导读
VTable: 不只是高性能的多维数据分析表格,更是行列间创作的方格艺术家!
VTable是字节跳动开源可视化解决方案 VisActor 的组件之一。
在现代应用程序中,表格组件是不可或缺的一部分,它们能够快速展示大量数据,并提供良好的可视化效果和交互体验。VTable是一款基于可视化渲染引擎VRender的高性能表格组件库,为用户提供卓越的性能和强大的多维分析能力,以及灵活强大的图形能力。
快速上手
获取 VTable
你可以通过以下几种方式获取 VTable。
使用 NPM 包
首先,你需要在项目根目录下使用以下命令安装 VTable:
# 使用 npm 安装npm install @visactor/vtable# 使用 yarn 安装yarn add @visactor/vtable使用 CDN
你还可以通过 CDN 获取构建好的 VTable 文件。
<script src="https://unpkg.com/@visactor/vtable/dist/vtable.min.js"></script>引入 VTable
通过 NPM 包引入
在 JavaScript 文件顶部使用 import 引入 VTable:
import * as VTable from '@visactor/vtable';orimport {ListTable, PivotTable, TYPES, themes} from '@visactor/vtable';使用 script 标签引入
通过直接在 HTML 文件中添加 <script> 标签,引入构建好的 vtable 文件:
<script src="https://unpkg.com/@visactor/vtable/dist/vtable.min.js"></script><script>const tableInstance = new VTable.ListTable(option);</script>绘制一个简单的表格
在绘图前我们需要为 VTable 准备一个具备高宽的 DOM 容器。
<body> <div id="tableContainer" style="width: 600px;height:400px;"></div></body>接下来,我们创建一个 Vtable.ListTable 实例,传入表格配置项:
js
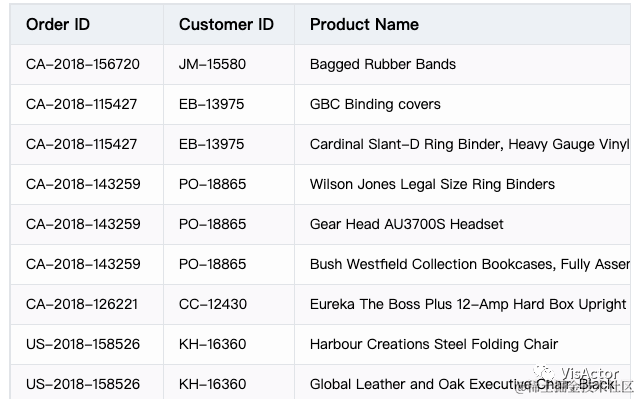
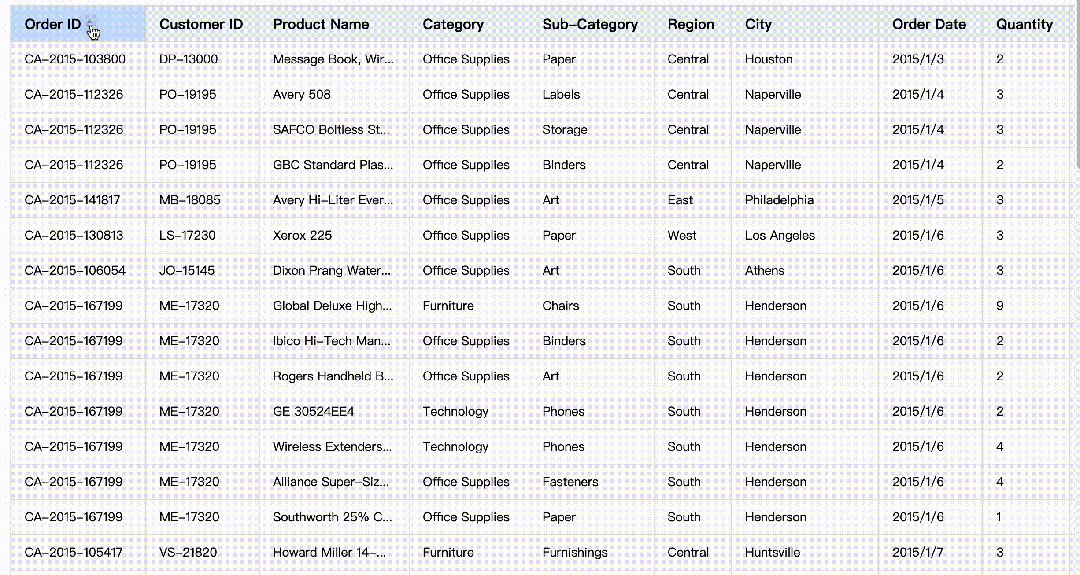
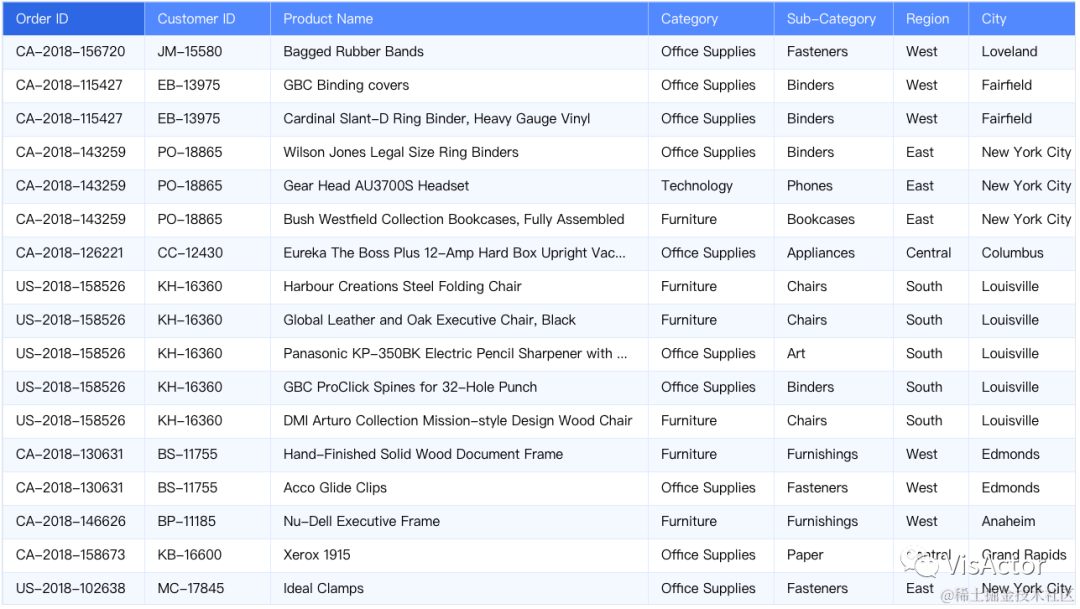
const records = [{ "230517143221027": "CA-2018-156720", "230517143221030": "JM-15580", "230517143221032": "Bagged Rubber Bands", "230517143221023": "Office Supplies", "230517143221034": "Fasteners", "230517143221037": "West", "230517143221024": "Loveland", "230517143221029": "2018-12-30", "230517143221042": "3", "230517143221040": "3.024", "230517143221041": "-0.605" }, { "230517143221027": "CA-2018-115427", "230517143221030": "EB-13975", "230517143221032": "GBC Binding covers", "230517143221023": "Office Supplies", "230517143221034": "Binders", "230517143221037": "West", "230517143221024": "Fairfield", "230517143221029": "2018-12-30", "230517143221042": "2", "230517143221040": "20.72", "230517143221041": "6.475" }, (...)];const columns =[ { "field": "230517143221027", "title": "Order ID", "width": "auto" }, { "field": "230517143221030", "title": "Customer ID", "width": "auto" }, (...)];const option = { records, columns, widthMode:'standard'}; // 创建 VTable 实例 const tableInstance = new VTable.ListTable(document.getElementById(CONTAINER_ID), option);效果如下:

