小程序页面传递参数
这一次讲一下,跨页面传值和在下一个页面接收值,接收以后并渲染展示出来。那么请看清楚我这提到的步骤
1.A页面传值,传多值到下一个页面
2.B页面接收上一个页面传输过来的值;
3.在B页面渲染接收到 的数据
那么直接上代码,先看看我想实现的效果。首先我想实现把这个test页面的值传递单下一个test-1页面去。
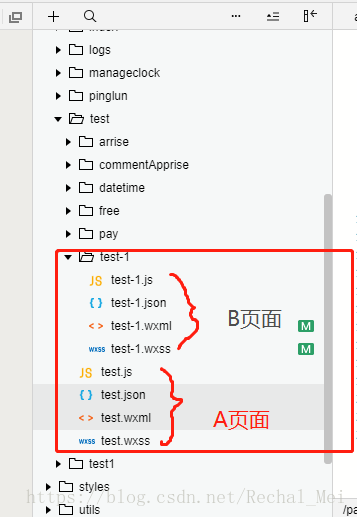
先看一下我的页面结构
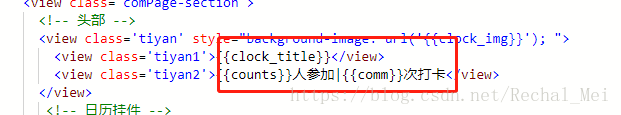
我需要传递这个test页面的标题,参与人数,打卡次数以及背景图片(4个参数)到下一个页面里去
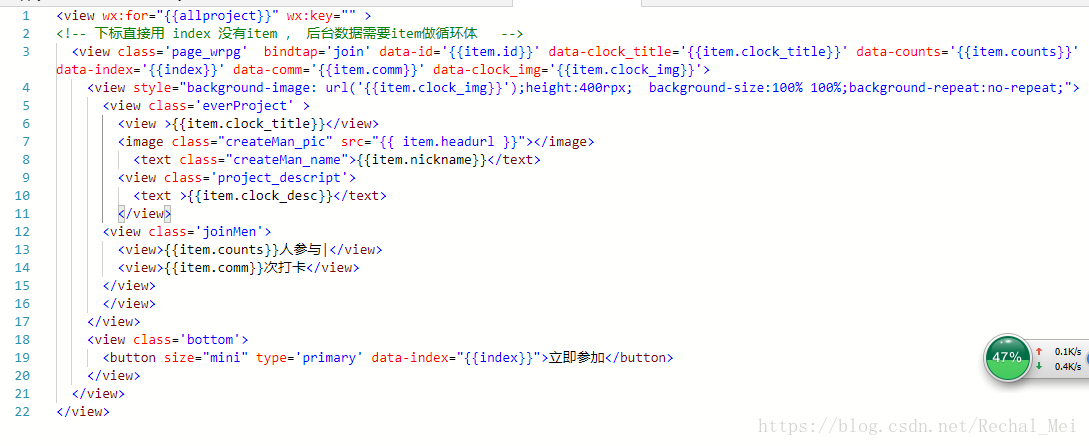
首先我们先看一下我的test页面结构:这个就是一个很简单的循环,那么这里开始讲传值

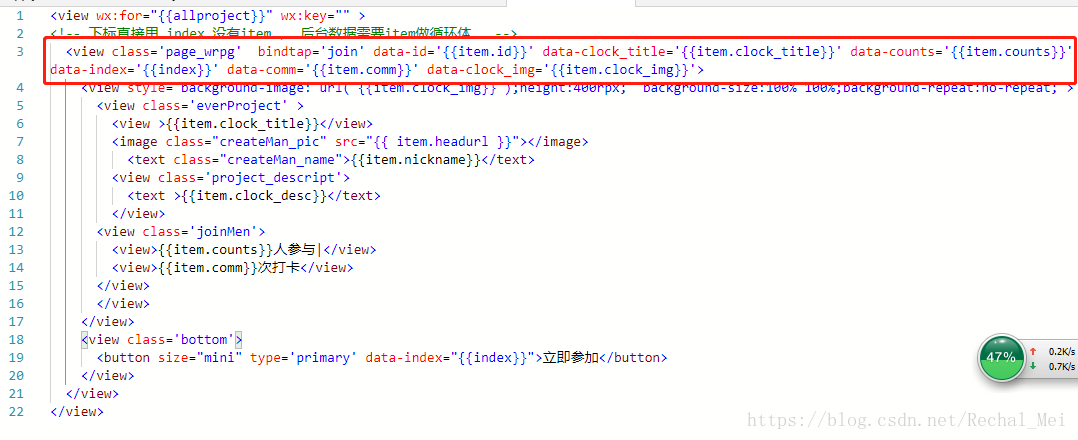
这些数据是我需要的 ,id是我也需要的。所以也一起传,那么后台数据和前台页面命名一致,为了直观我把我传值的数据和后台数据一致写了个demo。test页面写要传递的这五个数据
