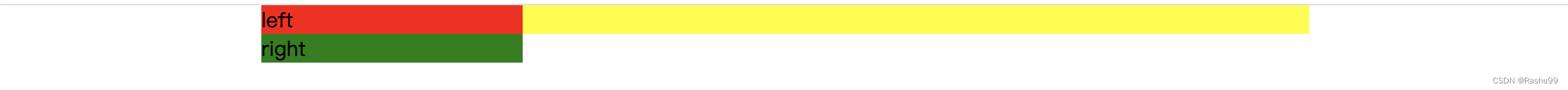
所以给left设置margin-left:-100%,
7、接着给right设置margin-left: -200px
.right {
margin-left: -200px;
}
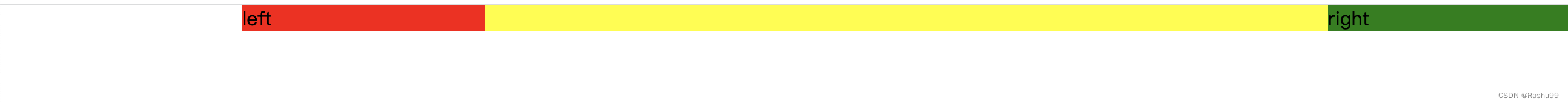
此时布局,right跑到右侧了

8、给left设置position: relative; 再设置right:200px
.left {
position: relative;
right: 200px;
}
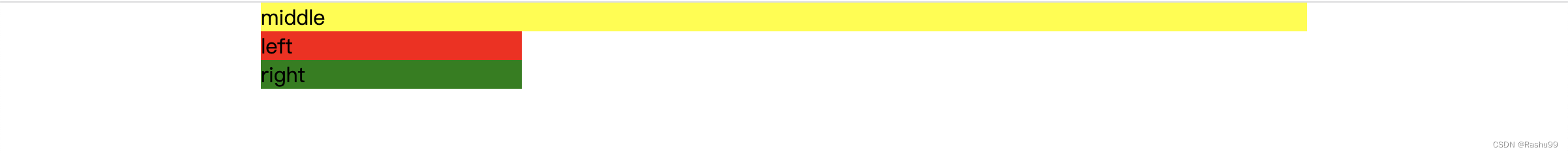
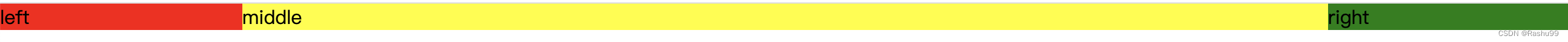
此时布局

9、优化下细节
*{
margin: 0;
padding: 0;
}
body {
min-width: 600px; // left 200 + right 200 + left relative 200
}
.middle,.left,.right {
float: left;
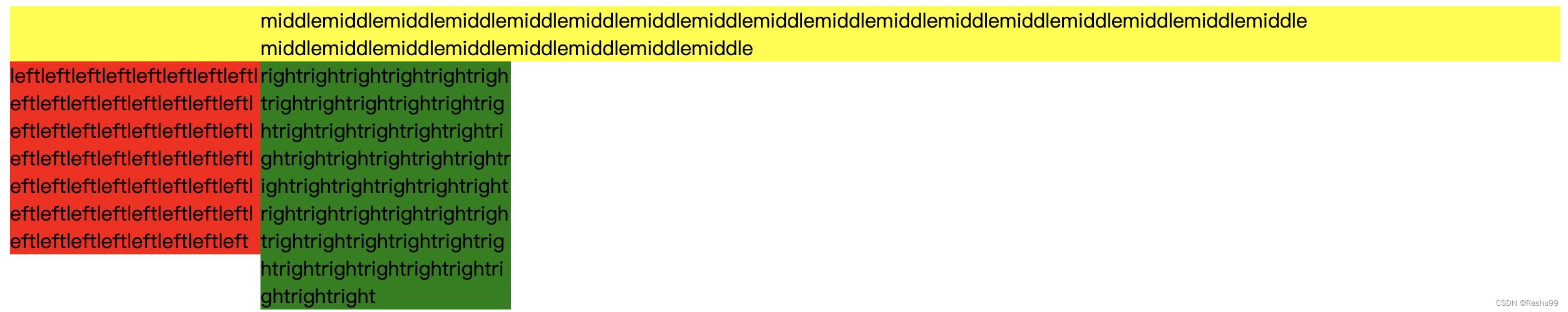
word-break: break-all; //如果有内容,需要word-break,不然会挤在一行
}
二、双飞翼
1、middle外多封装了一层div
<div>
<div class="wrap fl">
<div class="middle">
middle
</div>
</div>
<div class="left fl">
left
</div>
<div class="right fl">
right
</div>
</div>
2、wrap(父级)上设置宽度100%
.wrap {
width: 100%;
background-color: yellow;
}
3、middle上设置padding
.middle {
padding: 0 200px;
}

4、left、right设置固定宽度以及margin-left
.left {
width: 200px;
margin-left: -100%;
background-color: red;
}
.right {
width: 200px;
margin-left: -200px;
background-color: green;
}
5、浮动
.fl {
float: left;
word-break: break-all;
}
 CSS布局:圣杯与双飞翼实现详解
CSS布局:圣杯与双飞翼实现详解




 本文介绍了圣杯布局和双飞翼布局的实现方法,这两种布局方式用于创建左右固定宽度、中间自适应宽度的页面结构。圣杯布局通过设置负margin和相对定位实现,而双飞翼布局则额外增加一个外层div,利用padding和浮动元素来达成相同效果。
本文介绍了圣杯布局和双飞翼布局的实现方法,这两种布局方式用于创建左右固定宽度、中间自适应宽度的页面结构。圣杯布局通过设置负margin和相对定位实现,而双飞翼布局则额外增加一个外层div,利用padding和浮动元素来达成相同效果。
















 1508
1508

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