详细代码见:https://visactor.io/vtable/guide/Getting_Started/Getting_Started
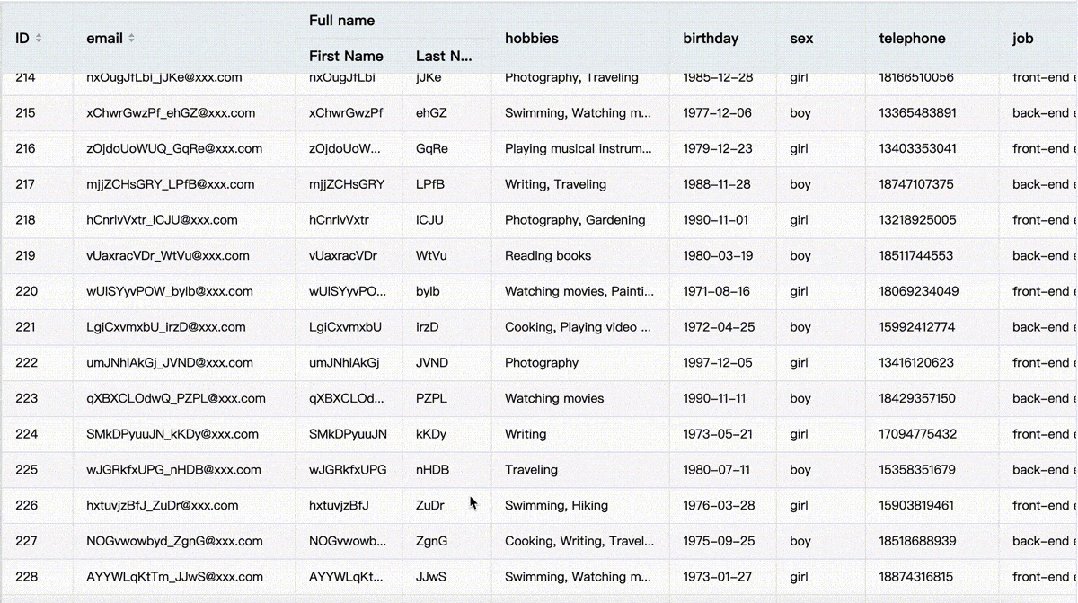
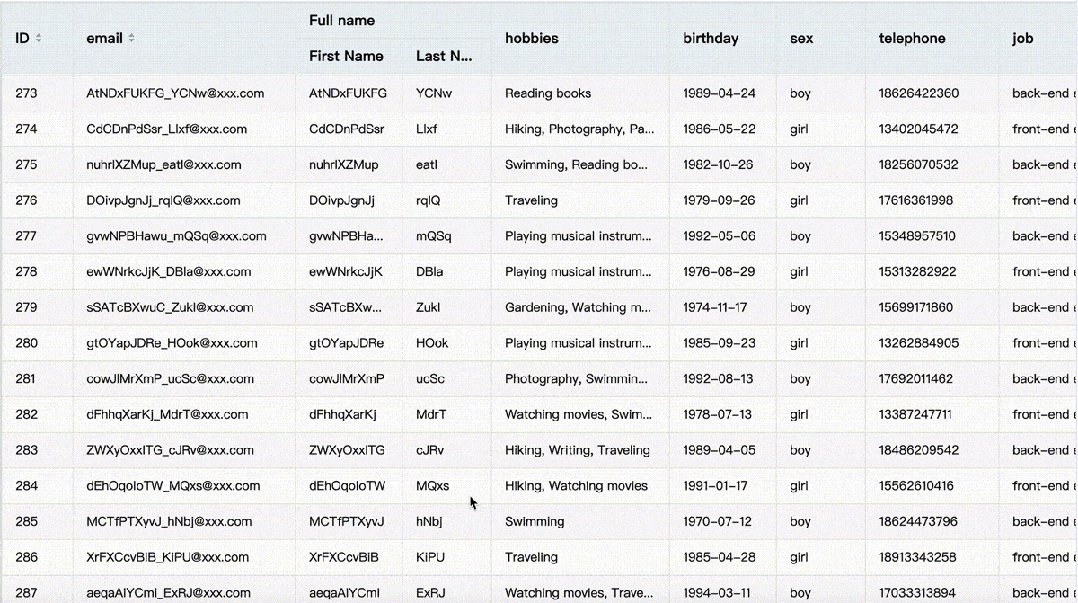
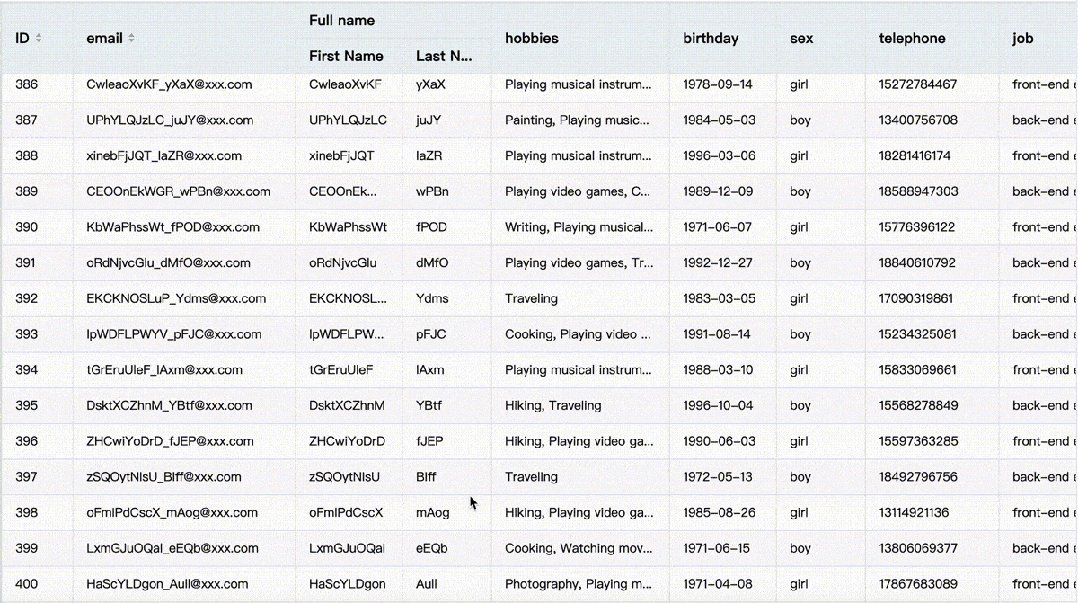
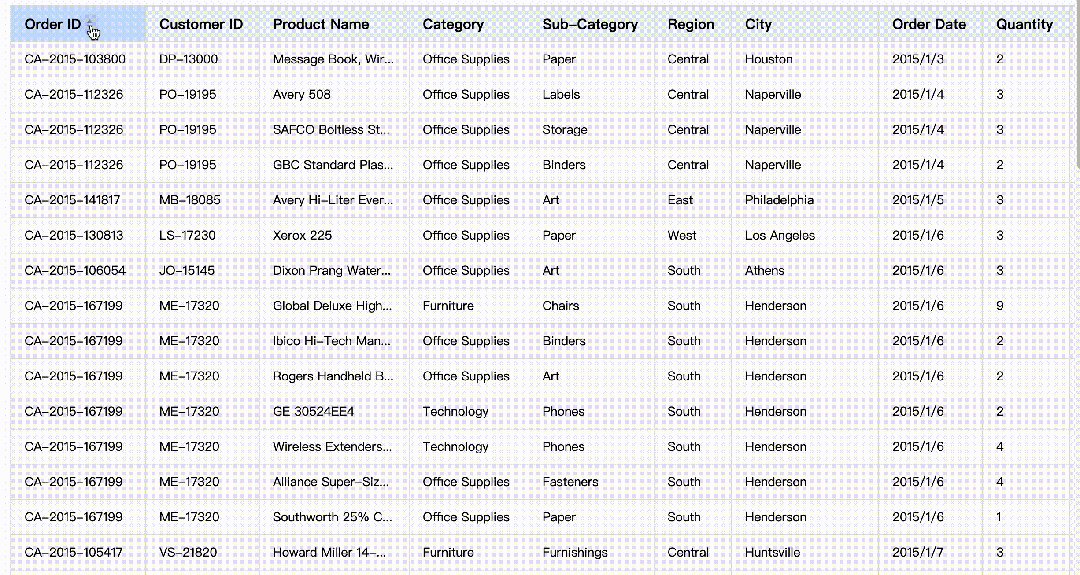
流畅的性能体验
VTable采用可视化渲染引擎VRender进行封装,提供了卓越的性能和渲染效果。VTable支持百万级数据的秒级渲染,可以快速展示大量数据。下面我们来看一个例子,展示VTable的快速渲染能力。也可转到官网亲自体验:https://visactor.io/vtable/demo/performance/100W