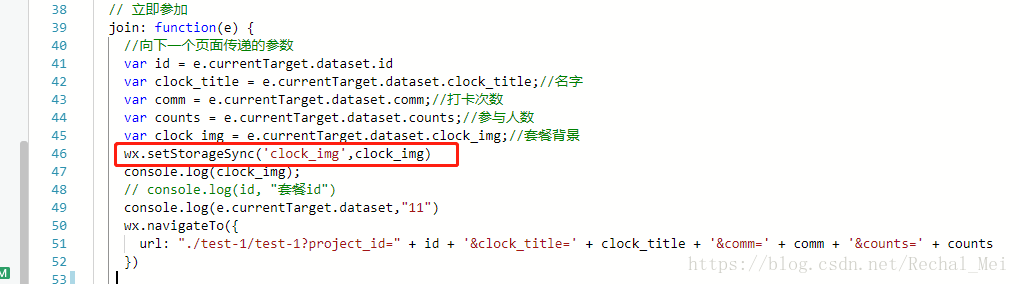
test.js在触发事件里写传参的逻辑:这里照片需要转换格式用本地缓存传递的,那么传递的参数就直接写在这个跳转下一个页面的url多个值就拼接起来传递。
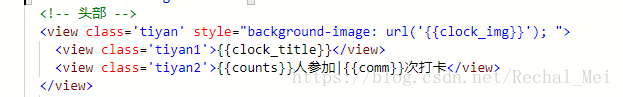
test-1.wxml
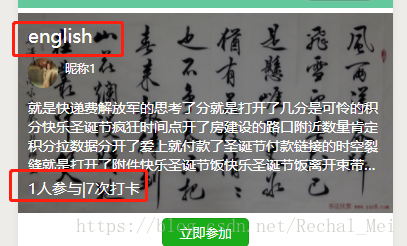
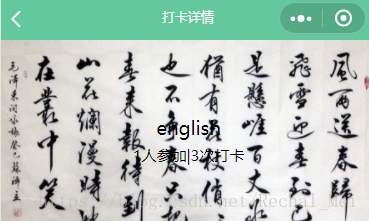
页面效果
代码如下
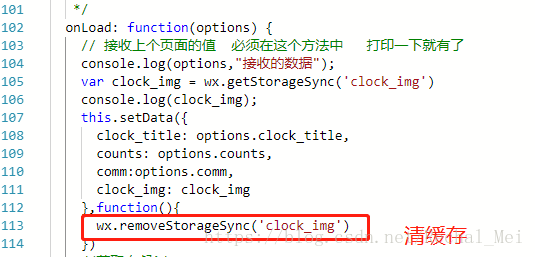
test-1.js接收test传过来的参数,这样就是接收到了前台传过来的数据
test-1wxml 接下来就是渲染在前台,命名最好和上一个页面一致,直观
现在就是还在初学者,自己本人是后台刚转前台,还有很多不会的还有很多不懂得,如果有错欢迎指正。可以加qq:1357129218,互相学习。






























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








