有如下数据,数组中为一条条单个数据,每条数据都有唯一的ID标识,pid表示此条数据的父级 ID,根据pid和id的对应关系,实现一个函数将数据转成树形结构数据。
var data = [
{'id':101,'name':'语文','pid': -1},
{'id':102,'name':'语文知识点1','pid': 101},
{'id':103,'name':'语文知识点11','pid': 102},
{'id':104,'name':'语文知识点2','pid': 101},
{'id':202,'name':'数学知识点1','pid': 201},
{'id':201,'name':'数学','pid': -1},
{'id':203,'name':'数学知识点2','pid': 201},
{'id':204,'name':'数学知识点3','pid': 201},
{'id':302,'name':'英语知识点1','pid': 301}
];思路:根据 id 唯一这一条件,可先使用 对象或者map结构 (名为obj)将数据存储起来,键名就为 id,值为对应数据,然后遍历当前数组,每条记为list,根据 pid ,在 obj 中找到 键为 pid 的数据 parentList,如果parentList不存在,说明当前数据是根结点(pid为-1或者没有匹配的id),将list直接存入结果数组res(初始res为空[]);如果存在,说明当前数据 parentList 是一条父节点数据,检查它是否包含‘children’字段,如果有,直接将list插入;如果没有,定义 parentList['children'] 为空数组,将list插入。最后res即为所求。
代码实现:
function toTree(data) {
let obj = {}, // 使用对象重新存储数据
res = [], // 存储最后结果
len = data.length
// 遍历原始数据data,构造obj数据,键名为id,值为数据
for (let i = 0; i < len; i++) {
obj[data[i]['id']] = data[i]
}
// 遍历原始数据
for (let j = 0; j < len; j++) {
let list = data[j]
// 通过每条数据的 pid 去obj中查询
let parentList = obj[list['pid']]
if (parentList) {
// 根据 pid 找到的是父节点,list是子节点,
if (!parentList['children']) {
parentList['children'] = []
}
// 将子节点插入 父节点的 children 字段中
parentList['children'].push(list)
} else {
// pid 找不到对应值,说明是根结点,直接插到根数组中
res.push(list)
}
}
return res
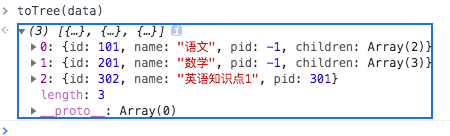
}转换后结果如下:


























 925
925











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