多种表格形态
VTable提供了三种主要的表格形态,包括基本表格、多维透视表格和透视组合图。可以满足不同用户的需求,帮助用户更好地展示和分析数据,并从中发现有价值的信息。
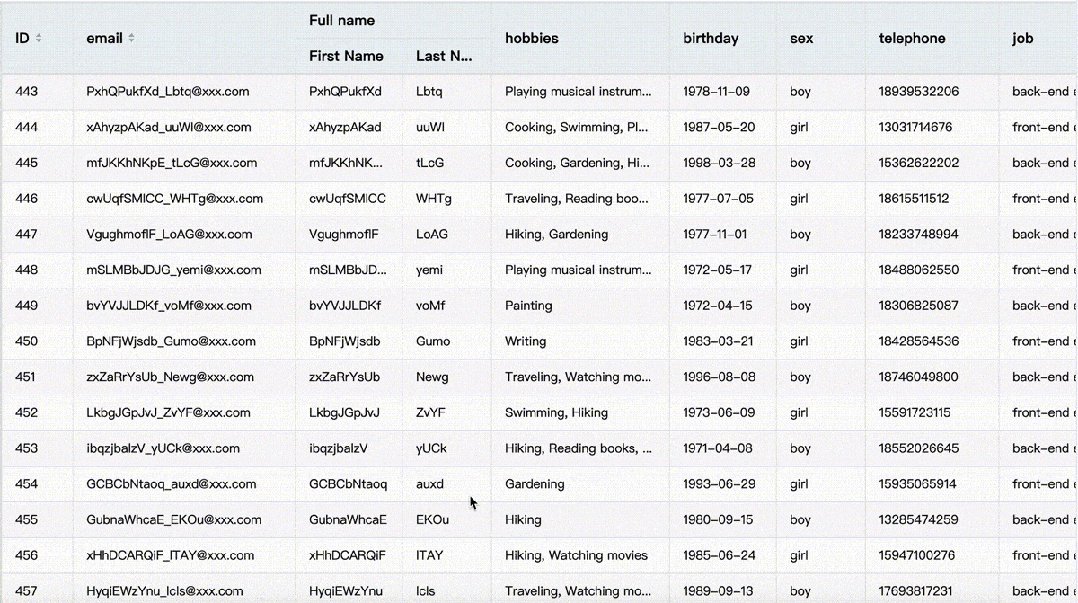
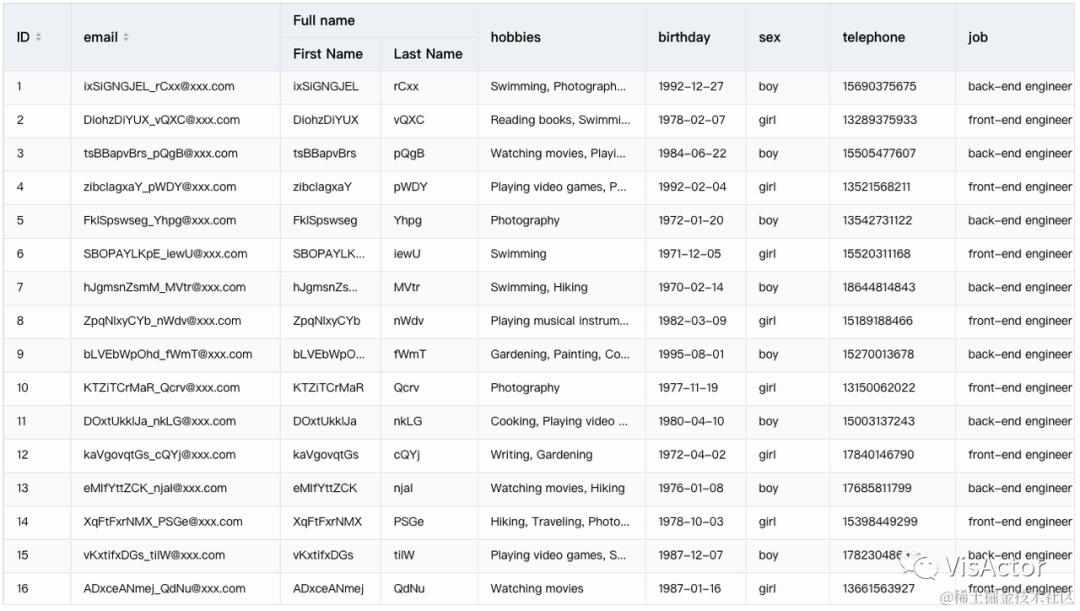
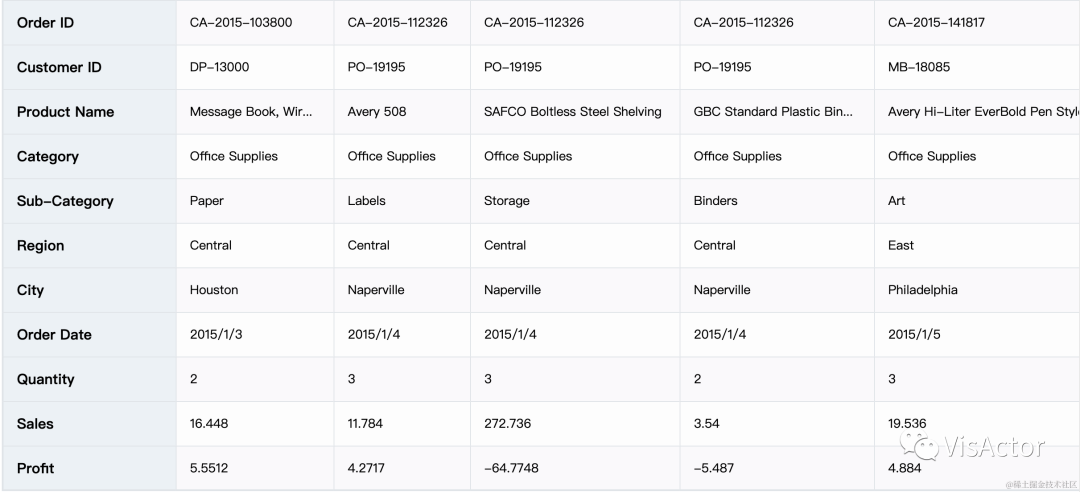
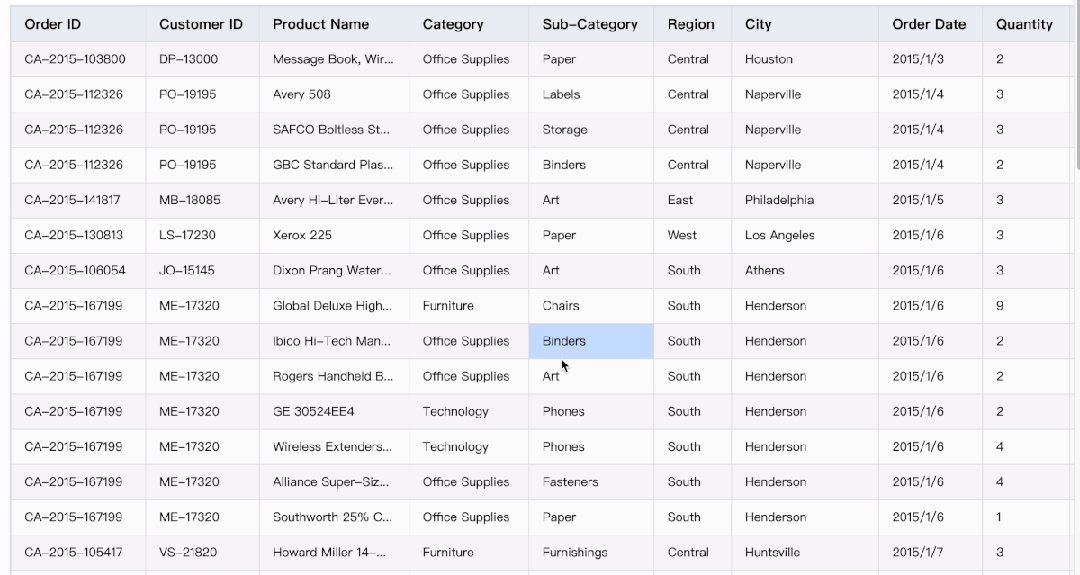
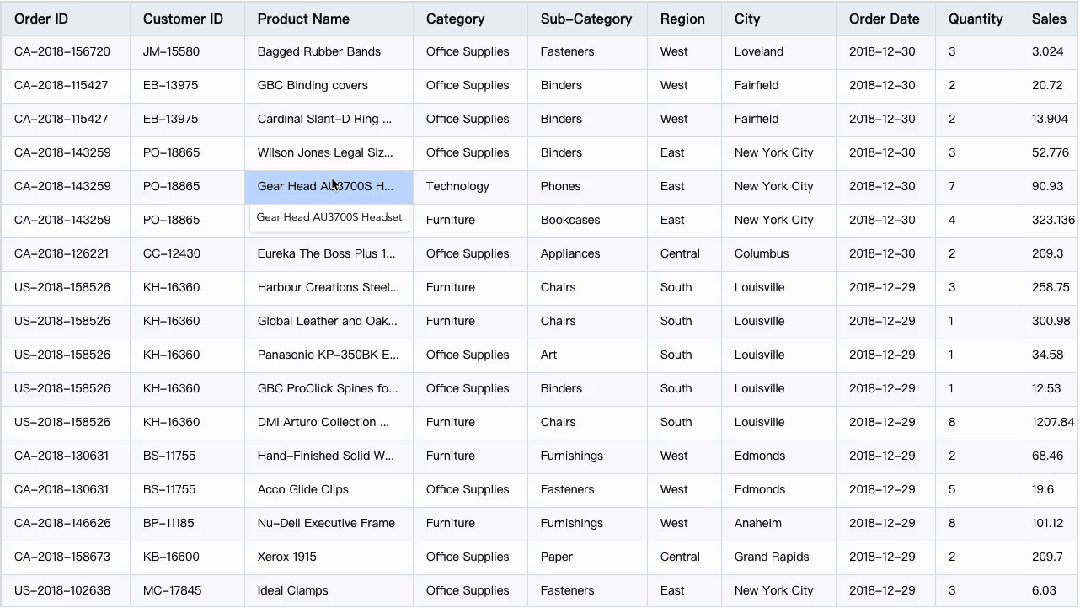
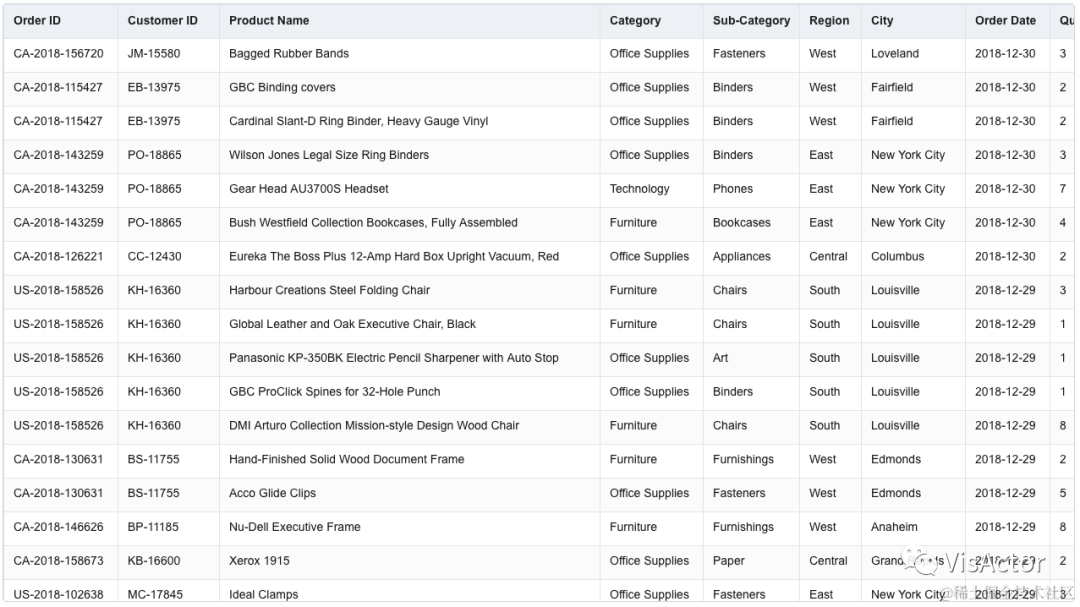
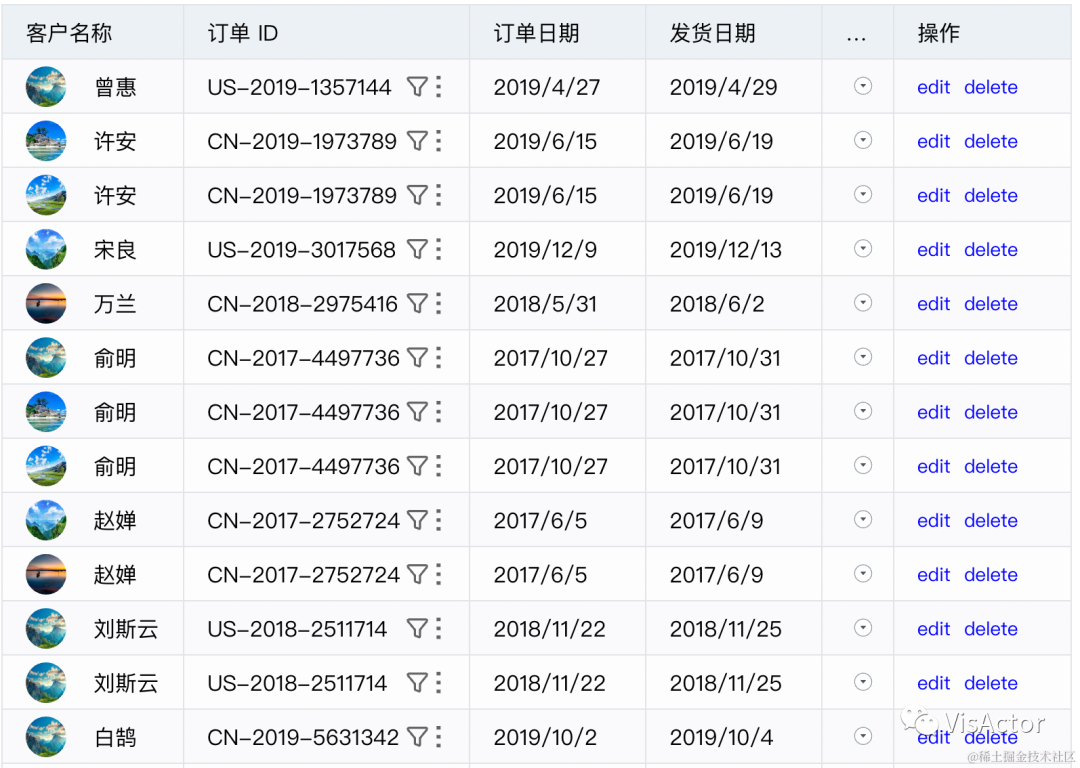
基本表格是最简单的表格形态,它由行和列组成,每个单元格包含一个数据项。基本表格适用于对数据进行简单的排列和展示。

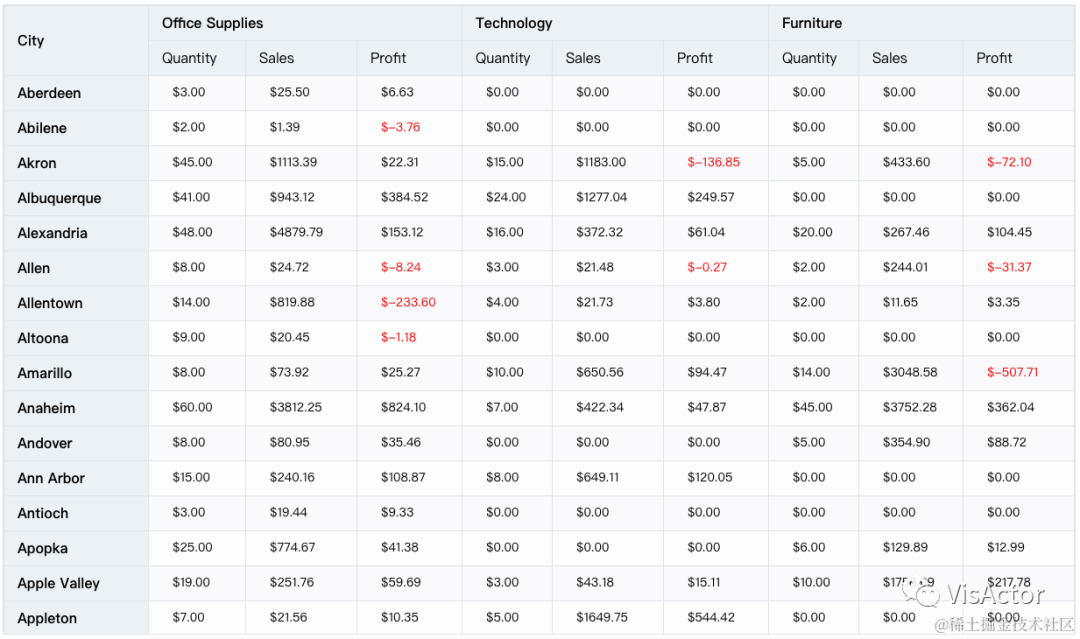
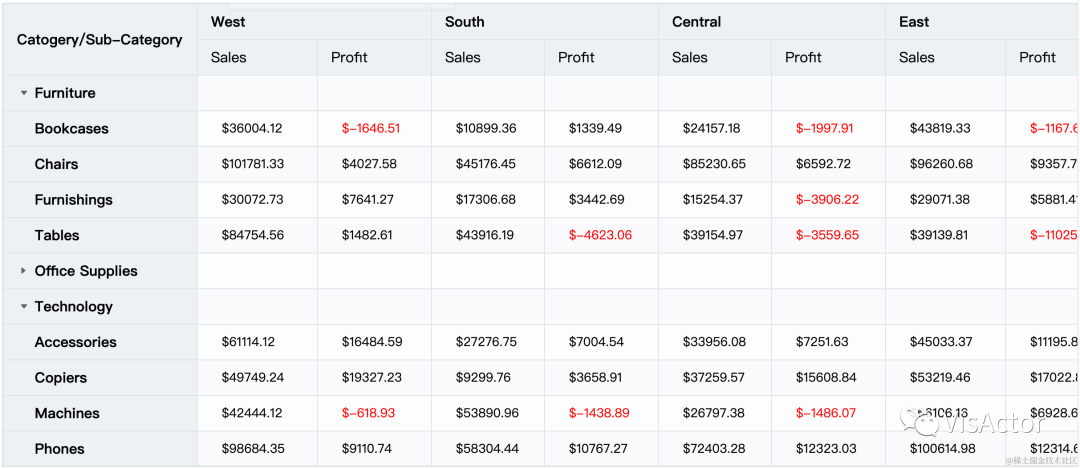
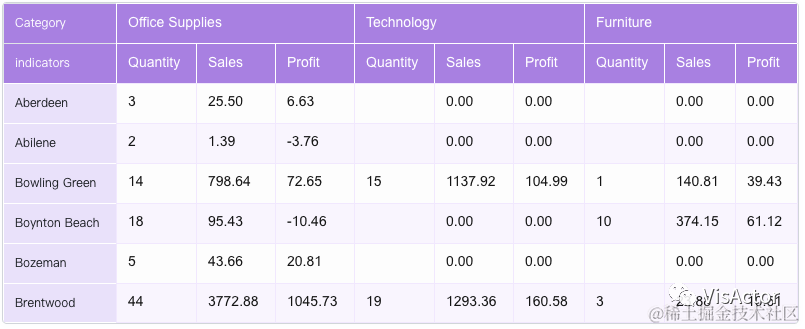
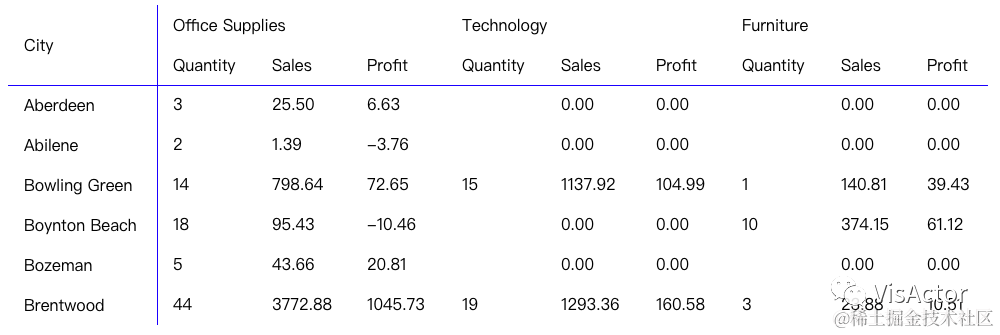
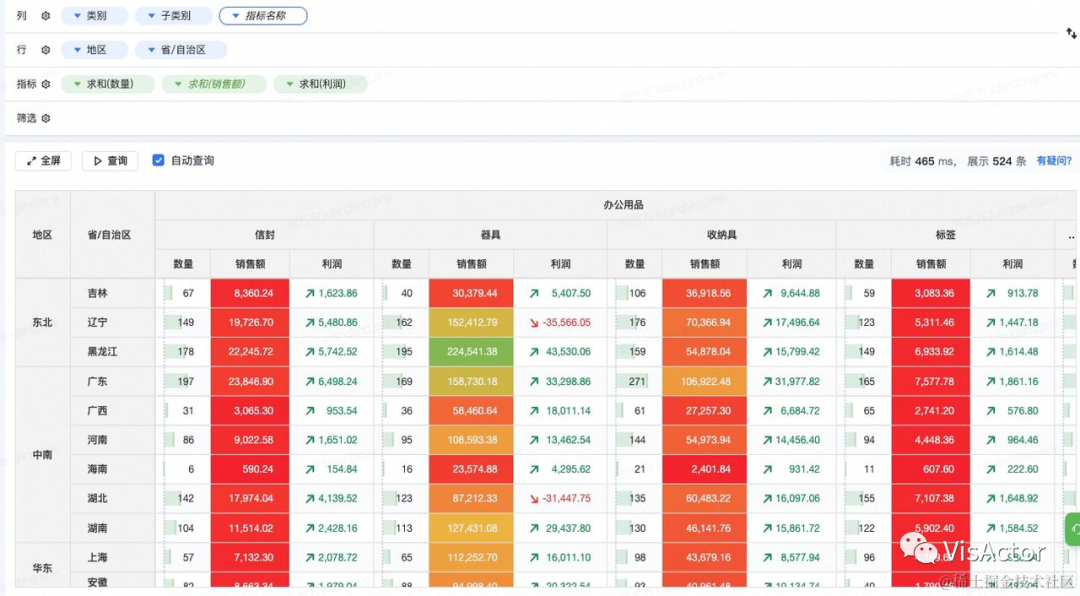
透视表格是一种用于多维数据分析的表格形态,它可以将数据按照多个维度进行聚合和汇总,为用户提供多角度的数据分析和探索。

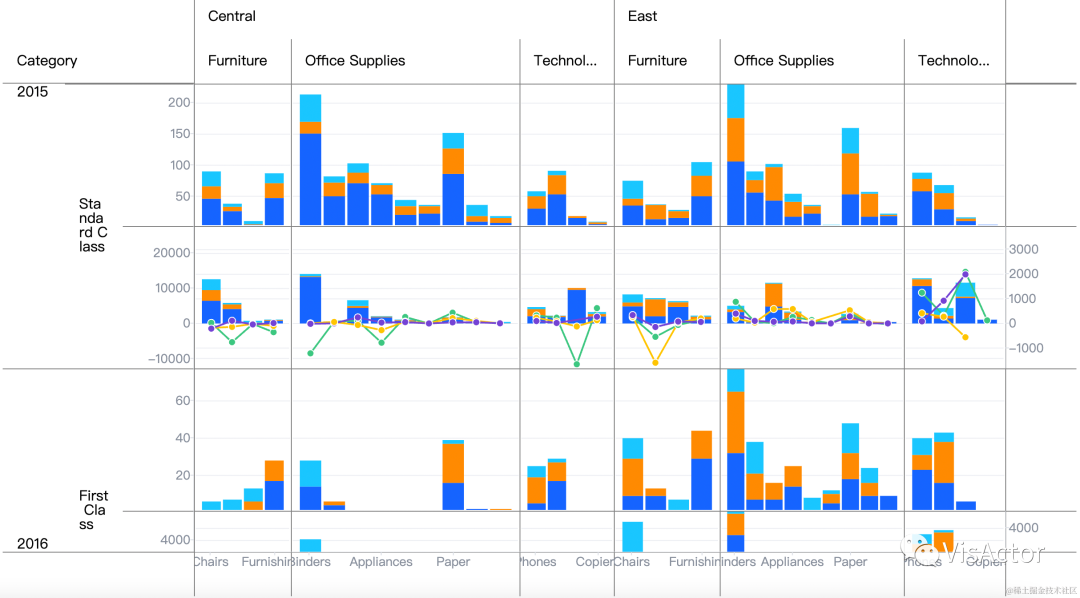
透视组合图是一种将多维透视表格与其他图表形式(如柱状图、折线图等)结合起来的图表形态,它可以将透视表格中的数据转化为更直观、易懂的图形展示。

同时基本表格可以形变为转置表格,

还可以用树形结构展示层次关系,

透视表的行表头也可用树形结构展示维度间层级关系:

丰富的单元格呈现形式
VTable提供了多种单元格呈现形式,可以满足不同的数据展示需求,帮助用户更好地呈现和分析数据。

具体支持的单元格呈现形式有:
'text'文本类型:用于展示文字数据。同时支持多种样式和格式,如字体大小、颜色、加粗、斜体、自动换行等,也可对数据进行格式化,来满足不同的排版需求。
'link'链接类型:将数据转化为超链接,点击链接可以跳转到指定的网页或文件
'image'图像类型:将有效url转化为图像展示,如照片、图标等。
'video'视频类型:将有效url转化为视频展示,如YouTube视频、本地视频文件等。
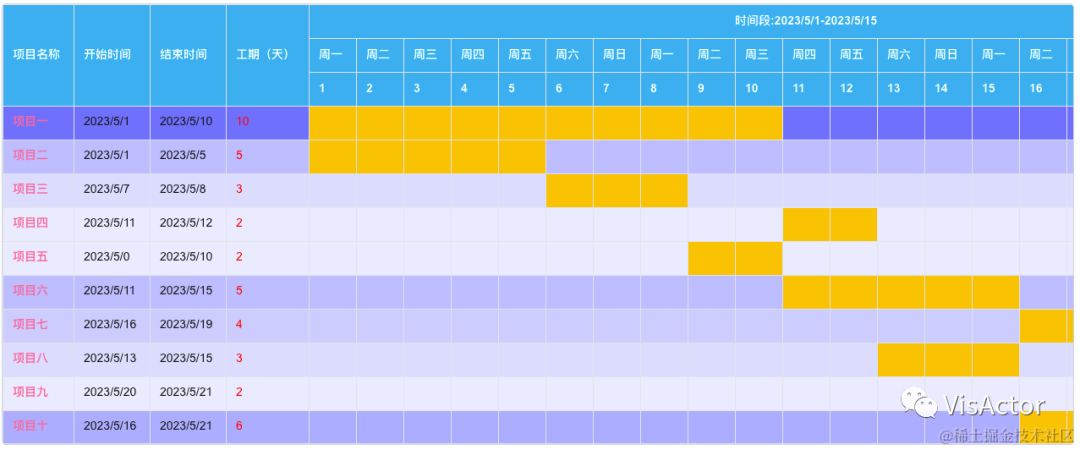
'sparkline'迷你图类型:将数据转化为小型图表展示,如折线图、面积图,在表格中展示数据趋势和变化。
'progressbar'进度条类型:将数据转化为进度条展示,可自定义进度条颜色、大小和文本,可以方便地在表格中展示任务进度和状态。
'chart'图表类型:将数据转化为VChart图表在单元格中展示。
自定义渲染:如果想要单元格呈现更为丰富的内容或布局形态,还可以通过自定义渲染来实现。
全面的交互能力
VTable提供了丰富全面的交互能力。
表格交互
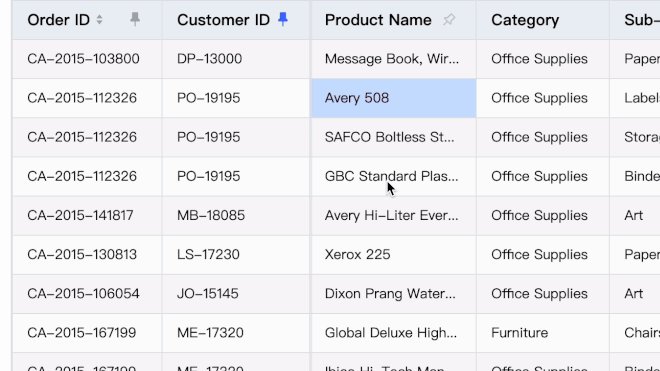
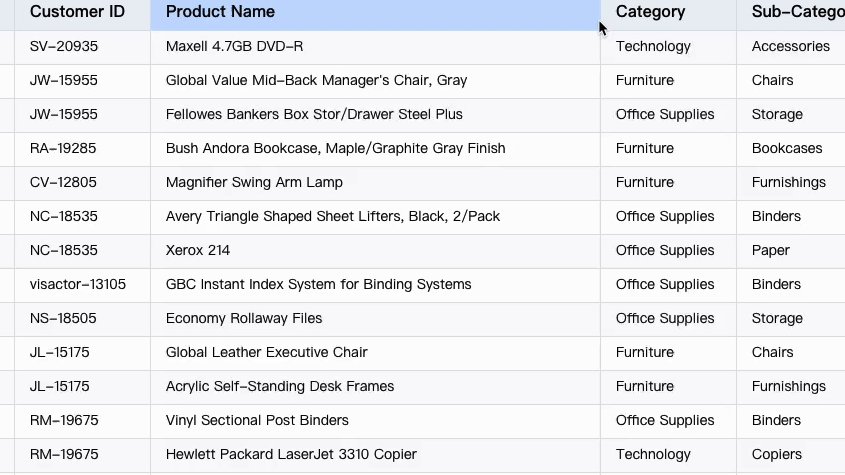
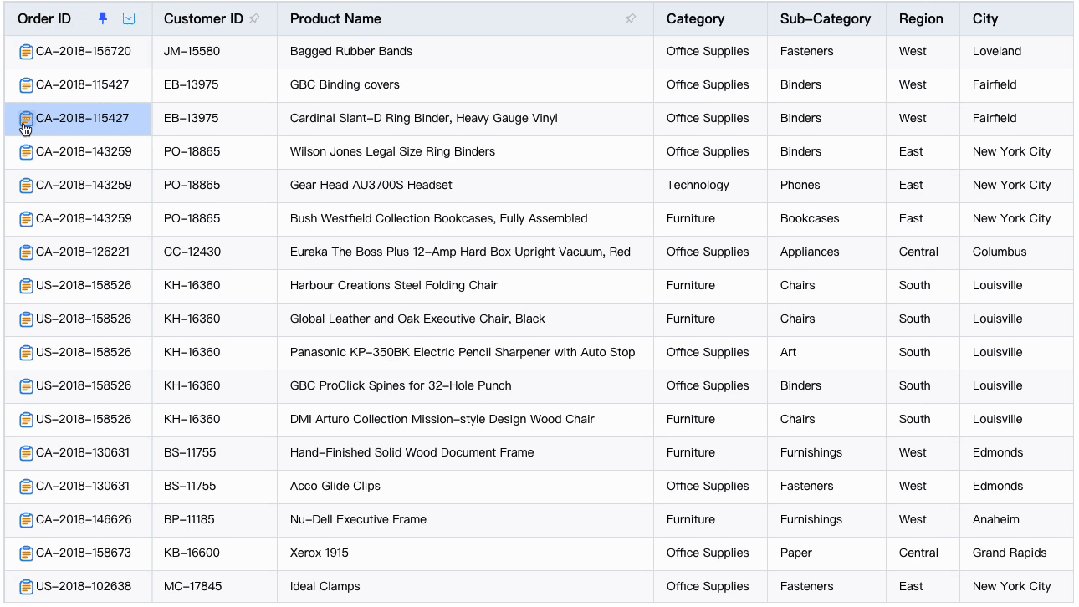
选中单元格
select cells: 支持单选,框选,选中整列,快捷键多选及全选。

hover高亮
hover highlight: 支持hover单元格高亮,或十字高亮。

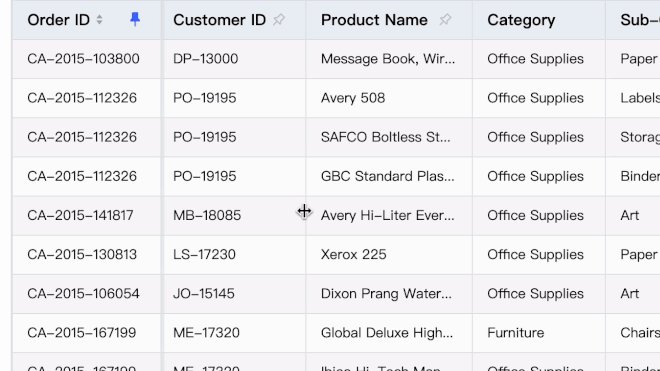
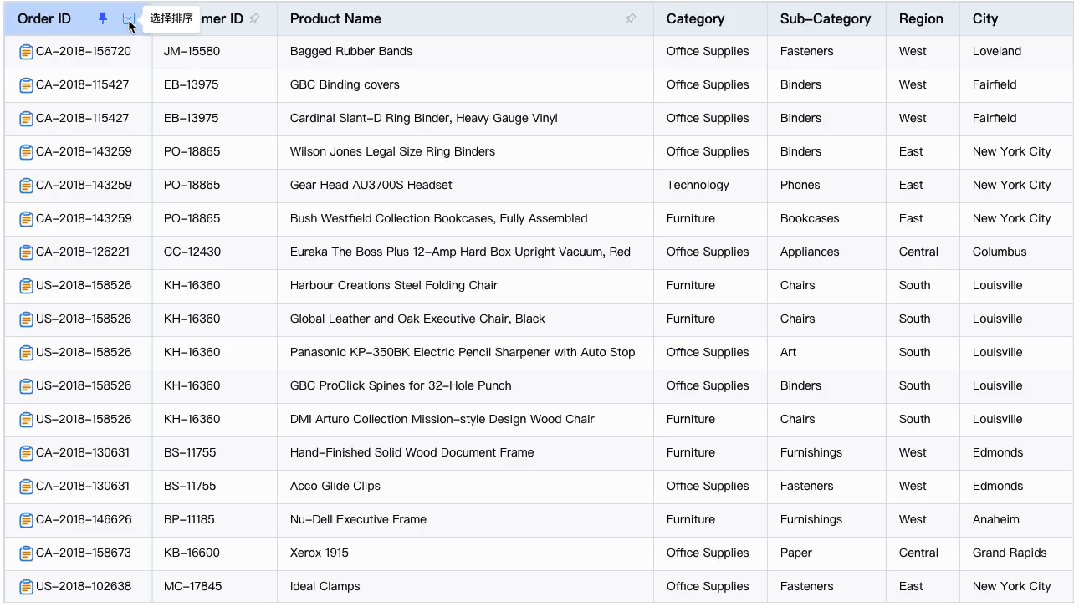
拖拽换位

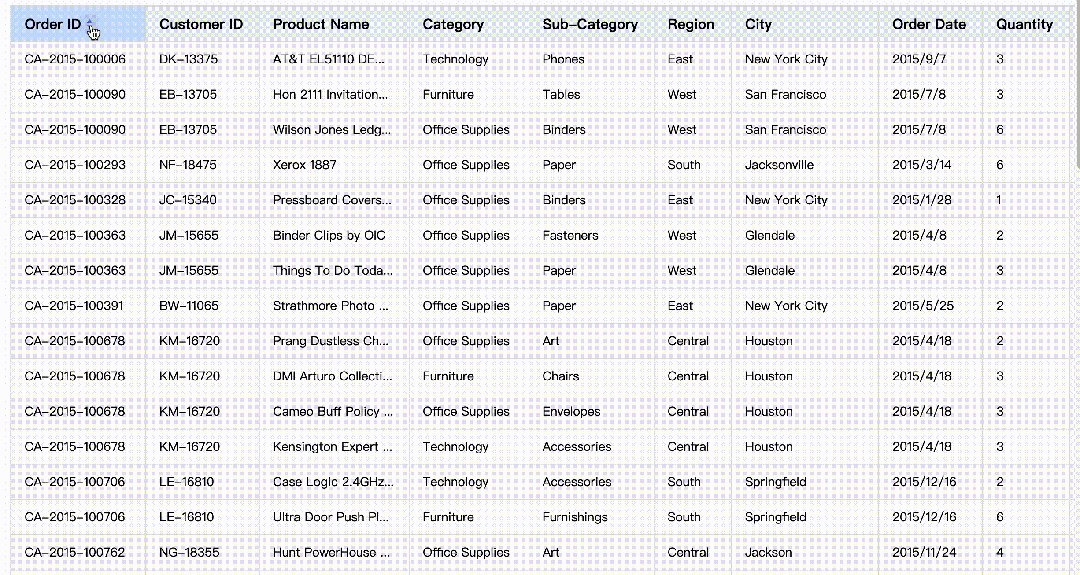
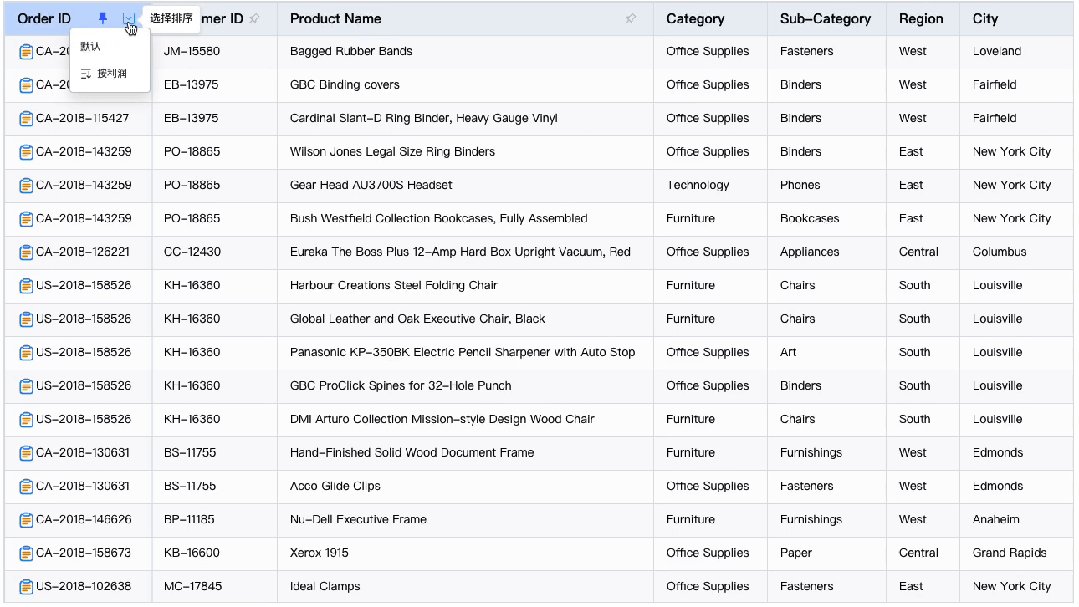
排序

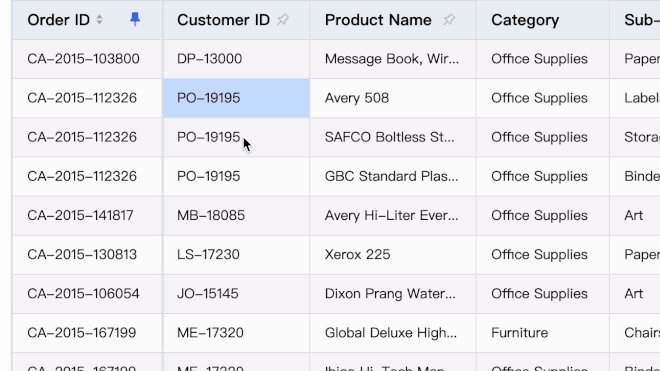
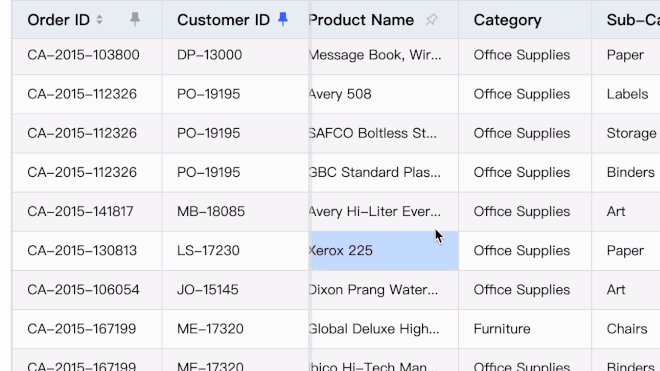
冻结列

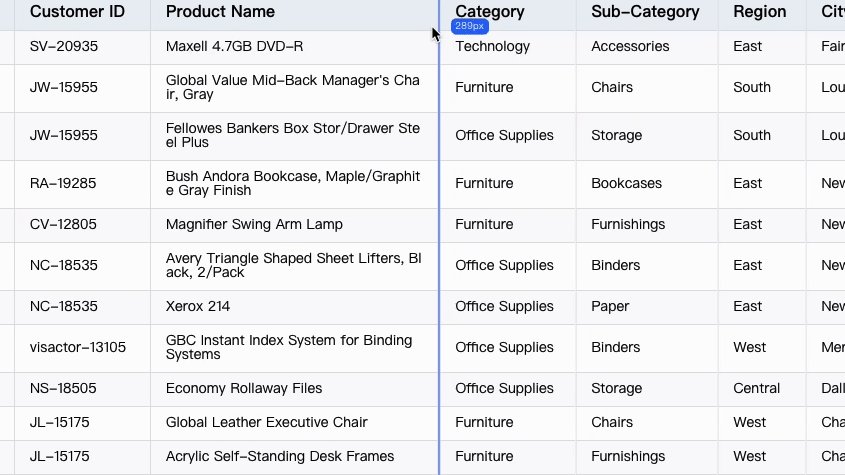
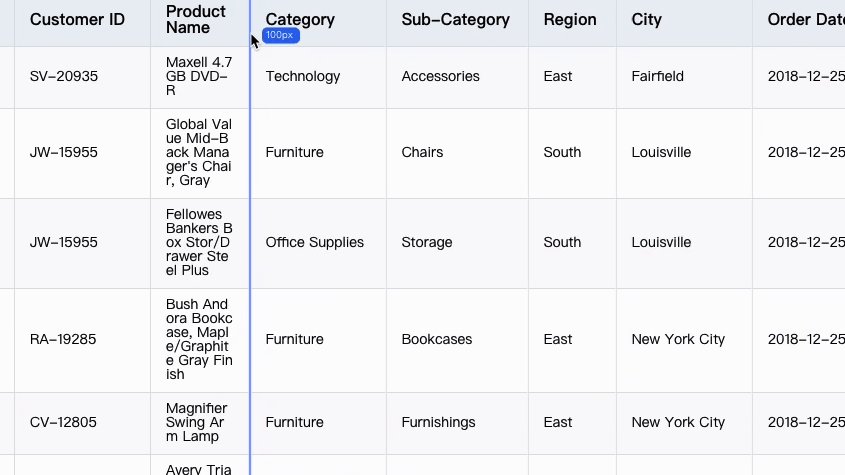
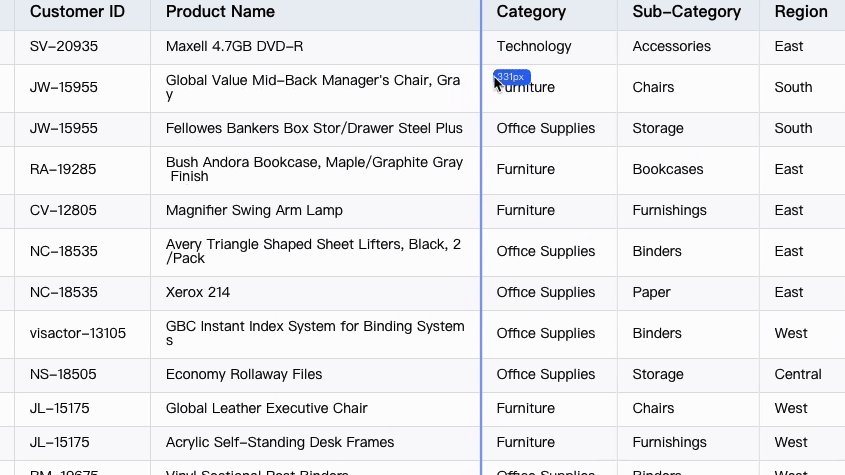
调整列宽

更多案例欢迎访问 https://www.visactor.io/vtable。
组件级交互
交互类型包括:滚动条滚动,tooltip提示,dropdown下来菜单弹出等。
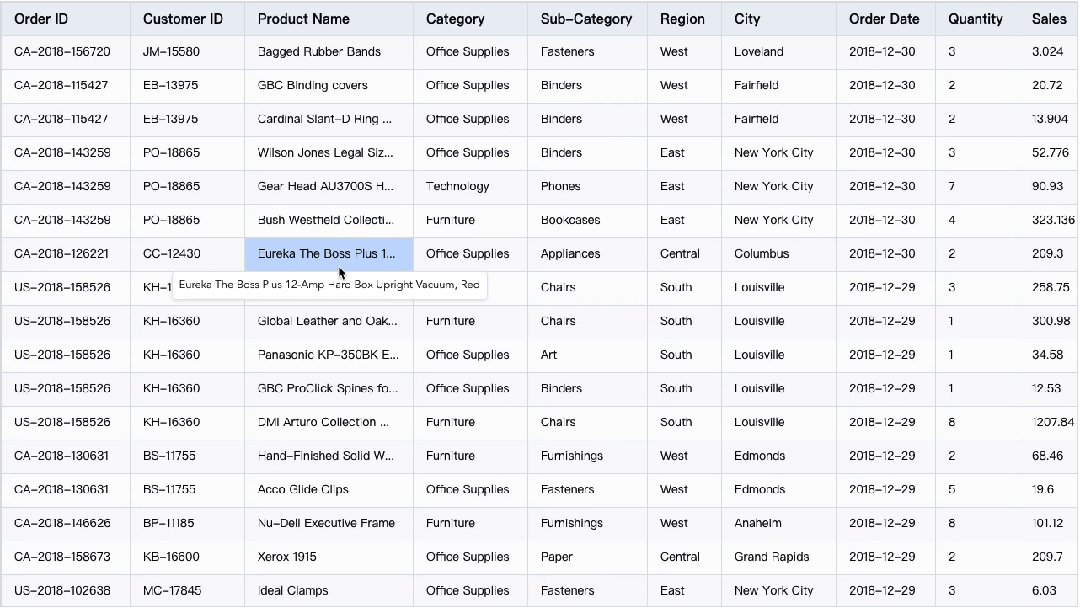
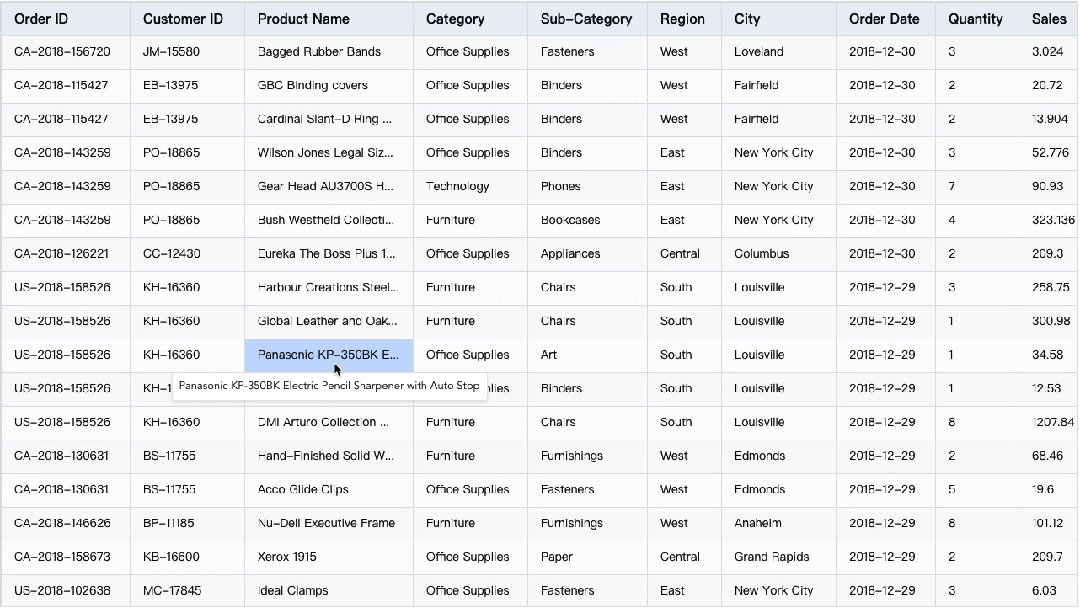
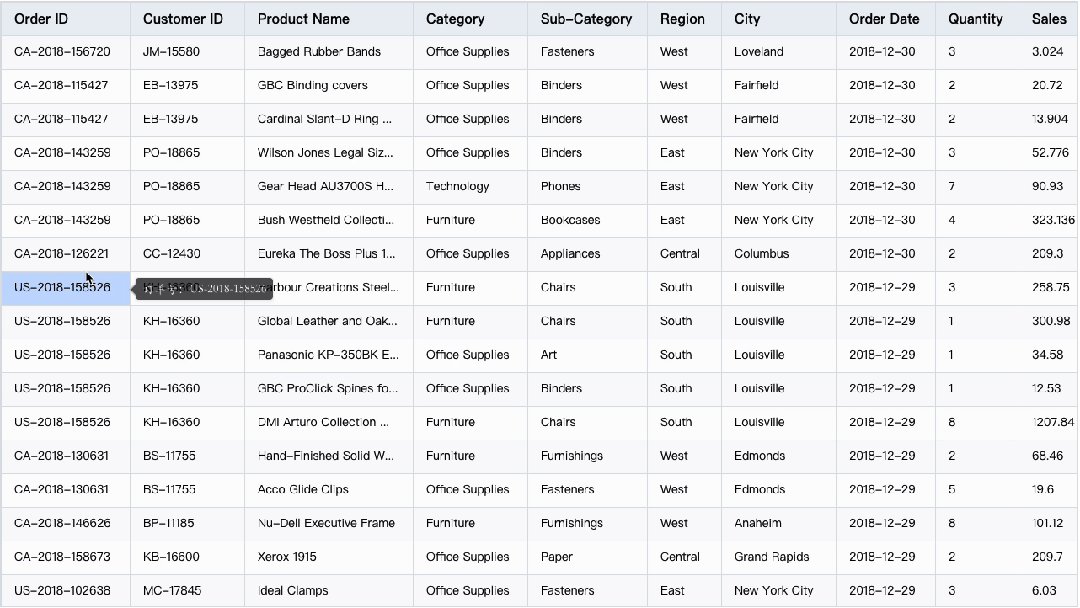
tooltip 提示

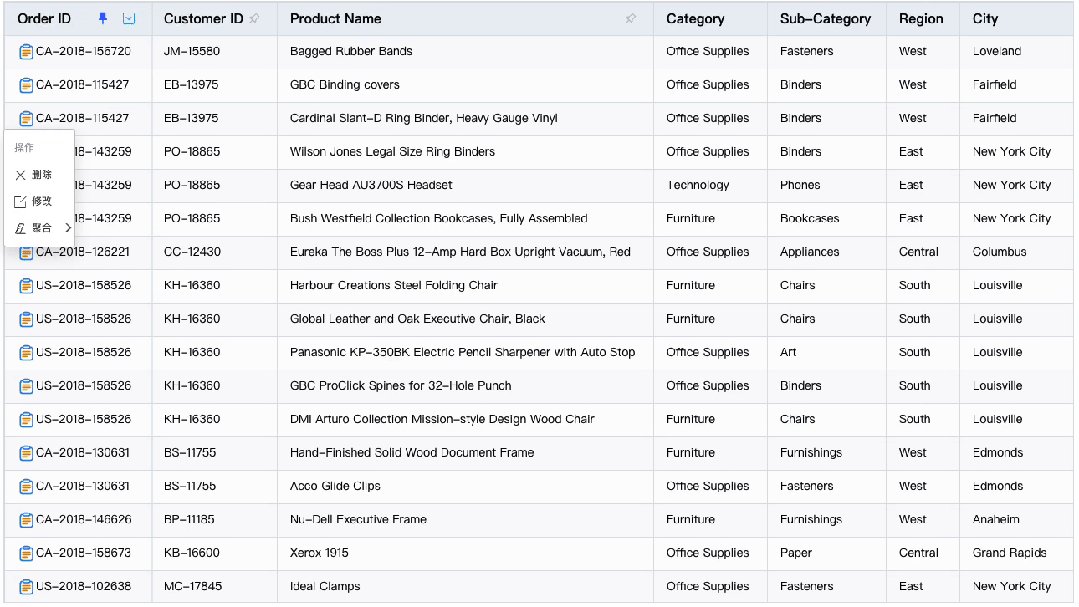
dropdown

如果上述交互还不能满足需求,可以结合event事件监听来自定义交互行为。更多案例欢迎访问 https://www.visactor.io/vtable。
灵活多样的UI风格
VTable支持多种主题和样式,可以根据用户的需求进行自定义设置,以满足不同的视觉效果。
多套theme主题
ARCO theme

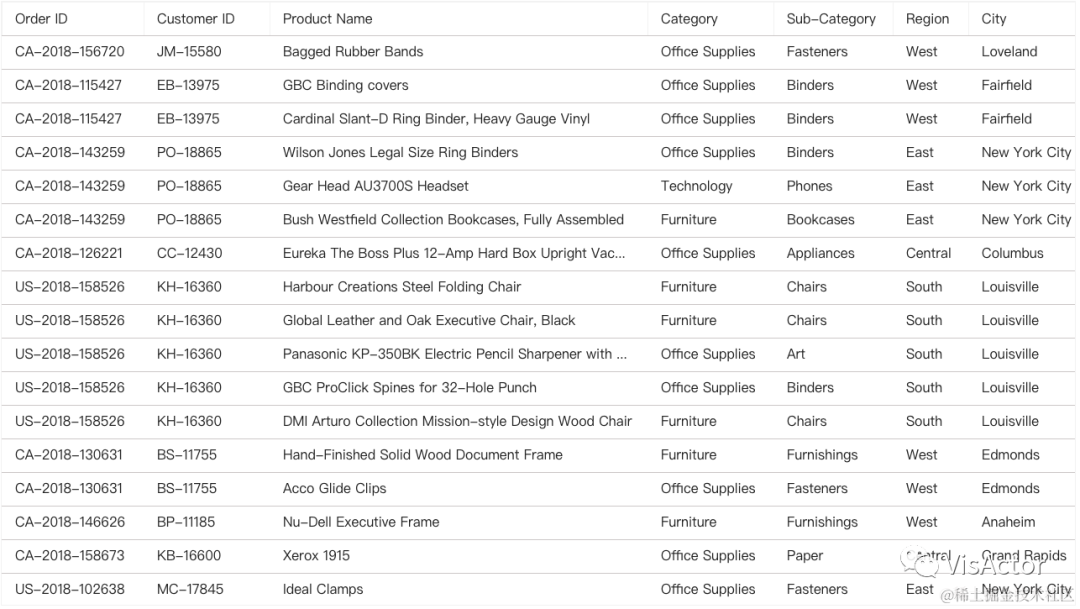
LIGHT theme

SIMPLY theme

DARK theme

Custom


单元格style
除了使用theme来设置样式外,还可以通过列维度或者行维度的配置style来设置单元格样式,可以达到单元格级别自定义样式的灵活程度。
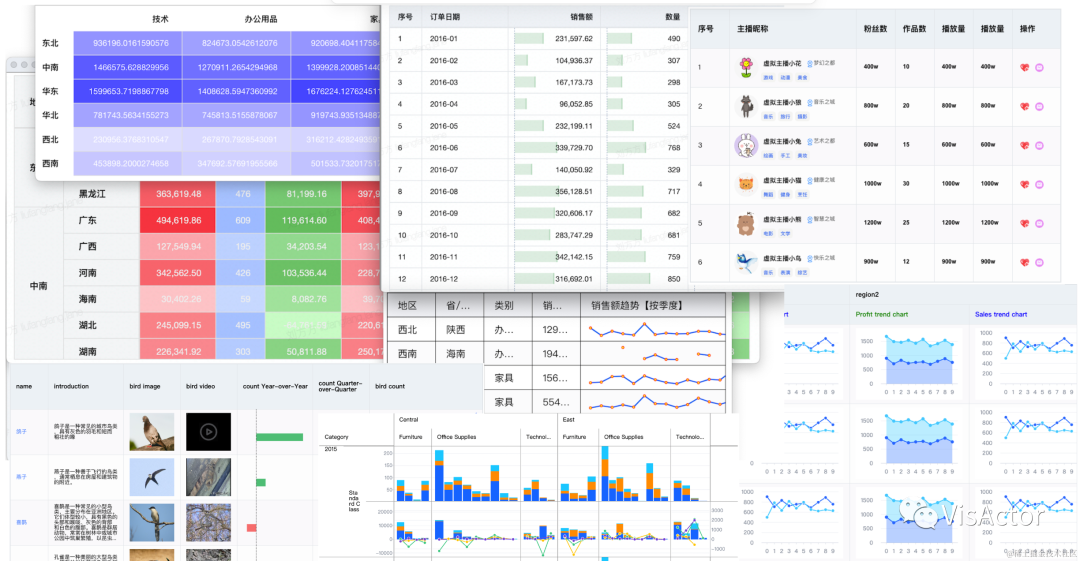
用户CASES
数据分析

销售明细

趋势分析

项目排期

结语
VTable是一款基于可视化渲染引擎VRender的高性能表格组件库,提供了卓越的性能和强大的多维分析能力,以及灵活强大的图形能力。VTable支持百万级数据的快速运算和渲染,可以自动分析和呈现多维数据,无缝融合VChart,为用户提供了强大的数据分析和可视化能力。VTable提供了丰富的功能,包括多种表格类型、单元格内容类型、交互功能、主题、样式、自定义渲染等,以满足用户的各种需求。如果你正在寻找一款高效、易用的数据表格库,VTable是一个不错的选择!
暂时无法在飞书文档外展示此内容
我们愿意和数据产品相关产品经理、设计师、研发同学一起做更加深入的探讨和交流:
如果你对某一个方面细节的的解决方案感兴趣,需要进一步交流可以联系我们。
如果你愿意分享你的产品、场景和经验,可以联系我们。
如果你在可视化应用过程中有难解的问题,可以联系我们一起讨论、研究。
联系方式:
1)VisActor 微信订阅号留言(可以通过订阅号菜单加入微信群):
2)VisActor 官网:www.visactor.io/vtable
3)欢迎Star(github) github.com/visactor
送人玫瑰,手留余香,觉得有收获的朋友可以点赞,关注一波 ,我们组建了高级前端交流群,如果您热爱技术,想一起讨论技术,交流进步,不管是面试题,工作中的问题,难点热点都可以在交流群交流,为了拿到大Offer,邀请您进群,入群就送前端精选100本电子书以及 阿里面试前端精选资料 添加 下方小助手二维码或者扫描二维码 就可以进群。让我们一起学习进步.

推荐阅读
(点击标题可跳转阅读)
[面试必问]-你不知道的 React Hooks 那些糟心事
[面试必问]-全网最全 React16.0-16.8 特性总结
[架构分享]- 微前端qiankun+docker+nginx自动化部署
觉得本文对你有帮助?请分享给更多人
关注「React中文社区」加星标,每天进步























 1780
1780











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








